你知道你可以使用行动来定制用户ID令牌吗?好吧,如果你需要在你的用户的ID令牌上添加自定义声明,你就来对地方了!通过本教程,你将学习如何利用Actions的力量,在用户的ID令牌中加入自定义要求。
如果你愿意,你也可以观看下面的视频,由我来解释如何使用Actions向你的用户ID tokens添加自定义声明👇!
Auth0发行的ID令牌和自定义声明
ID令牌通常用于基于令牌的认证,将用户信息传递给客户端应用程序。在Auth0,ID令牌遵循JSON Web令牌(JWT)标准;这意味着Auth0发行的所有ID令牌都是JWT。
权利要求是关于一个特定主体的信息片段。在ID令牌的情况下,索赔将包含关于用户的信息,如用户的名字。使用自定义的claim可以给你的ID令牌提供额外的信息,可以改善你的应用,例如,存储来自第三方或系统的用户ID。
在这个例子中,你将看到如何使用Actions向外部API发出请求,并将获得的信息作为一个自定义的claim to ID token的有效载荷存储回来,以便在样本应用程序中使用。
示例应用程序
在你开始之前,你将需要一个样本代码来进行定制。
在这篇博文中,你将使用React单页应用(SPA)样本。请记住,无论你使用什么语言或框架,你都可以使用你在这里学到的东西并将其应用于你的应用程序。
你可以用下面的命令从GitHub上克隆该样本应用程序。
git clone https://github.com/auth0-blog/assign-random-dog.git
克隆完成后,按照README.md文件的指示,将其配置为使用Auth0。你需要一个Auth0账户,如果你没有,你可以在这里免费获得一个。
配置完样本应用程序后,你可以进入应用程序根文件夹,用以下命令运行它。
npm start
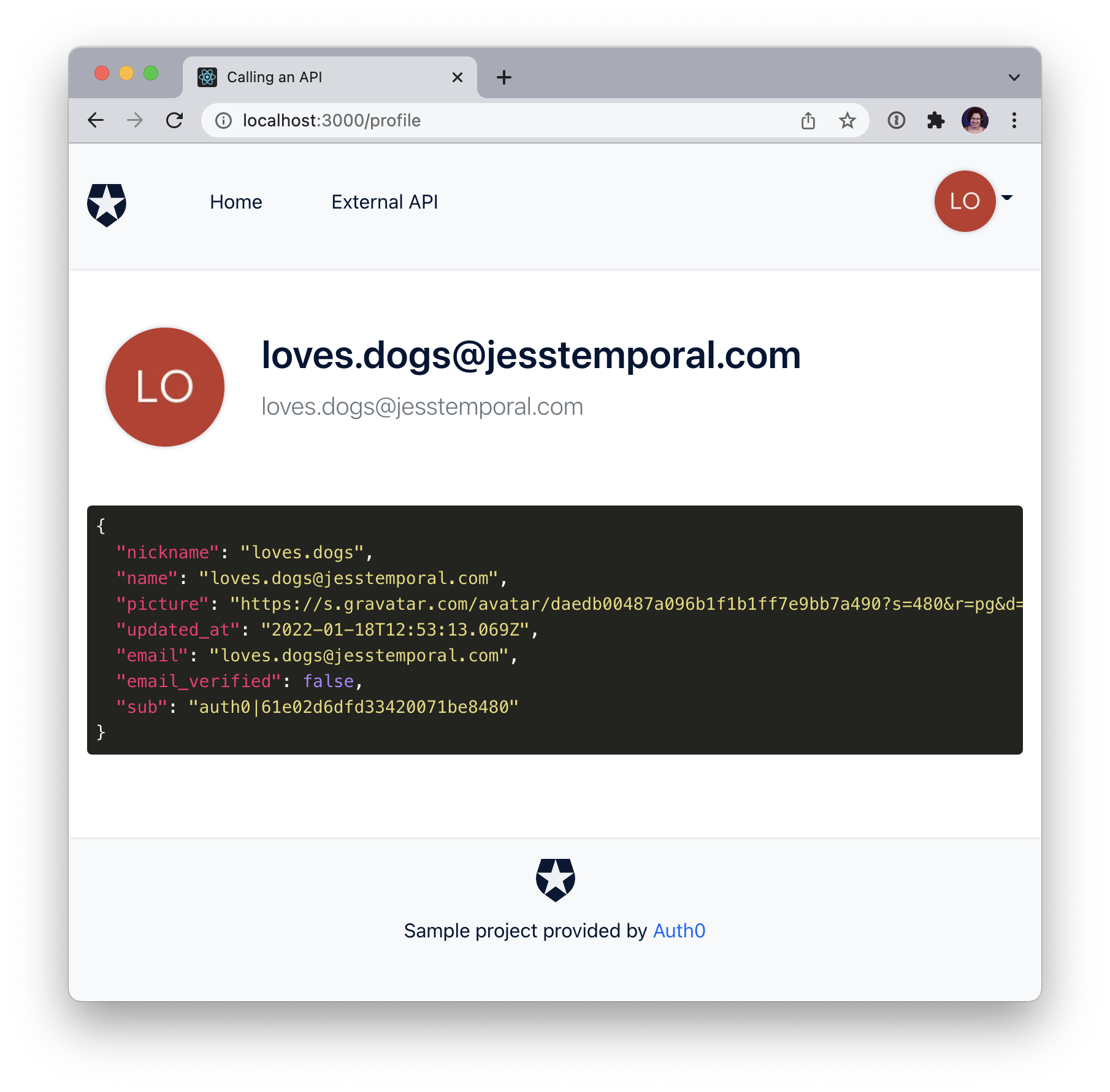
打开你的浏览器,访问https://localhost:3000/。你应该得到以下页面。
什么是Auth0行动?
