🔥 NXNavigationExtension 是为 iOS 应用设计的一个轻量级的导航栏处理框架,同时支持 SwiftUI 和 UIKit。框架对现有代码入侵非常小,只需要简单的几个方法调用就可以满足大部分的应用场景。可能是最省心的 iOS 导航栏处理框架之一。NXNavigationExtension 框架本身和示例代码都已经适配暗黑模式可供大家参考。先附上地址: github.com/l1Dan/NXNav…,欢迎 Star 🌟 和 PR。
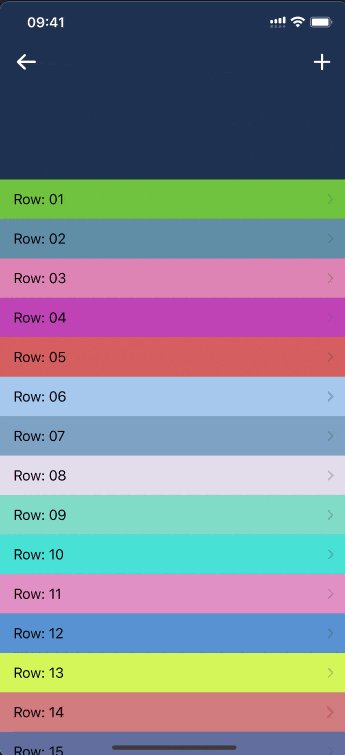
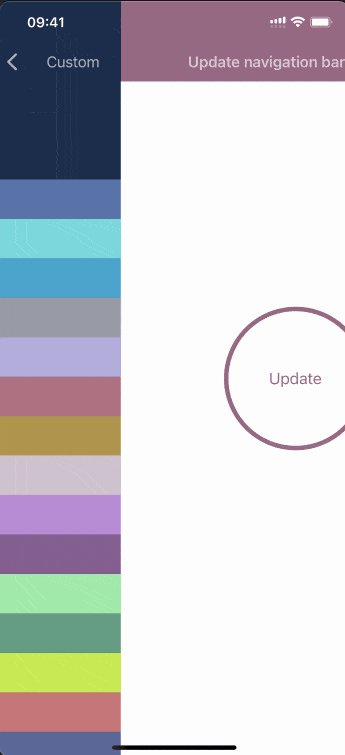
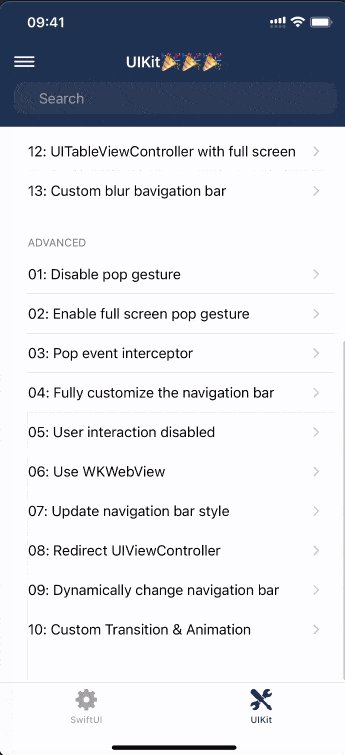
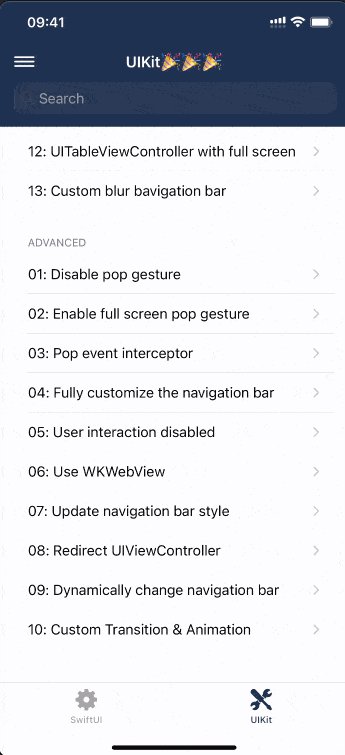
🎉 预览
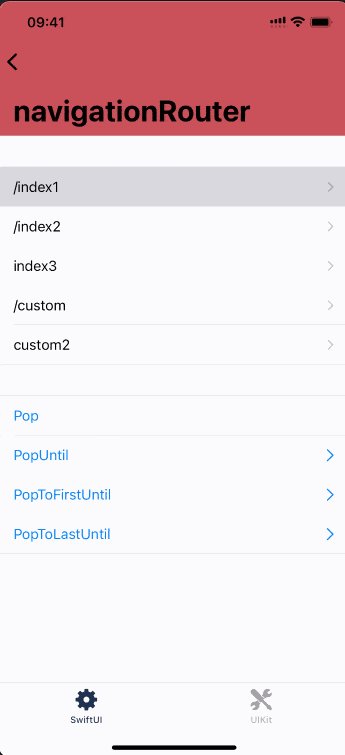
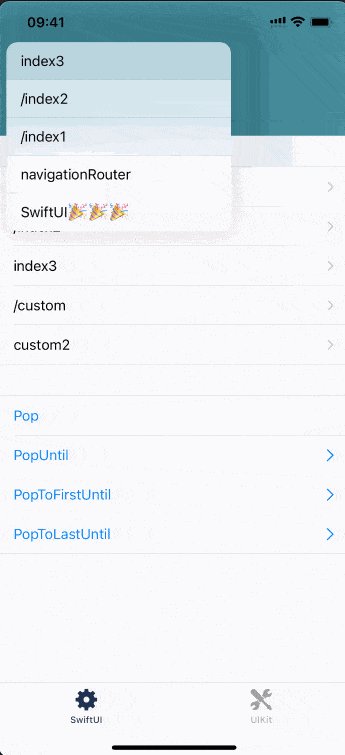
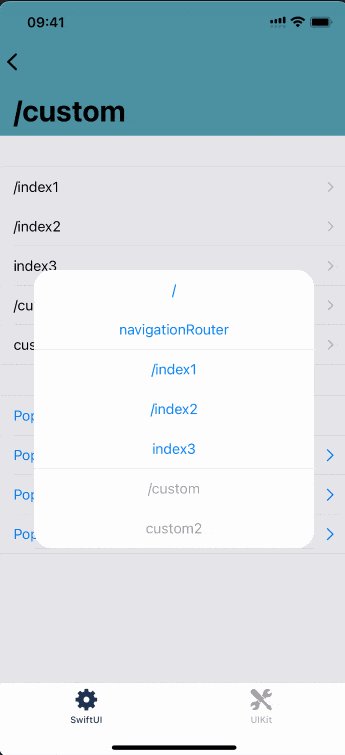
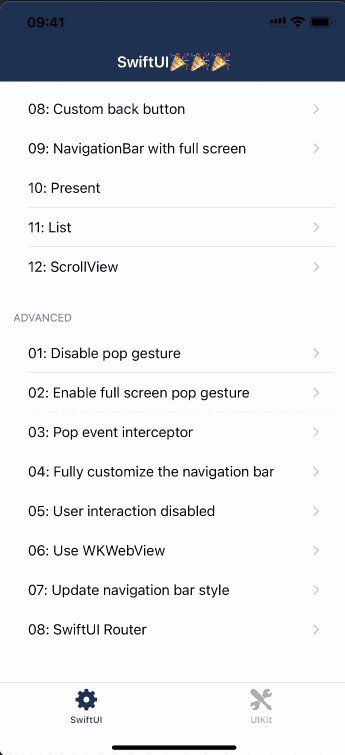
| SwiftUI 路由 | 完全自定义导航栏 | 返回事件拦截 | 修改导航栏外观 |
|---|---|---|---|
 |  |  |
🌈 要求
最新版本最低支持 iOS 9.0
| NXNavigationExtension Version | Minimum iOS Target | Minimum macOS Target | Frameworks | Note |
|---|---|---|---|---|
| 4.x | iOS 9.0 | macOS 10.15 | SwiftUI、UIKit、macCatalyst | Xcode13、SwiftUI 2.0 |
| 3.x | iOS 9.0 | macOS 10.15 | UIKit、macCatalyst | / |
| 2.x | iOS 11.0 | macOS 10.15 | UIKit、macCatalyst | / |
优点
- API 设计通俗易懂,容易上手。
- 没有继承关系,所有操作基于分类实现,低耦合。
- 白名单模式,按需注册所使用的导航控制器,这样才不会影响所有的导航控制器外观。
- 没有对原生导航栏视图层级进行修改,无需担心系统升级的兼容性问题。
- 适配 iOS、iPadOS、macOS、横竖屏切换、暗黑模式。
- 提供 SwiftUI、UIKit、macCatalyst 框架的支持。
- 支持 CocoaPods、Carthage、Project、Swift Package Manager 方式集成。
👏 功能
下面这些特别实用的功能,总有一部分适合你的项目
基本功能
- ✅
设置导航栏透明 - ✅
实现系统导航栏模糊效果 - ✅
自定义返回按钮图片 - ✅
自定义返回按钮 - ✅
自定义导航栏模糊背景 - ✅
修改返回按钮箭头颜色 - ✅
修改系统返回按钮文字 - ✅
修改导航栏标题颜色 - ✅
修改导航栏背景颜色 - ✅
修改导航栏背景图片 - ✅
修改导航栏底部线条颜色 - ✅
修改导航栏底部线条图片
高级功能
- ✅
禁用滑动返回手势 - ✅
启用全屏滑动返回手势 - ✅
导航栏返回事件拦截 - ✅
重定向任一控制器跳转 - ✅
SwiftUI 路由 - ✅
导航栏点击事件穿透到底部 - ✅
动态修改导航栏样式 - ✅
更新导航栏样式 - ✅
渐变导航栏样式 - ✅
长按返回按钮显示菜单功能 - 更多功能请查看示例代码...
🌟 开始使用
下载 NXNavigationExtension 示例代码。
使用 CocoaPods 集成
使用 CocoaPods 将 NXNavigationExtension 集成到 Xcode 项目中,需要在 Podfile 中指定:
## For SwiftUI
pod 'NXNavigationExtension/SwiftUI'
