通过触摸、手势或者语音来与用户交互的界面,经常被认为是“自然用户界面 Natural User Interface(NUI)”。我们会觉得那些界面如此易用,以至于他们是那么地自然而然。然而,让界面变得自然意味着什么?你如何才能才能设计出自然用户界面?这篇文章将带你探索自然用户界面是什么,以及一系列设计出自然用户界面的规则。你还能得到对任何界面的最关键方面的理解,以及把它运用到到你未来的工作中去。
什么是自然用户界面?
“直到现在,我们还是得适应技术的限制,并且遵从一堆任意设置的传统和步骤来使用电脑。运用自然用户界面,计算设备将第一次适应用户的需要和喜好(来工作),人类可以通过最舒服和自然的方式,来运用科技。”
——比尔·盖茨(Bill Gates),微软联合创始人
要定义“自然用户界面”不难,当我们想到用户界面应该用起来很自然和容易,我们就会想到界面的交互是很直观的,并且和我们天生的行为相一致。人们经常想到的自然的用户界面的例子,是苹果iPad的多点触控以及微软Kinect的空中体态操作。自然用户界面被称为是用户界面进化的下一步。自然用户界面的优势,是界面交互让人感到好玩、容易、自然而然,因为用户可以使用更多的方式来进行操作。相比而言,传统的图形用户界面的交互,则主要是通过鼠标和键盘来进行。
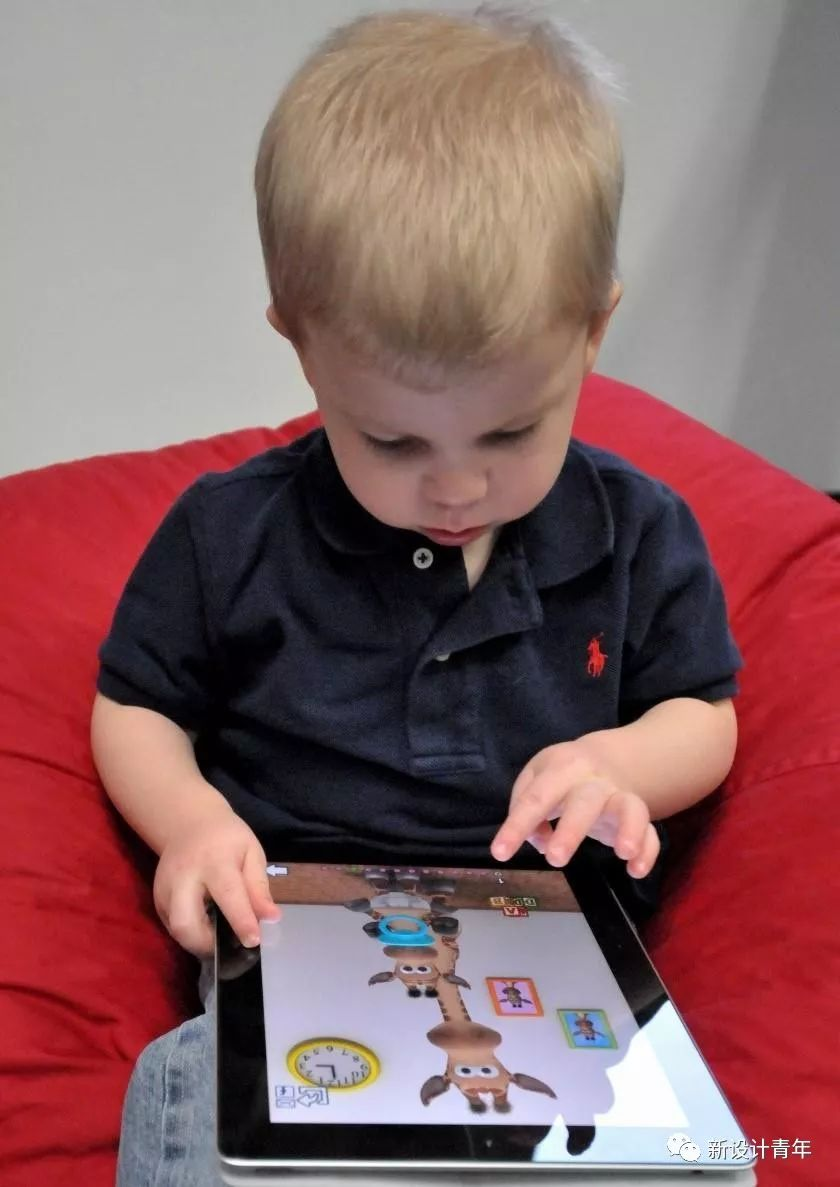
人们经常会认为,如果交互里使用了手势操作等操作,用户界面就会变得自然。然而,如果我们思考一下苹果iPad上多点触控手势的规则,就会看到实际上这要复杂的多。iPad上的手势自然并且符合直觉——比如,用一根手指向左或向右划动,就可以完全展现出iPad的卓越设计。当你用一根手势划动屏幕,你可以滚动页面,或者你可以把页面内容从屏幕的一边移到另一边。这个手势与你进行的操作相对应。
但是,有些手势需要更多的学习成本,例如,四指向左或向右划动。当你用四个手指向左或向右滑动时,你将从一个应用切换到另一个。四指轻扫不是基于直觉 - 它不是自然而然地出现在脑海中。作为一个用户,你需要专门来学习用四个手指划动,因为你需要一个底层认知,以了解手势和你正在执行的动作之间的联系。如果自然用户界面不是通过使用用户自然而来的模式创建的,那么我们如何能够定义它们?

iPad的触摸用户界面通常被认为是自然用户界面的例子
“语音,手势,触摸并不一定是自然用户界面。
-比尔·巴克斯顿(Bill Buxton),微软首席研究员
