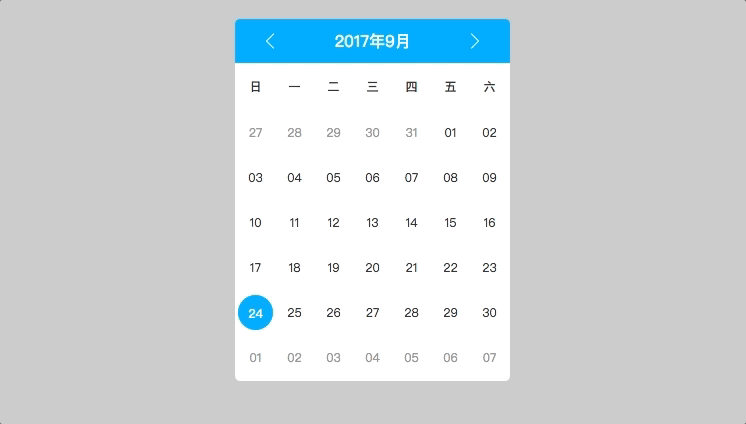
A light calendar
![]() . Only 9KB.
. Only 9KB.
Installation
# npm install vortex-calendar
yarn add vortex-calendarUsage
import Calendar from 'vortex-calendar'
import React from 'react'
import {render} from 'react-dom'
const MOUNT_NODE = document.getElementById('root')
render(<Calendar
minDate="2017-06-01"
maxDate="2017-09-15"
onSelect={(v) => console.log(v)}
/>, MOUNT_NODE)Prop Types
| Property | Type | Default | Description |
|---|---|---|---|
| minDate | String ('YYYY-MM-DD') | The minimum date that is selectable | |
| maxDate | String ('YYYY-MM-DD') | The maximum date that is selectable | |
| onSelect | Function | Callback invoked after select |