在十一月份的前端技术列表中,我们整合了一些令人感到惊叹的 GitHub 项目,其中包含了新的 CSS 框架、node.js包管理器,以及用于实现图标、加载效果、工具提示的纯 CSS 解决方案。
那么,让我们一起来看看吧。Have Fun !
1. Wing

Wing
Wing 是一个微型(压缩后仅有4KB)响应式的 CSS 框架,它提供了一个 12 列响应式网格以及基础的样式组件集,可为你的建站工作打下坚实的基础。当然,这个项目最酷的地方在于,它绝大多数的 HTML 元素都是自动样式化的,而不需要任何额外的类。希望你会喜欢!
HERE:https://github.com/KingPixil/wing/
2. Shave

Shave
Shave 是一个零依赖、轻量级的 JavaScript 插件,它能截断多行文本,以适应基于 max-height 设定好的 html 元素,并将原始文本字符串存储在隐藏的<span>元素中,以便你的文本能够完整地保留在页面中。Shave 不依赖任何库,同时它在 jQuery 中提供了一个独立版本的插件。
HERE:https://dollarshaveclub.github.io/shave/
3. Cerebral

Cerebral
一个 JavaScript MVC 应用程序状态管理器,并且它有独立的调试器。在 Cerebral 中,应用程序的状态被存储在单个的树模型中,该模型管理着所有服务器端和客户端的状态。
而调试器具有对模型、控制器以及视图的实时管理权限。
HERE:http://www.cerebraljs.com/
4. Wenk

Wenk
Wenk 是一个轻量级纯 CSS 写的文本工具提示库。虽然它的压缩版仅有700字节,但它依然能够管理并提供一些定制选项。诸如不同提示工具的大小、位置和文本对齐。
HERE:https://tiaanduplessis.github.io/wenk/
5. CSS Loader

CSS Loader
CSS Loader 是一个非常有用加载器。它允许开发人员利用纯 CSS 文件,以及一个空<div>元素便可以快速的创建加载指示器。
HERE:http://www.raphaelfabeni.com.br/css-loader/
6. Yarn

Yarn
相信近期 Facebook 推出的开源 Node.js 包管理器 Yarn,大家已经有所耳闻了。它具备强大的缓存系统,能够大大降低包的安装时间,并且能够为参与一个项目的所有用户维持相同的节点模块(node_modules)目录结构,有助于减少难以追踪的 bug 和在多台机器上复制。
虽然,它与 NPM 产生背景不同,但使用 Yarn 几乎可以等同于使用 NPM ,开发人员需要更快的了解它哦!
HERE:https://yarnpkg.com/
7. Canvas Gauges

Canvas Gauges
Canvas Gauges 是一个利用纯 JavaScript 和 HTML5 Canvas(画布)打造的可完全自定义的仪表,你可以用它来创建诸如机动车速度表、温度计等类型的测量设备。
由于它的代码量很小,并且没有依赖,同时适用于物联网设备。你可以通过网站的示例来了解它。
HERE:https://canvas-gauges.com/
8. CSS Icon

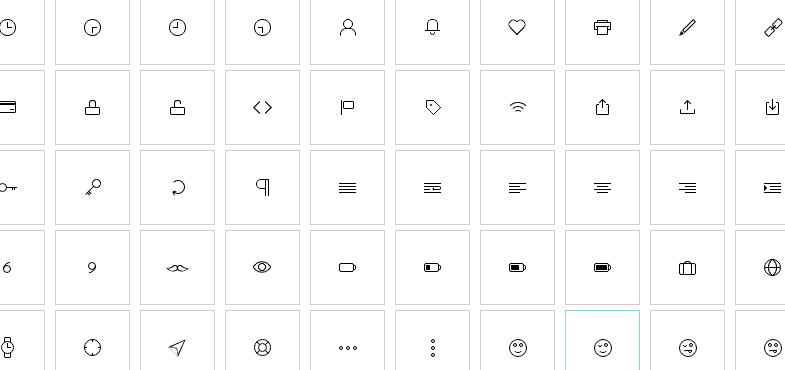
CSS Icon
CSS Icon 是一个汇聚了500+ 纯 CSS 代码实现的图标集网站。使用起来也十分简单,当你点击了某一个图标,便会弹出图标对应的 HTML 与 CSS 代码,同时你可以直观的了解到 CSS 代码的什么部分,实现了图标的哪些元素。
如此棒的项目,是不是得给满分呢?快来 Enjoy吧!
HERE:http://cssicon.space/
9. CurrencyFormatter.js