如果你是这个领域的新手,这可能是你第一次听到Actions,别担心,我已经帮你搞定了,但如果你对Actions很熟悉,请随意跳到下一节。
如前所述,你将使用Actions为你的用户的ID令牌增加一个自定义的要求,Actions是扩展Auth0功能的新方法。它们是运行在Node.js环境中的JavaScript函数,当一些内部Auth0流程中的特定事件发生时执行。
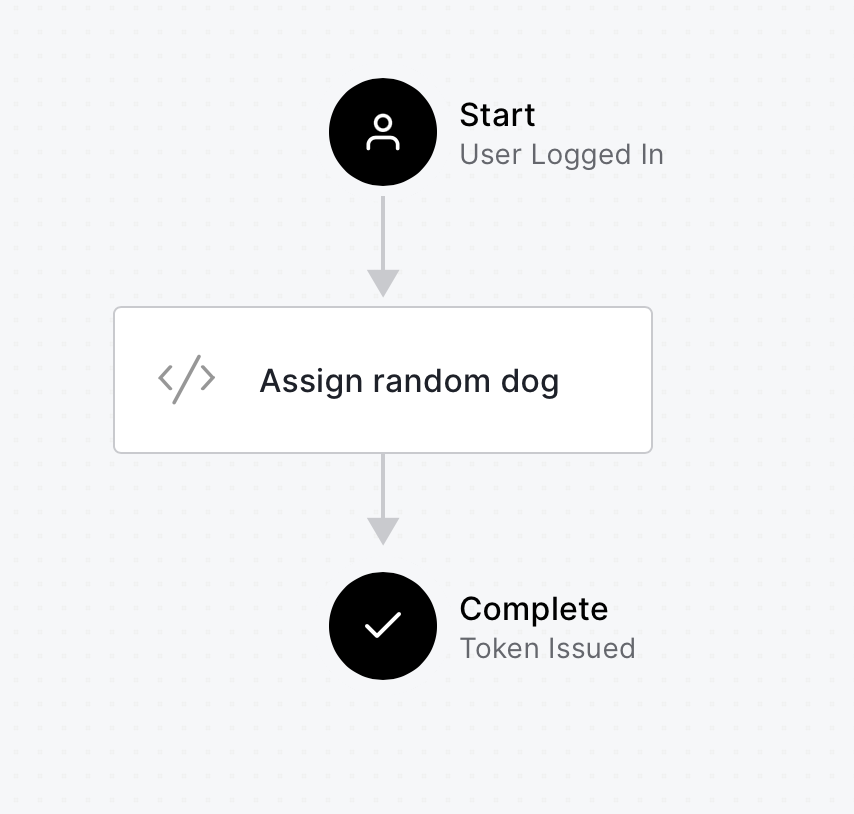
例如,当用户认证或更改密码时,就可以触发Action。今天,你将建立一个Action,它将在用户登录到你的应用程序后运行,结果,ID令牌将有一个新的自定义要求。你可以想象这个过程,如下图所示。

Action代码本身是在Auth0仪表板内实现的,有一个浏览器内的编辑器,允许你编写代码并使用准备好的测试环境来测试你的代码。此外,你还可以部署代码并使用版本工具,但你将在后面看到更多的内容。
