大家好,我是十七。
一个挑战写100篇有价值文章的小小学森。
没错这就是第二篇。😝
性能是什么
生活中,我们经常用性能这个词描述一个物体的好坏。
例如,我们说一辆汽车的性能好,通常我们是说这辆汽车的加速快,续航长,安全系数高,驾驶体验好。
那当我们用性能去描述一个互联网产品的时候,我们在说什么?
- 首屏加载速度
- 用户操作的响应速度
- 用户操作的流畅程度
性能指标
我们形容一辆汽车加速快,那多快算快?有人说看着快,的确通过视觉可以判断加速的快慢。但这样的评判太过主观,因人而异,不可测量。于是,业内制定一些客观的,专业的,可以测量的指标。如通过百米时间形容汽车快慢。 同样的,对于互联网产品也有一些专业的性能指标,通过这些指标可以清晰地呈现一款产品的性能好坏。
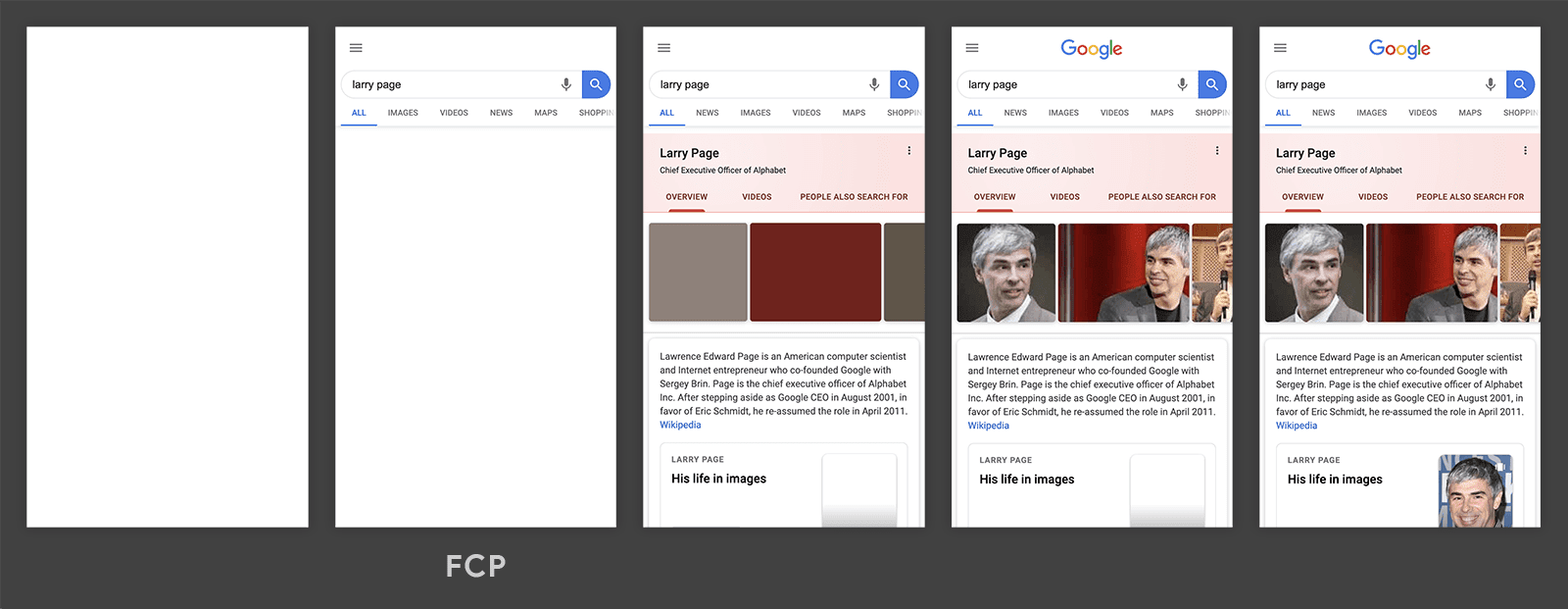
FCP(First Contentful Paint)
衡量页面开始加载到页面中第一个元素被渲染之间的时间。元素包含文本、图片、canvas等。

获取指标
真实测量
最简单的方式是通过 web_vitals 这个JS库。
import { getFCP } from 'web-vitals';
// 可以发送到监控系统
getFCP(console.log);
当然也可以通过Paint Timing API,有兴趣的同学可以去尝试下。
实验室测量
通过pagespeed、lighthouse或者Chrome Devtools可方便的查看FCP

