面试常问:从输入URL到页面显示发生了什么?
输入
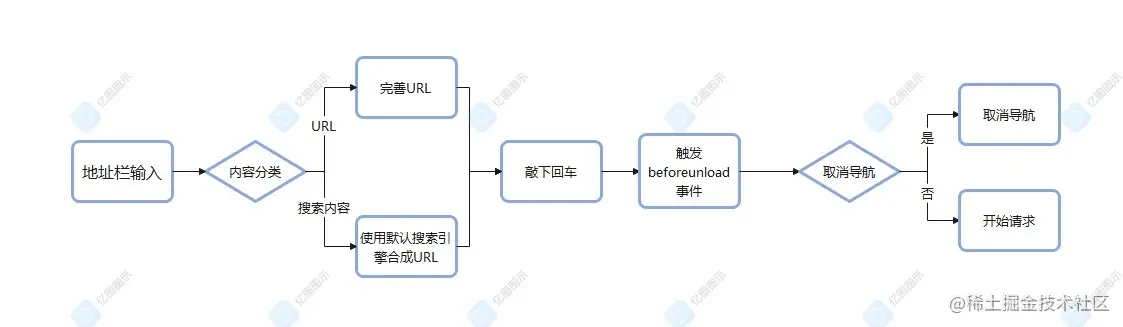
- 用户在地址栏中输入内容,浏览器判断输入的是搜索内容还是URL。如果是搜索内容,地址栏会使用默认搜索引起来合成URL。如果输入内容符合URL规则,如www.baidu.com 地址栏则会完善URL:www.baidu.com
- 触发beforeunload事件,在这里,可以在页面退出前执行一些数据清理或取消导航操作。当没有监听或同意后续流程后,页面依然是原来的页面,等到提交文档阶段,页面内容才会被替换。

开始请求
- 浏览器进程会通过进程间通信(IPC) 把URL请求发送至网络进程,网络进程接收到URL请求后,会在这里发起真正的URL请求流程。
资源缓存
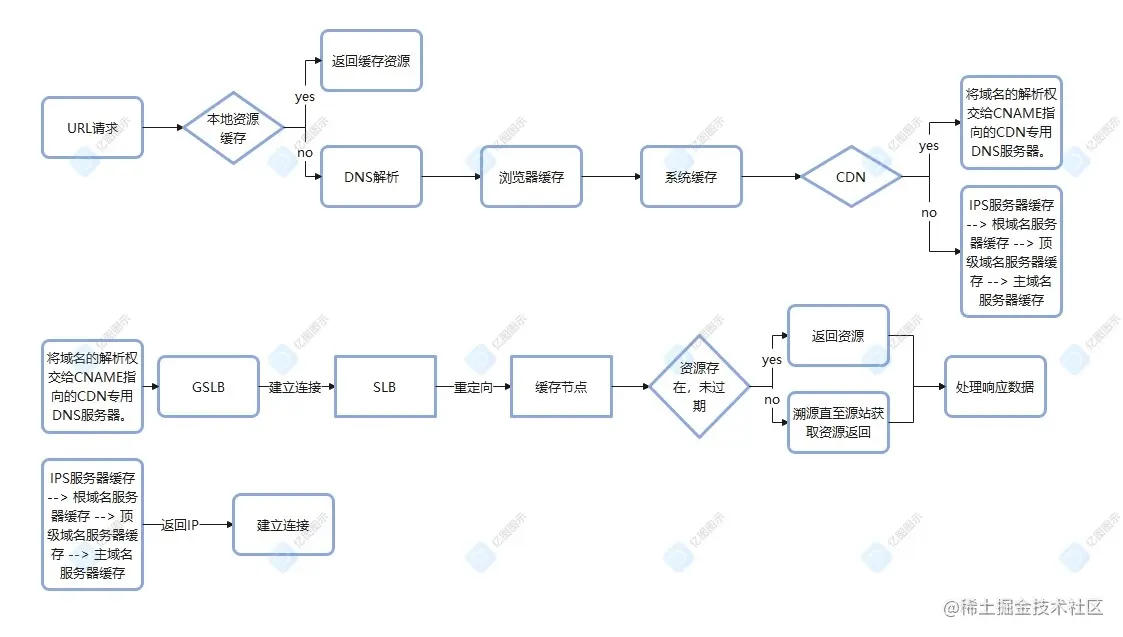
- 网络进程会查找本地缓存是否缓存了该资源。如果有缓存资源,那么直接返回资源给浏览器进程;如果在缓存中没有查找到资源,那么直接进入网络请求流程。
DNS解析
- 解析URL返回服务器IP地址
- DNS解析是一个递归查询的过程。
- 浏览器缓存 --> 系统缓存 --> 路由器缓存 --> IPS服务器缓存 --> 根域名服务器缓存 --> 顶级域名服务器缓存 --> 主域名服务器缓存。
- 查到映射信息后返回到本机,中间各层会进行缓存。
CDN
- DNS负载均衡:DNS可以根据每台机器的负载量,该机器离用户地理位置的距离等因素返回一个合适的IP给用户,这种过程就是DNS负载均衡,又叫做DNS重定向。CDN(Content Delivery Network) 就是利用DNS的重定向技术。
- 全局负载均衡系统(GSLB):根据用户的本地DNS的IP地址判断用户的位置,筛选出距离用户较近的本地负载均衡系统(SLB),并将该SLB的IP地址作为结果返回给本地DNS。
- SLB:判断缓存服务器集群中是否包含用户请求的资源数据,如果缓存服务器中存在请求的资源,则根据缓存服务器集群中节点的健康程度、负载量、连接数等因素筛选出最优的缓存节点,并将HTTP请求重定向到最优的缓存节点上。
- 缓存节点:缓存节点判断请求的资源是否存在、过期,将缓存的资源直接回复给客户端,否则溯源直到源站进行数据更新再回复。