你可以查看这些博客文章,了解Auth0动作的快速介绍,以及它们与被废弃的规则和钩子的比较。
实现分配随机狗的动作
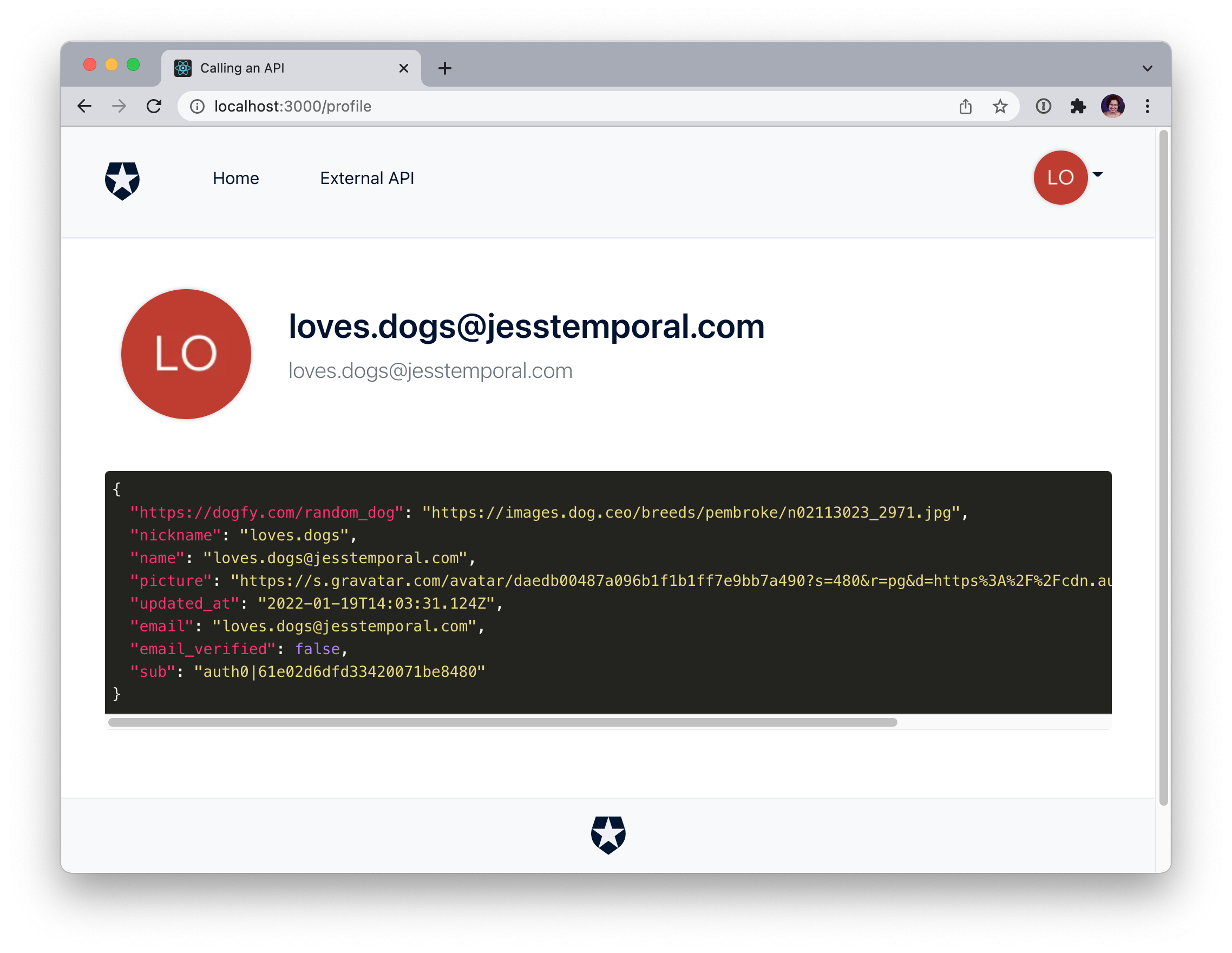
在学习新事物的同时享受乐趣,使每个人的生活更轻松对于你的自定义请求,你将调用一个外部API来抓取一个随机的狗的图片,在用户每次浏览他们的用户资料时显示出来。现在,你的个人资料页面看起来像这样。

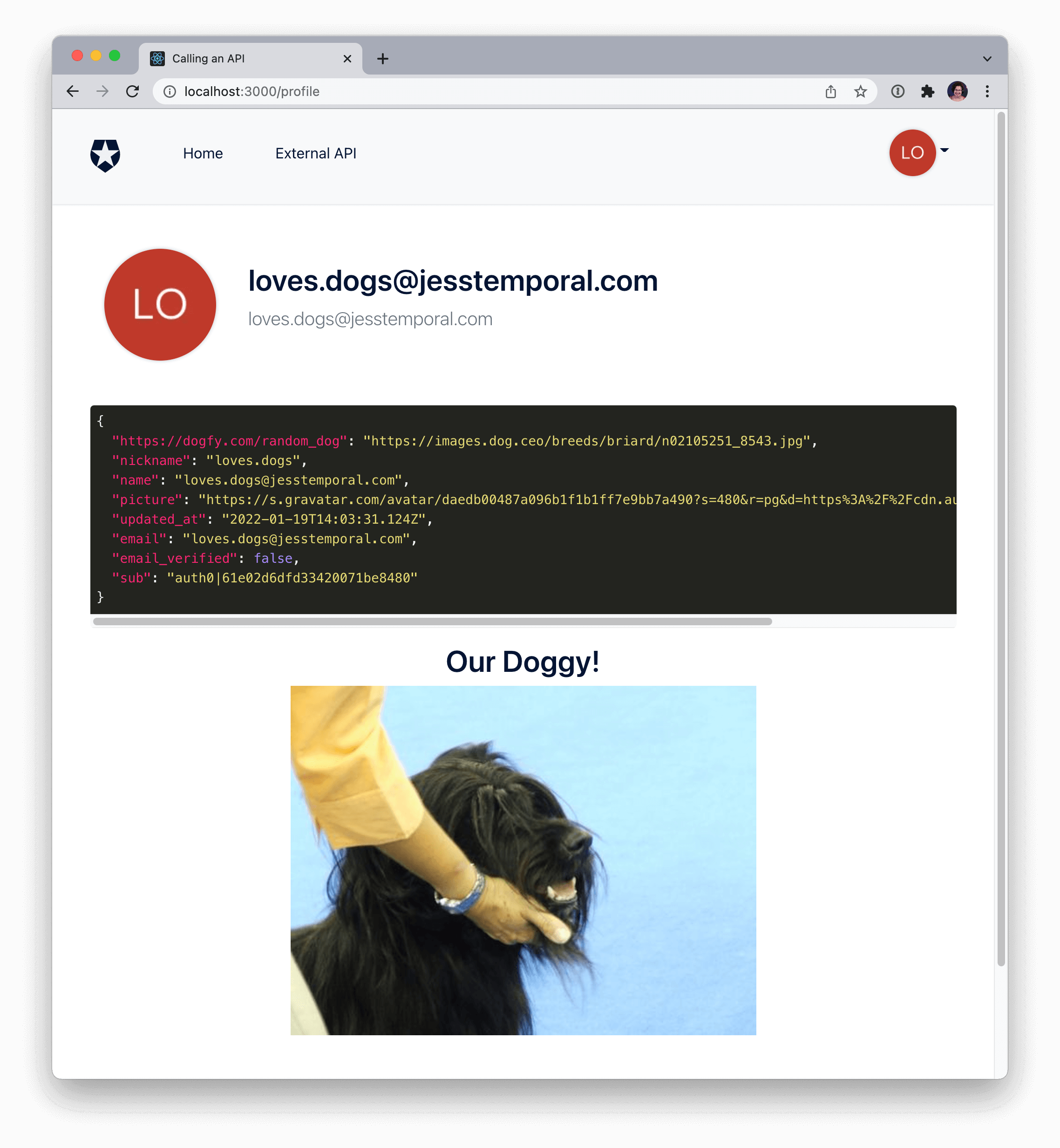
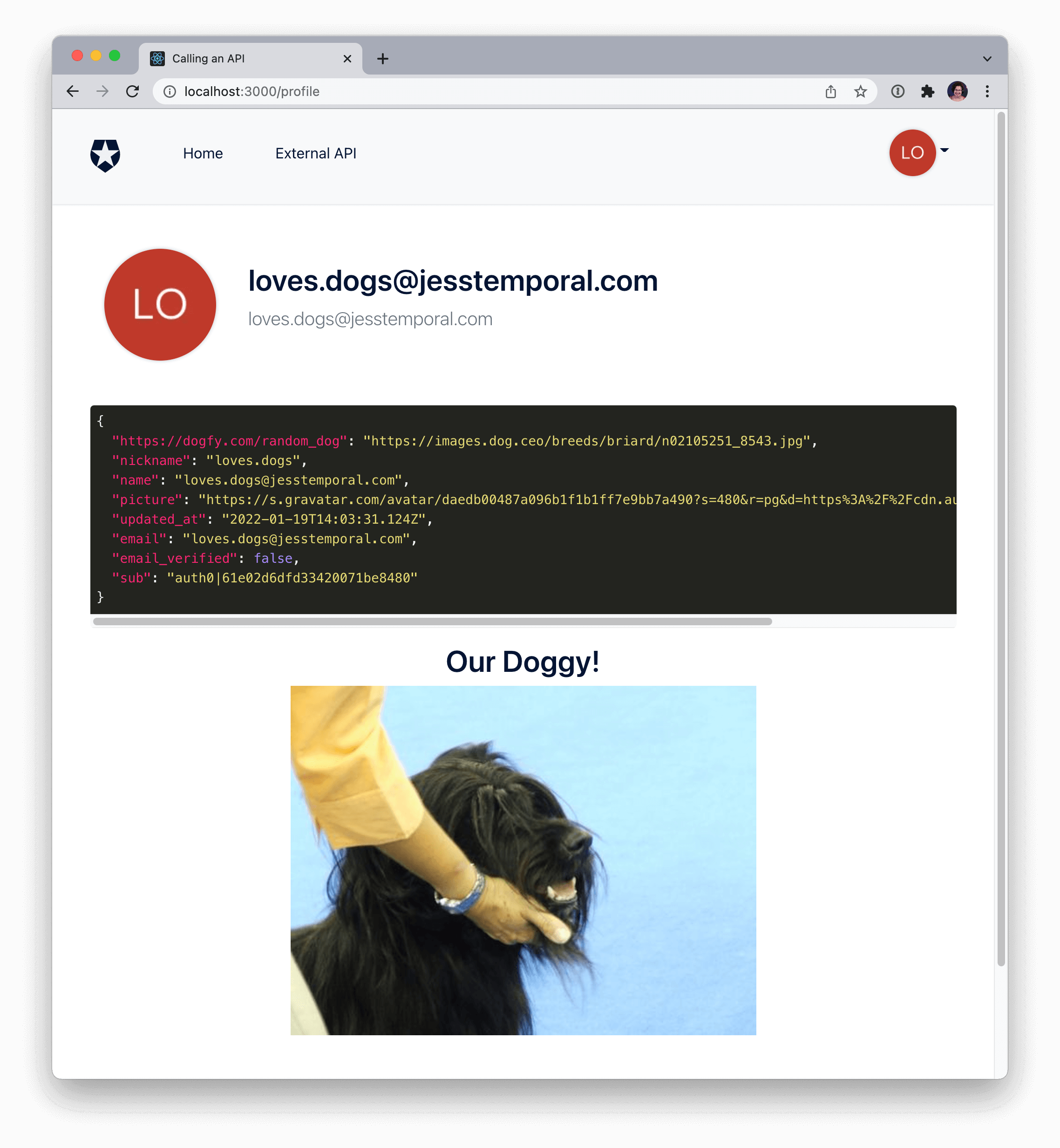
而你想让它看起来像这样。