微软已经对自然用户界面做了大量的研究。微软首席研究员比尔·巴克斯顿(Bill Buxton)表示,“自然用户界面利用我们在一生中获得的技能,最大限度地减少了认知负荷,从而最大限度地减少了分心的情况”。他还指出,在设计自然用户界面时,应始终考虑到用户的使用环境。没有用户界面在所有的使用环境和所有用户中都是自然的。虽然手势、语音和触觉是许多自然用户界面的重要组成部分,但只有符合技能水平和使用环境的用户才会感觉自然。例如,比尔·巴克斯顿(Bill Buxton)提到说,语音用户界面可能是我们驾驶汽车时可以使用的最自然的用户界面,但是当我们身边有很多人的情况下,例如在拥挤的飞机上,其他人可以听到我们说的话。自然用户界面必须与用户的技能水平和使用环境相匹配,我们将会发现,鉴于我们在21世纪初期拥有的技术,设计和实现对于所有用户来说都是自然的界面将是非常困难的任务。因此,与其试图设计对所有用户都很自然的自然用户界面,我们应该把我们设计的自然用户界面集中在特定的用户和使用环境上。
约书亚·布雷克(Joshua Blake)列出了四个用于设计自然用户界面的指导原则:
迅速上手
渐进式学习
直观的交互
认知负荷(主要是使用先天的能力和简单的技巧)
现在让我们依次解析每条原则,以帮助你设计出色的自然用户界面。
迅速上手
当你设计一个自然用户界面时,你应该利用用户现有的技能。如果用户可以应用他们生活中的已有技能,那么他们就可以省去学习全新的东西的麻烦。一旦他们意识到应该使用哪些技能,用户就可以利用他们现有的技能和期望与自然用户界面进行交互。有两种方法可以做到这一点:
重新使用通用的人类技能
重新使用特定领域的技能
常见的通用的人类技能指的是大多数人知道该怎么做的事情,例如说话。使用人类通用技能设计你的自然用户界面的好处在于,你不必考虑不同的用户群体。你可以假设你的大部分用户都有这个技能,因为他们都是人类。

通过语音控制的亚马逊Echo Dot扬声器是一个使用共同的人类技能的用户界面案例。它的非人类的外表掩盖了一个非常人性化的“性格”。
特定领域的技能是指特定用户才有的技能。如果你正在设计用于编写电子音乐的用户界面,你可以假设音乐家知道不同的乐器,如何书写备注等等。如果利用了现有的知识,那么特定的用户组将会发现你的用户界面更易于使用而不是要求他们学习全新的东西。
但是,如果可能的话,你应该尽可能地在你的自然用户界面设计中重复使用通用的人类技能,因为通用的人类技能将适用于全世界的用户。如果你有一个特定的目标群体,例如音乐家,那么他们可能也有不同的特定领域的技能组合。例如,一些音乐家能够阅读备注,而有的则不能——他们依靠曲谱来听到的作品。通过运用通用的人类技能,你将扩大你的目标受众(并扩大你的市场),以适应任何有志于创作音乐的人。
