全文共6433词,阅读大约需要20分钟,记得点击上面的 蓝字 关注我哟!
写在前面:
2019年已经来了,新年新气象!给自己写一个可以量化的新年计划,然后努力的去给自己的计划清单打卡,等到年底了,看着收获满满,想想是不是还有点小激动呢?一起加油吧,骚年!
2019年的第一次推文,就以趋势开篇吧。这篇文章其实我很早就拿到了授权,但是断断续续的翻译了蛮久,一方面是因为文章比较长,另一方面也确实有些难懂。所以,原文中有部分内容,我觉得对设计师来说不算太重要的,我选择性的做了删减,只保留干货,希望能帮助大家更好的理解,减轻阅读压力。
2019年 UI 和 UX 设计趋势
2019 UI and UX Design Trends

图片来源 : J.HUA
去年我们对移动UI设计趋势进行了预测,今年我们打算更进一步,不再局限于移动领域。因为在现代设计中最主要的趋势来自于大环境的变化,不会有独立存在的某种趋势,很多事都相互影响。
这就像当我们身边的工具,技术都在进步,我们所面对的用户,他们对产品的理解同样也在更新一样。
技术的变革,带来新的趋势变化,接下来让我们一起来关注2019年将会有哪些流行趋势。
浏览器的升级,带来新的可能
浏览器不仅是互联网的载体,也是传递影响力的手段。如今的浏览器,正在变得更快,更强大,更有吸引力。
-
性能显著提升。浏览器的基准测试和性能测试分析得出的结论,目前大多数浏览器的性能都有显著的提升。
-
编译速度更快。基于【流编译】的新技术使得浏览器的编译速度更快。Mozilla报告说,新的编译器相比之前的要快10-15倍。
-
更多效果支持。如今所有的浏览器都支持WebGL 2.0,还支持全新的3d纹理和对象渲染,片段深度和定点数组对象。
译者注:简单说就是随着技术的升级,限制条件的减少,能让设计发挥的地方不断增多。原来很多不可能实现的效果,现在都可以做到了。

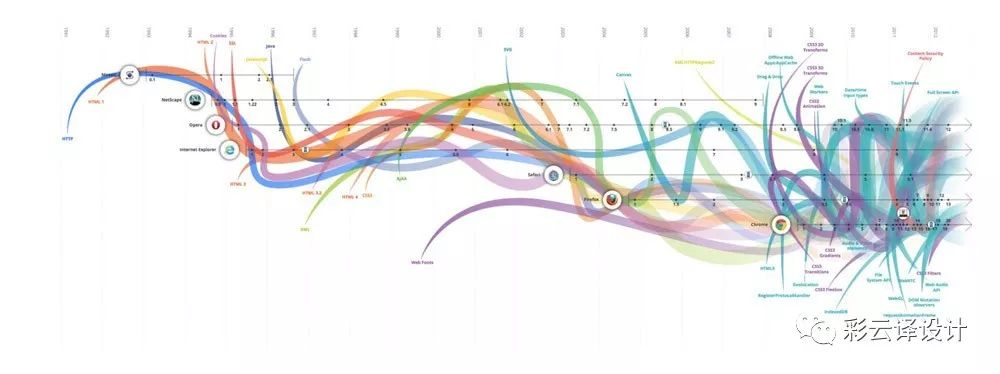
有一个统计浏览器技术发展的网站(http://evolutionoftheweb.com/),可惜的是在2012年这个统计网站就关闭了。
浏览器技术已经发展到很好的水平了,但是目前很多网站设计的却很糟糕,用户的体验并跟上技术的发展。我们必须做更好的设计来挖掘web浏览器目前的潜力。
大多数网站让浏览器看起来就像一个很糟糕的软件。
更有意义的动画
新的浏览器功能为动画的运用打开了大门,这不仅是让页面元素动起来那么简单,更是给设计师提供了一个非常好的设计机会。动画设计会涉及到多个不同的学科,这要求设计师不仅要懂得让运动符合物理学的运动规律,同时还要满足心理学上的用户预期。
在2019年,我们将会看到在这个领域会有一些更深入的探索。动画的合理性取代了单纯为了炫酷的动画形式,通过合理的运动路径和过渡形式,准确传达信息。
以前,界面与界面之间的元素间隙和跳转是不需要过多设计的,然而现在却给了设计师非常多的发挥空间。

