要動筆 寫這篇文章時,突然想到前陣子被問:
「通常...設計師不是都比較喜歡用iPhone的嗎?你為什麼喜歡Android?」
我喜歡Android 的原因很多,這篇文章不談,以免分享文變戰文XD。而事實上,的確因為iOS 的各方面優質設計,讓很多設計師為它打造各種美輪美奐的應用。所以當我們在閱讀UI 教學、app 設計的心得時,往往也是iOS 的資源會比較多。
既然我愛Android,那就來幫綠色機器人寫寫文章,拋出我的磚,希望可以有更多的Android 好設計。

關於Sketch 的教學文章網路上很多,剛接觸的人可以找來看看。其實如果會用Photoshop 和illustrator,要上手Sketch 並不難,只是要改掉一直想按V 鍵切換成選取工具的習慣而已(笑
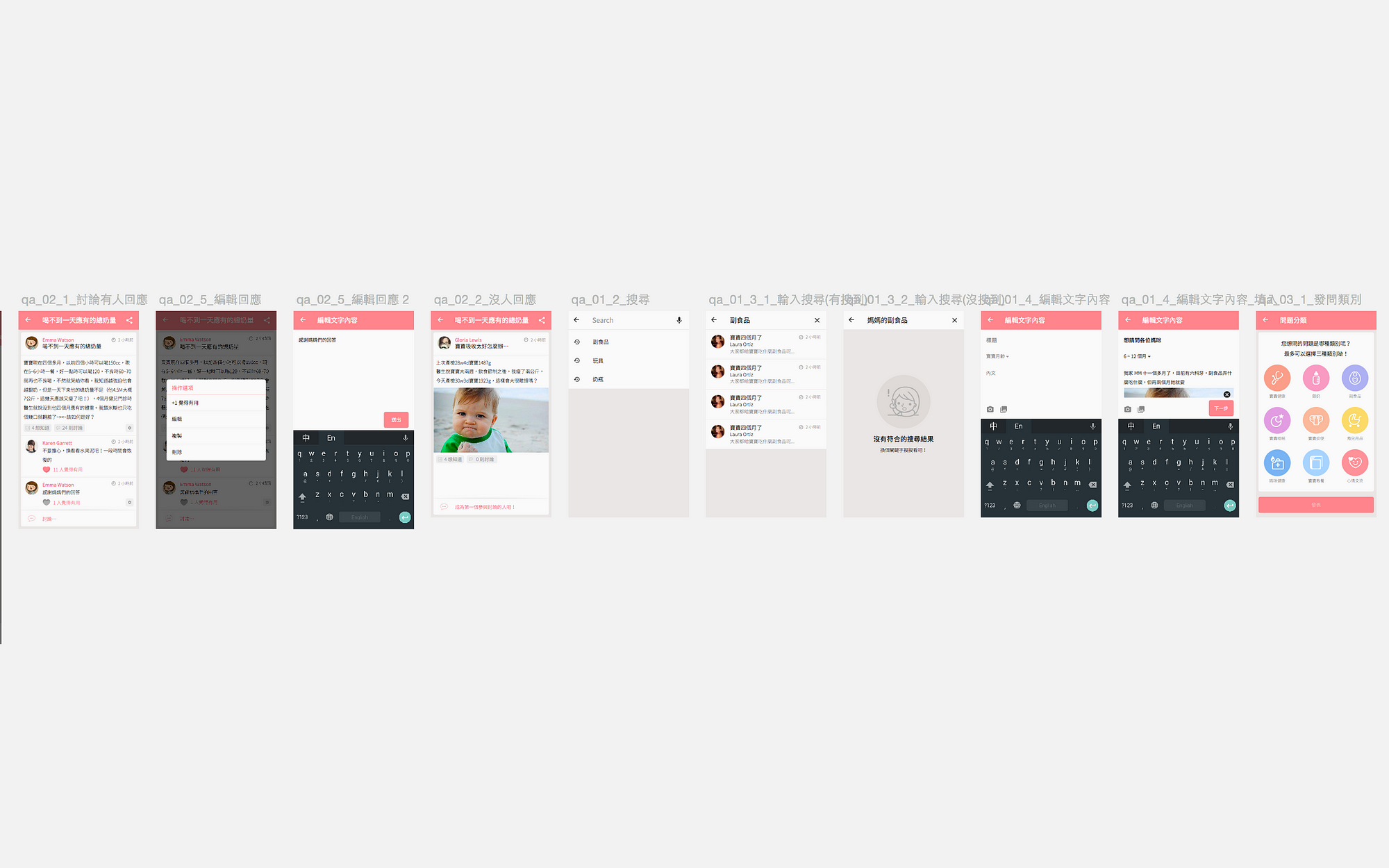
要製作一支app,有很多的準備工作要做,當一切都準備就緒,和PM 及工程師初步溝通的Wireframe 也確定沒有問題後,我就會開始用Sketch 把精圖畫出來。(每間公司的流程不同,我待的是新創公司所以在製作時程上,也和要求嚴謹穩定的大型軟體公司不一樣)
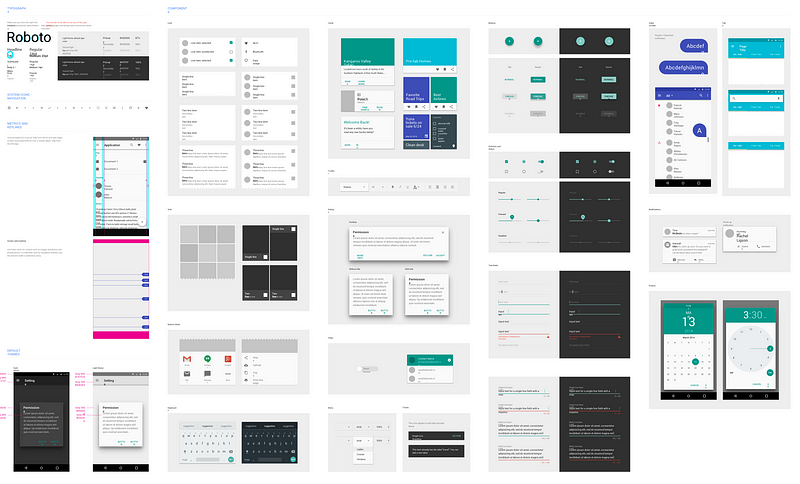