## For UIKit
pod 'NXNavigationExtension'
使用 Carthage 管理
使用 Carthage 管理 NXNavigationExtension framework,请将以下内容添加到您的 Cartfile 文件中:
# For SwiftUI
github "l1Dan/NXNavigationExtension" # Requires
github "l1Dan/NXNavigationExtensionSwiftUI"
# For UIKit
github "l1Dan/NXNavigationExtension"
使用 Swift Package Manager 集成
使用 Swift Package Manager 集成 NXNavigationExtension,请将以下内容添加到您的 Package.swift 文件的依赖中:
dependencies: [
.package(url: "https://github.com/l1Dan/NXNavigationExtension.git", .upToNextMajor(from: "4.0.2"))
]
🍽 使用
所有对导航栏外观的修改都是基于视图控制器 UIViewController 修改的,而不是基于导航控制器 UINavigationController 修改,这种设计逻辑更加符合实际应用场景。也就是说视图控制器管理自己的导航栏,而不是使用导航控制器来全局管理。
- 💉 导入模块
import NXNavigationExtension。 - 💉 使用之前需要先在
AppDelegate中注册需要修改的导航控制器。
✅ 推荐
只需要下面这一行代码就完成导航控制器的注册,现在你可以尽情地修改导航栏的外观了。
// For YourNavigationController
NXNavigationConfiguration().registerNavigationControllerClasses([YourNavigationController.self])
OR
当然也可以同时注册多个导航控制器
NXNavigationConfiguration().registerNavigationControllerClasses([YourNavigationController.self, YourNavigationController2.self])
OR
还可以动态修改导航栏的外观(NXNavigationExtensionSwiftUI 框架就是基于这个特性实现的)
let configuration = NXNavigationConfiguration.default
// 默认首选配置(单利对象意味着对所有注册的导航控制器生效)
configuration.navigationBarAppearance.tintColor = .customTitle
configuration.registerNavigationControllerClasses([YourNavigationController.self, YourNavigationController2.self]) { navigationController, configuration in
// For UINavigationController,针对不同导航控制器的修改
if navigationController is YourNavigationController {
// 动态修改导航控制器的默认首选配置
configuration.navigationBarAppearance.backgroundColor = .brown
// 动态修改视图控制器的默认首选配置
navigationController.nx_prepareConfigureViewControllersCallback { viewController, configuration in
// For UIViewController 针对不同视图控制器的修改
if viewController is MyViewController {