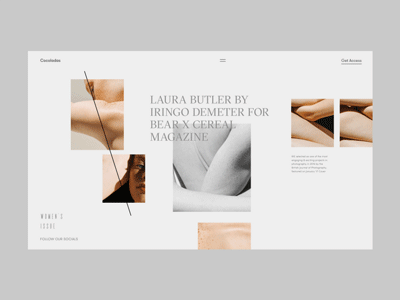
图片来源:Zhenya Rynzhuk的创意博客
通过这些动效设计,让用户与产品能有更深层次上的接触,让每一秒都有价值,设计师应该抓住这样的机会。
动效设计不仅仅只是做展示,如今也已经成为了品牌的一部分。然而,Logo仍然是一个商标最容易被人记住的代表,可以利用动效赋予它们一些新的活力!

图片来源: Eduard Mykhailov
如果你还没怎么去思考过你的logo是怎样得来的,它能给人带来什么样的心理感受,那就应该去补补课了。
动效相比较于光影,布局,材质所能传达的信息会更多。动画往往能够很好的传达出一个品牌特质,运用动效也能更加吸引用户,学好动效,刻不容缓啊,朋友们。

图片来源: Zlatko Kelemenić 的一个Logo动画
但是需要注意的是,所有内容的使用都要注意场景,动画也一样。设计师设计的效果要符合用户的预期,符合一般规律,不可以随意滥用。如果产品的性能达不到要求,就需要适度的做出妥协,甚至放弃动画的使用。如果动画可能还存在情感上的某种倾向,请记住,一定要保持中立。
让动画发挥出它应有的价值。
融合3D效果的深度扁平化设计
3D渲染和一些超现实质感的设计已经出了很长一段时间了,不过为了平衡速度和性能,设计师在UI中一般会尽可能的避免用到复杂的3D模型。随着浏览器性能的快速发展,能够将这样需要高性能要求的设计变为现实,高复杂性的电影特效和场景都可以在浏览器中得到运用。
虚拟的三维图形与真实场景进行融合,能够打造出一种科幻大片的既视感。
这种趋势的运用对于流程复杂又不大直观的产品来说尤其有用。通过使用3D可视化,能够将复杂的技术流程简单直观的呈现给用户,加深用户对产品的理解。

图片来源: Sanu Sagar
3D在电影和游戏中很早就被运用,是因为这些图像显示的时间都很短,观众或者玩家需要的是体验而不是要去深度学习。结合有意义的动画,3D可以成为一种非常强大的设计工具。
现如今,随着手机芯片的不断发展,不仅可以渲染3D物体,还可以在UI界面中使用它们。小而美的界面,能够让3D发挥出它非常好的效果。

图片来源:3D卡片翻转 by Gleb Kuznetsov

图片来源:3D 翻转的菜单 by Minh Pham ✪
扁平化设计成为主流设计趋势已经有超过5年多的时间。直到最近,我们看到了一些新的突破,即在扁平化大趋势上增加了深度的变化,通过3D技术,投影,让UI界面上有了更多的层次感,目的也是便于用户理解信息。信息的扁平依然是扁平化设计的核心特征。
深度扁平是一种新的扁平化设计
3D和CG技术的结合,目的是为了让用户得到一种更加逼真的体验,而深度扁平就是为了实现这一目标,从而进一步提升用户体验。深度扁平也可以称之为伪3D技术,它是通过堆叠效果创造出一种三维的感觉,在深度扁平设计中增加3D的感觉主要是通过阴影,高光,和反射来塑造的。