新版的Sketch 已經內建了Material Design 的樣版,可以直接套用。但問題是,Sketch 提供的是360 * 640 mdpi 的樣版,而我則是習慣用720 * 1232 xhdpi 的大小製作。
- 因為有搭配使用inVision,而它的建議製作尺寸就是720 * 1232
- 製作時會把畫面用Skala Preview丟到手機上預覽,而我的Moto X就是xhdpi的螢幕
- 因為主流的手機螢幕就是xhdpi 甚至xxhdpi (Nexus 5),大畫面也較好塞進更多小細節
- 如果app 同時有Android 與iOS 兩個平台版本的話,我會先在Android 上用720*1232 畫出一版,確定後,再複製到iOS ,並調整成750 * 1334。然後把細節換成iOS 的樣式。這樣做可以兼顧多平台的一致性和開發速度。
要注意一點的是,這裡的寬度720 變成750 並不是用放大的方式,而是只延伸X 軸。因為在畫Android 時本來就要考慮不同裝置的寬度問題,所以移植到iOS 上時,把畫面寬度改成750 ,就像是把瀏覽器的畫面從720 拉成750 一樣,對於整體不會有什麼影響。

所以,我偏好用xhdpi畫圖,但不論是Sketch提供的樣版,還是網路上下載的Google官方Material Design檔案(其實兩者是同一個),都是mdpi的大小。所以我自己把官方版本放大,調整了一個xhdpi的版本,可以在這邊 下載到。

