
PxCook 像素大厨
设计师一键拖拽上传后,可智能标注。然后程序员点击pxcp即可生成css xml swift objective-c还有NativeReact的代码了。支持画板解析、项目
字多不看的话

(走心要听: 这次3.0版本相比于之前更加高效,易用。支持 Win & Mac ,并且是支持PS和Sketch全平台。
拖拽即用和一键流的理念我想都明白它易用性的含义。不但体现在设计稿导入上,智能标注和生成代码也是一样。
开发模式 : 直接生成前端代码
PxCook3.0可以通过的顶部tab切换角色——设计和开发两个角色。

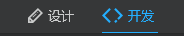
点击顶部的tab按钮能切换到程序猿模式
在这一模式下,**CSS XML Objective-C Swift ReactNative 等**前端代码可以点击直接生成。包括多种开发语言下的尺寸文字、阴影渐变等所有元素。

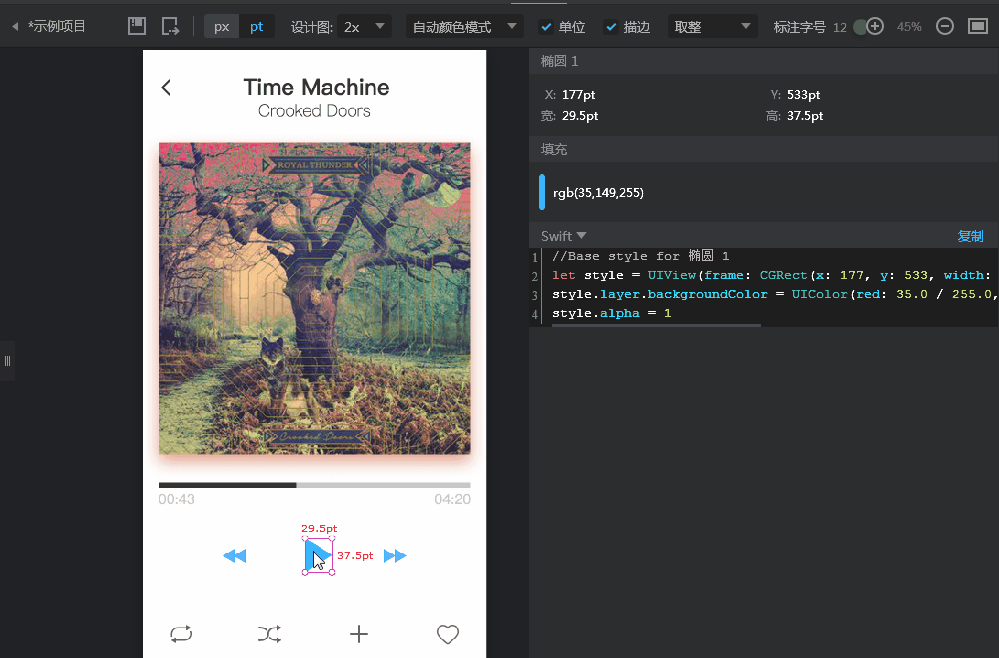
CSS 支持点击生成

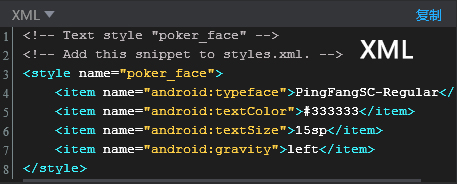
XML 点击生成 yes yes

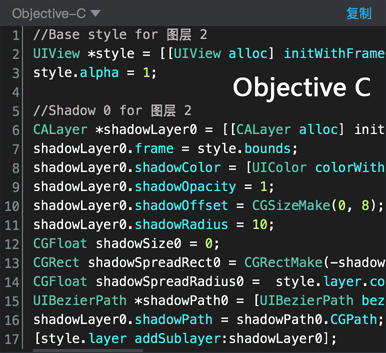
