前言
Creator2.4 推出了AssetBundle,使得所有平台都有了分包的能力。那么该如何使用这个强大的功能呢?下面介绍一下我个人的用法,仅供参考,水平有限,非喜勿喷。
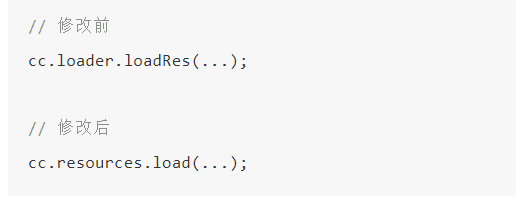
根据官方文档 指出,之前的cc.loader 需要用cc.resource替换
 而cc.resource 本身就是一个Bundle
而cc.resource 本身就是一个Bundle
 也就是说,2.4之前,整个引擎只有一个cc.loader 管理资源,2.4之后采用了多个Bundle来管理资源,只是cc.resource这个Bundle负责管理resource目录下的动态资源,已经是引擎规定好的了。而自定义的Bundle其实是与cc.resource平级的。那么只要我们给资源管理器传入不同的Bunlde,自然就是加载不同Bundle中的内容了。
也就是说,2.4之前,整个引擎只有一个cc.loader 管理资源,2.4之后采用了多个Bundle来管理资源,只是cc.resource这个Bundle负责管理resource目录下的动态资源,已经是引擎规定好的了。而自定义的Bundle其实是与cc.resource平级的。那么只要我们给资源管理器传入不同的Bunlde,自然就是加载不同Bundle中的内容了。
概念
在介绍我的用法之前,先说明以下几个概念
分包 AssetBundle 一个Bundle 就是一个分包,cc.resource 就是引擎默认的Bundle。
模块 Module 将游戏按照功能划分为不同的模块。可以多个模块共用一个分包。也可以一个模块使用一个分包。不使用分包的模块默认使用cc.resource。这个模块类跟游戏中你定义的系统,例如,设置,大厅,战斗,背包等等并不是非要一一对应的,并不是有多少个系统就需要创建多少个Module.这个根据你的需求而定。但是我的资源清理都是根据不同的Module来做的,划分的越多,清理就越细致。
