参考文章
npm install:在我们实际的项目开发中,使用npm作为团队的最佳实践: 同一个项目团队,应该保持npm 版本的一致性。
yarn的出现:为了解决历史上npm的某些不足(比如npm对于依赖的完整性和一致性的保证,以及npm安装过程中速度很慢的问题)
一、不同点:
1、yarn支持并行安装(服务器速度快,导致下载速度快),可同时执行多个任务,而npm 需等待上一个任务安装完成才能运行下一个任务;
2、yarn支持离线模式安装,如果已经安装过一个包,那么用 yarn 再次安装会从缓存中获取,而 npm 会从网络下载;
3、yarn支持版本锁定,用yarn安装包会默认有一个 yarn.lock 文件锁定版本,保证环境统一,而 npm 默认从网络下载最新的最稳定的。(注意:npm 可以通过命令实现版本锁定,版本锁定可以解决包之间版本不兼容问题,即:npm install --save 包名称@版本号)
4、yarn 安装包时输出的信息较少,npm 输出信息冗余
5、 相比于npm,Yarn另一个显著的区别就是yarn.lock的子依赖的版本不是固定的版本。这其实就说明了一个问题: 一个单独的yarn.lock的问题并不能确定node-modules的文件结构,还需要package.json的配合。
二、同时使用两种包管理工具引发的问题:
1、锁版本文件
package-lock.json、yarn.lock
使用npm和yarn下载依赖都会依照package.json,但是package-lock.json只对npm起作用,yarn.lock只对yarn起作用,因此npm和yarn混用会有概率发生依赖版本冲突的问题,特别是在这样的情况下:主分支和副分支使用不同的包管理工具,切换分支后会有概率报错。怎么解决?要么在项目最开始就想好使用什么包管理工具,如果就是要混用,那么就保持package-lock.json和yarn.lock文件的依赖版本保持一致
三、拓展:
1、npm install生产与开发依赖和package-lock.json
5.0.3表示安装指定的5.0.3版本
~5.0.3表示安装5.0.X中最新的版本
^5.0.3表示安装5.X.X中最新的版本
2、npmc
● 可以给每个项目配置不同的镜像,项目之间的配置互不影响
● yarn 会读取.npmrc 的配置文件,所以不必为 yarn 再设置一次
● 删除 .npmrc 文件,即可恢复默认配置
● 项目根目录命令行 npm config get registry 查看是否设置成功
3、npm-shrinkwrap.json与package-lock.json
4、npm ci
老版本的npm install并不完全遵循package-lock.json
npm ci 这个命令会先删除node_modules,然后再按照package-lock.json或npm-shrinkwrap.json安装依赖
npm ci和npm install区别
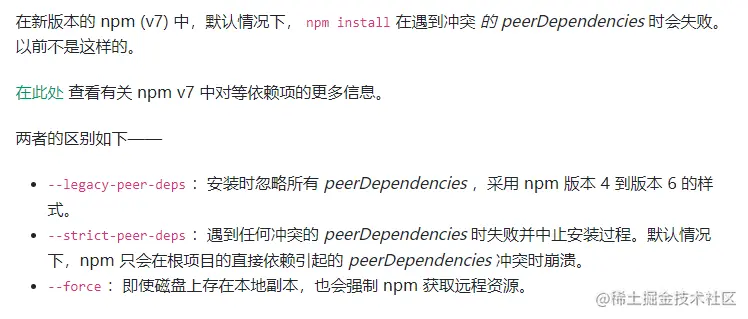
5、npm install xxxx --legacy-peer-deps命令是什么?
6、yarn.lock 和 package-lock.json 相互转换
工具synp,它可以将yarn.lock转换为package-lock.json
7、peerDependencies同级依赖
1)peerDependencies的具体作用:
peerDependencies的目的是提示宿主环境去安装满足插件peerDependencies所指定依赖的包,然后在插件import或者require所依赖的包的时候,永远都是引用宿主环境统一安装的npm包,最终解决插件与所依赖包不一致的问题。
2)peerDependencies一般用在要分发的包中,当一个包必须以另一个包作为地基,适合使用 peerDependencies 指定两者的关系。比如 react 需要依托 react-dom、koa 插件需要依托 koa
yarn 的处理策略是当发现 peerDependencies 不在已处理的依赖包列表中,中断操作提示用户手动安装。比如项目中有两个Nodejs依赖包依赖了同一个子依赖包的不同版本,如下:
解决方法:在命令后面加上--legacy-peer-deps