本文已参与「新人创作礼」活动,一起开启掘金创作之路。
前言
(此贴纯个人笔记贴,如果能帮助到你,我真的非常开心噢,如有错误欢迎指正~~)
个人最近一直在做移动端的页面开发,由于不受ie兼容性的影响,布局上大量使用flex,真的好好用啊,感觉代码都轻便了许多!!!但是真的记不住各种属性啊,每次用到都要百度,真的很。。。
我觉得这归咎于没系统的学习和整理,于是下定决心,一定要做个flex整理,顺便将之前遇到的一些flex的坑🕳填一下~
正文
安利大家一个有趣的网站,flex布局小游戏🐸 flexboxfroggy.com/ 可以更好的理解flex布局
一、flex布局是什么
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
我理解的就是,通过对一些属性的定义,能够方便实现某种布局,比如水平垂直居中等,同时对于移动端的兼容性很友好。
二、基本概念
先认识两个东西 布局元素 和 轴
1、布局元素
- flex容器(container):采用flex布局的元素,即 使用
display:flex的父元素 - flex项目(item):子元素
2、轴
容器默认存在两个轴:
-
水平的主轴(main axis)→
-
垂直的交叉轴(cross axis)↓
主轴的开始位置为main start,结束位置为main end; 交叉轴开始位置为cross start,结束位置为cross end; 项目默认沿主轴排列,单个项目占据的主轴空间为main size,占据的交叉轴空间为cross size;
注意💢:
- 不能先入为主认为main size是宽度,cross size是高度,这个取决于主轴的方向,如果主轴是垂直方向,main size则是项目的高度。
上图👇
三、容器的属性
👇以下是定义在容器上的六大属性:
- flex-direction(决定主轴的方向)
- flex-wrap(项目的换行方式)
- flex-flow(flex-direction和flex-wrap的缩写,默认 row nowrap)
- justify-content(项目在主轴的对齐方式)
- align-items(项目在交叉轴的对齐方式)
- align-content(多根轴线的对齐方式)
1、flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向,项目从主轴的起点开始)
.container{
flex-direction:row | row-reverse | column | column-reverse;
}
存在4个值
主轴为水平方向
- row(默认值):→
- row-reverse:← 主轴为垂直方向
- column:↑
- column-reverse:↓
举🌰具体说明:
flex-direction:row
flex-direction:row-reverse
flex-direction:column
flex-direction:column-reverse
2、flex-wrap
用来定义项目如何换行,默认情况下,项目都排在轴线上,不换行
.container{
flex-wrap:nowrap|wrap|wrap-reverse;
}
存在3个值
- nowrap(默认):不换行
- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方
注意💢
- 当项目在容器内一行放不下默认不换行时,每个项目会等比缩小,这里的缩小指的是主轴维度的缩小
3、justify-content
用来定义项目在主轴上的对齐方式
.container{
justify-content:flex-start|flex-end|center|space-betwween|space-around;
}
存在6个值
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔都相等
- space-around:项目两侧的间隔相等
- space-evenly:每个项目的间隔相等
💢注意💢
- 这里的右对齐不要与
flex-direction:row-reverse弄混,右对齐不影响项目的排列顺序; - 容器的剩余空间由间隙平分
4、algin-items
用来定义项目在交叉轴上的对齐方式
.container{
algin-item:flex-start|flex-end|center|baseline|stretch;
}
存在5个值
- flex-start:交叉轴的起点对齐
- flex-end:交叉轴终点对齐
- center:交叉轴中点对齐
- baseline:与项目的第一行文字基线对齐
- stretch(默认值):如果容器未设置高度或者设为auto,项目被拉伸以适应容器,占满整个容器的高度
5、align-content
用来定义多根轴线的对齐方式,如果只有一根轴线,该属性不起作用
四、项目的属性
1、order
用来定义项目的排列顺序,数值越小,排列越靠前,默认为0,可以为负
.item{
order:整数;/*默认为0*/
}
2、flex-grow
用于定义的项目放大比例,默认为0,如果存在剩余空间也不放大。
.item {
flex-grow:正整数;/*默认为0*/
}
举🌰说明:(项目宽度为100px,200px,100px;容器款第为500px)
默认0,不放大
若所有项目的flex-grow值相同,则项目等分剩余空间放大。

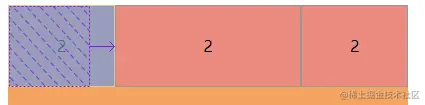
若一个项目的flex-grow为2,其余都为1,则前者占据的剩余空间比其他项目多一倍,即各项目根据flex-grow的值按比例占据剩余空间

3、flex-shrink
用于定义项目的缩小比例,默认为1,即空间不足,该项目将缩小
.item {
flex-shrink:正整数;/*默认为1*/
}
举🌰说明:(项目宽度为200px,200px,200px,200px;容器款第为500px)
这里我试验了一下负数,-2和+2的效果是一样的,但是控制台显示是无效的,所以写代码还是要按规范来~
缩小规则同放大规则
默认为1
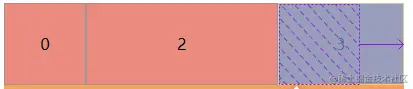
设置flex-shrink为(默认,0,默认,3)
4、flex-basis
用于定义在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
再次注意💢:
- 不能先入为主认为main size是宽度,cross size是高度,这个取决于主轴的方向,如果主轴是垂直方向,main size则是项目的高度
- 优先级 max-width min-width > flex-basis > width,(其实我没太真正理解flex-basis的用处,我觉得他可能是代替宽高并不局限于宽高的一种方式吧,毕竟flex布局是以主轴和交叉轴的形式展开的,flex-basis对于flex布局的计算上是起重要作用的。)
5、flex
flex 为 flex-grow,flex-shrink 和 flex-basis的简写,默认值为0 1 auto(不可放大 可缩小)。后两个属性可选。
.item {
flex: none/auto/1
}
存在2个快捷值
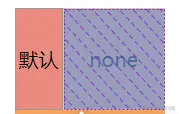
- auto (1 1 auto) 可放大可缩小
- none (0 0 auto) 不可放大不可缩小

- 1 (1 1 0%) 可放大 可缩小
6、align-self
允许单个项目与其他项目不同的对齐方式,可覆盖align-items。默认值为auto,继承父元素的align-items属性,如果没有父元素,等同于stretch
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
-----------------------------------未完待续--------------------------------------------------