configuration.navigationBarAppearance.backgroundColor = .red
}
}
}
return configuration
}
❌ 不推荐
// UINavigationController 会影响所有的导航控制器,所以不推荐使用这种方式注册
NXNavigationConfiguration().registerNavigationControllerClasses([UINavigationController.self])
注意:
- 👉 虽然示例程序代码使用的是
Swift语言实现的,但框架还是可以支持Objective-C语言的,如果需要Objective-C示例程序的代码可以查看 3.x 分支代码。 - 👉 使用
NXNavigationExtension之前需要先注册导航控制器,然后再去修改被注册的导航控制器所管理的视图控制器的导航栏外观。 - 👉 为了有效避免框架污染到其他的导航控制器,请保持“谁使用,谁注册”的原则。
- 🚫 不要直接注册
UINavigationController,会影响全局导航栏的外观,建议创建一个UINavigationController的子类,对这个子类进行外观的设置。 - 🚫 不要使用
setNavigationBarHidden:、setNavigationBarHidden:animated、setHidden:等方法显示或隐藏系统导航栏。 - 🚫 不要使用系统导航栏修改透明度。
- 🚫 不要使用系统导航栏或导航控制器
appearance相关属性修改。 - 🚫 不要使用全局
edgesForExtendedLayout修改。 - 🚫 不要使用
<UIGestureRecognizerDelegate>相关方法禁用手势返回。 - 💉 一句话“不要直接使用系统导航栏或者导航控制器来修改导航栏外观,把这些事情都交给
NXNavigationExtension处理吧“。
建议:除非你很明确修改系统导航栏相关属性带来的后果,否则不建议修改。不修改原生系统导航栏可以让我们少走很多弯路!
🍻 基本功能
修改返回按钮箭头颜色
📝 示例代码
override var nx_barTintColor: UIColor? {
return isDarkMode ? .white : .black
}
修改系统返回按钮文字
📝 示例代码
// 需要设置使用系统返回按钮,这样才会有效果
override var nx_useSystemBackButton: Bool {
return true
}
override var nx_systemBackButtonTitle: String? {
return backButtonTitle
}
修改导航栏标题颜色
📝 示例代码
override var nx_titleTextAttributes: [NSAttributedString.Key : Any]? {
return [NSAttributedString.Key.foregroundColor: nx_barTintColor ?? (isDarkMode ? .white : .black)]
}
修改导航栏背景颜色
导航栏背景颜色默认使用系统蓝色 UIColor.systemBlue,这样处理能够快速辨别框架是否生效,也可以使用以下方式进行重写:
📝 示例代码
// 全局统一修改(不会覆盖基于视图控制器的修改)
let configuration = NXNavigationConfiguration.default
configuration.navigationBarAppearance.backgroundColor = .red
// 基于视图控制器修改(可以是基类视图控制器也是可以是特定需要修改的视图控制器)
override var nx_navigationBarBackgroundColor: UIColor? {
return randomColor
}
修改导航栏背景图片
📝 示例代码
override var nx_navigationBarBackgroundImage: UIImage? {