你将使用的API是Dog API,它自称是*"互联网上最大的开放源码狗图片集"。*这个API有一个 "随机 "端点,它给出的JSON包含它从数据库中随机选择的一张狗图片的URL。这个URL将是你的自定义声明的值。
让我们回到Auth0仪表板。在左边的菜单上选择行动,你应该在那里看到两个选项。
- 流程:可以用行动扩展的流程。每个流程由一个或多个触发器组成,代表了Auth0过程中一个点的信息流动的逻辑管道,例如,登录流程。
- 库:包含你所有的行动。它们可以是由第三方建立并发布在Auth0市场上的即用型动作,也可以是自定义动作,比如我们今天要建立的这个。
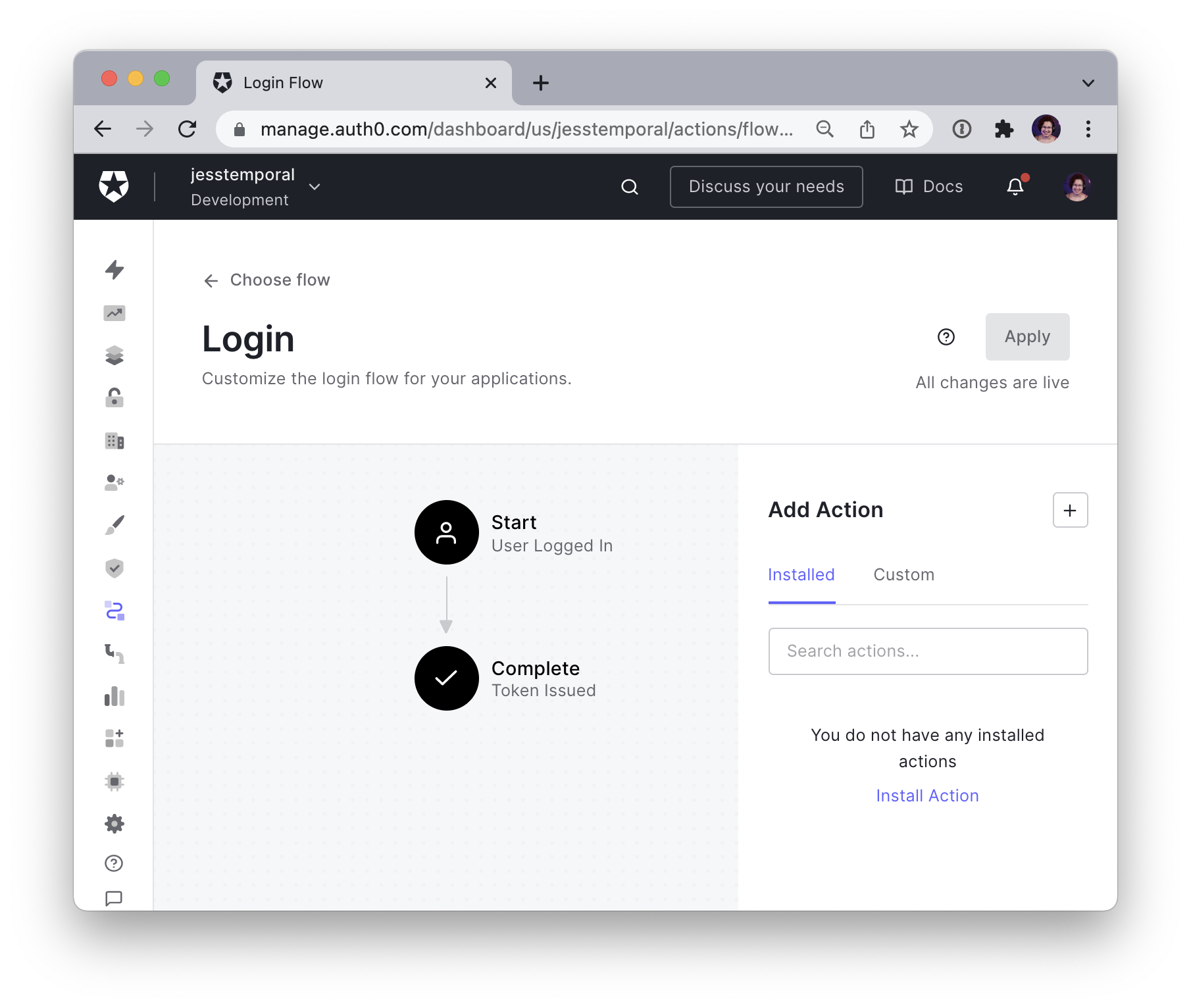
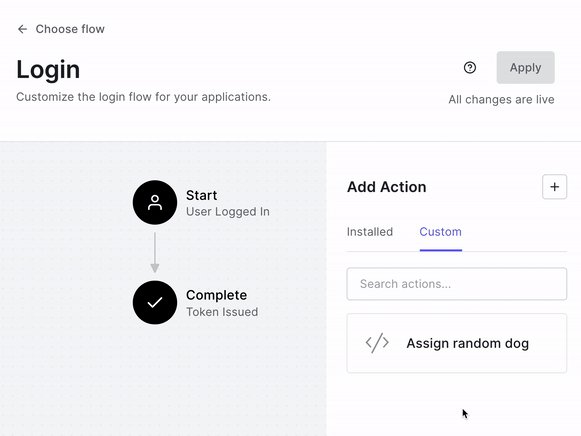
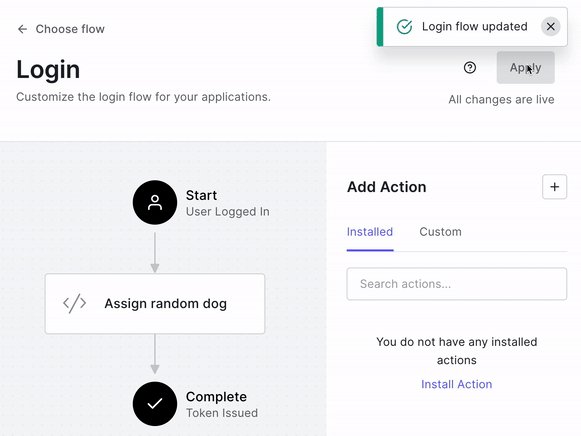