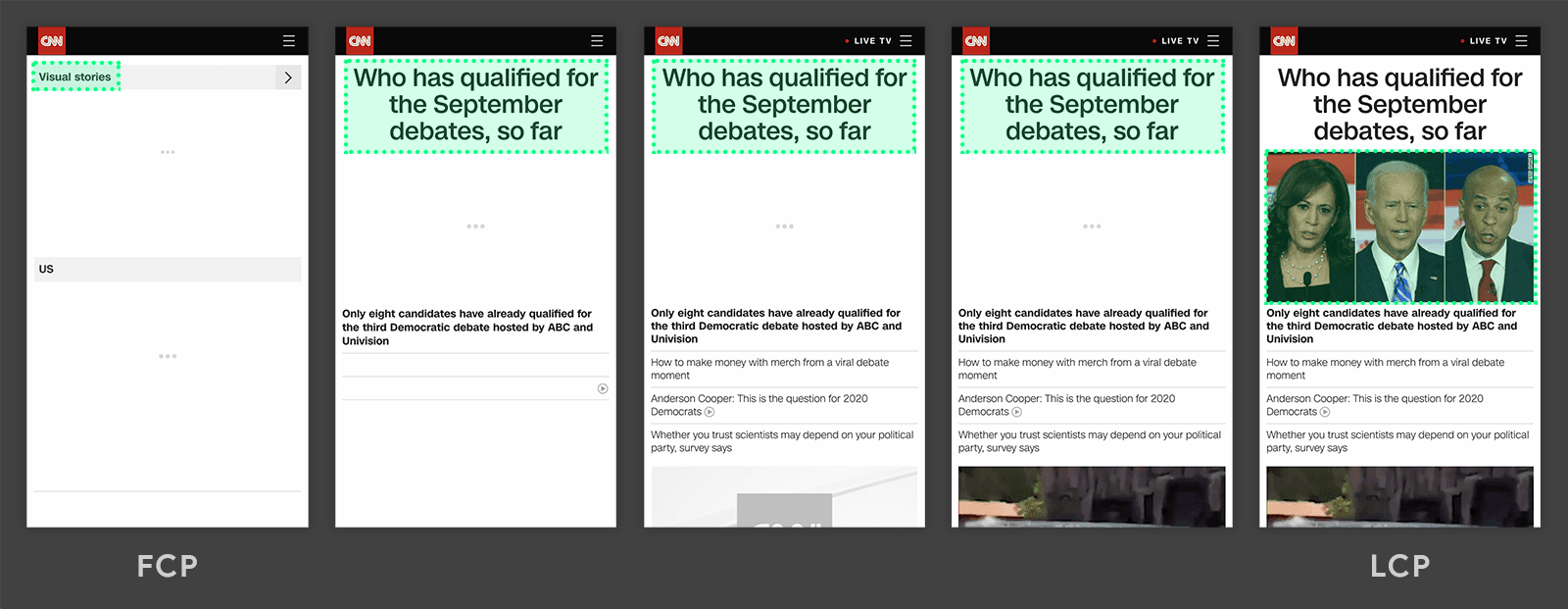
LCP(Largest Contentful Paint)
衡量标准视口内可见的最大内容元素的渲染时间。元素包括img、video、div及其他块级元素。

