转发请注明出处: 安卓猴的博客(http://sunjiajia.com)
前言
伟大的Google为Android推出了一系列的兼容包,最新的就是Design Support Library了,这里我们结合v7和v4中的几个控件,来主要学习Design Support Library中的几个新控件!一个Demo学会用它们!
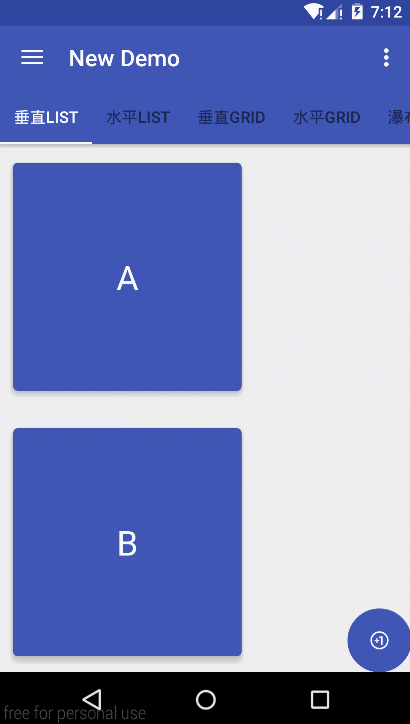
效果动图GIF:

学习内容
通过本实例可以学习到以下内容:
- Drawerlayout和NavigationView实现优雅的Google范儿侧边栏;
- 新控件CoordinatorLayout、AppBarLayout、Toolbar、FloatingActionButton的用法,以及Toolbar的渐变隐藏动画效果;
- 官方Tabs组件TabLayout和ViewPager结合实现主界面内容区域;
- SwipeRefreshLayout和RecyclerView结合实现下拉刷新,以及RecyclerView的数据适配器RecyclerView.Adapter的用法,还有RecyclerView中item的点击事件的实现方法;
- 卡片式CardView的用法;
- 类似Toast的新控件Snackbar的用法。
##布局文件
在源码中学习Android,是有种身临其境的感觉的。
学习Android解释再多代码都没有用,因为解释过了还是不会用。因此,我们这里将布局文件XML源码贴出来供学习,放心,所有知识点都已经注释在源码中。
###styles.xml源码
<!--选中状态icon的颜色和字体颜色-->
<item name="colorPrimary">@color/main_blue_light</item>
<item name="colorPrimaryDark">@color/main_blue_dark</item>
<item name="colorAccent">@color/main_blue_light</item>
<!--正常状态下字体颜色和icon颜色-->
<item name="android:textColorPrimary">@color/main_white</item>
colorPrimary、colorPrimaryDark、colorAccent、textColorPrimary的含义,请看博文《Android L+ Theme 与 Toolbar 实例》。
主布局activity_my.xml源码(重点)
content_main.xml源码(重点)
frag_main.xml源码(Fragment的布局)
item_main.xml源码(RecyclerView中item)
Java代码
Java代码写法比较简单,这里只给出RecyclerView.Adapter的写法(包括item点击事件)。
###RecyclerView.Adapter写法源码
package com.sunjiajia.androidnewwidgetsdemo.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.sunjiajia.androidnewwidgetsdemo.R;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Monkey on 2015/6/29.
*/
public class MyRecyclerViewAdapter extends RecyclerView.Adapter {
// 点击事件接口
public interface OnItemClickListener {
void onItemClick(View view, int position);
void onItemLongClick(View view, int position);
}
public OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener listener) {
this.mOnItemClickListener = listener;
}
public Context mContext;
public List mDatas;
public LayoutInflater mLayoutInflater;
public MyRecyclerViewAdapter(Context mContext) {
this.mContext = mContext;
mLayoutInflater = LayoutInflater.from(mContext);
// 这里是模拟数据。
mDatas = new ArrayList<>();
for (int i = 'A'; i <= 'z'; i++) {
mDatas.add((char) i + "");
}
}
/**
* 创建ViewHolder
*/
@Override
public MyRecyclerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View mView = mLayoutInflater.inflate(R.layout.item_main, parent, false);
MyRecyclerViewHolder mViewHolder = new MyRecyclerViewHolder(mView);
return mViewHolder;
}
/**
* 绑定ViewHoler,给item中的控件设置数据
*/
@Override
public void onBindViewHolder(final MyRecyclerViewHolder holder, final int position) {
//点击事件在这里实现,主要是利用RecyclerView中填充的布局控件可以被点击这个原理
if (mOnItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mOnItemClickListener.onItemClick(holder.itemView, position);
}
});
// 长点击事件
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
mOnItemClickListener.onItemLongClick(holder.itemView, position);
return true;
}
});
}
holder.mTextView.setText(mDatas.get(position));
}
@Override
public int getItemCount() {
return mDatas.size();
}
}
MyRecyclerViewHolder.java源码
package com.sunjiajia.androidnewwidgetsdemo.adapter;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
import com.sunjiajia.androidnewwidgetsdemo.R;
/**
* Created by Monkey on 2015/6/29.
*/
public class MyRecyclerViewHolder extends RecyclerView.ViewHolder {
public TextView mTextView;
public MyRecyclerViewHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.id_textview);
}
}
结语
在源码中学习Android,是有种身临其境的感觉的。
整个Demo的源码我放在了GitHub上,谢谢star一下~ 在看源码过程中如果发现什么问题,请在留言,看到一定回复。
源码地址: AndroidNewWidgetsDemo
##清纯妹子

关于我
- 微信公众号:Android奇想录(android_amazing)
