
各位同学,周五早上好,今天推送的是李吉同学的投稿文章,本文是介绍了他开源的城市选择器,这个项目目前在Github上拥有967个star和263个fork,该项目目前仍然在维护微信,其他使用者给项目提的Issue他也认真的回复并处理,所以在这里也给大家推荐一下。
前言
在实际的项目中需要使用到省市区三级联动的功能,在网上找来找去,都没有找到一个合适的库,所以自己就封装了一个,不需要自己添加数据源,直接引用即可。开源项目地址:
https://github.com/crazyandcoder/citypicker
亮点
-
无需自己配置省市区域的数据,不需要再进行解析之类的繁杂操作,只需引用即可,结果返回省市区、经纬度、城市code等多种数据信息,如果不满意样式的话可以自己修改源码!
-
多种样式选择,高仿iOS滚轮实现以及列表选择。
效果预览

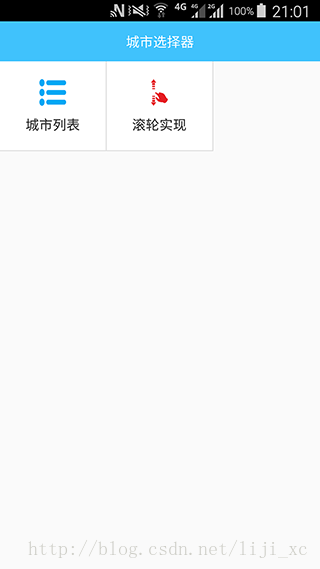
样式选择
本库提供两种省市区城市选择器,一是城市列表选择,二是仿iOS滚轮实现的选择器。