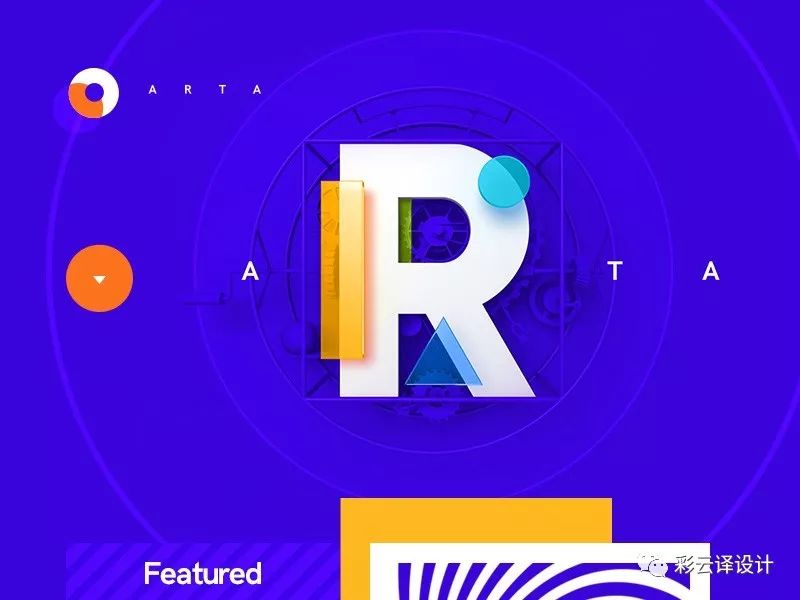
图片来源:ARTA / Art Gallery by Mike | Creative Mints
还有另一种伪3D的趋势正在兴起,它使用像Principle和After Effects这样的传统设计工具,在二维界面中打造3D的运动形式。

图片来源:Astronaut by Markus Magnusson
在2019年,我们甚至可能会看到拟物设计以一种新的方式回归。深度扁平化设计可以是有纵深空间的,它也可以是以等轴视图的形式(译者注:今年就已经见到非常多等轴视图的设计了) 。总的来说,未来的趋势应该是保留扁平化设计的同时,尽可能的去还原真实场景体验。
现如今,3D UI还没有完全确定的发展方向,留给大家的选择其实也很少,要么越来越复杂,要么越来越简单。想要自己产品给别人留下深刻的印象,必须要骨气勇气,努力的去创新,不论是做彻底的简单还是抛出一些疯狂的概念设计。如果复杂的界面对用户没有意义,而大胆的想法也只是自己的一厢情愿,那么你的努力也就白费了。 (译者注:意思是说要针对自己的产品特征,在明确用户的需求前提下,勇于创新。)
我们可以做出令人印象深刻的图片效果,充满人性化并能解决用户更深层次的问题,我们的设计才会变得更加有意义。
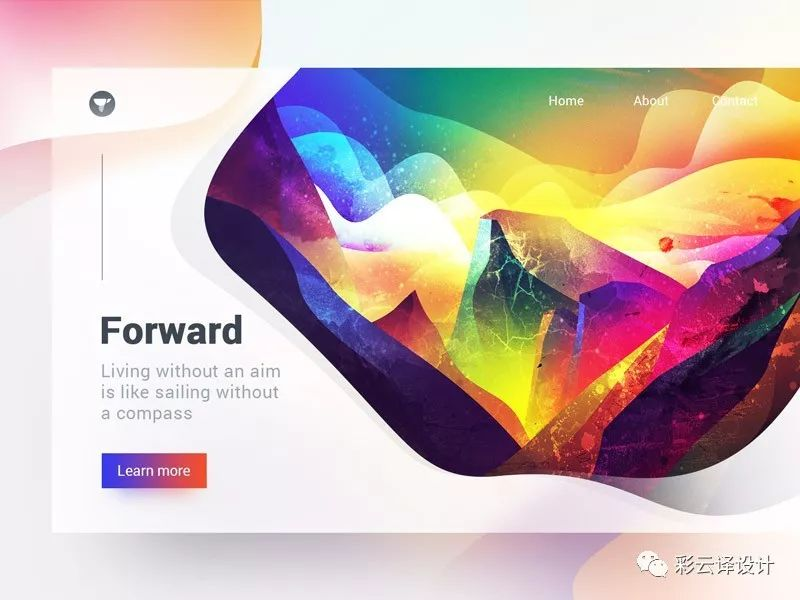
另类的插画设计
技术的发展带来了3D和动画的设计机会,但如果不能与用户产生情感共鸣,就也没有多大意义。比较具有讽刺意味的是,有些时候,复杂炫酷的设计效果并不能产生很好的共鸣,而一些另类的设计风格却会有一种天然的吸引力。
我们需要一些东西来与主流常识进行平衡,比如我们可能会让一个魔鬼站在肩膀上,这样会显得自己很特别。
一些另类好玩的插画会让整个设计变得更加有趣:

如何保持斗志 by Justin Tran for Dropbox Design

小店by Joe Montefusco for Mailchimp
这种卡通风格的插画和UI都有一个相同的目的——保持视觉上的新鲜感。如果想让品牌长期保持鲜活,你必须要不断的给用户带来新鲜感,插画这种形式就非常适合打造新鲜感,甚至无所谓美丑,只要能给用户带来深刻印象,就算是成功了。这种独特的设计意识在2019年将会看到更多。
但是,并不是所有公司和产品都适合用到这种设计风格。对于老牌品牌来说,他们更愿意尝试这种新潮的设计风格,但是对于那些规模较小或者那些已经处在危险阶段的公司来说,采用这种设计风格时就必须要谨慎,保持中立的设计风格可能更稳。
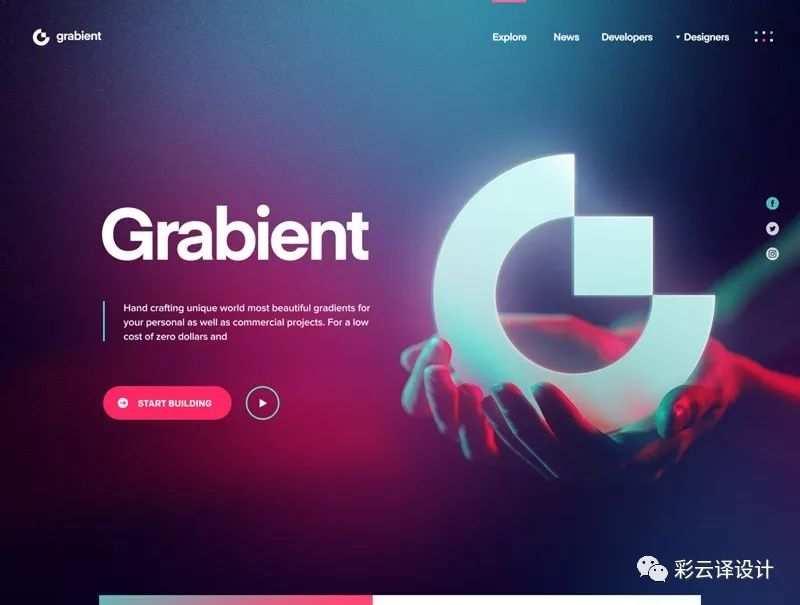
渐变2.0,更加丰富的颜色
屏幕技术的革新带来的更加出色的色彩表现能力。这也给设计师带来了一些新的机会点,设计师可以给UI界面打造出更加丰富的色彩,以给用户带来新的视觉享受。
微渐变风格已经无法满足用户视觉上的刺激,从渐变颜色的跨度可以看出,设计师对于用色变得更加大胆了。(译者注:这种配色用的好会很好看,用的不好的话,也会很糟糕,对于颜色拿不准的同学,慎重使用。)

渐变 2.0 by Eddie Lobanovskiy
渐变 2.0 的用法说难也不难,它没有使用相互冲突的颜色,而是会用一个清晰的光源,在符合物理规律的情况下,通过在界面中的元素光影关系来打造空间层次感。
鲜艳的色彩并不会随处都用,我们看到更多的是颜色和界面元素的组合使用。事实上,即使是单色的界面也可以通过部分使用渐变2.0来打造视觉美感。

山谷插画 by J.HUA for Tunan
鲜艳的颜色,给人感觉太过于强烈,不够沉稳,你会使用下面这种配色的加密app吗?(译者注:反正我有点担心不够安全。)