因此,点击 "流程",选择 "登录"流程。这将把你带到以下页面,在那里你可以看到你当前的登录流程。在那里,你将能够编辑该流程并添加你的自定义动作。

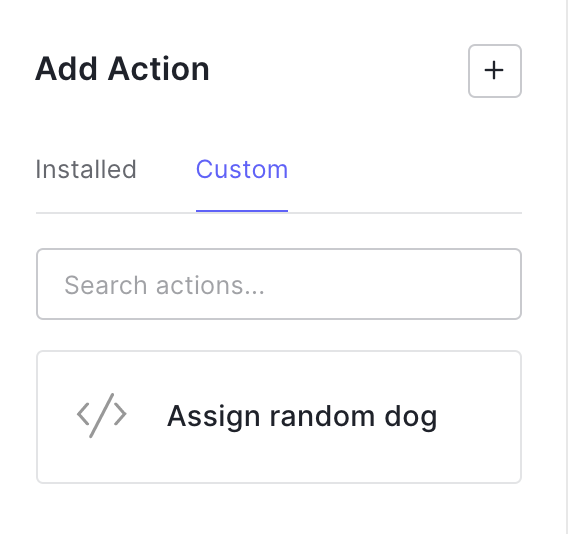
在右侧,你会看到你的行动列表。那些来自市场的动作和你自己实现的自定义动作。

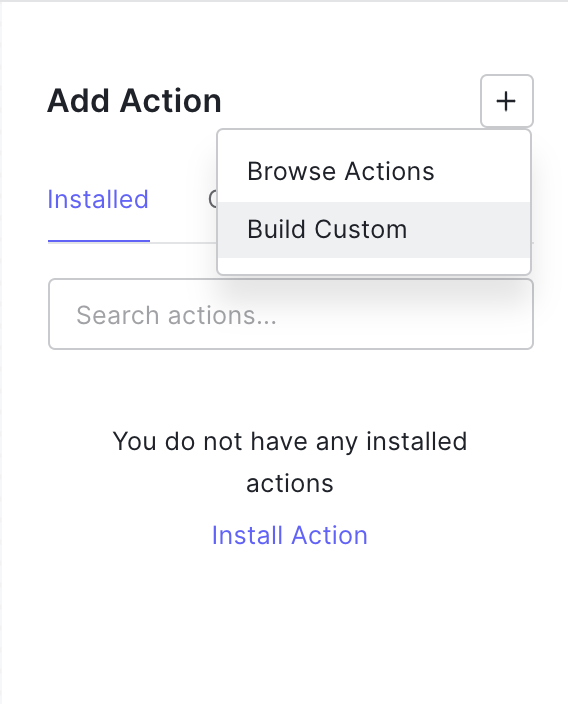
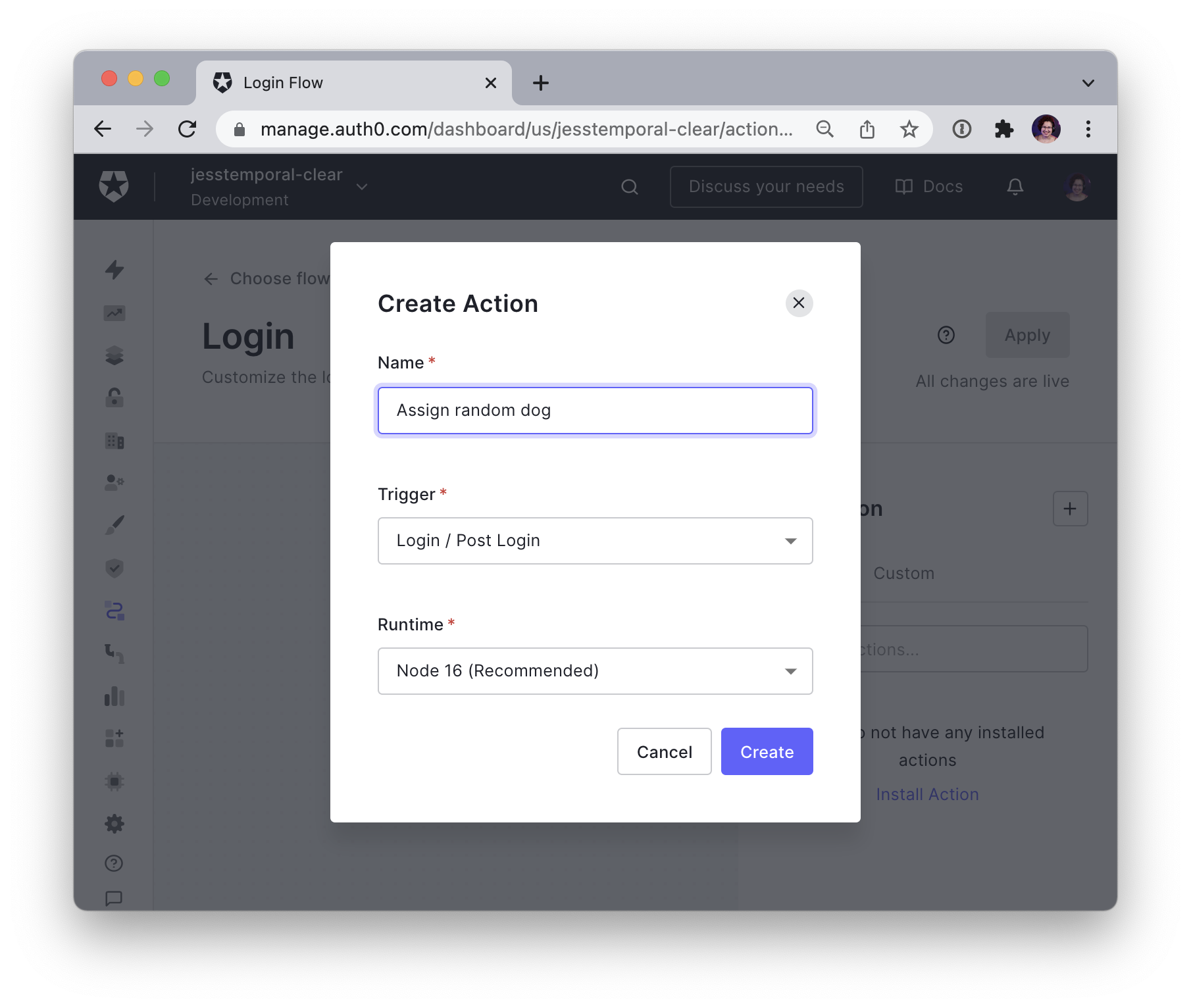
点击右上角的 "+"号按钮,你会看到一个菜单,如果你选择 "浏览动作",它将带你到市场,如果你选择 "创建自定义",它将允许你创建一个新动作。后者是你想要的选项。然后它将显示一个创建行动的表格。现在你可以给你的行动起个名字,代表它的作用。例如,你可以用"分配随机狗 "来命名你正在创建的行动。