OC 点击生成,three yeses

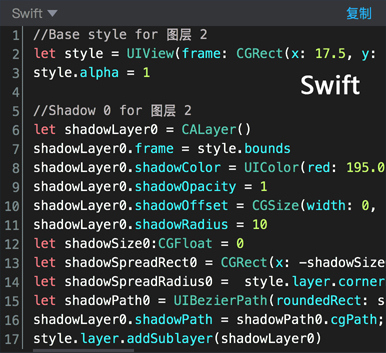
Swift,Yes!Taylor No````

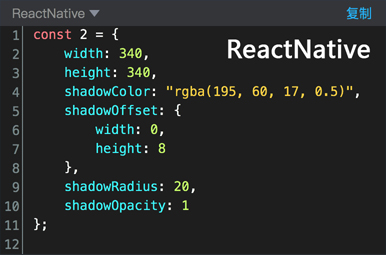
ReactNative,生成支持ㄟ( ▔, ▔ )ㄏ

直接生成代码至少每周为团队节省数小时甚至更多的工作时间。
对项目的支持
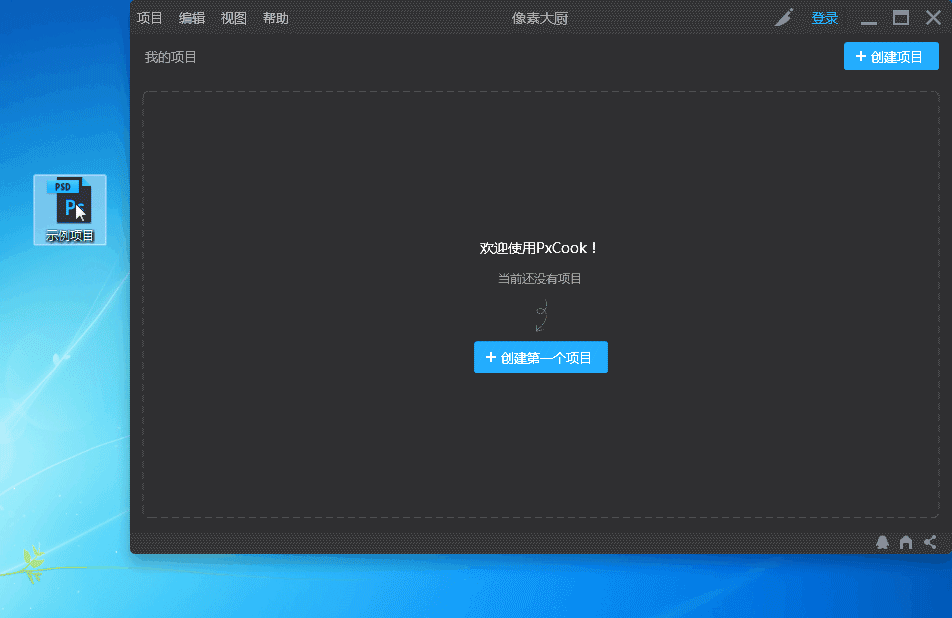
什么是项目?
项目是个方便设计管理标注的杂货箱,某个psd/sketch中的某一个画板,某个没有画板的单独psd/sketch,