这是我参与 8 月更文挑战的第 4 天,活动详情查看: 8月更文挑战
感激相遇 你好 我是阿ken
作者:请叫我阿ken
链接:juejin.cn/user/109118…
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
🌊🌈关于前言:
文章部分内容及图片出自网络,如有问题请与我本人联系(主页介绍中有公众号)
本博客暂适用于刚刚接触HTML以及好久不看想要复习的小伙伴
你来人间一趟,你要看看太阳,
和你的心上人,一起走在街上。
海子《夏天的太阳》
🌊🌈关于内容:
5.3.4 📚设置背景图像平铺(background-repeat)
默认情况下,背景图像会自动沿着水平和竖直两个方向平铺,如果不希望图像平铺,或者只沿着一个方向平铺, 可以通过background-repeat属性来控制。
该属性的取值如下:
repeat: 沿水平和竖直两个方向平铺(默认值)。no-repeat: 不平铺(图像位于元素的左上角,只显示一个)。repeat-x: 只沿水平方向平铺。repeat-y: 只沿竖直方向平铺。
如果将背景图像的平铺属性background-repeat定义为no-repeat,图像将默认以元素的左上角为基准点显示。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置背景图像的位置</title>
<style type="text/css">
body {
background-image: url(#); /*设置网页的背景图像*/
background-repeat: no-repeat; /*设置背景图像不平铺*/
}
</style>
</head>
<body>
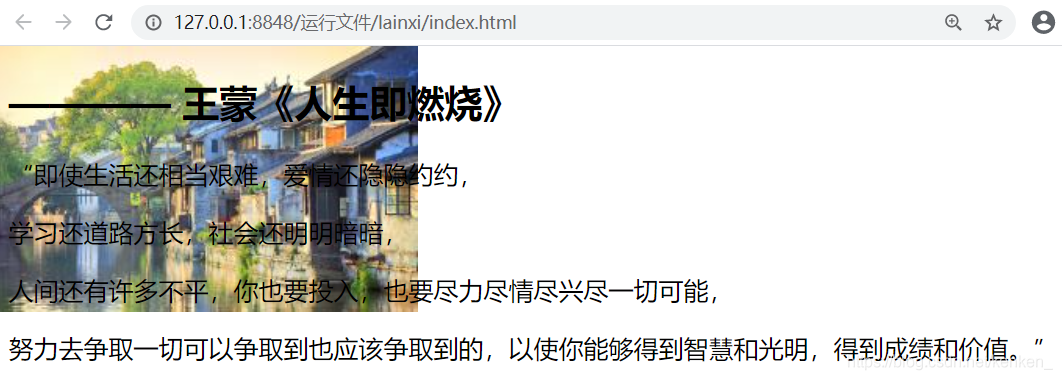
<h2> ———— 王蒙《人生即燃烧》</h2>
<p>“即使生活还相当艰难,爱情还隐隐约约,</p>
<p>学习还道路方长,社会还明明暗暗,</p>
<p>人间还有许多不平,你也要投入,也要尽力尽情尽兴尽一切可能,</p>
<p>努力去争取一切可以争取到也应该争取到的,以使你能够得到智慧和光明,得到成绩和价值。”</p>
</body>
<html>

将主体元素<body>的背景图像定义为no-repeat不平铺。在浏览器中运行,背景图像位于HTML页面的左上角,即<body>元素的左上角。
5.3.5 📚设置背景图像的位置(background-position)
如果希望背景图像出现在其他位置,就需要另一个CSS属性background-position,设置背景图像的位置。
案例:将上述案例中的背景图像定义在页面的右上角,可以更改body元素的CSS样式代码:
body {
background-image: url(#); /*设置网页的背景图像*/
background-repeat: no-repeat;/*设置背景图像不平铺*/
background-position: right top;/*设置背景图像的位置*/
/*背景图像出现在页面的右上角*/
}
在CSS中,background-position属性的值通常设置为两个,中间用空格隔开,用于定义背景图像在元素的水平和垂直方向的坐标,如上面的 " right top" 。background-position属性的默认值为 “ 0.0 ” 或 "left top”,即背景图像位于元素的左上角。