标准

根据google建议,为了给用户提供更好的产品体验,LCP应该低于2.5s。
获取指标
真实测量
最简单的方式是通过 web_vitals 这个JS库。
import { getLCP } from 'web-vitals';
// 可以发送到监控系统
getLCP(console.log);
当然也可以通过Paint Timing API,有兴趣的同学可以去尝试下。
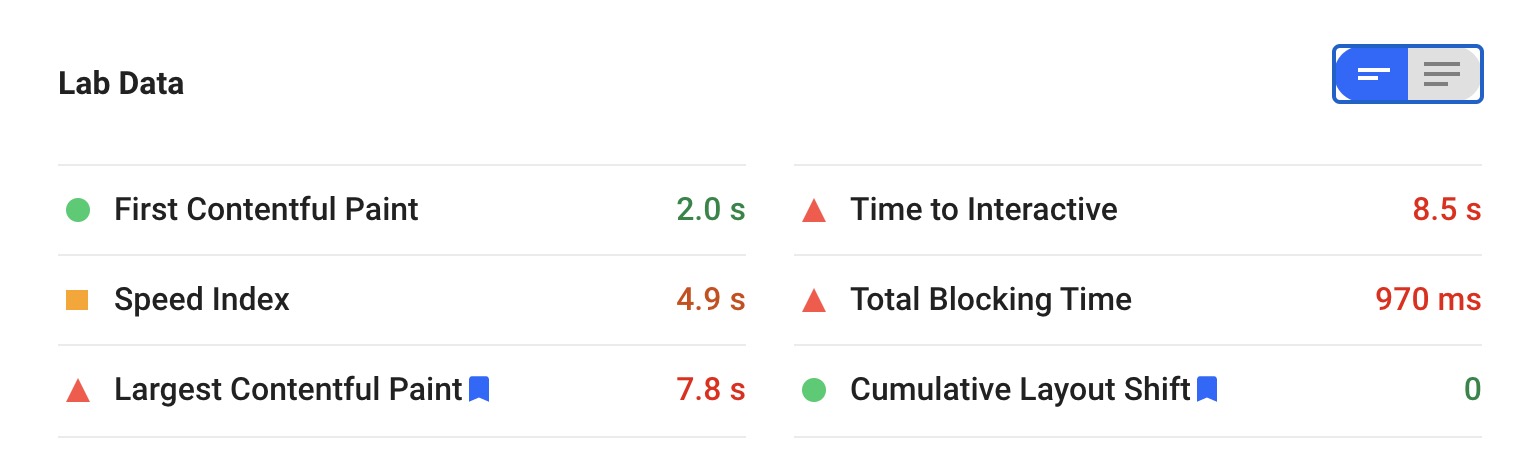
实验室测量
-
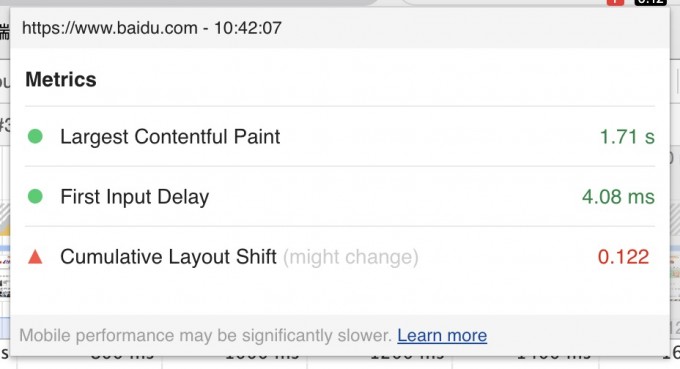
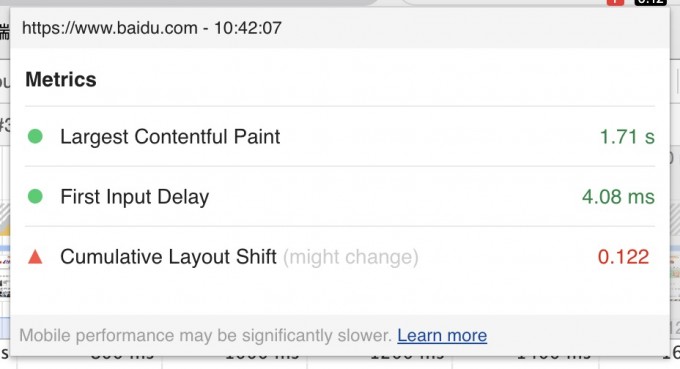
web vitals chrome extension
插件显示的LCP时间大概是1.71s。