某个老的pxc格式文件或某个和文件没有关联的单独标注png……这些文件类型不同,但是可能和某个界面或某个功能、版本相关,这些都可以整理到一个项目内。 
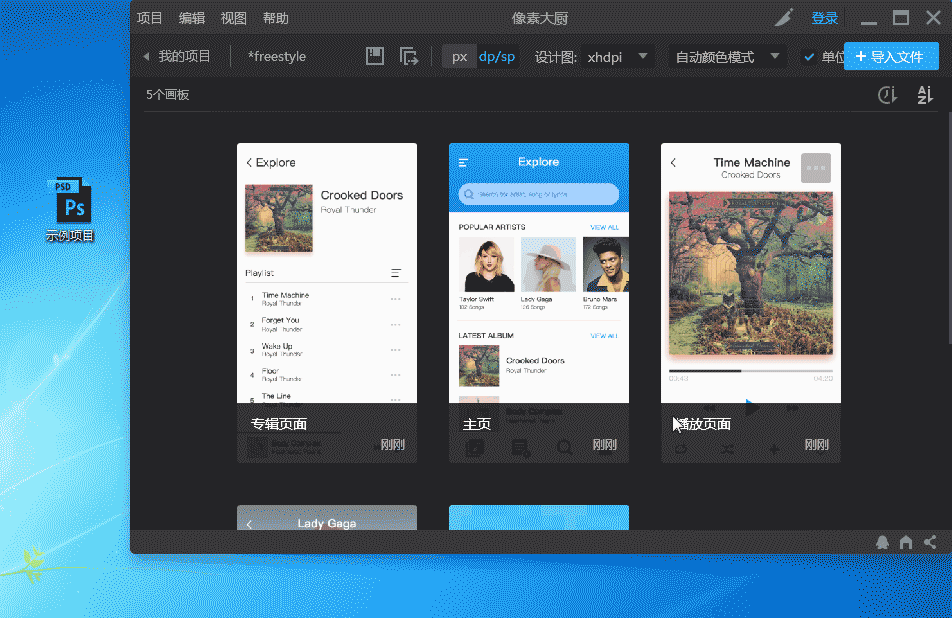
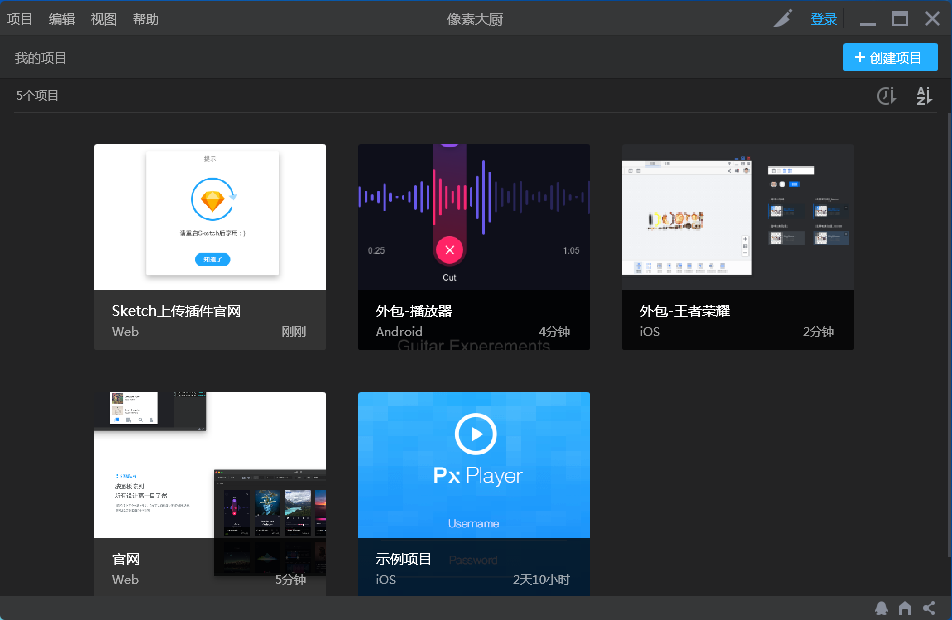
项目列表展示
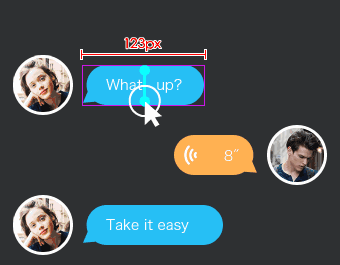
智能标注
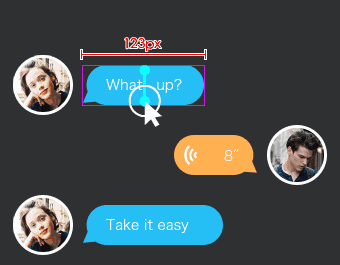
流畅的智能标注是2016年上线以来口碑最好的功能,他的易用性体现在对于设计师的交互简单 