加密 app by uixNinja
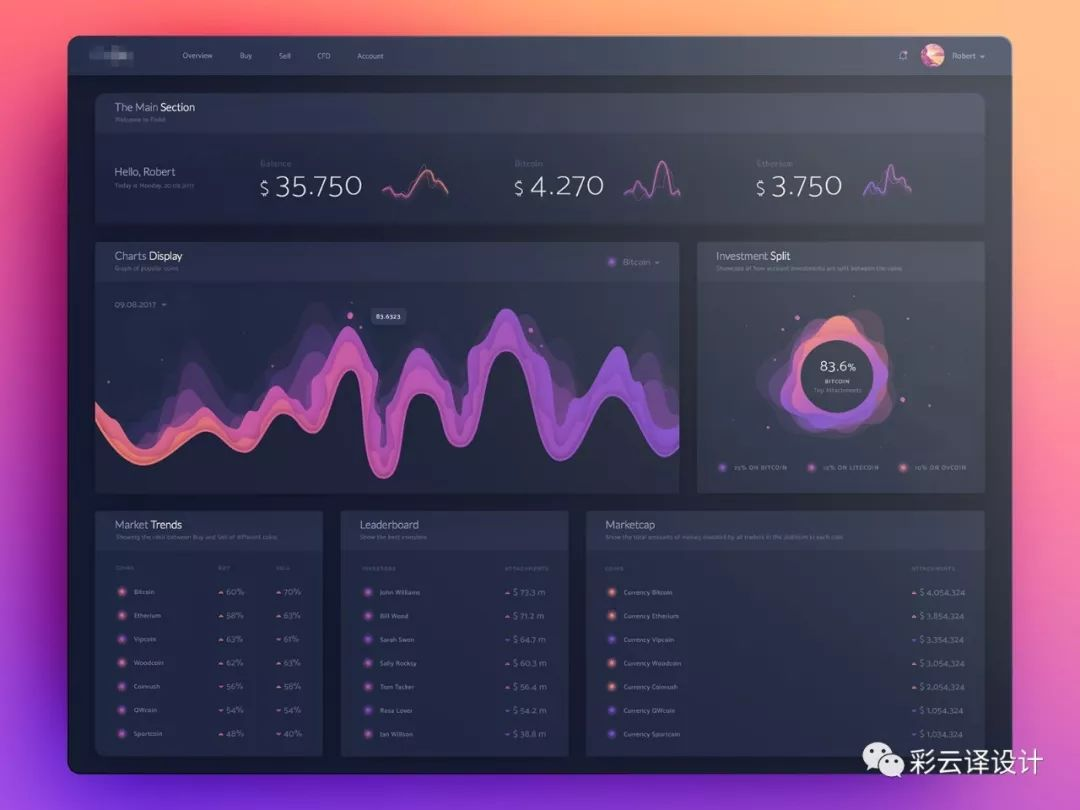
更酷的是,在深色界面下,渐变2.0的表现会更加优秀。暗黑主题将继续流行,而且会变得更好。这篇文章(https://shakuro.com/blog/in-the-dead-of-night-why-we-are-drawn-to-dark-interfaces/) 采用人类学的方法研究了暗黑主题以及它在什么场景下是有效的。那些能够在暗黑主题下做到可访问性与炫酷色彩之间取得平衡的作品,将会在2019年大受欢迎。

后台管理界面 by uixNinja
可访问性并不是渐变 2.0中唯一需要注意的问题。明亮的颜色通常是用来强化内容的,但当随处都是明亮的颜色时,你又怎么强调呢?而且并非所有用户的界面都是OLED屏幕,过多的颜色有时也会影响用户的注意力。在运用趋势做设计的同时,注意保证设计与用户体验之间的平衡。
更多的可变字体
(译者注:Variable Fonts(可变字体)是微软在Windows 10 Build 17074版本中首次引入的新功能,无需多个文件就能通过编程方式让单一文件适应和生成自定义字体样式。目前关于这个可变字体,我查了下,网上的资料还比较少,大多数还都是英文的,有兴趣的朋友可以去看看吧。)
传统意义上来说,字体的调整限制是非常多的,设计师在设计字体的时候必须考虑到字体结构和识别性。
当设计师设计多种字体时,需要尽量为用户提供所有字体文件,确保用户能够在使用时能够看到不同粗细,实现很好的版式效果。但对于可变字体,你只需要提供一个文件,就可以实现字体的多种变化,为设计师的设计效果提供了更多的可能性。

Marvin Visions
可变字体在响应式设计中非常流行,有时候设计师不得不绞尽脑汁,在不拉伸字体的情况下将字体放到界面中以实现最佳视觉效果。

VOTE by Josh Rinard
当年引入web字体时,无法做到响应式是一大缺陷,由于字体本身不够灵活,导致设计还原经常不到位。可变字体是一个新的技术,能够提供更好的web字体,并能帮助设计师简化设计过程。
而这仅仅是一个开端,可变字体在2019年可能会大放异彩。