渐进式学习
你的自然用户界面应该允许新手用户渐进地学习如何使用用户界面。你需要为用户制定一个清晰的学习路径,让他们从基本技能开始,继续前进到更高级的技能。永远不要给新手用户太多的选择。相反,保持简单——想想“宝宝学走路”的方法。这种学习方式模仿我们学习许多身体技能的方式。例如,当我们学习如何滑雪的时候,我们会慢慢地努力。我们从基础技能开始,比如站在水平地面上,不要摔倒;在做更大胆的事情之前,我们可能会尝试一个适度的下坡。如果我们要在一个陡峭的山坡中开始学习,那将是一个痛苦的经历,很多人将会放弃。
虽然渐进式的学习途径对于新手来说很重要,但是不要阻碍专家用户,这一点至关重要。这些资深用户需要 ——也应该被允许 ——使用他们已有的技能。如果专家用户被迫走过漫长的学习路线,他们将会感到沮丧。想想奥运级别的滑雪者,当他们满腔滑雪的激情,却不得不留在婴儿滑雪坡上。约书亚·布雷克(Joshua Blake)建议你将复杂的任务分解为一系列的基本任务。请确保高级任务不在新手用户遇到的自然用户界面中。如果我们回到滑雪的例子,滑雪是从一系列的基本动作建立起来的。无论你是新手还是专家,这些都是一样的。然而,很显然,滑雪专家可以将这些基本动作以一种新手完全不能胜任的方式组合起来。另一个例子是电脑游戏,新手玩家以简单的动作开始,并进入更复杂的组合,他们可以获得经验,因此可以打倒更多的敌人。如果把这些复杂的组合放在刚开始,会让玩家觉得很挫败,这就是为什么游戏设计师通常在菜单中提供各种难度设置的原因,但即使是最困难的难度也往往会给玩家一些回旋余地,以使他们可以顺利通关。为您的用户设计这些基本任务是同样的道理。记住总是把这个原则应用到你的任何自然用户界面里。
直观的交互
自然用户界面应该通过模拟用户与物理世界的交互,来建立用户行为和自然用户界面反馈之间的相关性。苹果iPad和微软Kinect都是自然用户界面的好例子,我们的行为与屏幕上发生的事情之间的关系是直接的。约书亚·布莱克将直观的互动分为三部分:
直接性
高频交互
情景交互
直接性意味着用户在物理上接近(比如触摸)他正在与之交互的自然用户界面,自然用户界面动作与用户动作同时发生,或者自然用户界面上的元素的动作遵循用户的动作。一些自然用户界面,如苹果iPad,包含了所有形式的直接性,而其他的如运动感应输入设备Microsoft Kinect则包含一个或两个体现直接性的元素。