import ResLoader from "../../cfw/res/ResLoader"; import AudioManager from "../../cfw/audio/AudioManager"; import ResHelper from "../../engine/ResHelper"; import { isNull } from "../../cfw/tools/Define"; export default class Module { private loader: ResLoader; protected audio: AudioManager; protected moduleName: string = '' protected projectName: string = '' constructor(projectName: string, moduleName: string) { this.projectName = projectName; this.moduleName = moduleName; //有名称的模块,需要在适当的时候加载bundle 并设置。 if (!this.moduleName) {//name != '' 的 说明是自定义的bundle。 this.setLoader(new ResLoader(new ResHelper(cc.resources))) } } setAudio() { if (this.loader) { this.audio = new AudioManager(this.projectName, this.loader) } } hasLoader() { return !isNull(this.loader) } setLoader(loader: ResLoader) { this.loader = loader } setLoaderByBundle(bundle: cc.AssetManager.Bundle) { this.setLoader(new ResLoader(new ResHelper(bundle, this.moduleName))) } getName() { return this.moduleName; } getLoader() { return this.loader; } getAudio() { return this.audio; } }模块管理器 ModuleManager 负责初始化模块,获得和设置模块。设置模块ID对应的Bundle名称,不使用分包的模块名称设置为空字符串。
