项目使用到的技术栈
- 1.vue
- 2.vue-router
- 3.vuex 状态管理(仓库)
- 4.axios 请求数据
- 5 Element-ui ui框架
- 6.echarts 图像化第三方包
git常见命令
初始化 git init
和远程仓库建立联系 git remote add origin 远程仓库地址
第一次提交 git push -u origin master
清除缓存密码 git credential-manager uninstall
添加到本地暂存区 git add .
从暂存区添加到本地仓库 git commit -m '说明'
添加到远程仓库 git push
创建分支 git branch 分支名
切换到相应分支 git checkout 分支名
和远程分支建立联系 git push --set-upstream origin 分支名
分支合并 git merge 分支名
删除本地分支 git branch -d 分支名
删除远程分支 git push origin :远程分支名
查看状态 git status
回滚 git reset --hard 版本号
查看版本号 git log --oneline
拉取代码 git pull
项目目录介绍
router 路由
store 存储
plugins 插件
utils 工具
view 视图
assets 静态资源目录
compontents 公共组件目录
main.js 入口函数
APP.vue 主组件
在项目根目录下创建两个文件
- .env.development 配置测试接口
- .env.production 配置正式接口
el-form 常见的方法
- validate 表单全局验证
- validateField 表单中一些特殊字段验证
- resetFields 清除表单中携带prop属性的字段
- clearValidate 对弹出框内容重置
el-message常见的属性和方法
this.$message('默认弹出框')
this.$message.success('成功弹框')
this.$message.warning('警告弹框')
this,$message.error('失败弹框')
$nextTick 使用场景
this.$nextTick()将回调延迟到下次DOM更新循环之后执行,在修改数据之后立即执行它,然后等待DOM更新,时刻谨记,dom渲染是异步操作
export和export default区别
- export
多个,export default一个 - export导出 ,需要import{xxx} 导入
- export default导出,需要import xxx 导入
- export导出,import {xxx}导入时
不能修改名字 - export default导出,import xxx 导入时
可以修改名字
Vue中import from后的来源问题
- from后的来源可以是js,vue,json
- js和vue是可以省略后缀,json不能省略
- 存在同名的js和vue文件,那么js文件的优先级高
- from后的来源可能是文件夹
- 先看下是否存在此文件夹,如果不存在就去node_modules里查
- 找到文件后按照逻辑找到index.js或index.vue文件
项目中的模块化开发
- 抽取一个request.js配置共同功能
- 完成了axios实例化
- 完成了axios基地址配置
- cookie问题设置withCredentials为true 4.创建axios拦截器
- 统一token指令添加到请求头中
- 统一错误信息处理
- 对返回的数据统一进行处理
MVVM模式
MVVM分为Model,View,ViewModel三层
- Model:代表数据
模型,数据和业务逻辑都在Model层中定义 - View:代表UI视图,负责数据的展示
- ViewModel:负责监听Model中的数据的改变并且控制视图的更新,处理用户交互操作 Model和View并无直接关联,而是通过ViewModel进行联系的,Model和ViewModel之间有着双向数据绑定的联系,因此当Model中数据改变时会触发View层的刷新,View中由于用户交互操作而改变的数据也会在Model中同步
项目中的路由元信息
当后端没有给我们返回权限列表是我们可以在路由下的meta中写路由携带的参数,这是路由元信息,就是在路由下携带数据
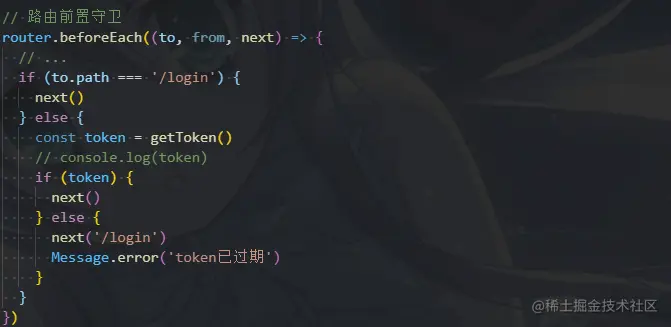
路由导航守卫在项目中的实际用法
路由前置守卫
可以在前置路由导航守卫中添加需求,是否让用户访问该页面

form是从哪个页面来的to去往哪个页面next是否让该页面通过
后置路由导航守卫
可以对跳转到后的页面进行操作
vuex介绍
Vuex是一个专为Vue.js应用开发的状态管理模式(集中式存储管理),它能集中式管理应用的所有的组件的状态
- state 驱动应用的数据
state:{userInfo:{}} // 存储数据的的仓库
mutations:{setUersInfo(state,value){state.userInfo=value}} //定义修改仓库值方法
getters:{getUserInfo(state){return state.userInfo}} //通过方法调用获取state里面的值
在组件中获取vuex里面数据方法 this.$store.state.userInfo&&this.$stoer.commit('getUserInfo')
组件中向vuex中添加数据
this.$store.commit('setUserInfo',userInfo)
vue 组件传值方法
- 父组件通过使用props传递数据
- 父传子通过自定义事件即$emit方法
- 组件传值可以使用ref传值
- 组件传值可以依靠localStorage
- 组件传值也可以依靠vuex
- 组件传值也可以使用Bus.js传值
props、emit和ref传值方式的选择
-
写好一个组件,全公司都来使用,整个项目多次使用特别button定义成一个组件,希望全公司使用,最好用props与emit
-
用ref让别人处理,ref权限太大,它要乱调用乱修改,可能会出现问题
-
如果只是自己模块某个组件,怎么方便怎么来