背景:最近项目要求微信环境分享出去的连接需要带上标题,描述,logo等,于是就接入了JS-SDK去自定义我们分享出去的内容,但是在接入的过程中也运到了一些问题,所以写这篇文章,方便大家了解一些所有流程,让自己方便去和后端沟通
校验
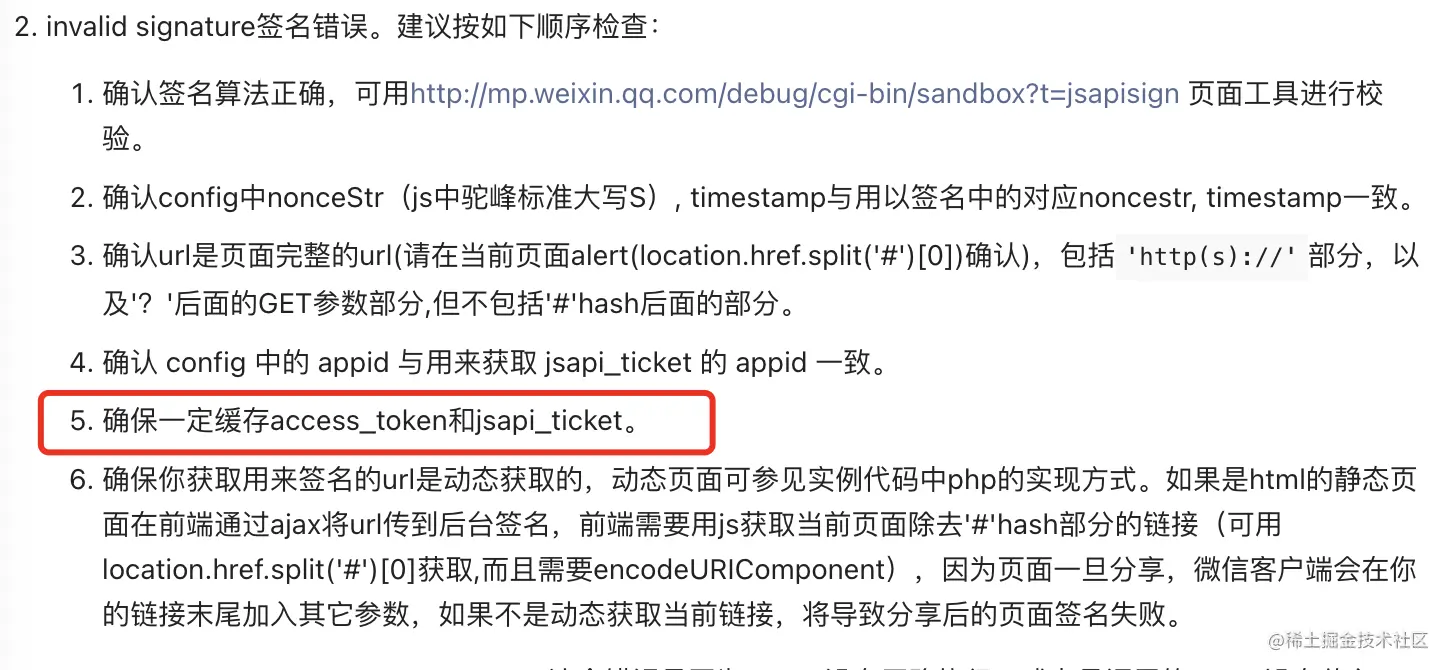
- 网址:mp.weixin.qq.com/debug/cgi-b…
- jsapi_ticket获取,需要通过下方文档去获取access_token ,这里需要登录公众平台去获取密钥和设置接口请求白名单developers.weixin.qq.com/doc/offiacc…
- 获取到access_token之后去请求api.weixin.qq.com/cgi-bin/tic…
- 检查以下步骤没有错误的话,大概率就是传递给接口的url有问题,例如url解码以后,后端接收也需要对应进行解码

前端部分
- 步骤一:登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”
- 步骤二:引入JS文件
- 步骤三:通过config接口注入权限验证配置
- 前端只需要将我们当前的页面URl传递给后端处理即可,注意这里传过去的url使用了encodeURIComponent编码以后,后端接收以后也需要对应进行解码
- 之后后端会下发相对应的参数给我们,我们拿这些参数去处理即可。
- 相关文档连接:developers.weixin.qq.com/doc/offiacc…
引入webpack,因为我们项目是接入了Jenkins发布代码的,所以需要将微信校验文件放入项目中,编译的时候跟随编译文件上传即可,我是将微信校验文件放到了新建auth文件中
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin({
patterns: [{
from: path.join(__dirname, 'src/auth'),
to: path.join(__dirname, 'dist/build/h5'),
}, ],
}),
],
}
}
请求接口,获取对应的参数
getWechatJsSkd() {
let url = location.href
if (/#/.test(url)) {
url = encodeURIComponent(url.split('#')[0])
}
getWechatJsSkd({
url
})
.then((res) => {
if (res.code === 1) {
const {
appId,
timestamp,
nonceStr,
signature
} =
res.data
wx.config({
debug: false,
appId,
timestamp,
nonceStr,
signature,
jsApiList: ['updateAppMessageShareData'],
})
wx.ready(function () {
wx.updateAppMessageShareData({
title: 'title',
desc: 'dec',
link: window.location.href,
imgUrl: '',
success: function () {
},
})
})
}
})
.catch((err) => {})
},