高仿iOS滚轮实现城市选择器
拥有多种属性,个性化设置。
| 效果图一 | 效果图二 | 效果图三 |
|---|---|---|
|
|
|
|
城市列表选择器
| 列表展示所有城市数据 | 支持快捷搜索以及字母导航定位所在城市 |
|---|---|
|
|
|
项目引入
项目引入非常简单,只需要添加Gradle依赖以及加上代码混淆配置即可。
// gradle引用
compile 'liji.library.dev:citypickerview:2.1.2'# 代码混淆
# 地区3级联动选择器
-keep class com.lljjcoder.**{
*;
}代码示例
1、城市列表选择器代码
友情提醒:
列表选择器的原理主要就是通过startActivityForResult方法来实现的,如果不熟悉startActivityForResult的应用,请自行解决。
//首先跳转到列表页面,通过startActivityForResult实现页面跳转传值
Intent intent = new Intent(MainActivity.this, CityListSelectActivity.class);
startActivityForResult(intent, CityListSelectActivity.CITY_SELECT_RESULT_FRAG);
//接收选择器选中的结果:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == CityListSelectActivity.CITY_SELECT_RESULT_FRAG) {
if (resultCode == RESULT_OK) {
if (data == null) {
return;
}
Bundle bundle = data.getExtras();
CityInfoBean cityInfoBean = (CityInfoBean) bundle.getParcelable("cityinfo");
if (null == cityInfoBean)
return;
//城市名称
String cityName = cityInfoBean.getName();
//纬度
String latitude = cityInfoBean.getLongitude();
//经度
String longitude = cityInfoBean.getLatitude();
//获取到城市名称,经纬度值后可自行使用...
}
}
}2、高仿iOS滚轮实现选择器代码
//详细属性设置,如果不需要自定义样式的话,可以直接使用默认的,去掉下面的属性设置,直接build()即可。
CityConfig cityConfig = new CityConfig.Builder(CitypickerWheelActivity.this)
.title("选择地区")
.titleBackgroundColor("#E9E9E9")
.textSize(18)
.titleTextColor("#585858")
.textColor("0xFF585858")
.confirTextColor("#0000FF")
.cancelTextColor("#000000")
.province("江苏")
.city("常州")
.district("新北区")
.visibleItemsCount(5)
.provinceCyclic(true)
.cityCyclic(true)
.showBackground(true)
.districtCyclic(true)
.itemPadding(5)
.setCityInfoType(CityConfig.CityInfoType.BASE)
.setCityWheelType(CityConfig.WheelType.PRO_CITY_DIS)
.build();
//配置属性
CityPickerView cityPicker = new CityPickerView(cityConfig);
cityPicker.show();
cityPicker.setOnCityItemClickListener(new OnCityItemClickListener() {
@Override
public void onSelected(ProvinceBean province, CityBean city, DistrictBean district) {
//ProvinceBean 省份信息
//CityBean 城市信息
//DistrictBean 区县信息
//当wheelType==CityConfig.WheelType.PRO时,CityBean和DistrictBean为null
//当wheelType==CityConfig.WheelType.PRO_CITY时, DistrictBean为null
//当wheelType==CityConfig.WheelType.PRO_CITY_DIS时, 可取省市区三个对象的值
//使用之前需判断province、city、district是否等于null
}
@Override
public void onCancel() {
}
});注意:上述属性中存在一个属性CityInfoType:
//设置加载省市区的数据类型
setCityInfoType(CityConfig.CityInfoType.BASE)
该属性是一个枚举类型
/**
* 城市数据类别
* BASE: 基本的城市数据信息,只包含省市区名称,不包含详细的经纬度、code、等数据
* DETAIL: 包含详细的经纬度、code、省市区数据名称等数据
*/
public enum CityInfoType {
BASE, DETAIL
}如果没有特别要求,只是显示基本的省市区名称时,建议选择BASE类型,因为 BASE 和 DETAIL 类型所对应的 json 文件大小相差接近 20 倍,所以导致解析速度相差很大。如果需要 code 、经纬度等信息时请选择 DETAIL 类型
数据结构概览
BASE数据结构
json 文件对应于(assets/simple_cities_pro.json),改属性只包含基础的城市名称,而不包含经纬度、code等值,选择时请根据需要来决定使用哪个json文件。
[
{
"name":"北京(直辖市)",
"cityList":[
{
"name":"东城区"
},
{
"name":"西城区"
},
{
"name":"崇文区"
},
{
"name":"宣武区"
},
Object{...}
],
{
"name":"天津(直辖市)",
"cityList":[
{
"name":"和平区"
},
{
"name":"河东区"
},
{
"name":"河西区"
},
...
}
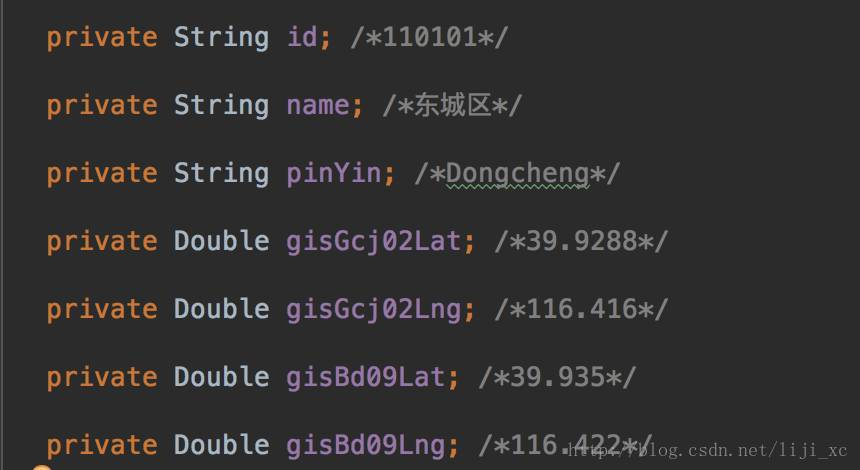
]DETAIL数据结构
json 文件对应于(assets/simple_cities_pro_city_dis.json),改属性包含基础的城市名称经纬度(百度、高德)、code、等值,选择时请根据需要来决定使用哪个json文件。
"pinYin":"Beijing",
"id":"110000",
"gisGcj02Lng":116.409,
"cityList":[
{
"pinYin":"Beijing",
"id":"110100",
"gisGcj02Lng":116.408,
"cityList":[
{
"id":"110101",
"name":"东城区",
"status":1,
"orderId":null,
"createAccount":null,
"createTime":null,
"modifyAccount":null,
"modifyTime":null,
"gisBd09Lat":39.935,
"gisBd09Lng":116.422,
"gisGcj02Lat":39.9288,
"gisGcj02Lng":116.416,
"stubGroupCnt":1,
"pinYin":"Dongcheng"
},
Object{...},
Object{...},
Object{...},
...数据返回
-
ProvinceBean:表示:省份信息
-
CityBean:表示:城市信息
-
DistrictBean:表示:区县信息
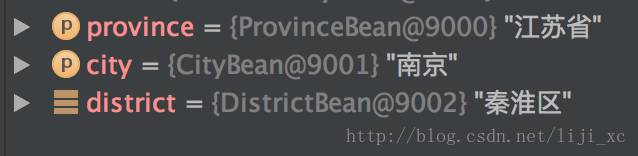
返回结果参数说明
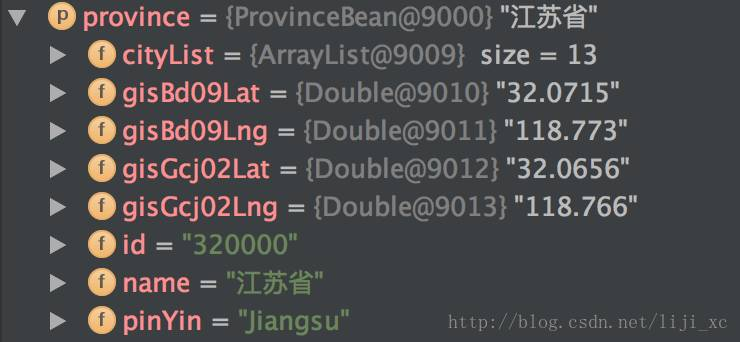
ProvinceBean , CityBean , DistrictBean 同样的数据结构

