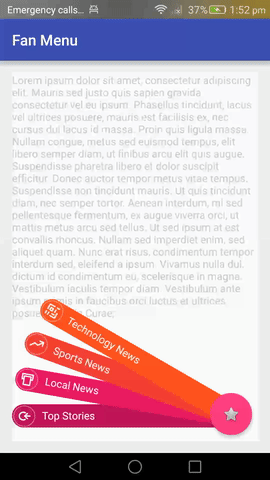
A simple widget that can be used to display menu's which can be animated in and out. The menu's can be animated in from behind a button like a FloatingActionButton to give an effect of a submenu or can be placed on the screen to work as menus.
Features
- Show as many menu items as you like, with or without icons.
- Icons can be changed when selected.
- Colors, text and icons can be specified in the xml.
- If a background color is set, this fades in/out when the menu opens/closes.
- The menu can be movable or fixed.
- Menu can reset if moved beyond a certain boundary.
Adding it to your project
compile 'com.bcgdv.asia.lib:fanmenu:1.1'
Usage
The menus needs to be configured in the XML.
Labels need to be defined as string-array resource.
Top Stories
Sports News
Technology News
Local News
@string/menu_top_stories
@string/menu_local
@string/menu_sports
@string/menu_tech
Button colors need to be defined as an integer-array resource.
#C2185B
#E91E63
#F44336
#FF5722
@color/red_1
@color/red_2
@color/red_3
@color/red_4
Icons need to be defined as an array resource.
@drawable/bg_addgoal
@drawable/ic_cashout
@drawable/ic_invest
@drawable/ic_qrcode
android:background(Optional) the background drawable will fade in/out as the menu opens and closes. Can benull.app:fanMenuLabels(Required) astring-arrayfrom the resources folder. See above or the sample app for more.app:fanButtonColors(Required) ainteger-arrayof colors for the buttons. Should be the same length as labels.app:fanLeftDrawable(Optional) anarrayof drawables should be the same length as labels.app:fanRememberMovedPosition(Optional)true|falseif true, fan will not bounce back after being moved, unless a boundary angle is crossed.falseby default.app:fanMinBounceBackAngle(Optional)intlower angle boundary, if this boundary is crossed when moving the fan, the fan will reset to original position. This is measured from the lowest (horizontal) button, "Top Stories" in our example.app:fanMaxBounceBackAngle(Optional)intupper angle boundary, if this boundary is crossed when moving the fan, the fan will reset to original position. This is measured from the lowest (horizontal) button, "Top Stories" in our example.app:fanEnableTouchMovement(Optional)true|falseshould the fan move when dragged.trueby default.app:fanButtonHeight(Optional)dpthe height of the buttons in DP.32dpby default.app:fanAngleBetweenButtons(Optional)intthe angle between the buttons.10 degreesby default.app:fanAnimationDuration(Optional)intthe time taken for the open and close animation.200msby default.
Callbacks
final FanMenuButtons sub = (FanMenuButtons) findViewById(R.id.myFABSubmenu);
if (sub != null) {
sub.setOnFanButtonClickListener(new FanMenuButtons.OnFanClickListener() {
@Override
public void onFanButtonClicked(int index) {
}
});
sub.setOnFanAnimationListener(new FanMenuButtons.OnFanAnimationListener() {
@Override
public void onAnimateInStarted() {
}
@Override
public void onAnimateOutStarted() {
}
@Override
public void onAnimateInFinished() {
}
@Override
public void onAnimateOutFinished() {
}
});
}
Known Issues
- RTL support is not great.
- Motion may not be smooth when you release the fan and try to move it again.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.