你可以保留其他两个字段的默认值。这些字段定义了动作可以工作的流程,在本例中是登录流程,以及哪个Node.js运行时将用于运行该动作。点击表格中的创建按钮,这将创建你的行动,你将看到浏览器中的编辑器。

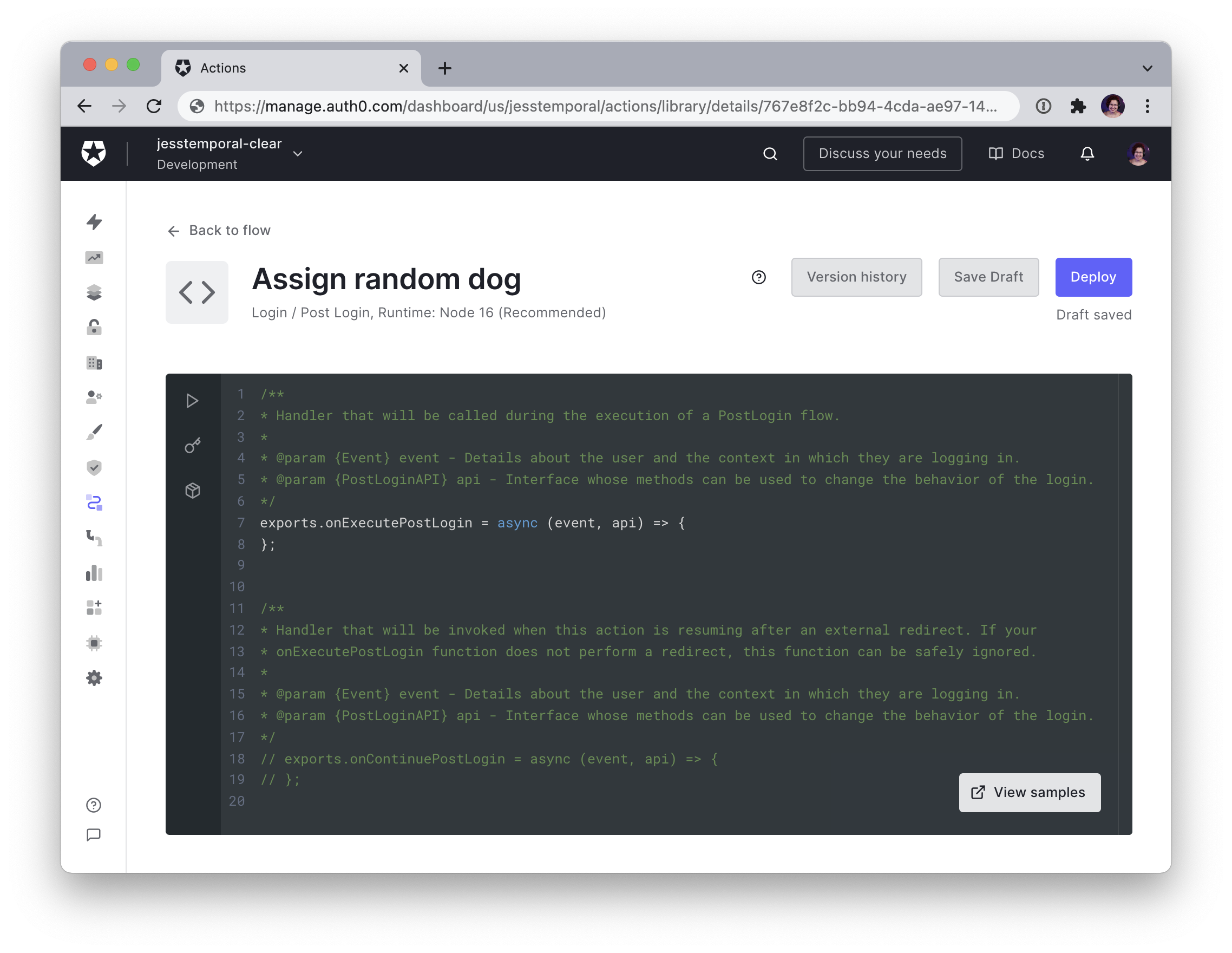
仔细看看,编辑器已经有了一些代码和注释,可以帮助你为你的Action编写代码。让我们花点时间来理解它的内容。
首先,由于你正在编辑一个将在登录期间运行的Action,它可以是一个在登录后发生的事件,或者是一个在用户在外部重定向后恢复登录后发生的事件。在这种情况下,你需要一个登录后的*事件,所以你可以专注于下面复制的代码的那一部分。
/**
* Handler that will be called during the execution of a PostLogin flow.