建立连接
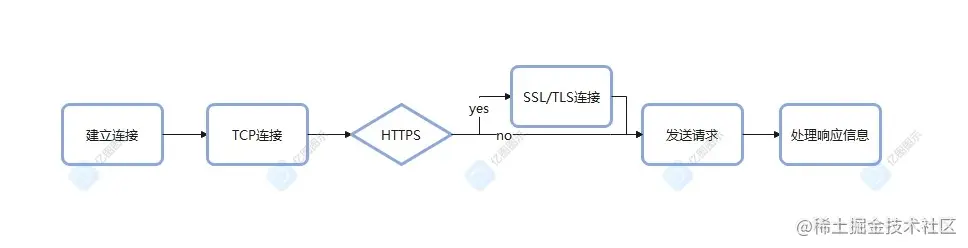
- TCP连接:三次握手,四次挥手
- HTTPS:还需要建立TLS/SSL连接
- 发送请求:连接建立之后,浏览器端会构建请求行、请求头等信息,并把和该域名相关的 Cookie 等数据附加到请求头中,然后向服务器发送构建的请求信息。
- 服务器返回:服务器接到请求信息后,根据请求内容返回信息

处理响应信息
重定向
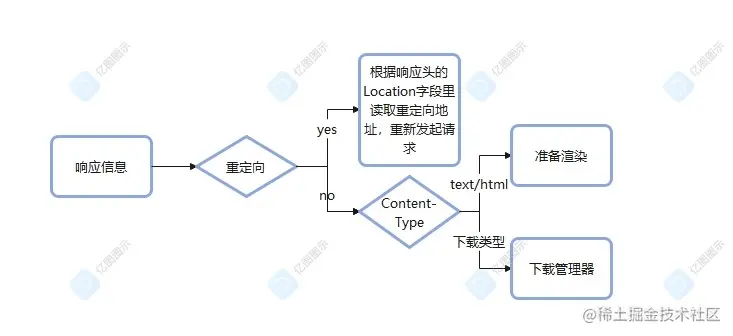
- 接收到服务器返回的响应头后,网络进程开始解析响应头,如果服务器响应行的状态码包含了 301、302 一类的跳转信息,网络进程会从响应头的Location字段里读取重定向地址,重新发起请求。
响应数据类型处理
- Content-Type:告诉浏览器服务器返回的响应体数据是什么类型,然后浏览器会根据 Content-Type 的值来决定如何显示响应体的内容。
- text/html:准备渲染
- application/octet-stream等下载类型:请求会被提交给浏览器的下载管理器,同时该 URL 请求的导航流程就此结束。