把樣版的問題處理好以後,就可以開始畫圖啦!
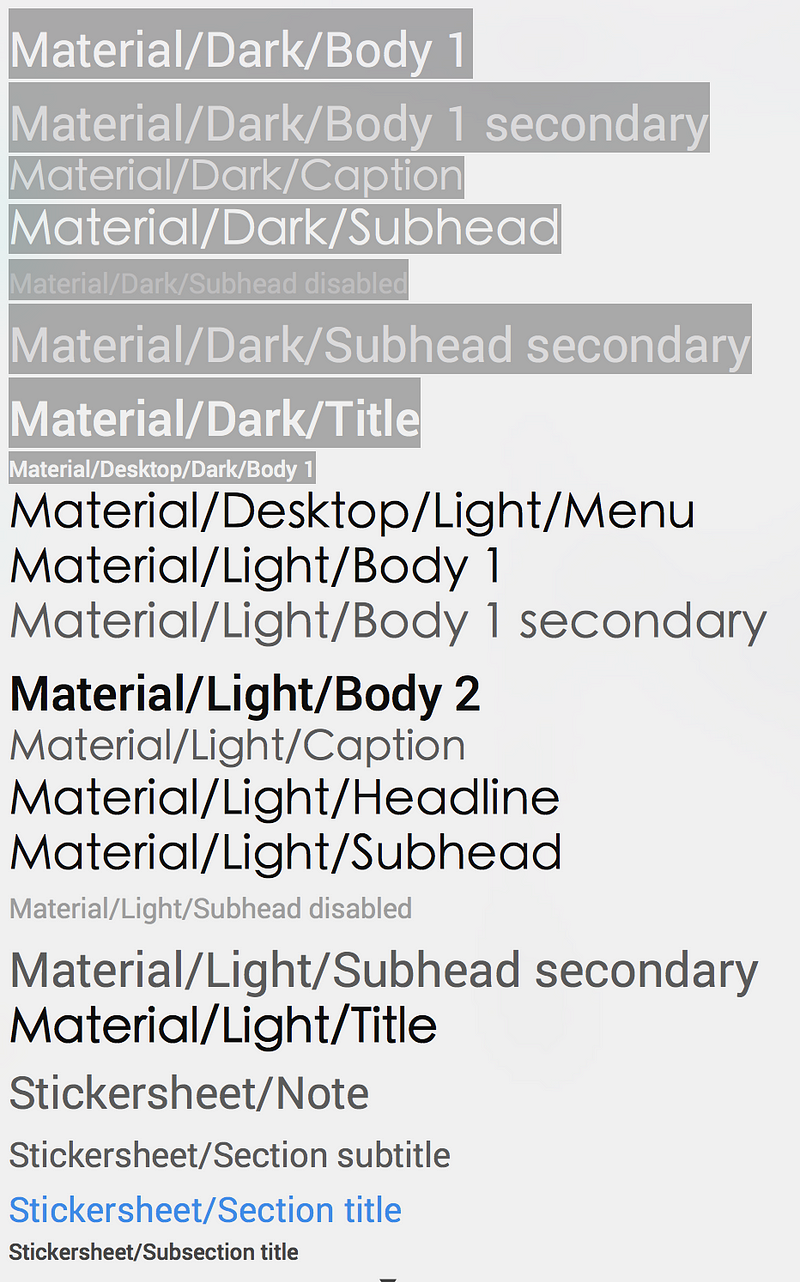
而因為樣版裡已經有設定好Material Design的各種字體大小了,所以遇到有文字的部分,就直接套用就好,超方便。

畫圖的過程,就是一邊畫,然後用Skala Preview丟到手機上預覽。
最後,完稿並設定好哪些圖層要切圖後,我會用一個Sketch外掛:Sketch Notebook,來標註設計稿,告訴工程師,這張設計稿所用的有哪些圖,以及它們的名稱是什麼,讓工程師開發起來更有效率。

