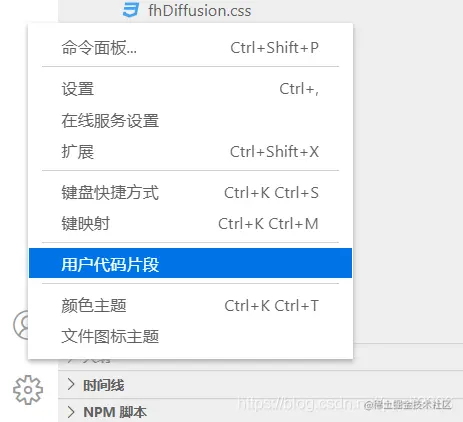
1.点击左下角设置按钮
2.点击菜单中的用户代码片段

- 点击新代码片段,输入名称。比如我想新建一个vue的模板,输入vt后点击回车按钮

3.在{}内输入以下代码格式,按钮上面的注释即可
"Print to console": {
"scope": "javascript,typescript",
"prefix": "log",
"body": [
"console.log('$1');"
],
"description": "Log output to console"
},
"H5 Template": {
"prefix": "ht",
"body": [
"<!doctype html>",
"<html>",
"<head>",
"<meta charset='UTF-8'>",
"<meta http-equiv='X-UA-Compatible' content='IE=edge'>",
"<meta name='viewport' content='width=device-width, initial-scale=1.0'>",
"<title>Document</title>",
"<style>",
"html,body{width:100%;height:100%;margin:0;padding:0}",
"</style>",
"</head>",
"<body>",
"<div>",
"</div>",
"</body>",
"</html>",
],
"description": "H5代码模板"
},
"Vue Template": {
"prefix": "vt",
"body": [
"<template>",
"<div>",
"</div>",
"</template>",
"<script>",
"export default { name:'',data(){ return {}},created(){},mounted(){},methods:{} }",
"</script>",
"</script>",
"<style></style>",
"<style scoped></style>"
],
"description": "Vue代码模板"
}
}
4.ctrl+s保存即可
5.使用 比如在编辑器中输入log就会出来log选项 tab即可快捷生成模板代码片段