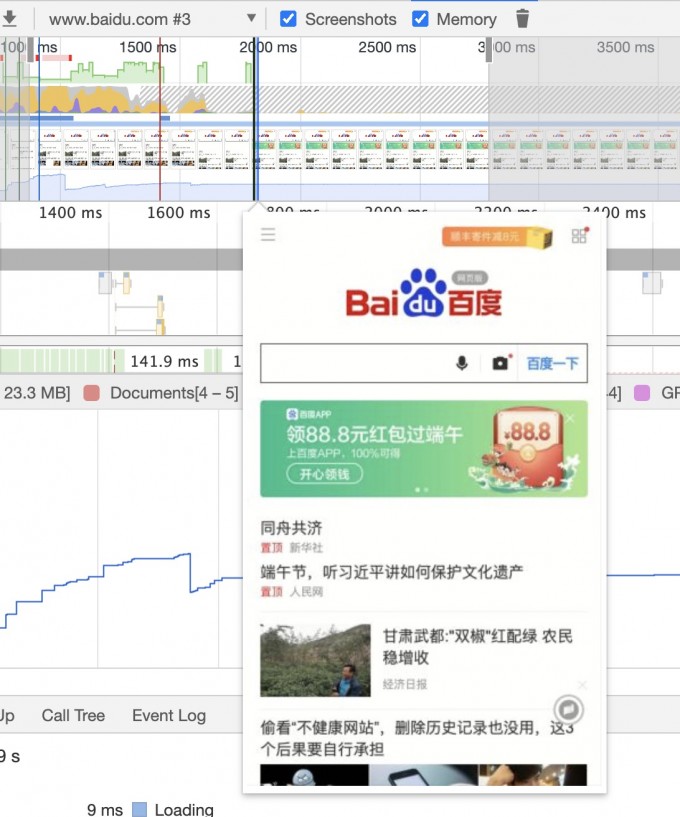
performation显示的LCP时间大概也是1.71s。

-
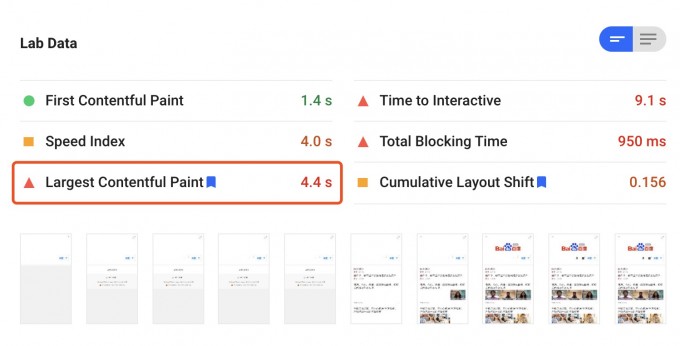
pageSpeed 显示的LCP时间为4.4s。(个人感觉不可信)

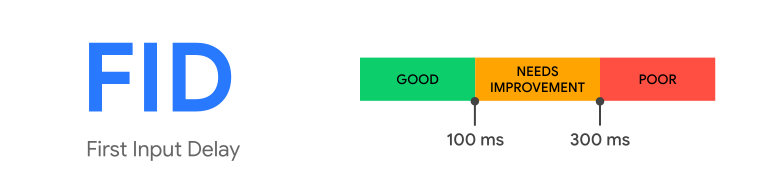
FID(First Input Delay)
测量从用户第一次与页面交互的时间到浏览器实际上能够响应这种交互的时间。交互包括用户点击一个链接或者一个按钮等。

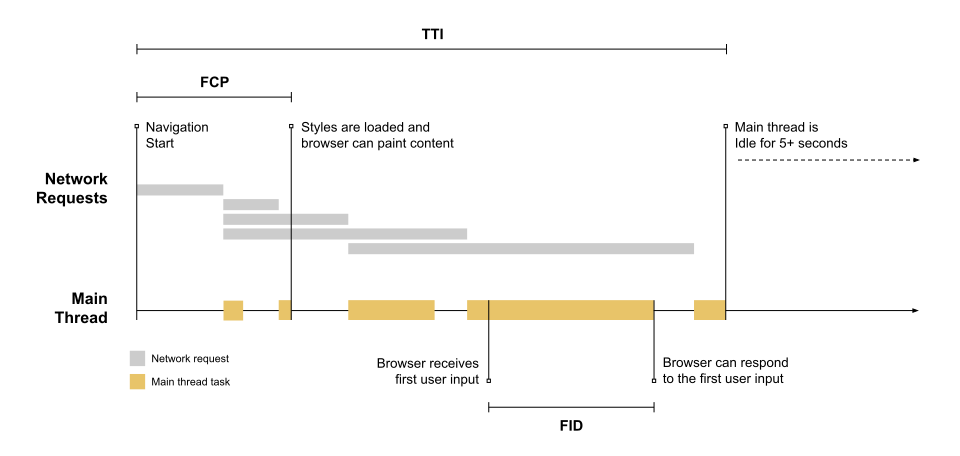
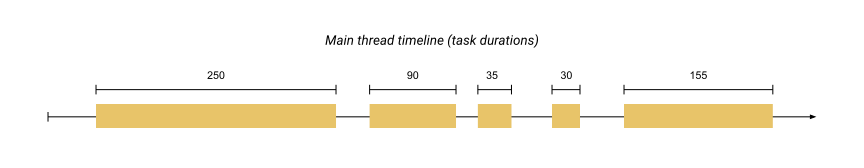
如图,FCP和TTI之间有三个长任务(黄色条状区域),如果用户试图在这段时间内与页面交互(例如点击链接) ,那么在接收到点击和主线程能够响应之间会有一个延迟。这个延迟的时间就是FID。
标准