return UIImage.navigationBarBackground
}
设置导航栏透明
📝 示例代码
override var nx_navigationBarBackgroundColor: UIColor? {
return .clear
}
// 设置导航栏底部颜色
override var nx_shadowImageTintColor: UIColor? {
return .clear
}
实现系统导航栏模糊效果
📝 示例代码
override var nx_navigationBarBackgroundColor: UIColor? {
return .clear
}
override var nx_useBlurNavigationBar: Bool {
return true
}
修改导航栏底部线条颜色
📝 示例代码
override var nx_shadowImageTintColor: UIColor? {
return .red
}
修改导航栏底部线条图片
📝 示例代码
override var nx_shadowImage: UIImage? {
return UIImage(named: "NavigationBarShadowImage")
}
自定义返回按钮图片
📝 示例代码
override var nx_backImage: UIImage? {
return UIImage(named: "NavigationBarBack")
}
自定义返回按钮
📝 示例代码
override var nx_backButtonCustomView: UIView? {
return backButton
}
🍺 高级功能
禁用滑动返回手势
📝 示例代码
override var nx_disableInteractivePopGesture: Bool {
return true
}
启用全屏滑动返回手势
📝 示例代码
- 局部有效(在所处页面设置)
override var nx_enableFullScreenInteractivePopGesture: Bool {
return true
}
- 全局有效
let configuration = NXNavigationConfiguration.default
configuration.viewControllerPreferences.enableFullScreenInteractivePopGesture = true
导航栏返回事件拦截
📝 示例代码
需要遵守协议 <NXNavigationInteractable>,实现代理方法:
func nx_navigationController(_ navigationController: UINavigationController, willPop viewController: UIViewController, interactiveType: NXNavigationInteractiveType) -> Bool {
// TODO...
return true
}
NXNavigationInteractiveTypeCallNXPopMethod: 调用nx_pop系列方法返回事件拦截。NXNavigationInteractiveTypeBackButtonAction: 点击返回按钮返回事件拦截。NXNavigationInteractiveTypeBackButtonMenuAction: 长按返回按钮选择菜单返回事件拦截。NXNavigationInteractiveTypePopGestureRecognizer: 使用手势交互返回事件拦截。
func nx_navigationController(_ navigationController: UINavigationController, willPop viewController: UIViewController, interactiveType: NXNavigationInteractiveType) -> Bool {