准备渲染
渲染进程
- 默认情况下,Chrome 会为每个页面分配一个渲染进程。但如果从一个页面打开了另一个新页面,而新页面和当前页面属于同一站点的话,那么新页面会复用父页面的渲染进程。
- 同一站点:定义为根域名(例如,geekbang.org)加上协议(例如,https:// 或者 http://), 还包含了该根域名下的所有子域名和不同的端口
提交文档
- 浏览器进程将网络进程接收到的 HTML 数据提交给渲染进程
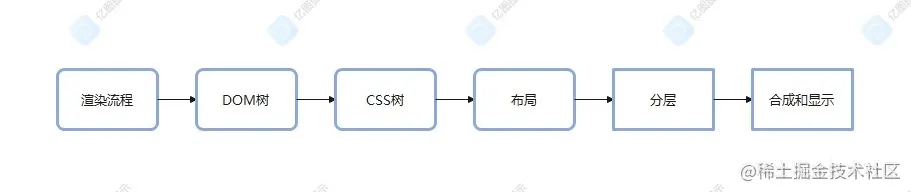
开始渲染
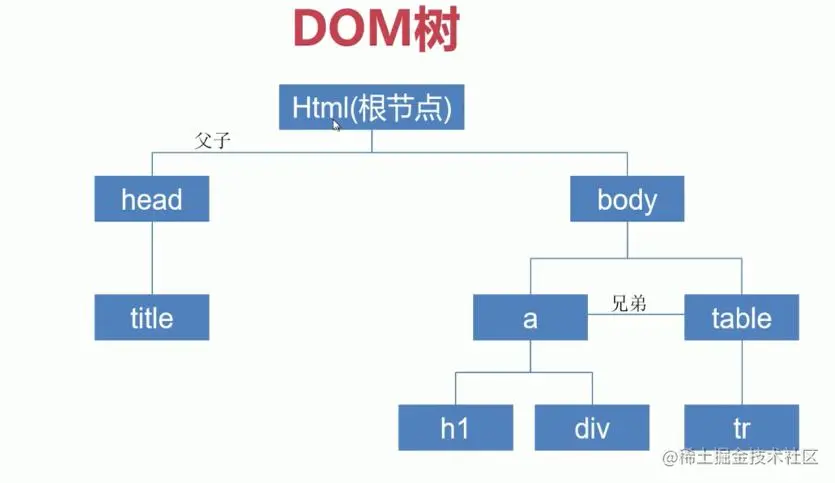
构建 DOM 树
- 浏览器无法直接理解和使用 HTML,所以需要将 HTML 转换为浏览器能够理解的结构——DOM 树。

样式计算
- 样式计算的目的是为了计算出 DOM 节点中每个元素的具体样式,这个阶段大体可分为三步来完成。
- 把 CSS 转换为浏览器能够理解的结构(styleSheets)
- 转换样式表中的属性值,使其标准化,如em -> px
- 计算出 DOM 树中每个节点的具体样式
布局
- 计算出 DOM 树中可见元素的几何位置,把不可见节点去除。
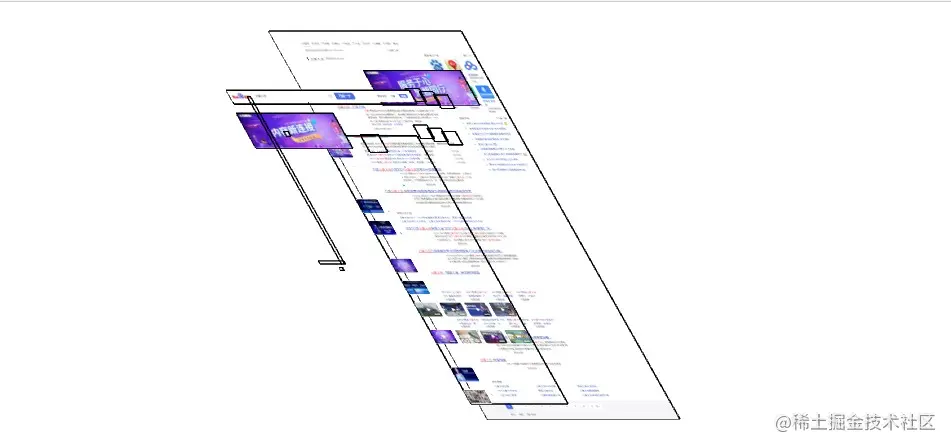
分层
- 可以打开 Chrome 的“开发者工具”,选择“Layers”标签,就可以可视化页面的分层情况
- 拥有层叠上下文属性的元素会被提升为单独的一层
- 需要剪裁(clip)的地方也会被创建为图层。

合成和显示

结束导航
相关连接
从输入URL到页面显示发生了什么
CDN原理简析
漫话:如何给女朋友解释什么是CDN?
跟着动画来学习TCP三次握手和四次挥手
谈谈 HTTPS
解密HTTP/2与HTTP/3 的新特性