不知不觉在前端领域马上一个年头就要过去了,然而再看看自己的代码,果然够烂,那么为什么代码一直没有用面向对象的思维去写CSS呢?首先有两点:一点就是感觉没必要,还有一点就是难控制。为什么这么说呢?作为刚入门的人来说,第一写的代码就少,平时也不会感觉到代码有什么问题,等开发多了,虽然感觉到问题了,但是你还是很难去按照面向对象的思维去写,因为按照面向对象去思维写需要你把握全局观,更是面向未来编程,把握不好,越写越乱。所以很多新手一直都还是按照面向过程来写。今天我主要用一些实际的例子讲解面向对象的CSS以及JS让你写更少的代码,让你越来越懒。这篇文章绝对不是侃侃而谈,这些例子都是我实际开发中的问题,写这篇文章的目的就是让自己以后写更好的代码,同时分享给大家一起共勉。
CSS懒人篇

写页面的时候发现好几处的按钮都是这种样式,于是把这个按钮的样式单独提取出来放着全局css文件中
.base-btn {
display: block;
width: 90%;
height: 54px;
line-height: 54px;
text-align: center;
background-color: #14B5A9;
color: #fff;
font-size: 1.4rem;
margin: 0 auto;
}但这绝对是个不正确的做法,还不如不提取,因为写的太死,这也就是新手为什么不喜欢用面向对象的方式写代码的原因,因为新手很难考虑周全,最后反而还不如直接写的好。看看这个页面的按钮。

这里不应该写width:90%,margin:0 auto因为这些都是不固定的因素,因此有些是不能共用的。
.base-btn {
display: block;
height: 54px;
line-height: 54px;
text-align: center;
background-color: #14B5A9;
color: #fff;
font-size: 1.4rem;
}这样就好很多了,但还是很有问题的,尤其是命名,严重的问题,因为不只是有这一种按钮,看上面的图片,是有两种按钮样式的,因此我们命名也得改一下。
.btn{
display: block;
height: 54px;
line-height: 54px;
text-align: center;
font-size: 1.4rem;
}
.btn-14B5A9{
background-color: #14B5A9;
color: #fff;
}
我的习惯是用背景颜色命名,主要原因是颜色叫不出名字T_T,当然这种方式还是不同好的,用的时候还得试颜色,如果你有好的命名颜色方法还望能够分享一下。这里定义了两个类是很有必要的,一个是基础样式,就是说90%以上的按钮都会有这个样式就叫它基础样式,而下面的.btn-14B5A9是某个特定的按钮才有的样式,因此得单独写,另外还有宽度和高度,如果页面大部分都一样的话,还是可以提取出来写一个class的,但注意关于宽度和高度是易变的所以千万不要写在.btn里面,除非你有一万份把握。
.btn-w45-h140{
width: 140px;
height: 45px;
line-height: 45px;
}虽然这样写下来还算有那么一点面向对象的样子,但还是有太多的问题,尤其在命名上,因此我建议还是通过组件化来写。对于基本样式还是提取出来,然后写组件。

如这一块我们可以把它写成一个组件。
话说虽然市面上有很多写组件的框架或者库,但我还是不太满意,因为往往项目都没有必要使用那么大的框架,只是一点点东西而已,但苦于HTML没有导入另外一个HTML的功能,这句话搁在以前是对的,但HTML5已经支持导入另外一个页面了,详情可以搜索
link import html但可惜的大部分浏览器都不支持,安卓的微信倒是支持,不过IOS不支持,UC也不支持,好吧,还是不能用。于是想起了ES6里面的模板字符串,于是有了下文。

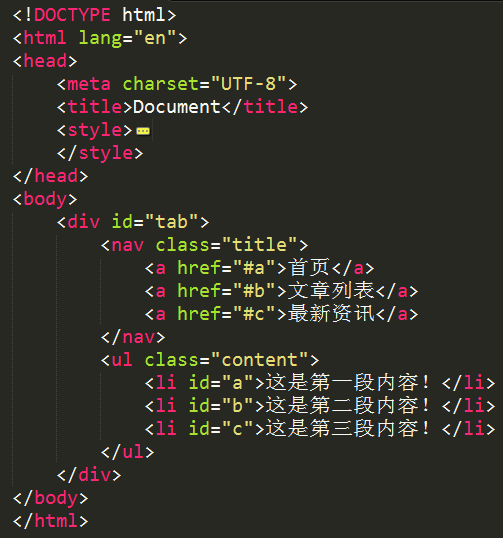
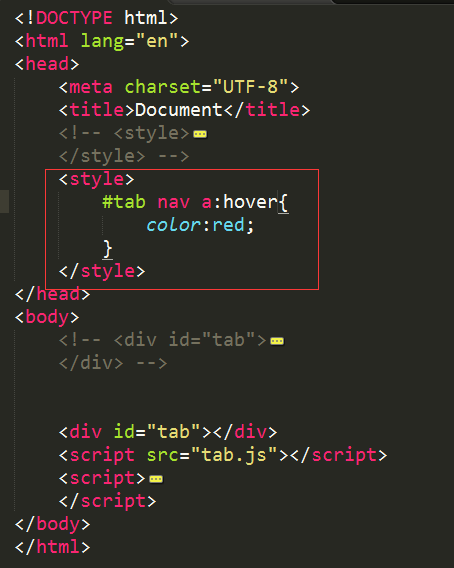
我想把这个tab做成组件,下次用的时候直接导入就可以使用,先来看看怎么使用吧。
定义一个id,这个id和tab组件名字一样。然后引入组件文件,最后传递数据。
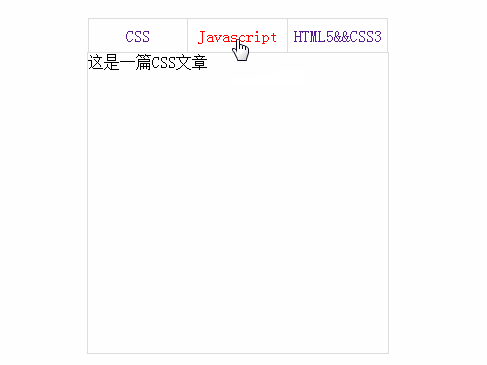
效果如下:

组件代码:
function tab(obj){
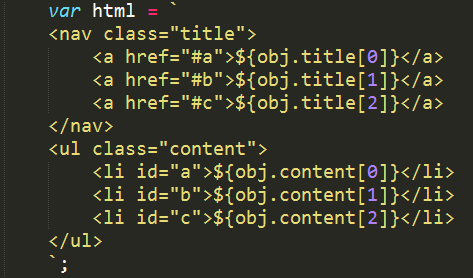
var html = `
${obj.title[0]}
${obj.title[1]}
${obj.title[2]}
- ${obj.content[0]}
- ${obj.content[1]}
- ${obj.content[2]}
`;
var sty = `
body,div,nav,ul,li{
margin:0;
padding:0;
}
ul{
list-style:none;
}
#tab{
width:300px;
margin:100px auto;
}
#tab .title a{
float:left;
width:33.333333333%;
height:35px;
line-height:35px;
text-align:center;
border:1px solid #dedede;
box-sizing:border-box;
text-decoration:none;
}
#tab .title a:nth-last-of-type(-n+2){
border-left:none;
}
#tab .content{
clear:both;
position:relative;
}
#tab .content li{
width:100%;
height:300px;
outline:1px solid #dedede;
background-color:#fff;
position:absolute;
left:0;
top:0;
z-index:-999;
}
#tab .content li:first-of-type{
z-index:2;
}
#tab .content li:target{
z-index:3;
}
`;
document.getElementById('tab').innerHTML = html;
document.getElementsByTagName('head')[0].innerHTML += sty;
}其实原理和字符串拼接一样,只不过用了ES6的语法,这样看起来更加方便,之所以还有传递一个数据过去是因为名称啥的可能不一样,如果说这个组件的内容什么的都是固定的,那就没有必要留接口了。不过这虽然解决了一下小问题,但还是不足的,可扩展性不怎么好。
document.getElementById('tab').innerHTML = html;
var oHead = document.getElementsByTagName('head')[0];
oHead.innerHTML = sty + oHead.innerHTML;
把style放在最上面,这样下面就可以去修改里面的代码。

还有一些细节的问题,就是组件命名,比如说tab,可能有多种样式的,就是有不同的tab组件,那究竟是都放在一个文件里面,还是另外再创建一个文件?如果是都放在一个js文件里面,那么命名应该如何去名?既然都是tab就不能名字都一样,所以这也是我们得解决的问题,我的想法就是按照一个顺序,或者说按照效果,或者功能去命名。

这种方式显然也不太好,命名确实也是一个头疼的问题,实际上我最不满意的是HTML代码结构是写死了的,如果有些地方和这个组件只是相差一点点,可能我们都得重新写过,想想这段代码。

你敢保证都是三条数据?这样的组件还不如不要,宁愿用字符串拼接。看来这种方式还是不太行,不过有一种情况是可行的,就是对于不太可能改动的组件,可以使用这种方式,对于改动较大的还是别用这种方式写。
先说一下这里用了ES6的语法所以有些浏览器不支持,我们还得借助一些工具将ES6转换成兼容的代码。转换教程看这里将ES6转换成ES5
这篇文章会不断的更新,有好的想法有补充上来,也希望如果你有不错的建议,也能分享出来。
JS可扩展性
一个时间格式化组件引出的学问,后台给返回一个总毫秒数,我得格式化成这个样子。

Vue.filter('timeFormat',function(value,select,split){
var date = new Date(value);
var time = {
y:date.getFullYear(),
d:toS(date.getDate()),
m:toS(date.getMonth()+1)
};
function toS(value){
return value>10?value:'0' + value;
}
var txt = '';
for(var i=0,len=select.length;i
这里用了Vue.js,你如果不了解不要紧,因为重点不在这,而是思路。
使用:
这里主要的优点就是它根据你输入的y,m,d而进行输出,重点还在于如果你需要新增一个字段,也不必改变代码,只需要在time里面加一个就好了,其他的都不用动,之所以有这种好处就是因为这里没有用判断,而是用了time[select[i]]根据用户的选择来输出,当然这段代码也并不是完美的,多少还是有些问题,但至少会比你直接写死的好。
写完后发现,组件化还是有很长一段路要走,因为有太多的不足,虽然有太多不足,但并不代表不重要,不需要,也希望你看完这篇文章有一点小小的启发。
待更新...