print("interactiveType: \(interactiveType), viewController: \(viewController)")
if selectedItemType == .backButtonAction && interactiveType == .backButtonAction ||
selectedItemType == .backButtonMenuAction && interactiveType == .backButtonMenuAction ||
selectedItemType == .popGestureRecognizer && interactiveType == .popGestureRecognizer ||
selectedItemType == .callNXPopMethod && interactiveType == .callNXPopMethod ||
selectedItemType == .all {
showAlertController(in: viewController)
return false
}
return true
}
自定义返回按钮事件需要拦截可以调用 nx_popViewControllerAnimated:、nx_popToViewController:animated: 或 nx_popToRootViewControllerAnimated: 等方法来触发上面的代理回调。
重定向任一控制器跳转
📝 示例代码
- 以重定向到
ViewController08_RedirectViewController为例,如果之前有 Push 过ViewController08_RedirectViewController的实例,则最后会跳转到实例中,如果没有则会调用block,如果block == nil或者return nil;则重定向跳转不会发生。 - 执行重定向操作之后,并不会直接跳转到对应的视图控制器,如果需要
跳转操作,可以调用popViewControllerAnimated:方法返回页面,也可以使用手势滑动返回页面,还可以点击返回按钮返回页面。
navigationController?.nx_redirectViewControllerClass(ViewController08_RedirectViewController.self, initializeStandbyViewControllerUsing: {
return ViewController08_RedirectViewController()
})
注意: 执行上面代码之后并不会立即跳转,下面代码可以实现立即跳转:
navigationController?.nx_redirectViewControllerClass(ViewController08_RedirectViewController.self, initializeStandbyViewControllerUsing: {
return ViewController08_RedirectViewController()
})
navigationController?.popViewController(animated: true)
意思是:首先查找 navigationController?.viewControllers 是否存在一个类型为 ViewController08_RedirectViewController.self 的实例对象,如果存在则重定向到此视图控制器,没有则使用 ViewController08_RedirectViewController() 来创建一个新的实例对象。
导航栏区域点击事件穿透到底部试图(整个导航栏区域不能处理用户交互)
📝 示例代码
override var nx_translucentNavigationBar: Bool {
return true
}
禁用系统导航栏用户交互(NXNavigationBar 可以处理用户交互)
📝 示例代码
override var systemNavigationBarUserInteractionDisabled: Bool {
