vue-number-roller
A Vue component of 'Data growth effect'!
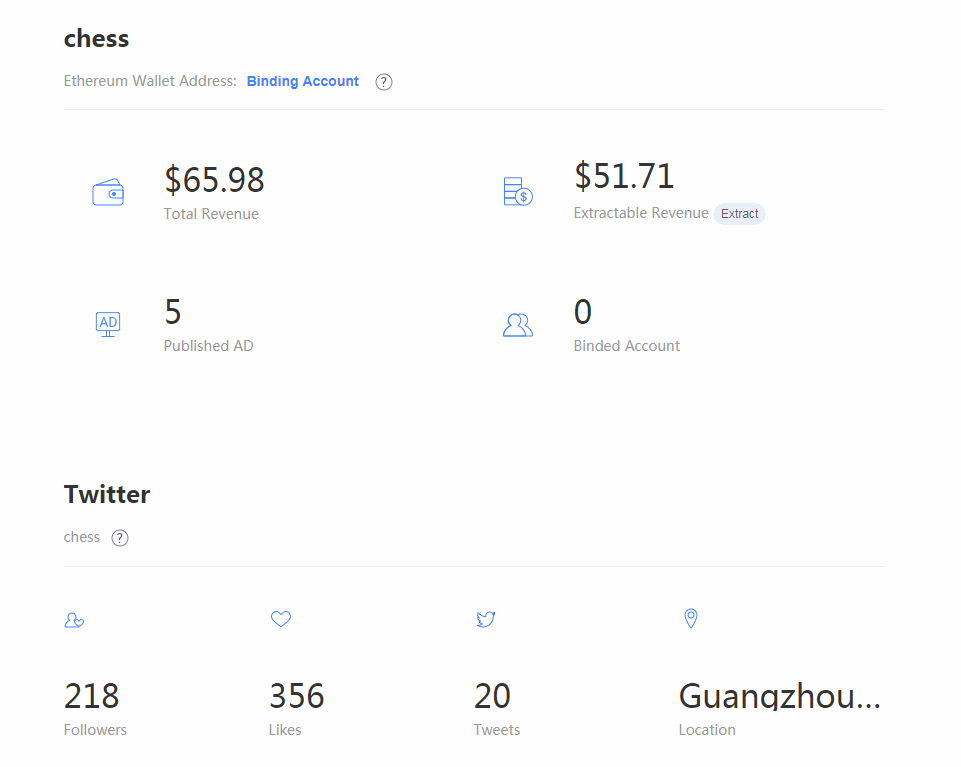
Example
Download number-roller.vue into your vue project
<template>
<div>
<number-roller
:num="a"></number-roller>
<number-roller
:num="b"
suffix="%"></number-roller>
<number-roller
:num="c"
:bit="2"
prefix="$"
:duration="1000"
:delay="500"></number-roller>
</div>
</template>
<script>
export default {
data () {
return {
a: 4884,
b: 98,
c: 6.12
}
},
components: {
NumberRoller: () => import('~/components/number-roller.vue')
}
}
</script>Property
- num [Number, required] data to show
- bit [Number, 0] decimal digits
- prefix [String] prefix of data
- suffix [String] suffix of data
- duration [Number, 2000] duration of Data growth effect
- delay [Number, 0] delay of Data growth effect