background-position属性的取值有多种,具体如下:
-
(1) 使用不同单位 ( 最常用的是像素px ) 的数值: 直接设置图像左上角在元素中的坐标。如 "
background-position: 20px 20px; " 。 -
(2) 使用预定义的关键字: 指定背景图像在元素中的对齐方式。
● 水平方向值:left、center、right。
● 垂直方向值:top、center、bottom。
两个关键字的顺序任意,若只有一个值则另一个默认为center。
例如:
center 相当于 center center(居中显示)。top 相当于 center top (水平居中、上对齐)。
-
(3) 使用百分比: 按背景图像和元素的指定点对齐。
● 0% 0% 表示图像左上角与元素的左上角对齐。
● 50% 50% 表示图像50% 50% 中心点与元素50% 50%的中心点对齐。
● 20% 30% 表示图像20% 30% 的点与元素20% 30%的点对齐。
● 100% 100% 表示图像右下角与元素的右下角对齐,而不是图像充满元素。
如果只有一个百分数,将作为水平值,垂直值则默认为50%。
接下来将backgound-poiton的值定义为像素值来控制 上述案例代码 中背景图像的位置,body元素的CSS样式代码如下:
body {
background-image:url(images/wdjl.jpg); /*设置网页的背景图像*/
background-repeat:no-repeat;/*设置背景图像不平铺*/
background-position:50px 80px;/*用像素值控制背景图像的位置*/
}
运行后,图像距离body元素的左边缘为 50px,距离上边缘为 80px。
5.3.6 📚设置背景图像固定(background-attachment)
当网页中的内容较多时,在网页中设置的背景图像会随着页面滚动条的移动而移动。
如果希望背景图像固定在屏幕的某一位置, 不随着滚动条移动,可以使用background-attachment属性来设置。
background-attachment属性有两个属性值:
scroll: 图像随页面元素一起滚动 (默认值)。fixed: 图像固定在屏幕上,不随页面元素滚动。
下面来控制例 上述案例代码 中的背景图像,使其固定在屏幕上,body元素的CSS样式代码如下:
body {
background-image: url(#); /*设置网页的背景图像*/
background-repeat: no-repeat;/*设置背景图像不平铺*/
background-position: 50px 80px;/*用像素值控制背景图像的位置*/
background-attachment: fixed; /*设置背景图像的位置固定*/
}
无论如何拖动浏览器的滚动条、背景图像的位置都固定不变。
5.3.7 📚设置背景图像的大小(background-size)
在CSS3中,background-size属性用于控制背景图像的大小,
基本语法格式如下:
background-size:属性值1 属性值2;
在上面的语法格式中,backgroud-size属性可以设置一个或两个值定义背景图像,其中属性值1为必选属性值,属性值2为可选属性值。属性值可以是像素值、百分比、"cover"或"contain"关键字。
background-size属性值:
| 属性值 | 说明 |
|---|---|