根据google建议,为了给用户提供更好的产品体验,LCP应该低于100ms。
获取指标
真实测量
最简单的方式是通过 web_vitals 这个JS库。
import { getFID } from 'web-vitals';
// 可以发送到监控系统
getFID(console.log);
当然也可以通过Event Timing API,有兴趣的同学可以去尝试下。
实验室测量
-
web vitals chrome extension
插件显示的FID时间大概是4.08ms。

数据分析
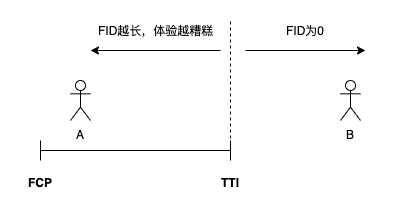
FID的数据分布不同于其他指标。FID产生FCP和TTI之间,以TTI为中心向两边看,左边(如小A)越早发生交互,FID时间越长,用户体验越糟糕;右边(如小B),FID时间都为0,体验效果都不错。

而我们一般会比较关注体验性不好的用户(如小A),因此建议追踪数据的P95和P98进行分析。
TTI(Time to Interactive)
测量页面所有资源加载成功并能够可靠地快速响应用户输入的时间。
获取指标
真实测量
最简单的方式是通过 Performation Api。
const timing = performance.timing
const TTITime = timing.loadEventEnd - timing.navigationStart
// 可以发送到监控系统
console.log(TTITime);
实验室测量
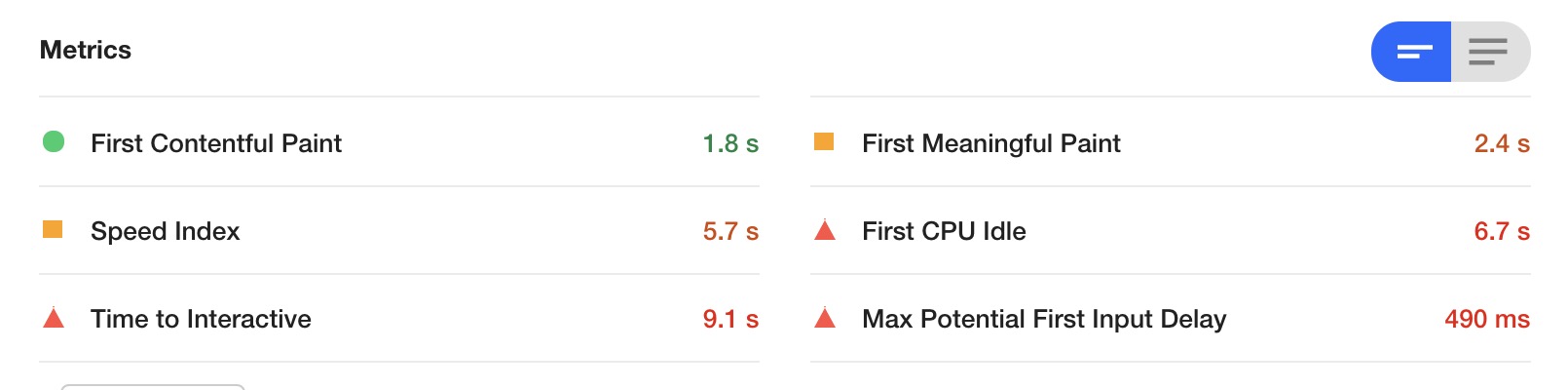
- lightHouse

TBT(Total Blocking Time)
衡量从FCP到TTI之间主线程被阻塞时长的总和。
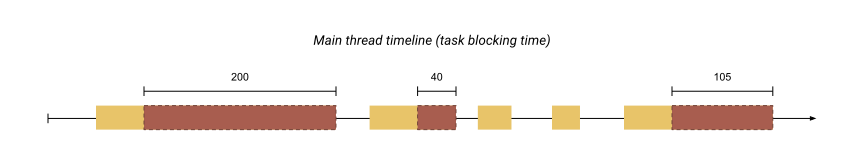
主线程执行的任务分为长任务和短任务。规定持续时间超过50ms的任务为长任务,低于50ms的任务为短任务。长任务中超过50ms的时间被认为是“阻塞”的,因此,TBT是所有长任务中阻塞时间的总和。

上图,有三个长任务,两个短任务。

而TBT时长为200+40+105=345ms。
获取指标
实验室测量

实际测量:线上环境用户实际操作产生的数据。
实验室测量:开发人员通过工具测量的数据。
以上,即为研究性能需要关注的主要指标。
下一篇,我们开始分析自己负责的产品性能到底是怎样的?
我是十七,我们下次见。
欢迎关注十七的博客和公众号「十七的技术生活」