import Module from "./Module"; import XlsxDataManager from "../../cfw/xlsx/XlsxDataManager"; import { ResType } from "../../cfw/res/ResInterface"; import ResItem from "../../cfw/res/ResItem";
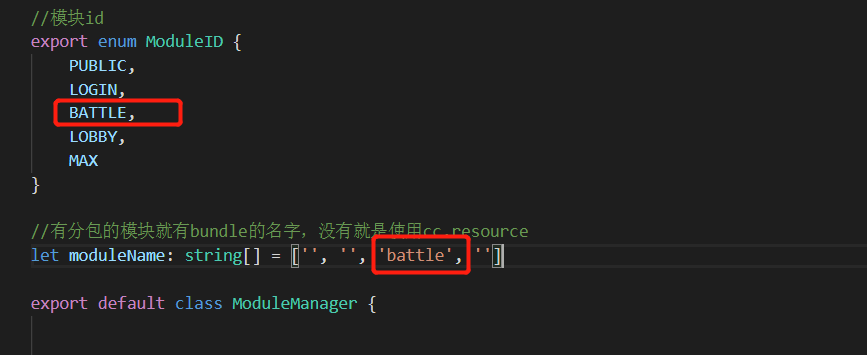
//模块id export enum ModuleID { PUBLIC, LOGIN, BATTLE, LOBBY, MAX }
//有分包的模块就有bundle的名字,没有就是使用cc.resource let moduleName: string[] = ['', '', 'battle', '']
export default class ModuleManager {
private static mgrMap: Module[] = []
private static moduleID: ModuleID = ModuleID.PUBLIC;
static dataManager: XlsxDataManager;
static init(projectName: string) {
for (let index = 0; index < moduleName.length; index++) {
this.mgrMap[index] = new Module(projectName, moduleName[index]);
}
this.mgrMap[ModuleID.PUBLIC].setAudio()
this.dataManager = new XlsxDataManager()
}
