小知识,大挑战!本文正在参与“程序员必备小知识”创作活动
本文同时参与掘力星计划,赢取创作大礼包,挑战创作激励金
Bug与Debug
我们系统程序的漏洞就叫 bug。世界上第一个 bug ,是 1946 年霍普发现了第一个电脑上的 bug,竟然是一只飞蛾“臭虫”。解决这些问题的过程叫做捉虫、调试,也就是 Debug。
Bug的产生
前端Debug的特点
多平台
- 浏览器、Hybrid、NodeJs、小程序、桌面应用.....
多环境
- 本地开发环境、线上环境
多工具
- Chrome devTools、Charles、Spy-Debugger、Whistle、vConsole...
多技巧
Console、BreakPoint、SourceMap、代理.....
Chrome DevTools
动态修改元素和样式
在Computed中可以看到最终生效的样式,以及其对应的CSS文件来源
-
点击.cls开启动态修改元素的class
-
输入字符串可以动态的给元素添加类名
-
勾选/取消类名可以动态的查看类名生效效果
-
点击具体的样式值(字号、颜色、宽度高度等)可以进行编辑,浏览器内容区域实时预览
-
Computed下点击样式里的箭头可以跳转到styles面板中的CSS规则
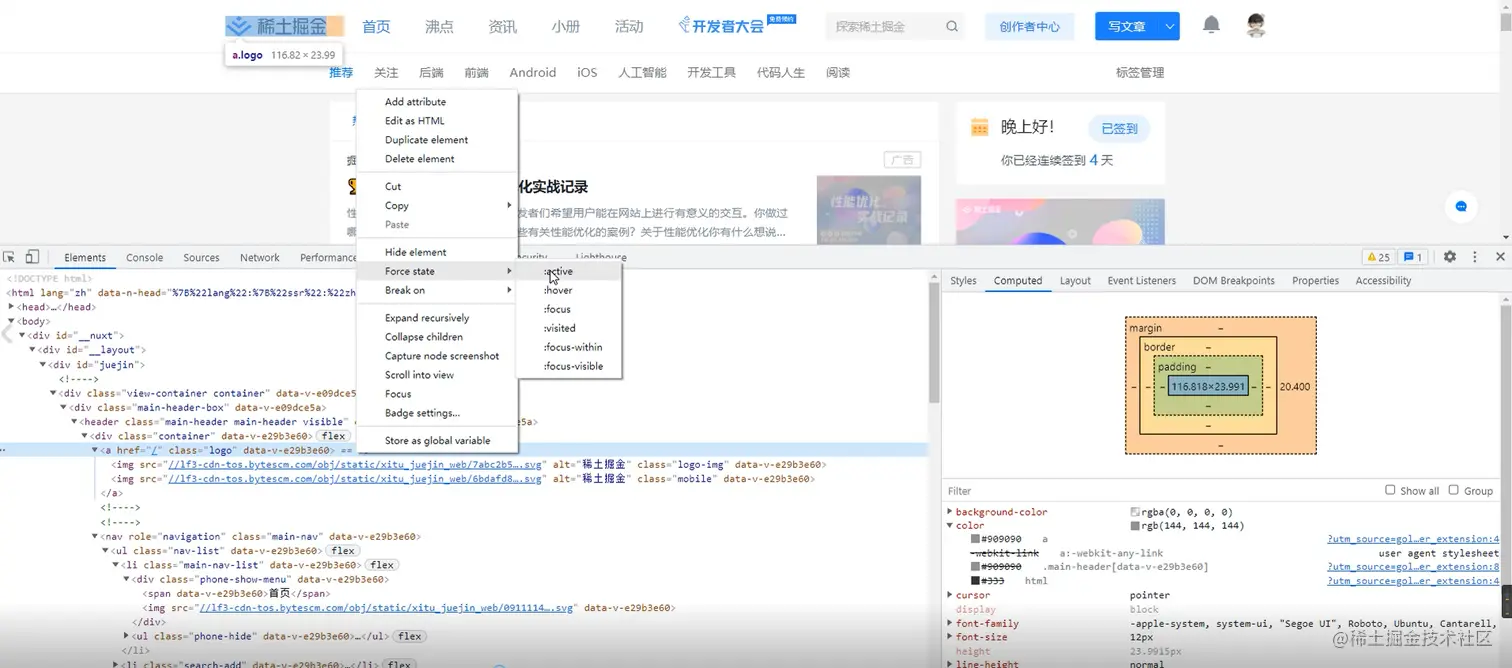
可以用以下2种方式强制激活伪类
- 选中具有伪类的元素,点击:hov
- DOM树右键菜单,选择Force State

Console
Console日志面板
-
Console.log
-
Console.warn
-
Console.error
-
Console.debug
-
Console.info 左侧可以选择等级,对日志进行分类查看
-
Console.table 具象化地展示JSON和数组数据
-
Console.dir可以展示对象中的属性和对应的值
let juejin = document.getElementById('juejin');
undefined
console.dir(juejin);
- 占位符 给日志添加样式,可以突出重要的信息
%s:字符占位符;%o:对象占位符;%c:样式占位符;%d;数字占位符
举例
console.log('%s %o,%c%s','hello',{name:'张三', age: 20}, 'font-size: 24px; color: red', 'hello world!')