Typography.Guru
Figma值得关注
现如今,很多人仍然在问2个问题:
“设计师需要会开发吗?”
“开发需要懂用户体验吗?”
为什么会提出这2个问题的原因也很简单,就是目前的设计的实现还原做的还不够好。
设计师去学开发是一个解决办法,如果让设计师去写代码还原自己的设计稿,理论上就可以避免一系列的问题。但是作为设计师或者程序员,要去掌握好对方的技能树其实是一件挺不容易的事。如果你能做到,那当然最好,但是对于那些做不到的人,应该允许他们有别的选择。
目的不是要培养一个全能的设计师,而是为了要做出更好的产品。
还有一个好的办法是使用一个更好的工具,Figma就是其中之一。在此之前,设计师与开发对接需要考虑很多因素,如操作系统,集成方式,插件,存储,资源同步,协作方式,还要考虑各种适配问题。对于开发这些工作流程的人,确实是有价值的,但是对于我们设计师来说,其实还是想要更轻松一些的工作。

Figma 可以帮助我们改善这些流程 by Alexey Kolpikov
如今,Sketch和Adobe XD可以做到的事情,Figma都可以实现,甚至能做的更好。更重要的是,Figma能够直接对接到开发,每个Figma组件都可以通过API转换成React组件,直接在前端实现想要的效果。到目前为止,Figma在成本,性能,速度,协作,共享,嵌入,支持等方面均击败了竞争对手。话虽如此,Figma仍然在不断发展中,2019年将会更加值得期待。
(译者注:我不知道是不是原作者在给Figma打广告,其实这款软件我自己也尝试用过。在浏览器上工作,目前来说,还是有些不大习惯,可能也有些心理压力,对于浏览器的稳定性还不是很放心。不过,据我所知,目前这款软件在国外还是蛮流行的,可能是国外很多公司都是远程工作,这种基于浏览器的多人协作软件,合作起来确实会很方便。而且,基于云端的工作模式,在未来肯定也是一大趋势。有时间的朋友,也可以尝试用用看。)
语音UI界面,更多的体验式设计
界面不一定都要是可见的。如果我们能够把语音交互的体验做的很好,那么界面的有无就变得没那么重要了。而针对语音交互的设计,就需要做到更加的人性化,更加符合人的普遍交互习惯。
语音交互界面是既感性又复杂的。
语音UI界面最大程度的实现了无UI的概念。而对于语音UI界面的设计,要求则不同于大家平时所接触到的界面,它的交互过程是在系统内部的,由接收到的信息自动进行构建和转换,更关注数据逻辑,而非视觉。但即便与此,在为数不多的需要进行界面设计的地方,设计师也做了很多努力,比如创造出了很多令人印象深刻的语音动画。

人工智能 design by Gleb Kuznetsov
大多数时候,普通的UI视觉设计与语音UI的实现没有太多共同之处,但从本质上来说,两者在逻辑层都是相通的,都是为了帮助用户更好的控制软件产品。
在2019年,会有越来越多的设计师从单纯的视觉设计过渡到体验设计,我们可以有望从语音UI中的变化得到见证。
UX文案会更加受到重视
去年,设计师们就开始在越发注重每一句文案了,UX设计师会更加注重界面中所用的词句,怎么样才能把信息准确的传达给用户。
在以前,企业喜欢在自己的产品中使用非常专业的术语,以期望能让他们的客户确认他们是非常专业的,甚至其中一些客户也确实被教育的认为这样一般人看不懂的术语真的就是靠谱的。但其实,这给最终的用户带来了很大的麻烦,客户也需要再对使用人员进行培训,这无形增加了成本,并且,如今这种方式已经越来越行不通了。
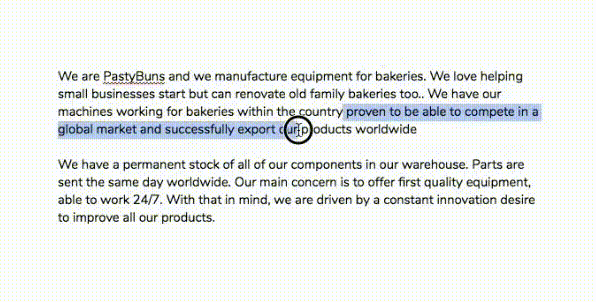
UX文案基于两个简单的原则:尊重和实用。其他的一些扩展都是基于这两点。比如文案的简洁意味着你可以尊重别人的时间多于你自己的时间,因为你要想一个简洁的文案花的时间其实更多。清晰意味着避免出现误解,对用户来说就是有用的。永远把重心放在帮助用户上,而不是去炫耀你自己的文笔。

