-
**本文参考自:**What's New In DevTools (Chrome 87)
-
**编注:**新特性都是先在 Chrome 的 Canary、Beta 通道中发布的,要想第一时间体验新特性,请下载 Canary 或 Beta 通道版本的 Chrome。本文中的所有链接都是需要越墙的,请自备通过方式。
-
新特性一:重新开发了一套 Grid 布局调试工具
-
新的 Grid 布局调试工具效果图如下

-
关于这个新工具的详细文档,可查看这个链接
-
-
新特性二:新增 WebAuth 调试面板
-
WebAuth 面板效果图如下

-
在这个工具出现之前,对于 WebAuth 的调试,只能通过真实的 Authenticator 来调试 WebAuth API,现在我们可以通过这个工具虚拟一个验证器。关于这个工具的具体使用,可以查看这个链接
-
-
新特性三:工具标签、面板开始支持区域移动
- 见图


- 见图
-
新特性四:Elements 面板相关更新
-
1. Styles 区域右上角新增一个收缩按钮,点击可以调出一个侧边栏展示 Computed 样式,如图

-
2. Computed 样式面板开始支持按分类查看 CSS 属性

-
-
新特性五:Lighthouse 更新到了 6.4 版本
-
新版本效果图如下

-
大致新增以下几个报告项:
-
1. Preload fonts:报告是否所有使用了 font-display: optional 的字体文件是否都有预加载成功
-
2. Valid sourcemaps:报告页面上非第三方 JS 的 sourcemap 文件是否正确
-
3. Large JavaScript library(实验性特性):报告页面上的大型 JS 库(比如:moment.js)
-
-
关于这个版本的所有更新,可以查看他的更新日志
-
-
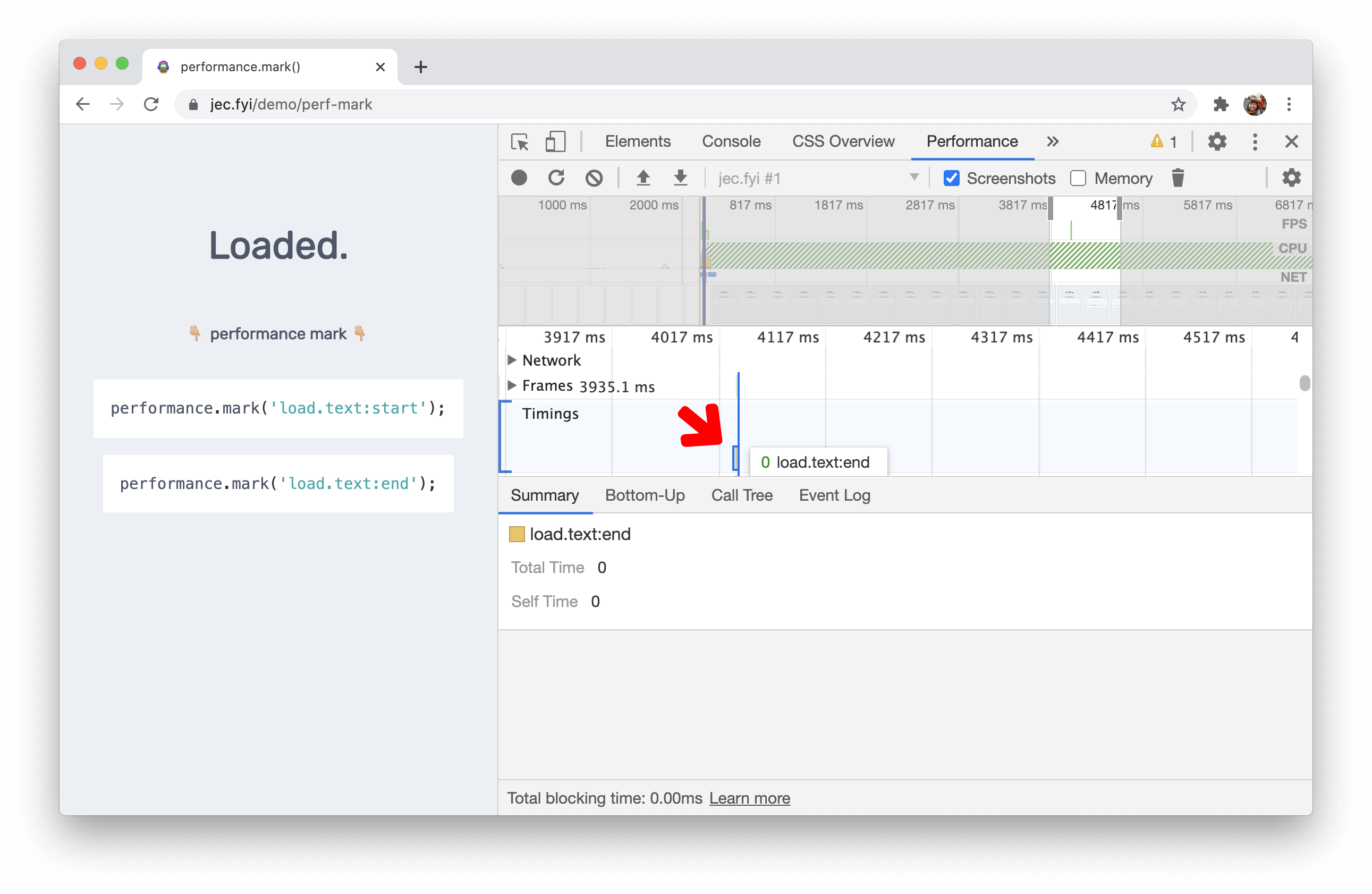
新特性六:在 Performance 标签中的事件线(Timings)上将标记出 performance.mark() 事件
- 如图

- 如图
-
新特性七:Network 面板新增 resource-type、url 筛选条件
-
如图

-
更多的筛选条件,可以查看这个链接
-
-
新特性八:Application 面板中 Frames 子面板相关的更新
-
新特性九:新增一些试验性特性
以下特性均需要开启 Settings > Experiments 下的相关选项-
1. CSS Overview 面板中支持查看、修复色彩对比度问题

-
2. 支持自定快捷键
- 如图

- 如图
-
-
往期文档
- Chrome 87 开发者工具新特性. share.mubu.com/doc/pKlATdr…
-
- Chrome 更新日志目录
mubu.com/doc/AObcWUR…
- Chrome 更新日志目录
-
其他说明
-
本文同时发布与于
-
掘金平台:
-