微软的Kinect控制台可以感知用户的动作,让他们通过动作与屏幕上的内容交互。交互并不靠近屏幕,但它实时响应并跟随用户的动作
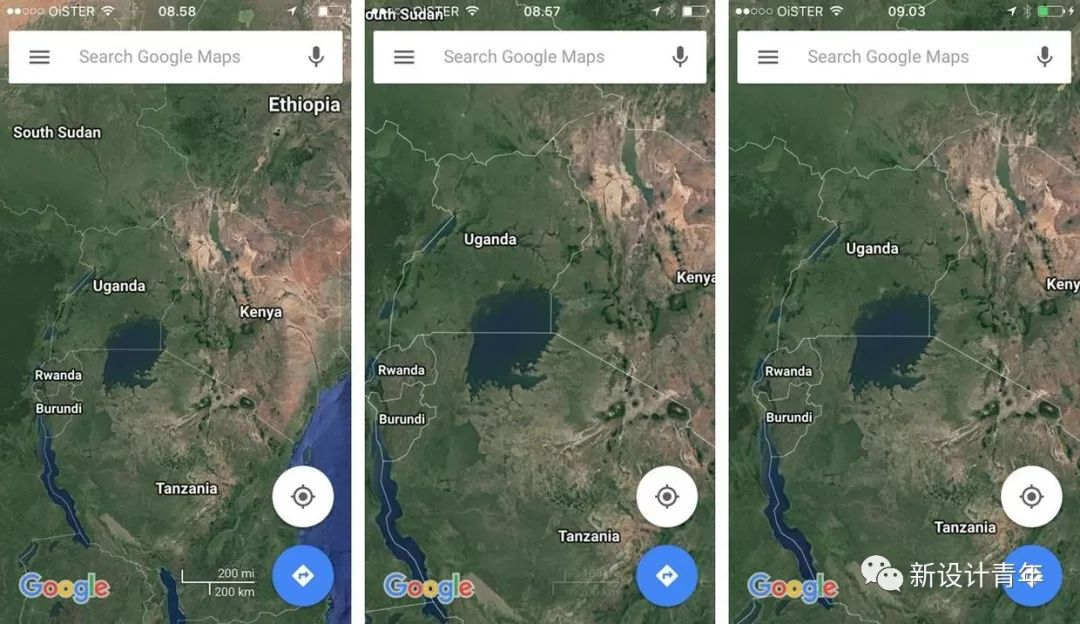
高频交互意味着用户和自然用户界面之间有一个持续的操作和反应。这模仿了我们不断获得有关我们的平衡、速度、温度等的反馈的物理环境中的活动。在自然用户界面中实现高频交互的一种方式是遵循创建直接性的指导原则。如果用户能够不断看到她的行为的直接后果,她也就能不断得到反馈。在Google地图上放大和缩小触摸屏就是高频互动的一个很好的例子。地图的移动紧跟着用户手指的移动。
为了避免在高频交互中干扰用户,重要的是自然用户界面也使用情景交互。 自然用户界面不应该一次性显示所有选项,而应主要显示与用户当前交互相关的信息。例如,Google地图通过在用户放大或缩小时仅显示地图的比例来实现这一点。用户停止缩放后不就,地图的比例就会消失。

在触摸屏设备上,Google地图仅显示用户缩放时的地图比例。用户停止缩放后,缩放消失不久。
认知负荷
如果用户发现与界面的交互困难,他们的认知负荷就会变高。我们不希望用户不得不一直想着如何操作界面,而是他们应该专注于完成任务——因此,我们要保持认知负荷降至最低。为了确保用户的认知负荷最小化,你应该精心设计自然用户界面,以便用户在交互过程中主要应用基本知识和简单技能。这将确保界面易于使用和学习。关于基础知识的一个好例子就是我们对物理世界中物体的理解。我们从婴儿时期就开始理解物理对象——当用户界面借鉴这些理解,并表现在图形界面中时,我们可以很好地理解这个界面。
知识点提炼
自然用户界面是一种让用户使用起来感到自然的界面,因为它符合用户的技能和使用情景。以下是设计自然用户界面的四个指导原则:
-
自然用户界面应该利用用户现有的技能和知识。
-
自然用户界面应该有一个清晰的学习路径,并允许新手和专家用户以自然的方式进行交互。
-
与自然用户界面的交互应该是直接的,并且符合用户的使用情景。
-
只要有可能,你应该优先利用用户的基本技能。
请记住,用户在很短的时间内就会判断出你的自然用户界面设计得是否成功。所以,牢记用户的身份,他们需要和使用情境。同样重要的是,留意你的自然用户界面实际上是多么的“巧妙”:伟大的设计就是满足需求,而不是超越用户。
·End·
微交互 ∣细节设计成就卓越产品


长按,识别二维码,加关注
分享文章,让更多的人知道微交互