vue-meizi
本项目是基于vue2最新实战项目,是适合新手进阶的绝佳教程。代码简单易懂,注释多多。实现了移动端使用最多的 无限滚动,图片加载,左右滑动,等待。先发布预览版本,后面更多更全的功能和教程将会陆续发出。
首先
感谢gank.io提供的api接口
喜欢的请点心,关注,star ,fork,这些是我坚持下去的动力
demo地址 demo (请用chrome的手机模式预览)
本项目地址 github地址
手机扫一扫
项目技术架构
- vue-cli
- vue
- vue-resource
- vue-router
- vuex
- vue-awesome-swiper
- vue-infinite-scroll
- stylus
- webpack
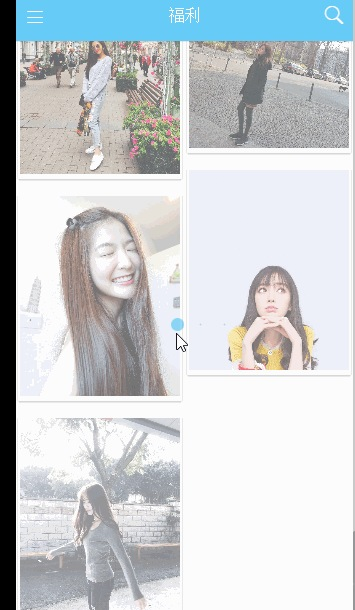
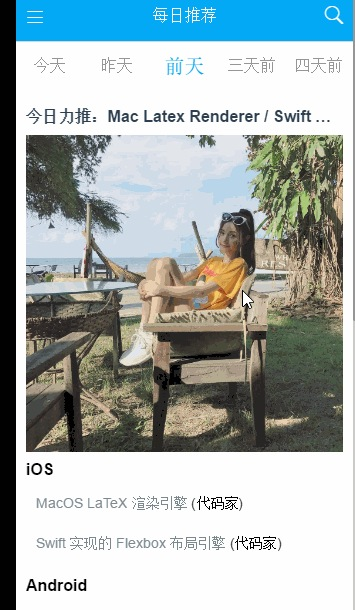
上图
-
侧滑导航

-
瀑布流布局,无限滚动,图片懒加载

- 左右滑动,左右切换

安装
项目地址:(git clone)
git clone https://github.com/liangxiaojuan/vue-Meizi.git
通过npm安装本地服务第三方依赖模块(需要已安装Node.js)
npm install
启动服务(http://localhost:9090)
npm run dev
发布代码
npm run build
安装注意
安装 vue-cli
npm install -g vue-cli
安装 vue-cli eslint
npm install -g eslint
目录结构
├── build // 构建服务和webpack配置
├── config // 项目不同环境的配置
├── dist // 项目build目录
├── index.html // 项目入口文件
├── package.json // 项目配置文件
├── src // 生产目录
│ ├── assets // 图片资源
│ ├── common // 公共的css js 资源
│ ├── components // 各种组件
│ ├── App.vue // 主页面
│ ├── vuex // vuex状态管理器
│ ├── router.js // 路由配置器
│ └── main.js // Webpack 预编译入口
实现的功能
- 瀑布流布局
- 无限滚动
- 侧边导航
- 图片懒加载
- 左右滑动切换
- 等等
正在实现的功能
- 上拉加载
- 搜索
- 我的收藏
- 登录
- 等等
最后
- 我的另外一个开源项目饿了么app(已经star300+)
- 如果喜欢一定要 star哈!!!(谢谢!!)
- 如果有意见和问题 请在 lssues提出,我会在线解答。