Sorce Tab
Break Point 与 Watch
Break Point 是存放所有调试断点的列表,Watch 则是观察变量值的变化。
Scope 与 Call Stack
压缩后的代码如何调记?
前端代码天生具有“开源”属性,出于安全考虑,JavaScript代码通常会被压缩,压缩后的代码只有一行,变量使用'a'、'b'等替换,整体变得不可阅读。那么压缩后的代码如何调试呢?
Source Map
Perfomance
Perfomance 面板,主要用来检测性能问题。平时开发应该很少用到,但遇到页面性能提升瓶颈时,这是个很好的利器,帮助我们快速排查定位出引起性能问题的原因。我们先来看看该面板几个区域的主要功能:
NetWork
Network面板里面可以看到所有的网络请求信息,进行抓包操作,禁止从cache中加载资源,限制带宽模拟弱网环境等等。选中一项网络请求信息,可以查看该请求的详细信息,比如请求行、请求头、响应行、响应头和响应体等等。直观地看到数据包中的原始内容,从而排除是否是自己网页渲染出了bug。
Application
Application 应用面板,主要用来查看本地的一些缓存数据,比如 Storage、Cookie、离线缓存、本地数据库等。
移动端调H5调试
真机调试
iOS
-
使用 Lightning 数据线将 iPhone 与 Mac 相连
-
iPhone 开启 Web 检查器(设置 -> Safari -> 高级 -> 开启 Web 检查器)
-
iPhone 使用 Safari 浏览器打开要调试的页面
-
Mac 打开 Safari 浏览器调试(菜单栏 —> 开发 -> iPhone 设备名 -> 选择调试页面)
-
在弹出的 Safari Developer Tools 中调试
没有 iPhone 设备可以在 Mac App Store 安装 Xcode 使用其内置的 iOS 模拟器
Android
-
使用 USB 数据线将手机与电脑相连
-
手机进入开发者模式,勾选 USB 调试,并允许调试
-
电脑打开 Chrome 浏览器,在地址栏输入:chrome://inspect/#devices 并勾选 Discover USB devices 选项
-
手机允许远程调试,并访问调试页面
-
电脑点击 inspect 按钮
-
进入调试界面
直接使用手机扫码查看,体验更佳
使用代理工具调试
原理
-
电脑作为代理服务器
-
手机通过HITP代理连接到电脑
-
手机上的请求都经过代理服务器
以 Charles 为例
-
安装 Charles
-
查看电脑 IP 和 端口
-
将 IP、端口号填入手机 HTTP 代理
-
Charles 允许授权(默认情况下,Charles 无法抓取https的请求,需要安装证书)
-
使用 SwitchHosts!软件给 Mac 电脑配 Hosts
-
手机访问开发环境页面
常用工具
常用调试技巧
线上即时修改Overrides
我们平时在 Source 面板在线修改调试代码,会实时更新效果,但浏览器一刷新之前修改的全部恢复原样,这样子调试代码效率就很低,只能浏览器调试改点,代码跟着改点很麻烦。为了解决这个问题,我们可以使用 Overrides 保存线上修改后的文件,并能清晰看出改动了哪些地方,最后修改代码也方便。
Overrides 使用步骤如下:
-
打开 Sources 面板下的的 Overrides。
-
点击 Select folders for Overrides。选择一个本地的空文件夹目录。
-
允许授权
-
在 page 中修改代码,修改完成后 command + s 保存。
-
打开 devTools ,点击右上角的三个小 点 -> More tools -> Changes,然后就 能看到所有修改了。
启用本地 source map
线上环境的代码是打包压缩的,且没有 source map 文件,排查定位问题不方便,这时可以使用 Charles,配置 Map Local,将线上环境代理到本地,运行本地文件,本地有 source map就能快速定位到问题啦。
线上不存在 Source Map时可以使用Map Local网络映射功能来访问本地的 Source Map文件。
小黄鸭调试大法
上述调试技巧都没啥帮助时,我们可以采取终极调试大法——小黄鸭调试大法。传说中程序大师随身携带一只小黄鸭,在调试代码的时候会在桌上放上这只小黄鸭,然后详细地向鸭子解释每行代码,然后很快就将问题定位修复了。
故事来源:《程序员修炼之道》
结语
- 如以上有错误的地方,请在评论区中指出,谢谢! 小可爱们看完点个赞再走一走~~