static getAudio(id: ModuleID = this.moduleID) {
return this.mgrMap[id].getAudio()
}
static publicAudio() {
return this.mgrMap[ModuleID.PUBLIC].getAudio()
}
static publicLoader() {
return this.mgrMap[ModuleID.PUBLIC].getLoader()
}
static loadRes(url: string, type: ResType, callback: (err: string, res: ResItem) => void) {
this.getLoader().loadRes(url, type, callback)
}
static getName(id: ModuleID = this.moduleID) {
return this.mgrMap[id].getName()
}
static setLoaderByBundle(id: ModuleID = this.moduleID, bundle: cc.AssetManager.Bundle) {
this.mgrMap[id].setLoaderByBundle(bundle)
}
static setModuleID(id: ModuleID) {
this.moduleID = id;
}
static getLoader(id: ModuleID = this.moduleID) {
return this.mgrMap[id].getLoader()
}
static hasLoader(id: ModuleID = this.moduleID) {
return this.mgrMap[id].hasLoader()
}
/**
* 为某个模块设置bundle
* @param moduleID
* @param callback
*/
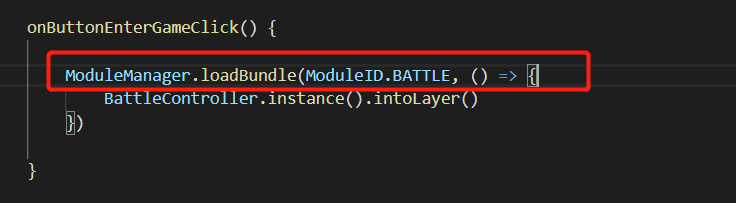