它的使用方式很簡單,安裝好外掛以後,點選你要標註的圖層,按下control + option + command + 9 ,就可以在跳出的對話框中,輸入你想註記的內容。
不過這個外掛之前在Sketch 3.3中無法正常使用,爬文後發現在Github上有人修正了這個問題。如果你的版本也無法正常使用,可以點選
下載這個我修改過的js檔,放到你的Sketch外掛資料夾的Sketch Notebook > library裡面,取代掉原本的notebook.js,應該就可以正常使用了。
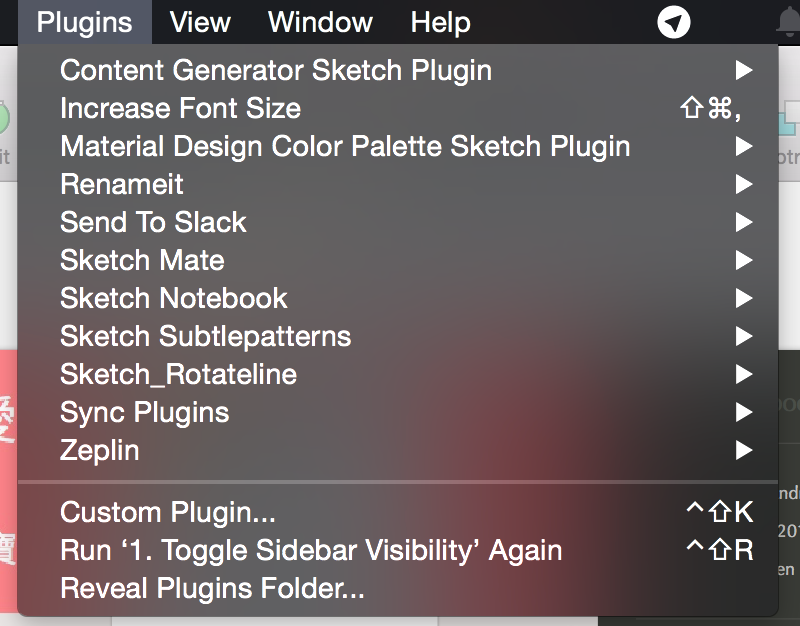
註: Sketch 外掛資料夾開啟方法,如下圖,點Reveal Plugins Folder…

文件標註完成後,就按下command + E ,送到已經安裝好的Zeplin app裡面。這樣工程師就可以直接在他自己的Zeplin裡面,看到每個元件的大小、相對位置、顏色等等。

生命就該浪費在美好的事物上,元件的寬高如果都要設計師一一標註那真的是很浪費生命啊!(尤其在新創公司,臨時要改畫面改功能是很司空見慣的事情)
讓Zeplin處理這塊就好,工程師想看哪一塊,點一下滑鼠就知道。
把畫面傳到Zeplin後,我會對著剛剛的圖層按下control + option + command + 0,來關閉剛剛開啟的Sketch Notebook標註視窗。然後讓inVision的桌面同步外掛恢復同步,把我新做好的圖同步到inVision的雲端去。(平常畫圖時我會把inVision的同步功能暫停,以免它去切到我還沒整理好的檔案)
這時候就可以喝口水休息一下,等inVision 同步完成囉。因為剛剛在完稿時已經設定好哪些圖要切圖、要切成哪些大小、檔案名稱是什麼都設定好了,所以inVision 同步完成後,就會全自動的幫你切圖,放到inVision 的子資料夾Assets 裡面。
所以我會把inVision的專案也分享給合作的工程師,並請他們安裝inVision的桌面同步app,這樣子只要我每次完稿,inVision就會全自動的上傳並更新最新的圖檔素材,並自動同步一份到工程師的電腦裡。工程師在製作時完全不用再去網路硬碟下載圖檔,直接點開自己電腦硬碟的資料夾就有最新的檔案。
整支app的製作過程中,這來來回回省下的時間相當的可觀。
以上,就是我在使用Sketch製作Android app的工作流程。
使用這些方便的工具,讓開發時可以省下更多時間
而這些省下的時間,就可以拿去設計更多好功能
看更多好文章,或是吃更多的好東西囉!