像Material UI、Bootstrap和Ant Design这样的前端库,通过简化布局和提高开发速度,使开发者的工作更加轻松。现在有了一个新的库Atomic Layout,它使用完全不同的方法来创建可重用的布局单元。
当使用现有的前端库创建一个特定的布局时,组件和间距都取决于上下文,反之亦然。这种相互依赖使得布局风格变得不灵活,在尝试进行任何改进或修改时,都让开发者感到头痛。
Atomic Layout遵循原子设计原则,使用CSS网格来创建可重用的布局单元。它通过解耦间距和组件来避免相互依赖,从而为创建布局创造无上下文的单元。
安装
Atomic Layout是一个基于React的库,使用样式化组件。首先创建一个React应用并安装所需的包。
安装 Create React App。
$ npx create-react-app atomic-layout
安装styled-components。
$ npm i styled-components atomic
部署
Atomic Layout是一个由多个子元素组成的实际物理实体。例如,一个标题是由标志、菜单和导航动作组成的。
接下来创建一个有图像、一些文本和一个按钮的响应式卡片元素。
创建一个名为Card.js 的新文件,并在其中粘贴以下代码。
import React from 'react'
export default function Card() {
return (
<div>
<p>Hello</p>
</div>
)
}
现在React元素已经创建,从Atomic Layout中导入composition 组件,并将其包在我们的React组件中,如下所示:
import React from 'react'
import { Composition } from 'atomic-layout'
export default function Card() {
return (
<Composition>
<p>Hello</p>
</Composition>
)
}
composition 组件接受一个area 道具,该道具定义了我们布局的蓝图。将该区域定义为一个字符串,并将其传递给composition 组件。
import React from 'react'
import { Composition } from 'atomic-layout'
const areasPhone = `
image
text
button
`
export default function Card() {
return (
<Composition areas={areasPhone}>
<p>Hello</p>
</Composition>
)
}
area 道具接受该值,使Reactarea 组件可用。它们可以通过children render函数访问,如下所示。
import React from 'react'
import { Composition } from 'atomic-layout'
const areasPhone = `
Image
Text
Button
`
export default function Card() {
return (
<Composition areas={areasPhone}>
{(Areas) => (
<>
<Areas.Image>Image</Areas.Image>
<Areas.Text>Text</Areas.Text>
<Areas.Button>Button</Areas.Button>
</>
)}
</Composition>
)
}
现在,基本卡片组件已经准备好接受内容了。我们已经做了几个有风格的组件,并把它们导入到我们的Card.js 。
现在,可以用下面的脚本运行该项目。
$ npm start
我们会得到以下输出:

在这个图片中,你会看到三个不同的区域。可以通过为我们的组合提供额外的道具来定义它们之间的空间关系。通过给composition 组件添加一个名为gap 的道具来指定网格元素之间有100px的间隙。
<Composition areas={areasMobile} gap={100}>
{(Areas) => (
<Areas.Image><Image src="https://www.clker.com/cliparts/R/S/Z/4/t/f/crossed-hammers-bw-100x100-md.png"></Image></Areas.Image>
<Areas.Text><Text>Hello</Text></Areas.Text>
<Areas.Button><Button>Click me</Button></Areas.Button>
)}
</Composition>
会看到下面的情况:

响应性道具
可以通过为我们的卡片组件定义一个新的蓝图来使它具有响应性。例如,想为平板电脑调整我们的卡片组件。创建另一个字符串模板。
const areasTablet = `
Image Text Button
`
在这里有一个问题。我们不能把卡片组件传递给我们的areas 道具,因为它已经有一个手机显示的值,这是Atomic Layout中的默认值。
为了解决这个问题,使用响应式道具,它的结构是Prop name +Breakpoint + Behavior 。
断点
断点是布局获得一个新状态的特定条件,可以使用断点为area 道具分配不同的值。组合的道具采取不同的断点,Atomic Layout默认使用xs ,即移动设备的断点。
Atomic Layout使用Bootstrap 4的断点。
行为
行为简单地定义了一个道具的应用方式。它有以下值。
up:将道具应用到指定的断点和向上。这是默认的行为。例如,如果up与md一起使用,那么道具将从md到 。xldown:将道具应用到指定的断点和向下。例如,如果down与md一起使用,则道具将从md到 。xsonly:只将道具应用到指定的断点上。
对于中等尺寸的屏幕,我们可以在组合中使用areaTablet 。
<Composition areas={areasMobile} gap={100} areasMd={areasTablet} gapMd={10}
>
{(Areas) => (
<Areas.Image><Image src="https://www.clker.com/cliparts/R/S/Z/4/t/f/crossed-hammers-bw-100x100-md.png"></Image></Areas.Image>
<Areas.Text><Text>Hello</Text></Areas.Text>
<Areas.Button><Button>Click me</Button></Areas.Button>
)}
</Composition>
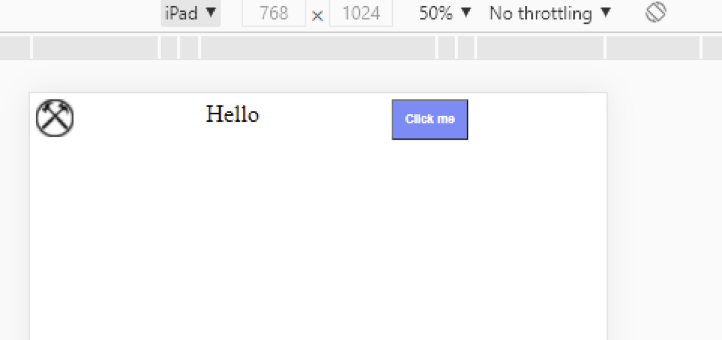
再次运行我们的项目,检查布局是否已经为平板电脑进行了重组。