static loadBundle(moduleID: ModuleID, callback: Function) {
this.publicLoader().loadRes(ModuleManager.getName(moduleID),
ResType.AssetBundle, (err, item: ResItem) => {
if (err) {
return;
}
ModuleManager.setLoaderByBundle(moduleID, item.getRes())
callback();
})
}}
```
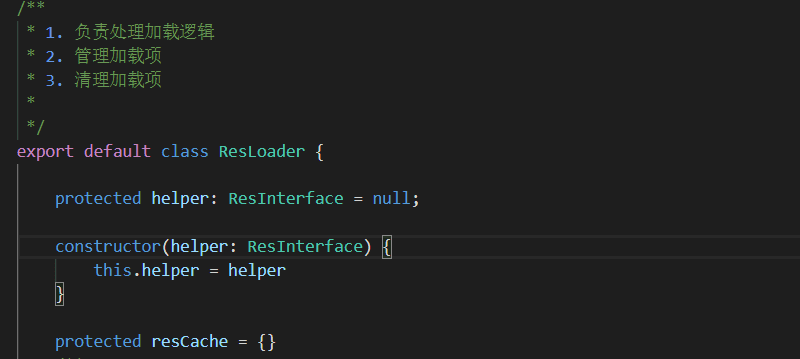
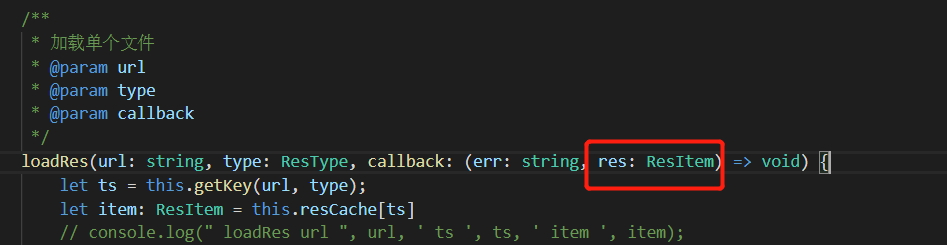
4. 资源管理器 ResLoader
负责加载资源

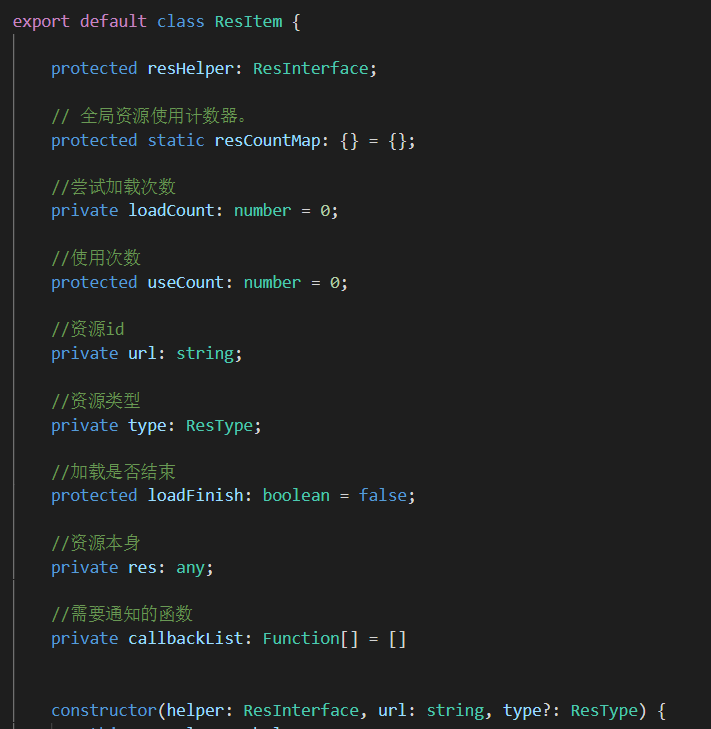
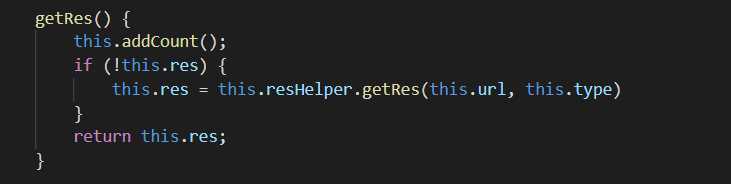
资源项: ResItem 负责管理资源的引用计数

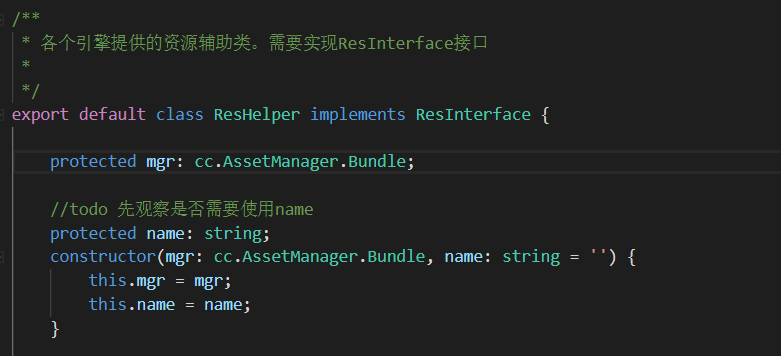
ResHelper 为了跨引擎使用ResLoader,我自定义了ResType枚举、ResInterface 接口和这个Creator加载辅助类ResHelper,如果不涉及到跨引擎的话,可以去掉这几个东西,然后直接把AssetBundle传到ResLoader中使用。

使用
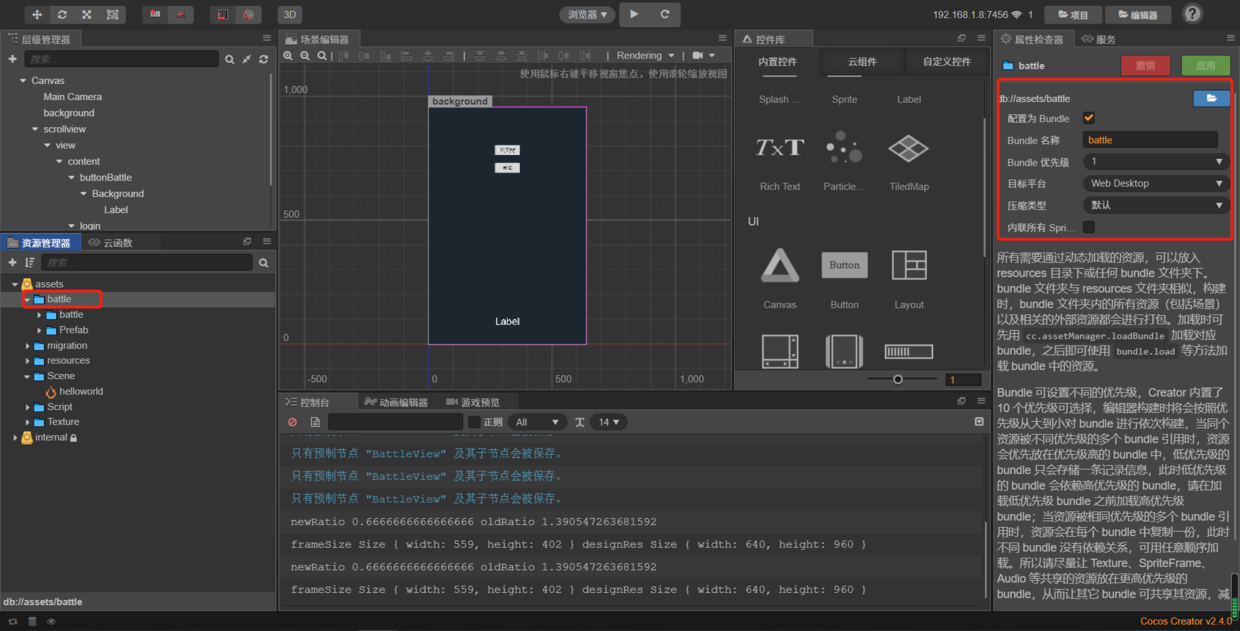
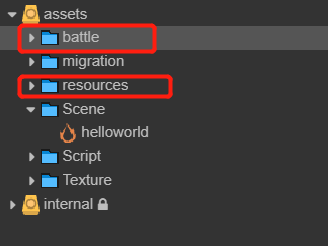
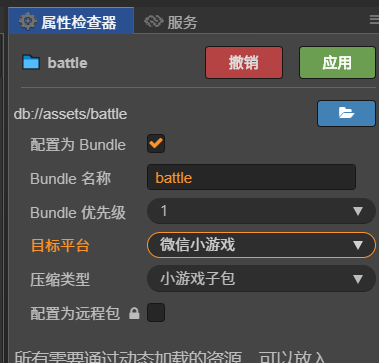
- 将一个模块的资源放入一个目录中,将这个目录设置为Bundle

- 在ModuleManger中设置bundle的名字

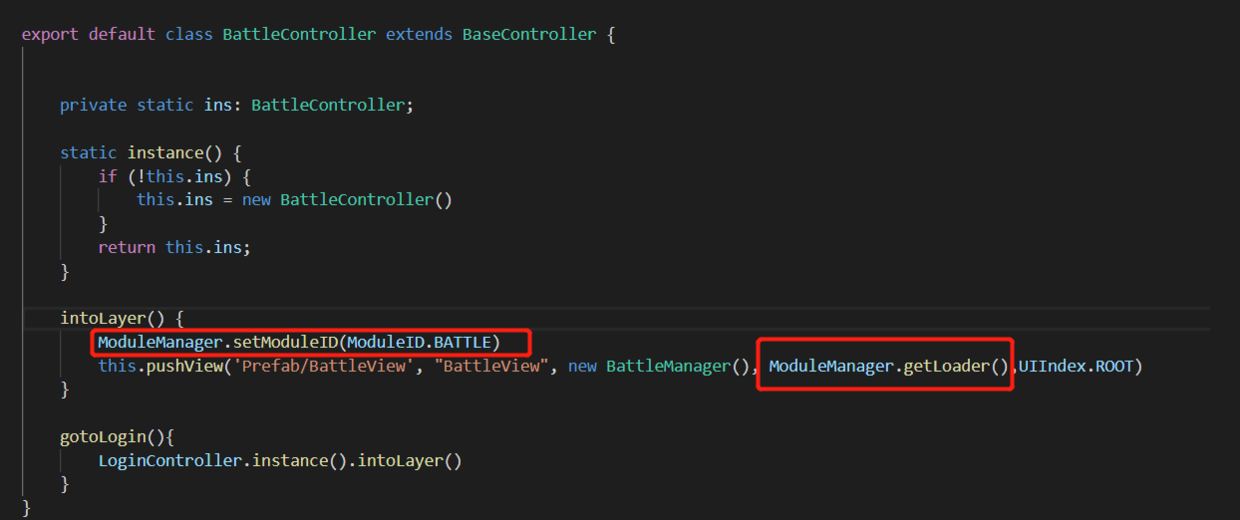
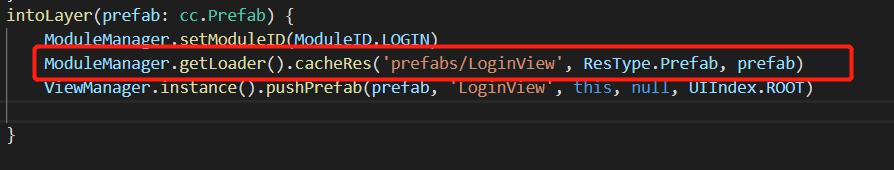
- 点击进入时或者在loading的时候设置对应模块的Bundle

