- 原文地址:Building FullScreen Web Apps
- 原文作者:Dulanka Karunasena
- 译文出自:掘金翻译计划
构建全屏web应用
通过一些全屏元素创建出沉浸式的用户体验

全屏UI设计通过消除一些无效干扰来提高用户对内容的专注度. 因此, 在当下的一些web应用中,出现了越来越多的全屏化UI设计。
因此,在本文中我们将讨论JavaScript的全屏API,并通过实践让你了解如何使用。
什么是全屏API?
全屏API提供了将DOM元素及其子元素展示到全屏的方法。开发者可通过此特性向终端用户着重展示一些重要信息。
在查看图像、视频、地图或玩游戏时,全屏模式可提供更好的用户体验。
注意: 不同浏览器对全屏API的支持存在差异,比如Safari就不完全支持此特性。但是我们可以使用对应的浏览器引擎前缀来解决这个问题,我将在接下来的章节中介绍这部分。
实践全屏API
使用全屏API非常简单. 它包含的功能不多, 我们要做的就是进行一些简单的配置调用.
所以,我创建了一个如下的简单应用来演示全屏API的所有功能。你可以点击此处查看源码,并自行调试。
全屏API示例:

步骤 1 — 请求全屏视图
全屏API提供了一个名为requestFullscreen()的方法,用于在浏览器中请求全屏视图。该方法将返回一个promise,并在成功激活全屏模式后resolve。
let fullscreenHandler = document.querySelector(".fullscreenButton");
fullscreenHandler.addEventListener("click", () => {
document.documentElement.requestFullscreen();
});
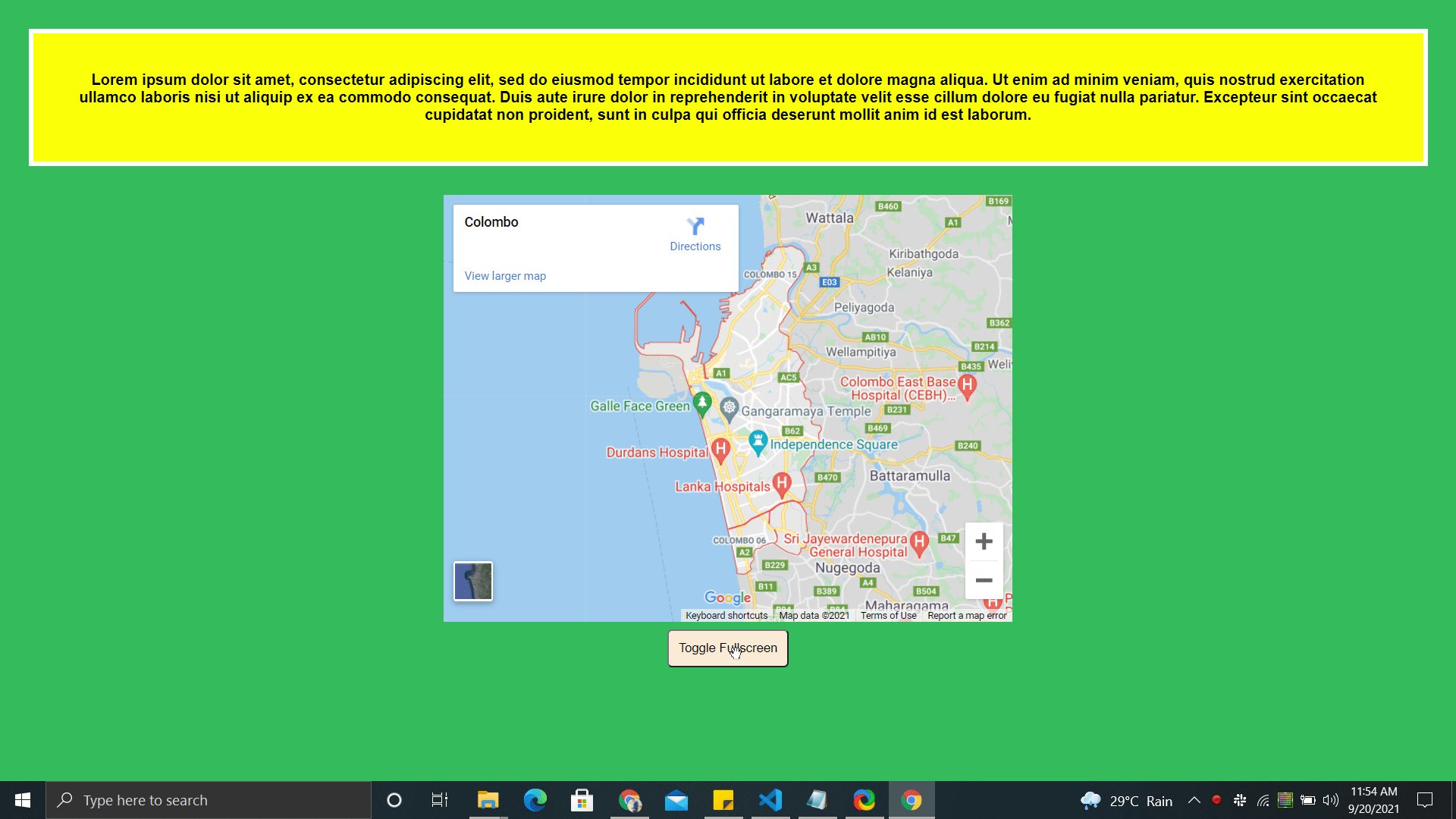
以上代码,我通过监听一个按钮的点击事件来请求document的全屏视图。然后,整个页面进入了全屏
我们可以在任何元素上使用
requestFullscreen()方法
我在示例中请求了地图的全屏视图,实现代码如下:
let mapHandler = document.querySelector(".mapButton");
mapHandler.addEventListener("click", () => {
document.querySelector("iframe").requestFullscreen();
});
步骤 2 — 退出全屏视图
退出全屏很简单,用户可以使用Esc按键或其他常规方法。
如果你想用自定义按钮退出全屏,可以使用exitFullscreen()方法。 这是文档中用以退出全屏模式的方法。
在示例中, 我通过监听按钮的点击事件来调用退出全屏方法。
let exitButton = document.querySelector(".exitButton");
exitButton.addEventListener("click", () => {
document.exitFullscreen();
});
步骤 3 — 全屏切换
有时候你可能更喜欢使用单个按钮,而非多个按钮切全屏/非全屏状态. 但是,全屏API没有提供在全屏/非全屏模式之间切换的方法。
但是,我们可以使用现有的方法和属性轻松实现全屏切换功能
在此例中,我将使用以下属性检查浏览器是否支持全屏视图,或者是否已经处于全屏模式。
document.fullscreenEnabled— 用于检查浏览器是否支持全屏,是否经过用户允许。document.fullscreenElement— 此属性将返回当前处于全屏视图的元素。如果浏览器未处在全屏模式,将返回null.
切换全屏模式的方法如下:
toggleFullscreen = () => {
if (document.fullscreenEnabled) {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
document.documentElement.requestFullscreen();
}
} else {
alert("Fullscreen is not supported!");
}
}
此处,我先检查浏览器是否支持全屏,然后检查当前有无处在全屏模式下的元素。根据结果,对浏览器进行全屏/退出全屏操作。
最后,你可以将此方法绑定到一个按钮或者按键上,如下:
// Button Clicklet toggler = document.querySelector(".toggler");toggler.addEventListener("click", () => {
toggleFullscreen();
});//Keyboard Key Pressdocument.addEventListener("keydown", (e) => {
if (e.key === "Enter") {
toggleFullscreen();
}
});
全屏/非全屏切换:

步骤 4 — 全屏样式
我们可以使用CSS伪类 :fullscreen 为全屏元素添加特定样式。当用户请求全屏视图后,样式将生效。
如果我将下面的CSS应用到上面示例中的黄色背景 <p> 元素,切换到全屏模式后,它的背景颜色将更改为棕色,字体颜色将更改为白色,并且文本会与屏幕中心对齐。
p:fullscreen {
display: flex;
align-items: center;
background-color: brown;
color: white;
}

Tip: 我们可以使用
::backdrop伪元素来设置紧邻全屏元素下方的元素样式。
使用浏览器引擎前缀
正如开始提到的,Safari浏览器不完全支持全屏相关功能。
所以全屏API的每个方法和属性与浏览器引擎前缀捆绑在一起,以解决这个问题。
这些前缀代表了常用的浏览器,如Firefox、Edge和苹果的WebKit引擎。
常用的前缀有
mos-,ms-,webkit-
举个例子, 我们可以使用 mozRequestFullScreen(), msRequestFullscreen() 和 webkitRequestFullscreen() 方法进入全屏模式.
Tip: 你可以在此处MDN Docs找到一份完整的浏览器引擎前缀列表
结尾
全屏视图通常用于渲染媒体元素。但是我们可以通过此API使任何元素进入全屏。
全屏API提供了许多可用功能. 但是全屏API在不同的浏览器下存在兼容性问题,部分浏览器可能需要使用浏览器引擎前缀才能正常使用。
但是,我们可以通过使用浏览器引擎前缀或第三方库 如:react-fullscreen, react-hooks-full-screen, screenfull.js 和 fscreen 解决兼容性问题。
所以,诚邀体验全屏API~~
感谢阅读!!!