这回的大版本保留了智能标注,并增加了画板的支持。
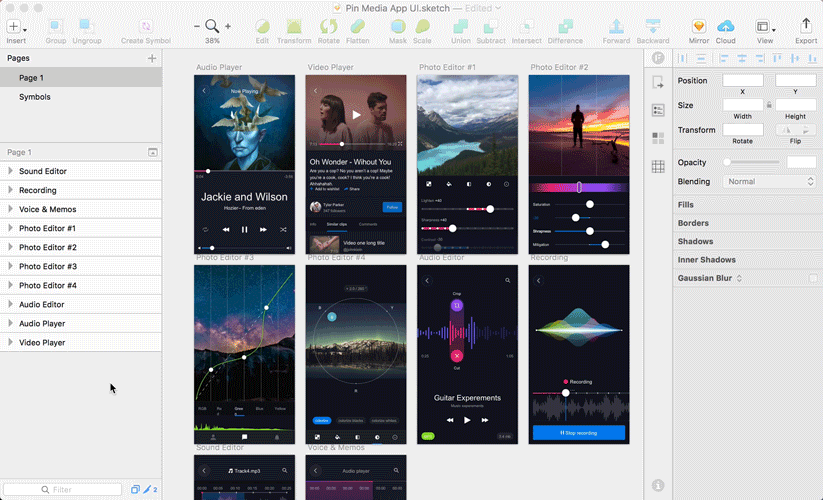
画板支持
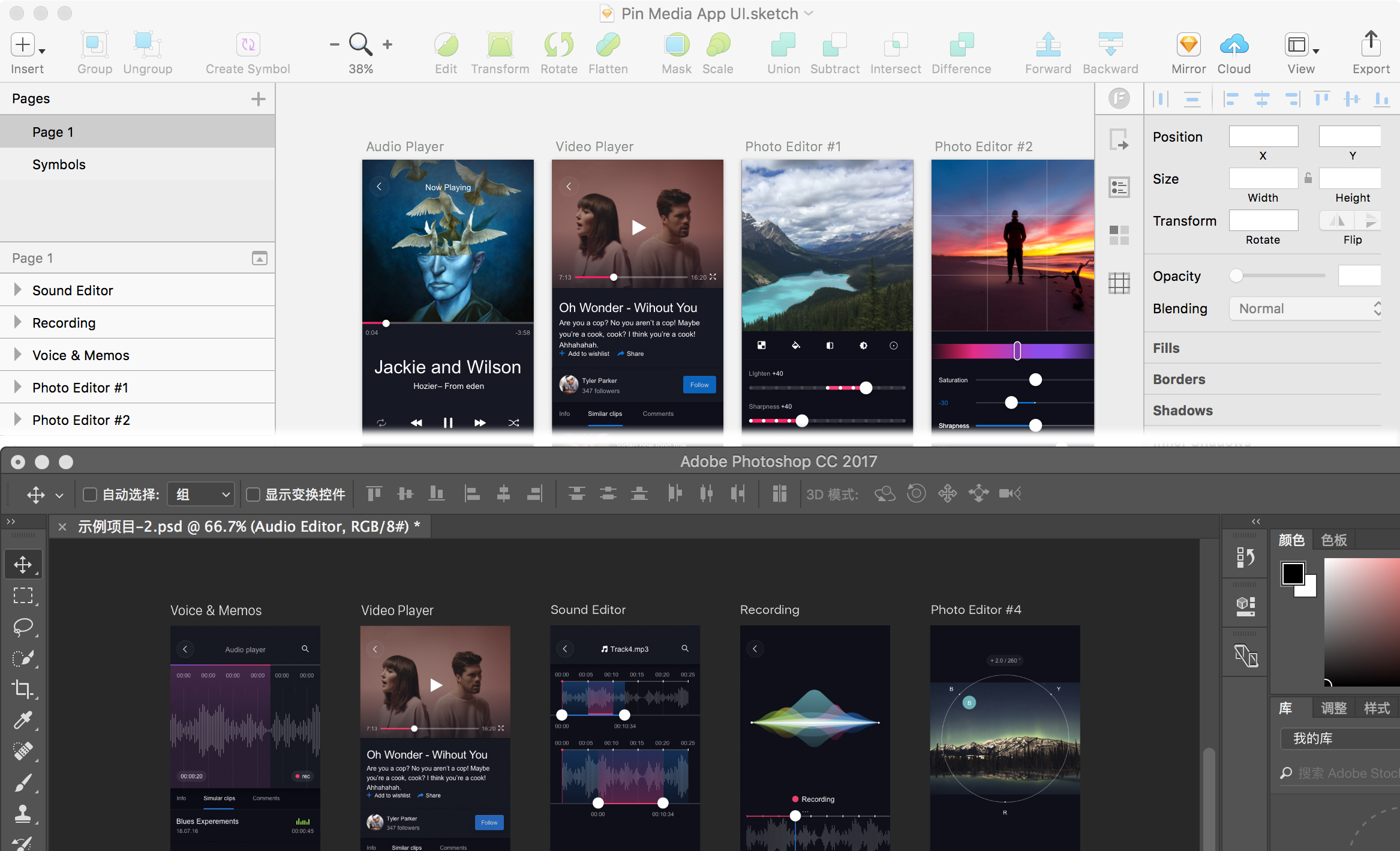
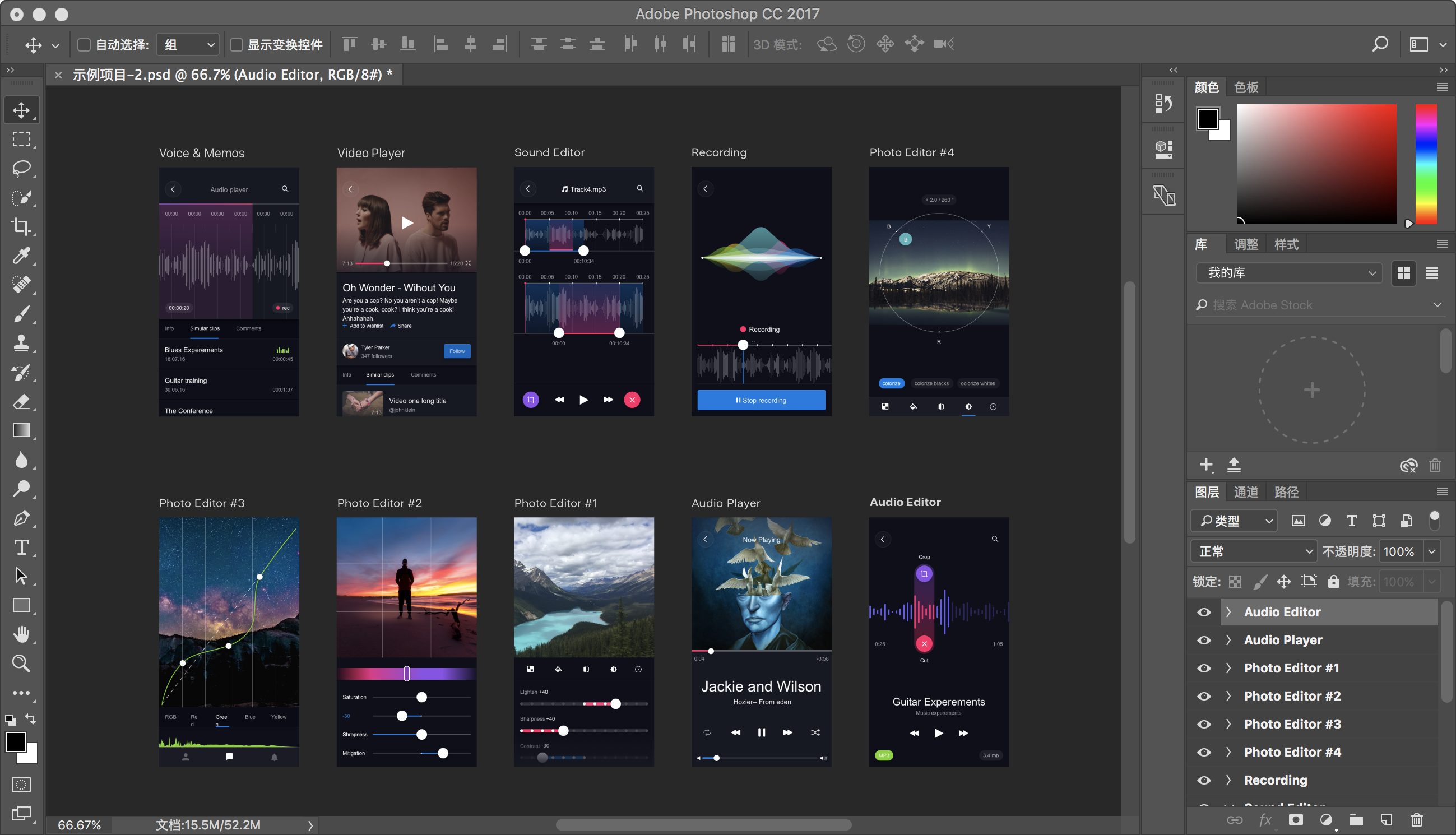
小解释画板是个什么。PS自2015起推出了画板功能,可以说是ui设计师最常用的分类/汇总功能(Sketch一直支持)。同时也是我们2个种子用户群呼声最高的。 
☝ 上图是Ps和Sketch的画板
(而以下,PxCook3.0已经支持导入和分别显示画板了。☟