*
* @param {Event} event - Details about the user and the context in which they are logging in.
* @param {PostLoginAPI} api - Interface whose methods can be used to change the behavior of the login.
*/
exports.onExecutePostLogin = async (event, api) => {
};
函数onExecutePostLogin ,接收event 和api 参数。
event 对象携带关于登录上下文的信息,例如,用户在登录时获得了哪些授权。关于这方面的更多细节,请参考登录后event 对象的文档。
另一方面,api 对象有改变流程行为的方法,比如拒绝访问应用程序,如果你想了解这个对象的更多细节,请参考post-loginapi 对象文档。
为了让Action工作,你还需要安装axios ,这个NPM包将向Dog API random 端点发出请求。Action的一个很酷的特点是,你可以添加几乎所有的NPM包,只要它能被安装,而不需要依赖本地插件。因此,让我们先做这个,然后再回到代码中去。
注意,在编辑器的左侧有三个标签。
- ▶️图标:在这里你可以运行一个测试套件,看看你的动作是否按预期执行。
- 🔑图标:在这里你可以访问秘密存储菜单。
- 📦图标:你可以在这里安装NPM模块。
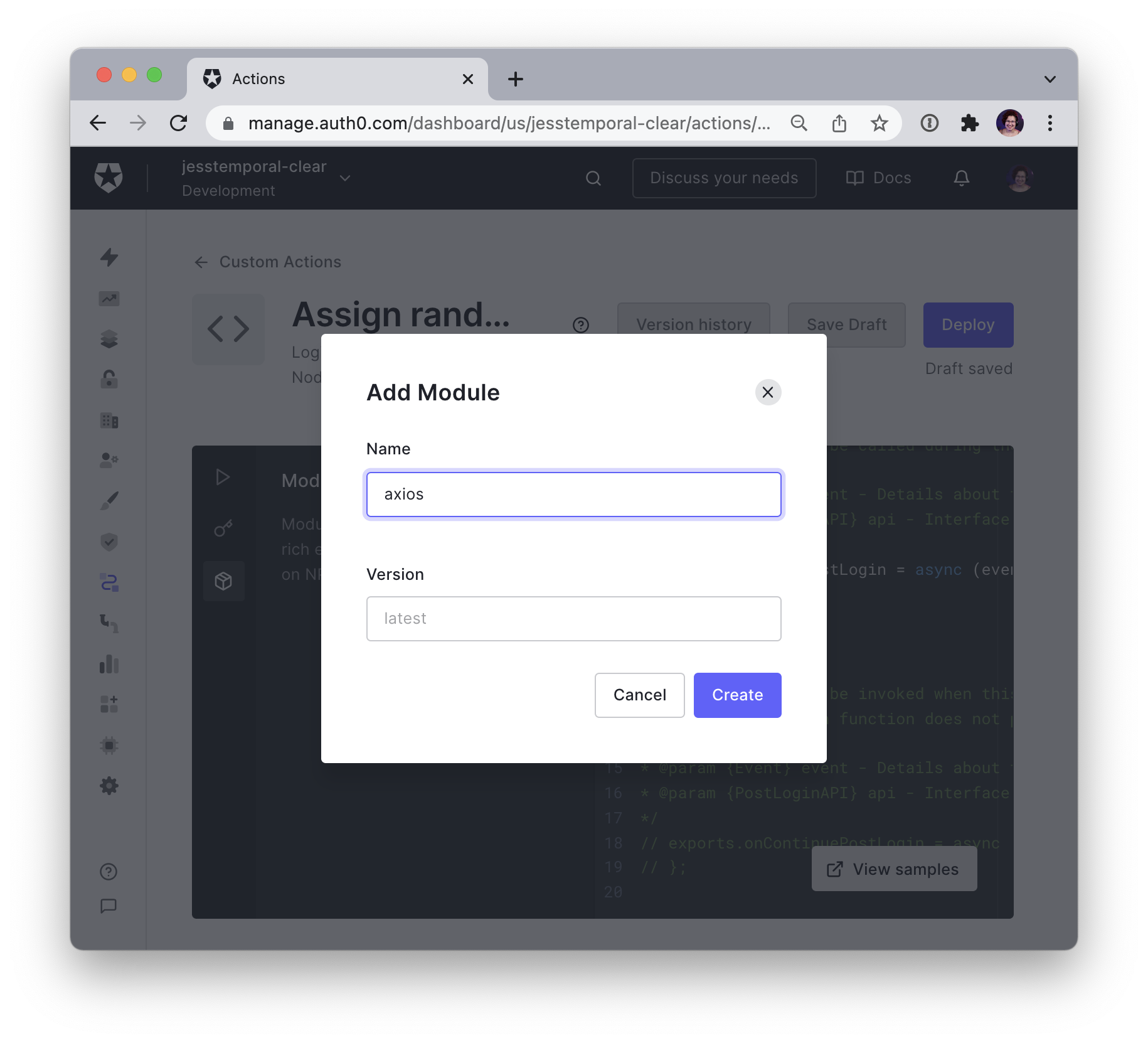
由于你需要在环境中安装axios ,以便你的Action能够正常工作,点击📦图标,你会看到编辑器内有一个侧边栏,上面有添加模块按钮。点击添加模块按钮,你会看到一个表格,你可以把你想添加的模块的名字写进去,像这样。

现在axios ,供你在你的行动中使用。如果你点击📦图标,模块侧边栏将被隐藏,你可以回到完整的编辑器空间。现在用下面的代码代替编辑器中的代码。
exports.onExecutePostLogin = async (event, api) => {
const axios = require("axios");
const randomDog = await axios.get("https://dog.ceo/api/breeds/image/random");
if (event.authorization) {
api.idToken.setCustomClaim("https://dogfy.com/random_dog", randomDog.data.message);
}
};
在这个函数里面,逻辑如下。
- 首先,你将
axios包导入变量axios,这样你就可以使用它了。 - 第二,你向Dog API的端点发出一个
GET向Dog API的random端点发出请求,并在randomDog变量中恢复所得到的响应。 - 最后,如果该事件是一个授权流,你用
api.idToken.setCustomClaim来创建你的自定义索赔。
第三步也是最后一步,使用setCustomClaim 方法来创建自定义索赔,并给它从Dog API返回的值。这里有两件重要的事情需要注意。
- 首先,你的自定义索赔名称应该总是尽量避免与标准索赔发生冲突,实现这一目的的方法之一是使用URI格式来命名该索赔。例如,在这里,我们用
"https://dogfy.com/" + "random_dog"来设置你的索赔的名称,而这个URL甚至不需要是一个真实的URL。你可以在这里阅读更多关于命名自定义索赔的信息。 - 第二件要注意的事是,要访问狗的图片的URL,你要用
randomDog.data.message因为包含URL的JSON位于响应结构中的data。