- 进入模块之前设置为此模块对应的模块ID,那么此时获得的ResLoader 自然就是battle模块的ResLoader了,并且ResLoader使用的Bundle 是名称为 battle 的Bunlde。

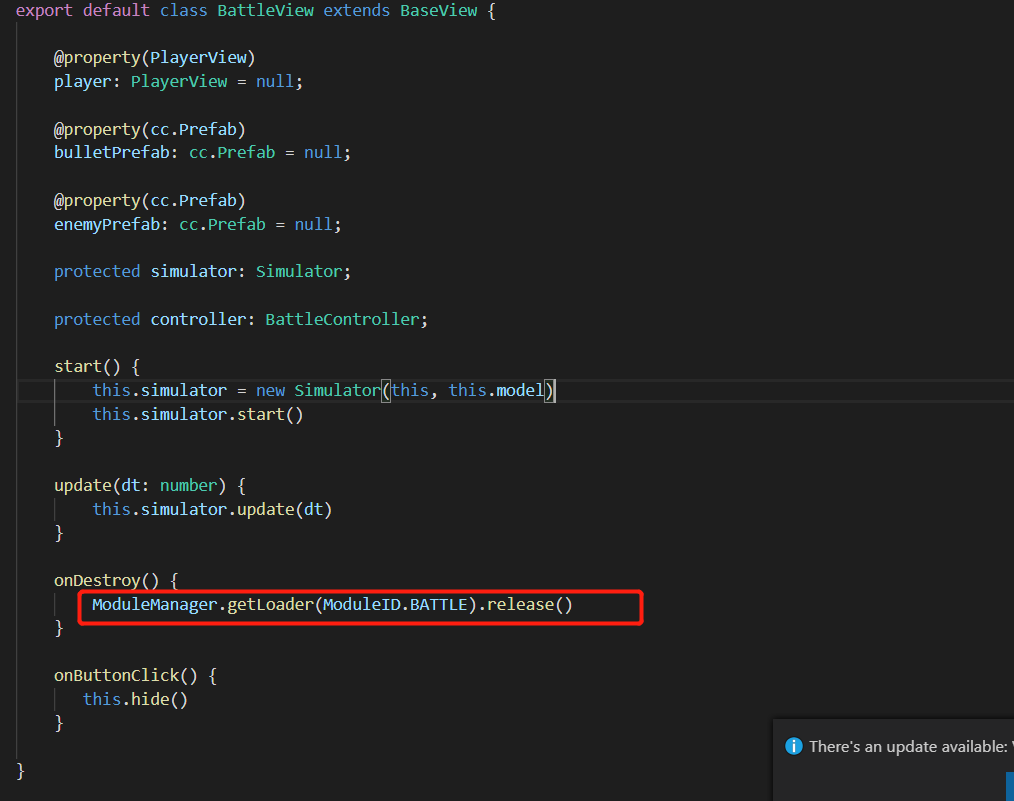
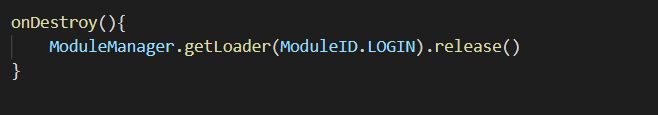
- 清理资源,这里需要指定模块ID。由于引擎做了资源引用计数的事情,所以我们不用再去管理依赖关系,省了很多事情。

注意事项
如果是resource中的资源作为bundle之后,需要从resource中拿到外边。

发布小游戏时压缩类型设置为小游戏子包,官方文档已说明

资源管理的一些问题
看到论坛对于2.4的引用计数问题讨论的非常激烈。 forum.cocos.org/t/2-4-0/950… 我做的资源管理器有如下规则
所有资源必须通过资源项ResItem的getRes接口获得,保证使用一次计数增加一次,不参与引擎提供的计数管理。由于引擎自己管理的依赖关系,所以2.4之后不再需要维护资源的依赖关系。只维护好自己的使用次数就好。


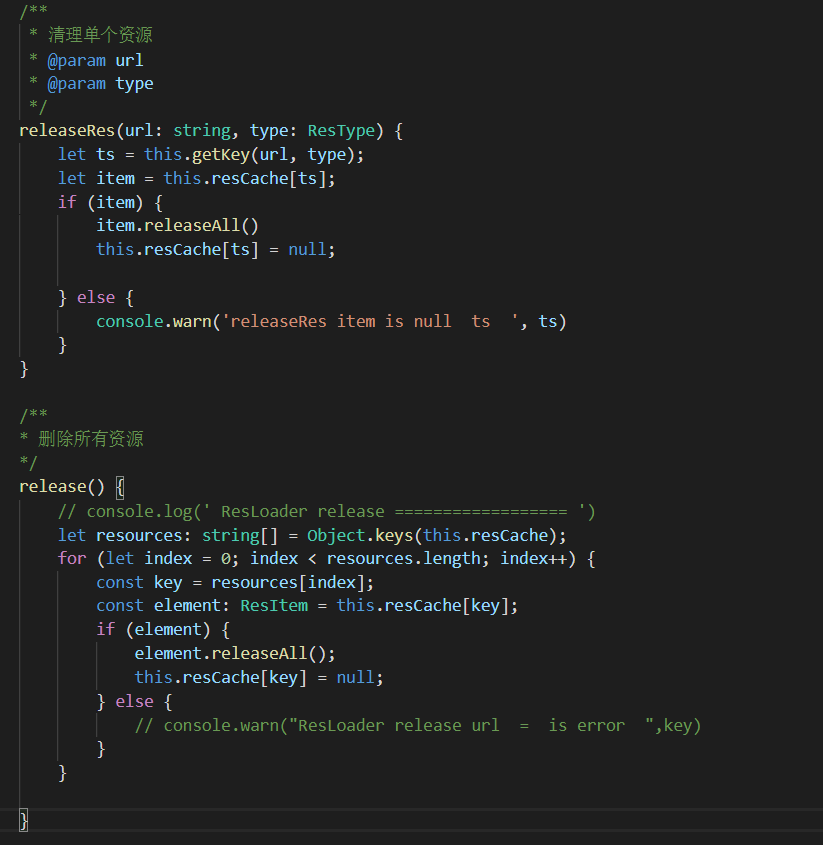
ResLoader 提供删除某个资源的功能,应对ui清理需求。如果删除整个模块,调用release 接口即可。

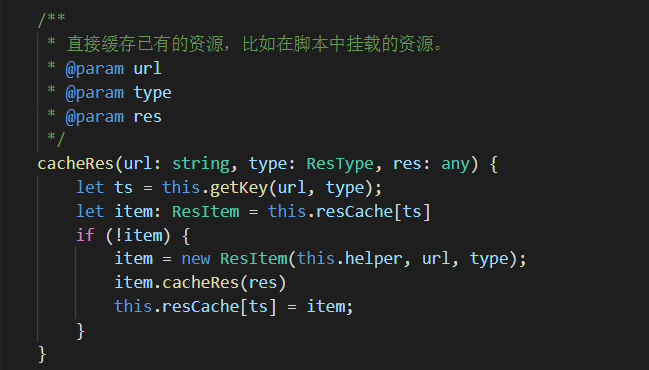
ResLoader 支持直接缓存一个挂载到场景中的资源,比如初始场景会直接挂载一个预制体,避免黑屏。如果不想清理场景只想清理这个预制体就可以这样使用。



实际应用可能复杂的多,每个人的用法不同,不保证没有问题。
结语
以上各种方案仅是我个人的使用方式,并非最佳方案,可能会有bug,仅供大家参考,谁有更好的方式,也分享出来,互相学习。
demo 在我的框架项目中,已经更新到2.4。由于之前忽略文件的原因,请使用空文件夹重新clone。
欢迎扫码关注公众号《微笑游戏》,浏览更多内容。

欢迎扫码关注公众号《微笑游戏》,浏览更多内容。