仿iOS滚轮实现的选择的结果:

省份数据结构

城市数据结构

区县数据结构

属性说明:
id //城市code
name //城市名称
pinYin //城市拼音
gisGcj02Lat //高德坐标系-纬度
gisGcj02Lng //高德坐标系-经度
gisBd09Lat //百度坐标系-纬度
gisBd09Lng //百度坐标系-经度高仿iOS滚轮实现方法说明
-
textSize(滚轮文字的大小,int 类型,默认为18)
-
title(选择器标题,默认为“选择地区”)
-
titleTextColor(标题文字颜色,默认为 #585858)
-
titleBackgroundColor(标题栏背景,默认为灰色,#E9E9E9)
-
confirTextColor(确认按钮字体颜色,默认#0000FF 值)
-
cancelTextColor(取消按钮字体颜色,默认#000000 值)
-
province(默认的显示省份,显示选择器后直接定位的item位置)
-
city(默认的显示市,显示选择器后直接定位的item位置)
-
district(默认的显示区,显示选择器后直接定位的item位置)
-
textColor(滚轮文字的颜色 , 默认为0xFF585858)
-
provinceCyclic(省份的滚轮是否循环滚动)
-
cityCyclic(市的滚轮是否循环滚动)
-
districtCyclic(区的滚轮是否循环滚动)
-
isShowBackground (是否显示半透明背景0.5f)
-
visibleItemsCount(滚轮显示的item个数,int 类型,默认为5个)
-
itemPadding(滚轮item间距,默认为5dp)
-
setCityWheelType(CityConfig.WheelType )(只显示省份滚轮、显示省份和城市滚轮、显示省市区三级滚轮)
-
setCityInfoType(CityConfig.CityInfoType )(显示加载的城市数据类别,base和detail类型)
关于作者
-
简书:http://www.jianshu.com/users/18281bdb07ce
-
博客:http://crazyandcoder.github.io
感谢
-
http://blog.csdn.net/wulianghuan/article/details/41549189
-
WheelView
赞赏直接到达作者

欢迎关注Android程序员,持续为你推荐优质的Android开发技术文章。