我们使用Md 断点来获得由areaTablet 为iPad设置的精确输出。原子布局中的每个道具都可以是响应式的,这可以将开发速度提高到一个全新的水平。
内容可见性
Atomic Layout允许使用Visible 组件来设置内容的可见性,这个实用组件可以包装子元素,并允许它们在满足某些条件时变得可见,比如特定的断点或窗口宽度。可以在没有CSS的情况下使用Visible 组件。
从软件包中导入Visible 组件,用它来包装你的区域。Visible 组件接受断点作为道具。代码现在应该看起来像下面的片段。
import React from 'react'
import { Composition, Visible } from 'atomic-layout'
import Button from './Button'
import Text from './Text'
import Image from './Image'
const areasPhone = `
Image
Text
Button
`
const areasTablet = `
Image Text Button
`
export default function Card() {
return (
<Composition areas={areasPhone} areasMd={areasTablet} gap={0} gapMd={0}>
{(Areas) => (
<>
<Areas.Image><Image src="https://www.clker.com/cliparts/R/S/Z/4/t/f/crossed-hammers-bw-100x100-md.png"></Image></Areas.Image>
<Visible for='md'>
<Areas.Text><Text>Hello</Text></Areas.Text>
</Visible>
<Areas.Button><Button>Click me</Button></Areas.Button>
</>
)}
</Composition>
)
}
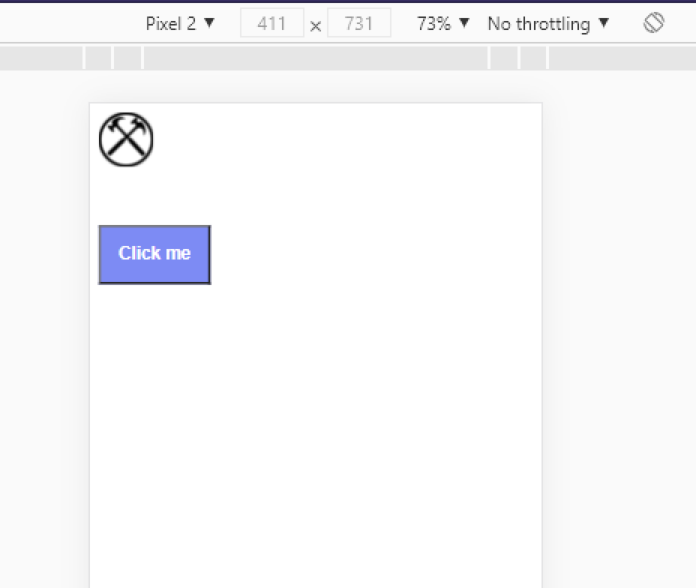
该文本将只在中等大小的屏幕上可见。再次运行我们的项目,检查我们是否能在移动屏幕上看到文本。

当我们使用移动显示器时,文本是隐藏的。切换到平板电脑上就能看到。

结论
回顾一下Atomic Layout与其他前端库的不同之处。
独立的组件
构图中的区域是独立的,因为它们的间距不受特定环境的约束,协助创建平滑和可重复使用的布局。
推广CSS网格
CSS网格是强大的。在我看来,它是布局位置的未来。虽然其他库大多是基于Flexbox的,但Atomic Layout对CSS Grid的使用使其可以适应未来的发展。
间隔
Atomic Layout的主要重点是以最佳方式分配间距。Atomic Layout有效地定义了布局构成,而不是使用行和列。
快速生产
由于响应式道具和可见性组件等功能,在Atomic Layout中处理动态内容是简单而快速的。开发人员可以在不写一行CSS的情况下制作生产级别的布局,并且仍然获得响应的结果。
统一性
用Atomic Layout创建的布局响应速度极快,并且共享全局设置,使整个应用程序变得统一。
与其他库不同,Atomic Layout只关注一件事:处理间距和布局结构。Atomic Layout通过提供无与伦比的开发体验来出色地完成其工作。