Webpack 模块化原理解析
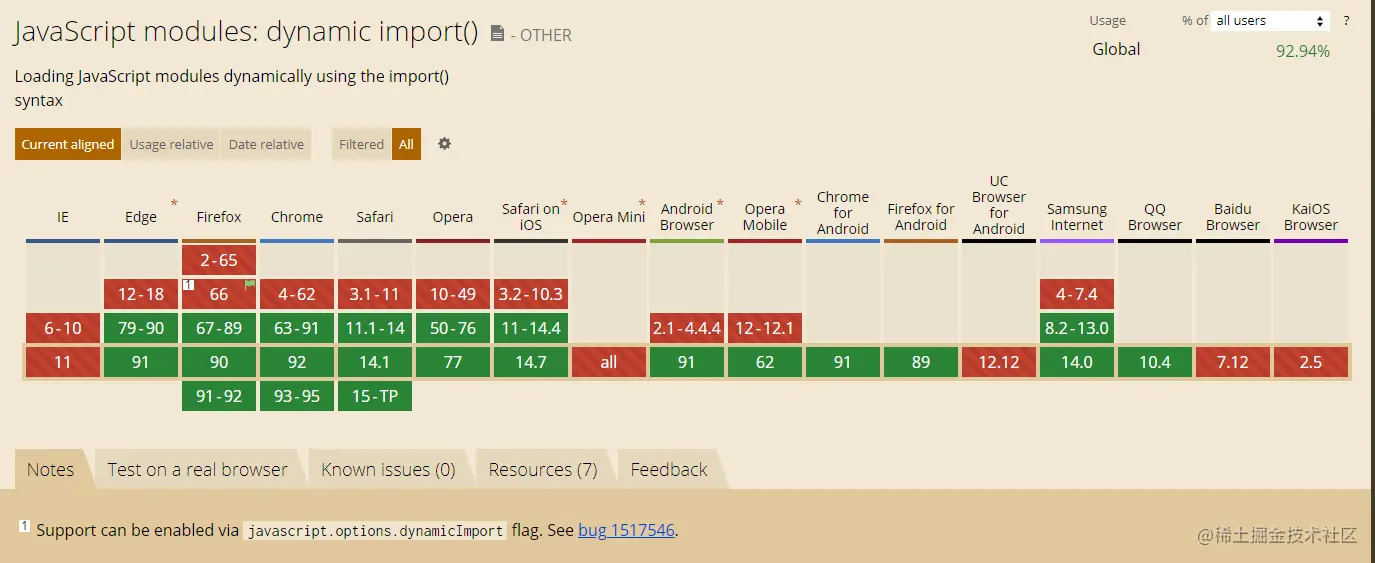
Webpack 允许我们使用各种模块化代码 我们最常用的就是 CommonJs 和 ES Module,目前大部分浏览器 还是不支持 模块化的
ES Module

那么webpack是如何支持我们使用模块化的呢
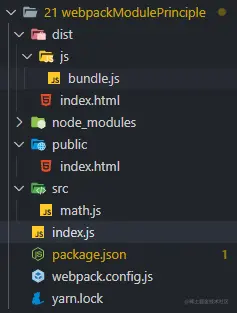
目录结构

webpack 配置
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'development',
entry: './index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'js/bundle.js',
clean: true
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
})
]
}
接下来 我们就开始研究一下
-
Commonjs模块化实现原理
-
ES Modulel模块化实现原理
-
Commonjs加载ES Module实现原理
-
ES Module 加载 Commonjs 实现原理
Commonjs模块化实现原理
js代码
1. math.js
const sum = (num1, num2) => {
return num1 + num2
}
const mut = (num1, num2) => {
return num1 * num2
}
module.exports = {
sum,
mut
}
2. index.js
const { sum, mut } = require('./src/math')
console.log(sum(20, 30));
console.log(mut(20, 30));
打包之后的bundle.js (删除没有必要的代码 和 注释)
因为我们设置development 环境 默认 devtool 为 eval 打包后 会有 eval函数 不便于 理解所以我们在config 中 指定devtool 为source-map
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'development',
devtool: 'source-map',
entry: './index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'js/bundle.js',
clean: true
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
})
]
}
bundle.js
var __webpack_modules__ = ({
"./src/math.js": ((module) => {
const sum = (num1, num2) => {
return num1 + num2
}
const mut = (num1, num2) => {
return num1 * num2
}
module.exports = {
sum,
mut
}
})
});
var __webpack_module_cache__ = {};
function __webpack_require__(moduleId) {
var cachedModule = __webpack_module_cache__[moduleId];
if (cachedModule !== undefined) {
return cachedModule.exports;
}
var module = __webpack_module_cache__[moduleId] = {
exports: {}
};
__webpack_modules__[moduleId](module, module.exports, __webpack_require__);
return module.exports;
}
var __webpack_exports__ = {};
(() => {
const {
sum,
mut
} = __webpack_require__( "./src/math.js")
console.log(sum(20, 30));
console.log(mut(20, 30));
})();
这就是我们在使用require的时候 webpack 帮助我们转换的代码