| 像素值 | 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会默认为auto |
| 百分比 | 以父元素的百分比来设置背景图像的宽度和高度。第一 个值设置宽度,第二个值设置高度。如果只设置一个值, 则第个值会默认为auto |
cover | 把背景图像扩展至足够大,使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中 |
contain | 把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域 |
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置背景图像的大小</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
border: 3px solid #666;
margin: 0 auto;
background-color: #FCC;
background-image: url(images/JL.png);
background-repeat: no-repeat;
background-position: center center;
}
</style>
</head>
<body>
<div>300px的盒子</div>
</body>
</html>
上述代码中定义了一个宽高均为 300px 的盒子,井为其填充一个居中显示的背景图片。背景图片居中显示。
运用background-size属性可以对图片的大小进行控制,为div添加CSS样式代码,具体如下:
background-size: 100px 200px;
运行后容易看出,背景图片被不成比例缩小,如果想要等比例控制图片大小,可以只设置一个属性值。
5.3.8 📚设置背景的显示区域(background-origin)
在默认情况下,background-position属性总是以元素左上角为坐标原点定位背景图像,运用CSS3中的background-origin属性可以改变这种定位方式,自行定义背景图像的相对位置,
基本语法格式如下:
background-origin: 属性值;
在上面的语法格式中,background-origin属性有 3 种取值,分别表示不同的含义,具体解释如下:
padding-box: 背景图像相对于内边距区域来定位。border-box: 背景图像相对于边框来定位。content-box: 背景图像相对于内容来定位。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置背景图像的显示区域</title>
<style type="text/css">
p{
width: 300px;
height: 200px;
border: 8px solid #bbb;
padding: 40px;
background-image: url(#);
background-repeat: no-repeat;
}
</style>
</head>
<body>
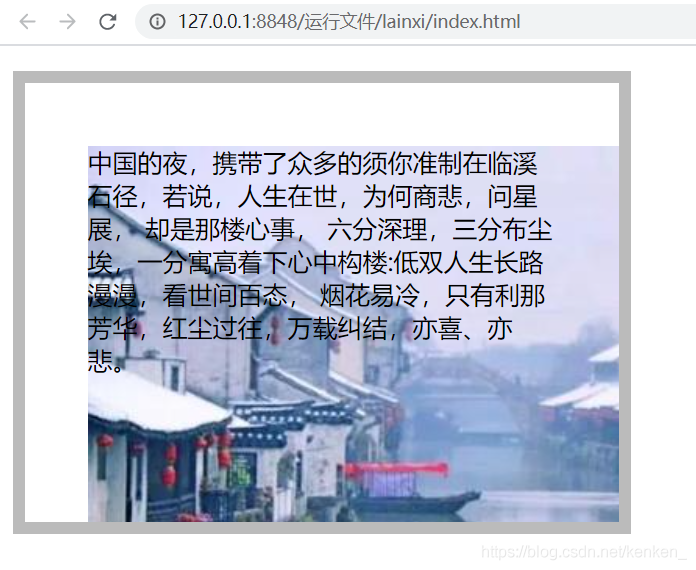
<p>中国的夜,携带了众多的须你准制在临溪石径,若说,人生在世,为何商悲,问星展, 却是那楼心事,六分深理,三分布尘埃,一分寓高着下心中构楼:低双人生长路漫漫,看世间百态, 烟花易冷,只有利那芳华,红尘过往,万载纠结,亦喜、亦悲。</p>
