引言
HTML5 一直是非常热门的话题,因此此系列文章主要从一些基本功能开始讲起,逐步深入了解HTML5的新概念。
首先了解一些基本的术语和概念。
- SGML, HTML,XML三者之间的区别
- Doc类型是什么
- HTML5 有什么新特点新优势。
- 学习HTML5
在开始之前首先来区分SGMC,HTML,XML 三者的概念
- SGML 即Standard Globalized Markup Language 是用来定义标准的标记语言,简单的说,就是定义文档的元语言。
- HTML 是基于SGML 的超链接语言,可以用于创建Web页面。在DTD 内部定义了标签的规则,DTD就是使用SGML 语言创建的。
- XML 是从SGML 衍生而来的,它主要处理互联网方面的需求,HTML 有很多限制,XML 是SGML 的子集,可用于表示数据。
创建HTML 页面时会自动生成以下代码:
这句代码简单的介绍了HTML 版本号,有了Doctype,就引入了对应的DTD(定义了HTML文档的组织结构),在页面中添加的所有标签才会是合法的,简单的说DTD 就是定义HTML的语法规则。
即使在没有引入DTD的情况下,很多浏览器也可以识别HTML元素,因为它们自身包含对HTML 元素的定义,这就是为什么很多开发人员没有感受到DTD 的存在。
HTML5不是基于SGML 语言的,因此不需要DTD ,它是一种全新的标记语言,有自己的解析规则,HTML5的语法规则与之前版本有很大的差别,可以称的上是一种全新的语言。
HTML5 的Doctype 非常简单:
HTML5 新特性

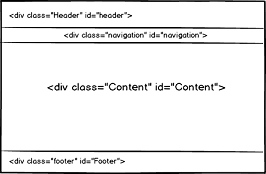
HTML 旧版本并没有标准的文档定义规则,比如如何定义文档Header或Footer等,很多人都在使用div来修饰一些CSS ,常常会导致不一致性。

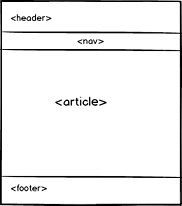
HTML5 定义标准tag如Header,Footer,nav,FlipCaption等。这些标签可使得标记语言更有意义。
注意: 这些标签不提供特殊的渲染功能,仅仅使的HTML 文档结构更具有意义。

Lab2_ 新的输入属性
新类型值
之前为了获得不同的UI 元素,如DatePicker,range Picker,color Picker等,会使用不同的类库。
HTML5 为输入元素引入了新属性“type”,看以下示例:
Range
Color
Date
Time
Datetime-local
DateTime (Also include time zone)
Month
Week
下面列举一些有用的属性:
Autofocus 该属性表示在页面加载时,可初始化焦点。
上面代码实现了,当页面加载时,鼠标聚焦于“MyMonthElement”控件,“autofocus” 则绑定到多控件。Placeholder 新的输入控件…

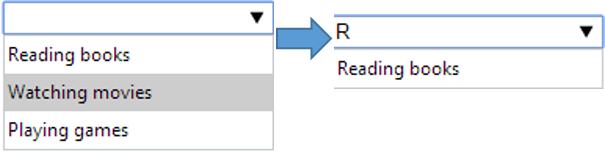
实验1 -- 了解HTML5 Datalist 控件
DataList是HTML5中的新标签,能够在输入框中,实现自动完成功能。
可通过3个步骤实现:
1. 创建DataList
2. 创建输入控件,绑定List
3. 运行测试
实验2 -- 输出元素HTML5 中引入标准的语义“Output”元素
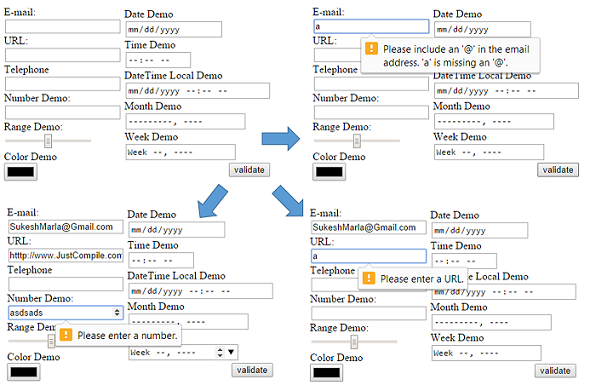
实验3 -- 学习HTML5 验证功能验证是开发应用最重要的功能,之前都会使用JQuery 验证等功能,在新版的HTML5中提供了验证支持。Lab5—使用输入元素的type属性,实现验证功能:
2. 运行测试
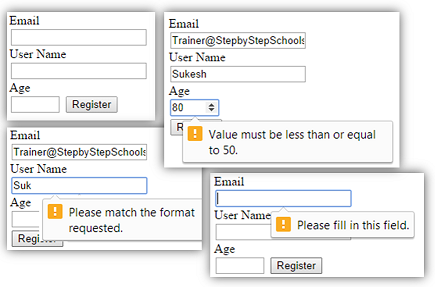
实验4 -- 使用自定义验证属性实现验证
1. 创建输入控件
输出:

实验5 -- 自定义验证
通过处理oninvalid 事件完成自定义HTML5 验证功能。
1. 创建输入控件,并绑定验证属性,添加自定义错误提示。
2. 添加style 标签,创建CSS 来隐藏错误信息
</code></pre>
3. 点击提交按钮,隐藏错误信息
<pre><code><input type="submit" value="Register" onclick="$('.invalid').hide();" /></code></pre>
4. 当输入控件包含非法值时触发
<pre><code><input type="email" name="TxtEmail" id="TxtEmail" oninvalid="OnInvalidEmail();" required/></code></pre>
5. 创建Event Handler JavaScript函数
<pre><code><blockquote>function OnInvalidEmail()</code></pre>
event.preventDefault(); 会组织默认行为的发生,将错误信息置顶event.srcElement;获取包含非法值的控件,如上的Email textbox;element.validity; 包含控件的验证信息,如valueMissing,typeMismatch,badInput等。<div align="left">6. 运行</div><div align="left"><img onclick="zoom(this, this.src, 0, 0, 0)" src="https://p1-jj.byteimg.com/tos-cn-i-t2oaga2asx/gold-user-assets/2016/12/14/a9ebcd6dca7ad87f1e0b2631cf4261fc.png~tplv-t2oaga2asx-image.image" onmouseover="img_onmouseoverfunc(this)" onload="thumbImg(this)" border="0" alt="" width="480" height="140" style=""></div><div align="left"><br>
</div><div align="left"><font face="Tahoma, ""><strong>前端工具用起来</strong></font></div><div align="left"><font><font color="#000">前端开发渐成热潮,深入学习了HTML5的知识之后,还需要了解开发工具:新一代HTML5 / JavaScript <font>UI<font><font color="#000">控件<font><a href="http://wijmo.gcpowertools.com.cn/" target="_blank"><strong>Wijmo</strong></a><font><font color="#000">,大而全面的前端开发工具包,为您的企业应用提供更加灵活的操作体验,现已全面支持Angular 2。</font></font></font></font></font></font></font></font></div>