CurrencyFormatter.js
CurrencyFormatter.js 是一款简单实用的纯 JS 格式化货币库。它支持 155 种不同国家的货币格式,以及超过 700 种不同语言的本地化设置。
此外,它还能处理某些不采用的货币格式,功能非常强大。
HERE:https://osrec.github.io/currencyFormatter.js/
10. KUTE.js

KUTE.js
一款具有高性能的原生 JavaScript 动画引擎:KUTE.js. 它的核心库提供了所有基本的动画方法,你可以添加许多插件来丰富 KUTE 的功能。同时,它还具备单独的扩展,可以同时与jQuery、SVG、CSS属性等一起工作。
HERE:http://thednp.github.io/kute.js/
11. Vue Material

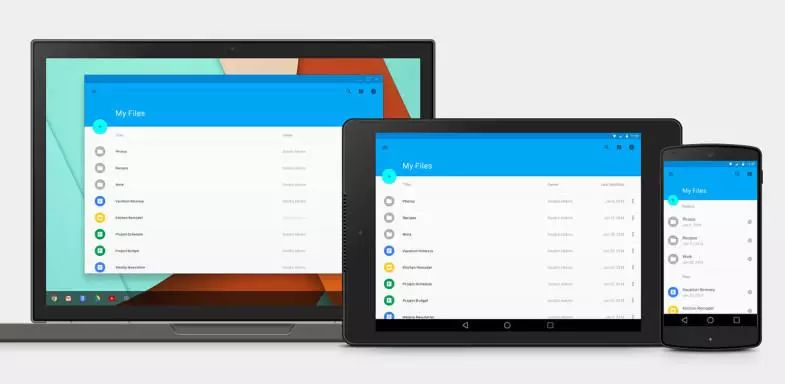
Vue Material
Vue Material 是一个根据 Material Design 规范构建的轻量级 Vue.js 框架。它旨在提供一组可重用的高品质组件和一系列 UI 元素,通过 Vue2.0 支持现代的 Web 浏览器来构建应用程序。
该库也很容易实现,除了 Vue.js 之外没有任何依赖。
HERE:https://marcosmoura.github.io/vue-material/#/
12. Test Cafe

Test Cafe
Test Cafe 是一个纯 Node.js 编写的用于测试 Web 应用程序端到端的解决方案。它基于 Node.js,并且不需要安装 NPM 包之外的任何东西——不需要浏览器插件以及编译器。
一旦你编写了测试,运行 Test Cafe,它将为你进行浏览器测试、收集结果并创建报告。
HERE:http://devexpress.github.io/testcafe/
13. Core.css

Core.css
Core.css 是一个用于构建响应式网站的轻量级框架。它压缩后仅有 1.3kb,同时它没有预先设定的元素和内置动画。所以适用于搭建任何小型的 Web项目。
HERE:http://corecss.io/
14. Flv.js

Flv.js
B站相信大家都不会陌生,而 Flv.js 就是由 bilibili 网站开源的 HTML5 Flash 视频(FLV)播放器,纯原生 JavaScript 开发(ECMAScript 6 编写) ,没有用到 Flash。
它的工作原理是 Flv.js 在 JavaScript 中流式解析 flv 文件流,并实时转封装为 fmp4 ,通过 Media Source Extensions 喂给浏览器,实现了 FLV 格式视频的播放。
HERE:https://github.com/Bilibili/flv.js
15. Next.js

Next.js
Next.js 是一个基于 React 的通用 JavaScript 框架。它提供了一种便利的方式来创建新的 JavaScript Web 应用程序。开发人员不必在搭建 Webpack 或 Babel 的配置上花费太多的时间了。
HERE:https://zeit.co/blog/next
以上就本文所有的分享,希望你能找到适合你项目的前端库。
via:http://www.jianshu.com/p/f651fc45e586