PS拖入:直接将psd拖拽进来即可,记得要勾选要导入哪些画板。 
Sketch导入:通过sketch插件flavor(下载在文末)快速上传。

角色切换 — 设计师模式

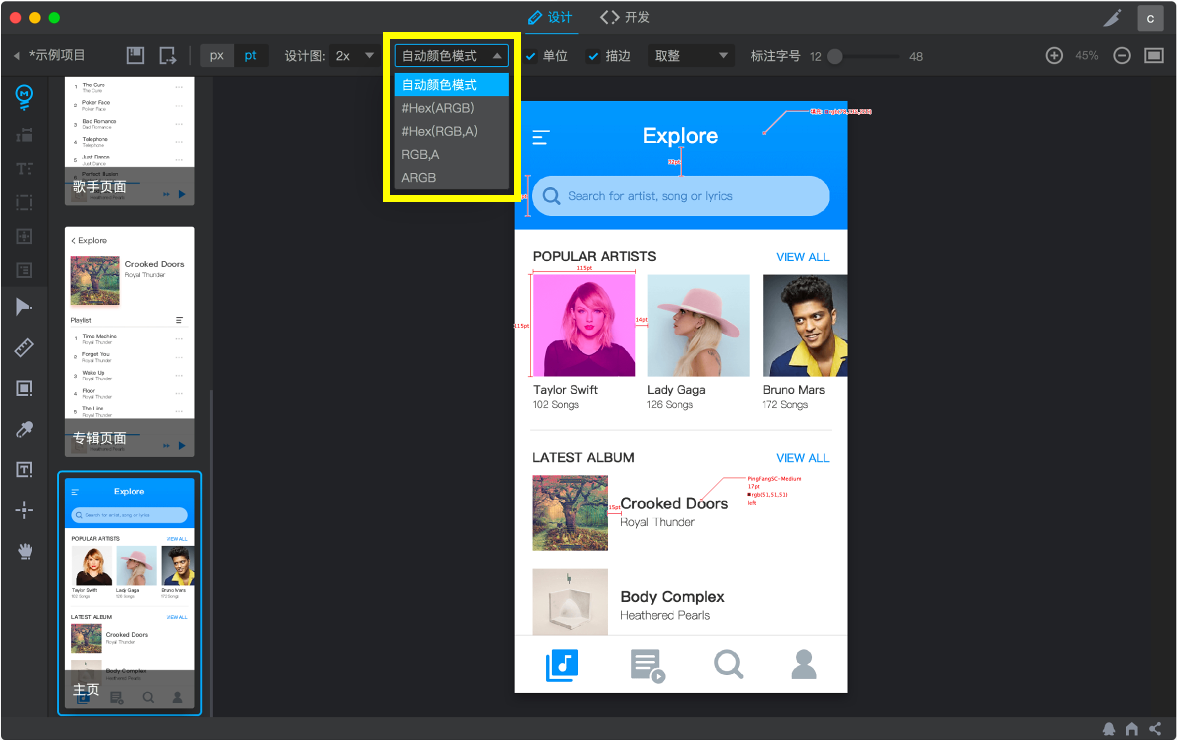
设计模式下可以标注。无论是交互友好的智能标注还是手动加距离/文字/坐标都是可以的。

它主要包括:
- 元素间的尺寸可以拖动直接生成 - 元素内间距也能一键生成 - 字体信息标注(字号字体颜色是否加粗等)一键流 - ……
设计师想要的,PxCook基本都想了, 毕竟用户反馈收集是一直在做的。
一些使用说明

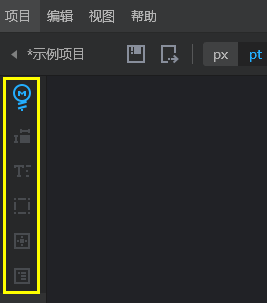
- 首先,智能标注隶属于那个像灯泡的按钮,在点击图层元素后,子图标才会置为可点击状态。包括宽高、文字信息等。内间距则需要按住ctrl依次点中两个图层元素后再点。

- 切图在顶部。

- 字体单位的显示选择在设计页和项目页顶部,#Hex和ARGB等。
PxCook 3.0 获取途径:
前往官网下载: www.fancynode.com.cn/pxcook
Sketch上传插件 获取途径:
前往官网: www.fancynode.com.cn/flavor
其实这个插件也是个大杀器,对效率提升也非常之大叫作Flavor [Flavor - Sketch插件味增,给你的设计加点料]
问题反馈与联系
任何问题反馈欢迎来提(。・`ω´・)
官方微博:@Fancynode
qq用户群:555201284