在2018年,我们注意到一些大公司在文案的设计上更加重视了,不再一味追求独创性,而是更专注于用户价值。到了2019年,我们可以预见到,对于文案的把控会更加严格,甚至会为UX文案专门发展一门学科。
产品设计师成为一种职业趋势
UX设计是一个非常宽泛的术语,它也是跨行业服务设计的一部分,设计师们往往都做过大量跨度很大的项目,从简单的APP到复杂的金融平台项目。
服务设计师可以有自己的个人风格,也可以应用于任何产品,这就是他们的价值体现。
然而,大多数公司都是产品型的公司,它们可能需要设计师能更深层次的去理解它们的产品。这些公司需要一个产品设计师,需要他必须深入到团队中,掌握所有可用的数据,并能统筹,规划好工具和资源。 (译者注:这跟产品经理有啥区别?)
产品设计师有能力专注于与他们相关的产品细节,而忽略其他一切。与大多数服务设计师所面对的需求正好相反,他们对自己所设计的用户群有深入的了解,并且有真实的数据可供操作。

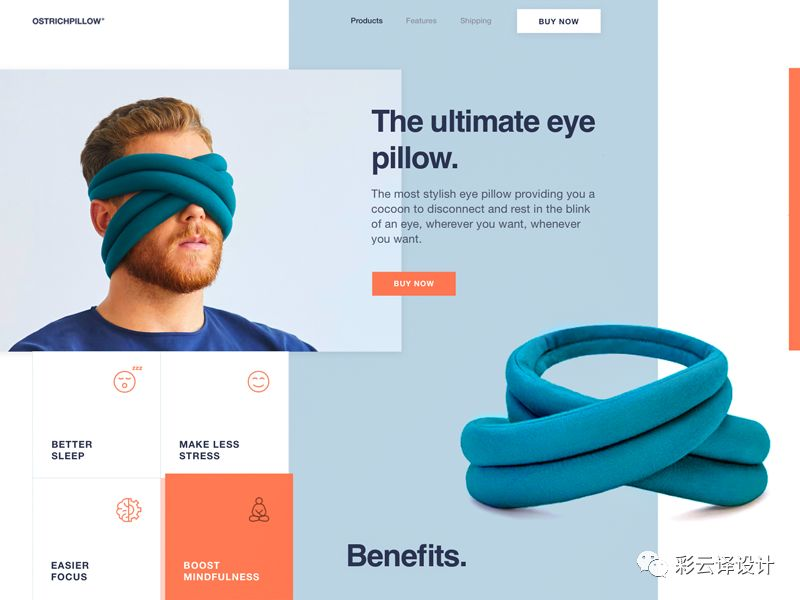
创新的眼睛枕头 by Sasha Turischev
但是,想要转成产品设计师其实并不容易。它要求你扎根在某一个行业,深入研究,积累专业性,可能你将来想再转行就很难了。基于这样的情况,你必须要慎重考虑,必须要对你即将从事的行业的专业发展前景做一个充分的评估。 (译者注:服务设计师,我理解其实就是我们现在所处的状态,万精油类型,无论哪家公司都可以随时开工,反正都是做视觉,大体的思路都是差不多的。优点是好跳槽,缺点是随时都可以被取代。)
《财富》杂志青睐敢于冒险的人(译者注:意思是说胆子大的人赚的钱多),在2019年我们将会看到更多有献身精神的设计师尝试跳出他们的舒适区,成为专业人才,时间会证明这一切。
最后
我们把眼光放到一个更长的时间段看会发现,最大的趋势其实并不是某种风格,某种技能,某个软件,而是回归“真诚”。没有那么多的小聪明,而是真诚的对待你的用户,真心的为用户考虑,用户才能真正喜欢用你的产品。
原文:https://uxplanet.org/2019-ui-and-ux-design-trends-92dfa8323225
作者:Moses Kim
译者:彩云Sky
本文翻译已获得作者的正式授权

授权截图
往期热门文章回顾
Uber高级产品设计师告诉你,她是如何完成100天动画设计挑战的


Ps:新号没有留言功能,喜欢的话就点个好看吧,谢谢~