</body>
</html>

背景图片在元素区域的左上角显示。此时对段落文本添加background-orign属性可以改变背景图像的位置。
例如使背景图像相对于文本内容来定位,CSS代码如下:
background-origin: content-box; /*背景图像相对文本内容定位*/

5.3.9 📚设置背景图像的裁剪区域(background-clip)
在CSS样式中,background-clip属性用于定义背景图像的裁剪区域,
基本语法格式:
background-clip: 属性值;
在语法格式上,background-clip属性和background-origin属性的取值相似,但含义不同,具体解释如下:
border-box: 默认值,从边框区域向外裁剪背景。padding-box: 从内边距区域向外裁剪背景。content-box: 从内容区域向外裁剪背景。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置背景图像的裁剪区域</title>
<style type="text/css">
p{
width: 300px;
height: 150px;
border: 8px dotted #666;
padding: 40px;
background-color: #CF9; // 为段落文本<p>定义浅绿色的背景色。
background-repeat: no-repeat;
}
</style>
</head>
<body>
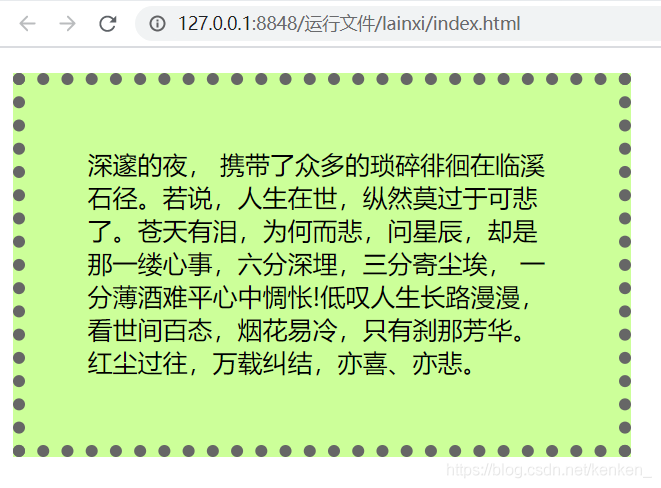
<p>深邃的夜, 携带了众多的琐碎徘徊在临溪石径。若说,人生在世,纵然莫过于可悲了。苍天有泪,为何而悲,问星辰,却是那一缕心事,六分深埋,三分寄尘埃, 一分薄酒难平心中惆怅!低叹人生长路漫漫,看世间百态,烟花易冷,只有刹那芳华。红尘过往,万载纠结,亦喜、亦悲。</p>
</body>
</html>

运行后易看出,背景颜色铺满了包括边框和内边距在在内的整个区域。
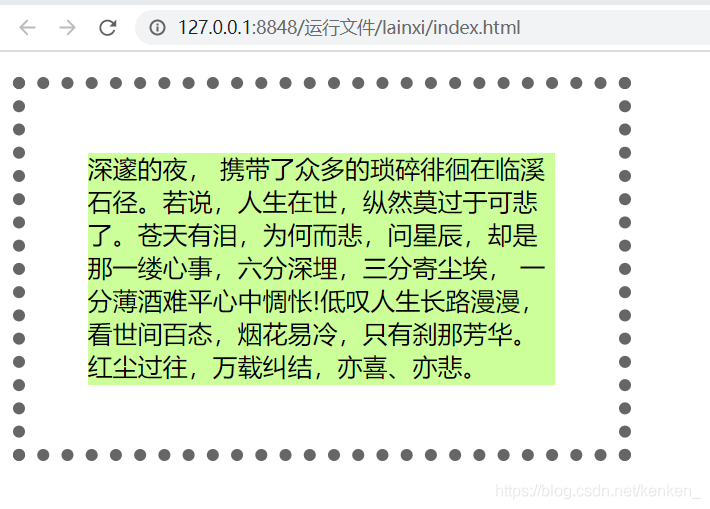
这时如果想要绿色背景只铺满文字部分,就需要设置背景图像的裁剪区域,为段落文本<p>添加如下所示的样式代码:
background-clip: content-box/*从内容区域向外裁剪背景*/

今日入门学习暂时告一段落
Peace
🌊🌈往期回顾:
阿ken的HTML、CSS的入门指南(一)_HTML基础
阿ken的HTML、CSS的入门指南(二)_HTML页面元素和属性
阿ken的HTML、CSS的入门指南(三)_文本样式属性
阿ken的HTML、CSS的入门指南(四)_CSS3选择器
阿ken的HTML、CSS的入门指南(五)_CSS盒子模型
阿ken的HTML、CSS的入门指南(六)_CSS盒子模型
阿ken的HTML、CSS的入门指南(七)_CSS盒子模型
阿ken的HTML、CSS的入门指南(八)_CSS盒子模型
阿ken的HTML、CSS的入门指南(九)_浮动与定位
阿ken的HTML、CSS的入门指南(十)_浮动与定位
阿ken的HTML、CSS的入门指南(十一)_浮动与定位
🌊🌈关于后记:
感谢阅读,希望能对你有所帮助 博文若有瑕疵请在评论区留言或在主页个人介绍中添加联系方式私聊我 感谢每一位小伙伴不吝赐教
原创不易,「点赞」+「评论」 谢谢支持❤