现在你已经得到了你的代码,你可以继续点击左上角的Deploy按钮,这将保存Action并使其可以使用。部署完你的行动后,你需要回到流程中去添加它。在右边的主菜单上,选择行动,然后是流程,选择登录流程;现在,如果你看一下你的添加行动部分,如果你点击自定义标签,你应该看到你的行动在那里。

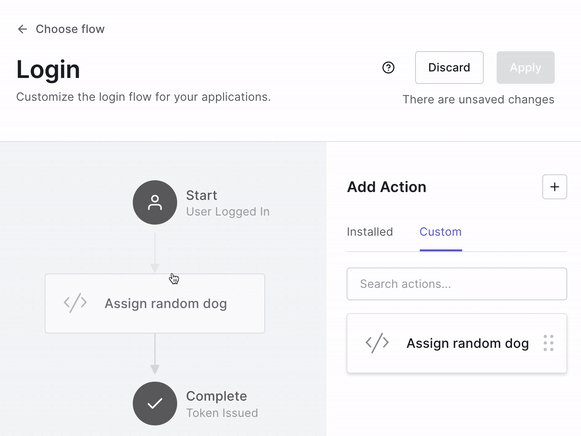
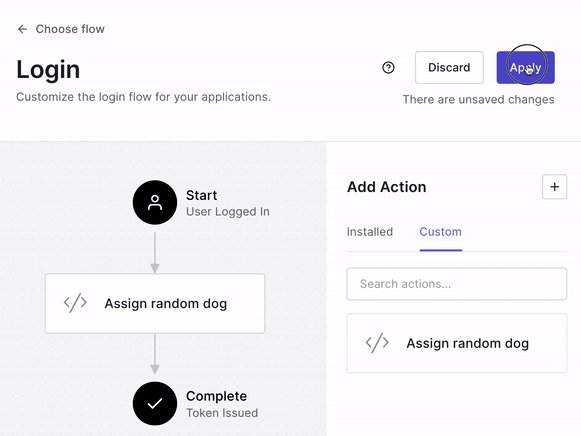
说到这里,现在是时候拖动你的动作,把它放到流程上,别忘了点击应用,使你的动作成为登录流程的一部分。

你可以通过注销你的应用程序,然后再登录一次,来测试这个改变是否有效。你应该在个人资料页面上看到ID标志的内容已经更新,新的自定义要求也在那里。

更新你的应用程序以使用自定义声明
现在我们有了狗的照片的URL,是时候更新个人资料页面来显示它了。让我们看看如何做到这一点。
由于样本应用程序是用React构建的,所以本小节中描述的步骤都与这个库严格相关。这一步的目的是更新个人资料页面,以显示一张可爱的狗的照片,所以可以根据你的需要自由调整这一步。
在项目源代码中,导航到文件 Profile.js里面的 src/views目录。然后添加下面强调的代码。
import React from "react";
import { Container, Row, Col } from "reactstrap";
import Highlight from "../components/Highlight";
import Loading from "../components/Loading";
import { useAuth0, withAuthenticationRequired } from "@auth0/auth0-react";
export const ProfileComponent = () => {
// ...existing code...
<Row>
<Highlight>{JSON.stringify(user, null, 2)}</Highlight>
</Row>
// 👇 new code
{user["https://dogfy.com/random_dog"] && <div style={{textAlign: 'center'}}>
<h2>Our Doggy!</h2 >
<img
src={user["https://dogfy.com/random_dog"]}
alt="Random dog"
className="img-fluid profile-picture mb-3 mb-md-0"
/>
</div>}
// 👆 new code
</Container>
);
};
// ...existing code...
这段代码将把ID标记的图片添加到个人资料页面,只要有一个 "https://dogfy.com/random_dog"声称。你的页面应该自动重新加载,并显示当前的狗图片。

完成这一步后,你的应用程序就准备好了。🎉
你可以查看完整的代码修改,访问这个链接或切换到你的样本应用程序的分支 profile-page-updated在你的示例应用程序上。
回顾一下
你刚刚实现了一个全新的动作,在登录流程中使用🎉。让我们回顾一下你所学到的东西。
- 你使用Auth0设置了一个SPA。
- 你了解了什么是Action,以及如何使用它们来扩展Auth0的功能。
- 你实现了一个调用外部API的Action,并且用响应的数据创建了一个自定义的索赔。
- 最后,你部署了这个自定义动作,并更新了你的应用程序,以使用这个自定义请求。
请记住,这是一个丰富多彩的方式来展示你如何使用Action来调用外部资源,并在用户的ID令牌上添加一个自定义声明。现在你可以让你的想象力飞起来,用你今天获得的知识来为你的用户的ID令牌添加有用的信息。
你准备好为你的用户的ID令牌添加更多的自定义声明了吗?请在评论中告诉我 😉。