return true
}
更新导航栏样式
📝 示例代码
nx_setNeedsNavigationBarAppearanceUpdate()
如果状态栏样式没有发生变化,请检查是否需要调用方法 setNeedsStatusBarAppearanceUpdate(),或者在 UINavigationController 的子类中设置如下代码:
override var childForStatusBarStyle: UIViewController? {
return topViewController
}
override var childForStatusBarHidden: UIViewController? {
return topViewController
}
长按返回按钮显示菜单功能
📝 示例代码
override var nx_useSystemBackButton: Bool {
return true
}
FAQ 常见问题
Q:iOS14 及之后的版本为什么注册了 UIImagePickerController、PHPickerViewController 类之后还是无法修改导航栏的外观?
A:因为 UIImagePickerController 和 PHPickerViewController 里面的 UINavigationBar 是隐藏的,NXNavigationBar 会跟随系统导航栏隐藏与显示,所以无法修改(iOS14 之前系统的 UIImagePickerController 是可以修改的)。另外 PHPickerViewController 其实是一个 UIViewController 的子类,你既可以用 push 的方式显示控制器也可以用 present 的方式显示控制器,他们有个共同特点:使用的都是一个 “假” 的导航栏。
Q:为什么 iOS13 之前使用 self.navigationItem.searchController 设置的 UISearchBar 无法跟随导航栏的变化而变化,iOS13 之后的却可以呢?
A:因为在 iOS13 之前导航栏中不包含 UISearchBar,iOS13 之后导航栏才包含 UISearchBar 的。具体使用请参考示例代码。
Q:如何解决 UIScrollView 和 UIPageViewController 全屏手势冲突?
A:使用 UIScrollView 和 UIPageViewController 全屏手势冲突解决方案。
Q:为什么 NXNavigationExtension 框架不包含控制器的转场动画功能?
A:原则就是尽可能的保持框架的简单轻量,将更多的精力花在框架本身的稳定性上,尽可能地使用系统原有功能。转场动画功能并不适用于所有业务场景,另外也不属于这个框架的功能。如果有转场动画的需求需要开发者自己实现,也可以参考VCTransitionsLibrary,或者参考示例代码。
Q:为什么导航栏的系统返回按钮箭头和自定义返回按钮箭头的位置不一致?
A:因为导航栏的系统返回按钮是用 self.navigationItem.backBarButtonItem 属性来设置的。而自定义返回按钮是用 self.navigationItem.leftBarButtonItem 属性来设置的,他们的位置本来就不一样。当然你可以使用系统返回按钮,通过 (nx_)useSystemBackButton 属性设置是否使用系统返回按钮,再配合 (nx_)systemBackButtonTitle 属性设置系统返回按钮的标题。还可以通过 (nx_)backImageInsets 或者 (nx_)landscapeBackImageInsets 属性来控制自定义返回按钮图片的偏移量。
- 返回按钮箭头在切图里尽量靠左而不要居中,右边可以保留透明背景。
- 使用
nx_backButtonCustomView属性自定义返回按钮时就需要开发者自己来修正箭头的偏移量了。
📄 协议
NXNavigationExtension 框架是在 MIT 许可下发布的。详情请参见 LICENSE。