让你明明白白学知识,有代码,有讲解,抄的走,学的会!
我们辛辛苦苦写的东西,别人简单的一个 iframe,外表装饰一下,摇身一变,就变成他的了,如何防止这种直接盗取别人成果的行为
今天来学习HTTP中的 X-Frame-Options 响应头, 这个响应头的目的,就是为了防止站点劫持
直接上代码看效果
app.js和frame-content-refuse.js 代码除了监听端口和 下面这段内容不一样,其他是一致的
app.js不含下面的内容, frame-content-refuse.js添加这段响应头设置
app.use((req, res, next)=> {
res.set('X-Frame-Options', 'DENY')
next()
})
frame-content-refuse.js文件
// 拒绝在内容被嵌入ifrma中展示
const express = require('express')
const path = require("path")
const logger = require('morgan')
const chalk = require('chalk')
const app = express()
const router = express.Router()
app.use(logger('dev'))
app.use((req, res, next)=> {
res.set('X-Frame-Options', 'DENY')
next()
})
app.use(express.static(path.join(__dirname, 'public')))
app.use(router)
app.listen(3010, () => {
console.log(`http://localhost:3010`, chalk.red('演示内容不让在iframe中显示'))
})
现在让 3000端口的页面,添加一个 iframe 去嵌入 3010端口的页面
前端代码
<h3>使用iframe去加载一个不满足同源策略的内容</h3>
<div>
下面是 3010端口的test-content.html
</div>
<iframe src="http://localhost:3010/test-content.html" width="400" height="200" frameborder="0"></iframe>
<div>
下面加载同源的一个内容--下面是3000端口的test-content.html
</div>
<iframe src="http://localhost:3000/test-content.html" width="400" height="200" frameborder="0"></iframe>

效果杠杠的,直接拒绝白嫖
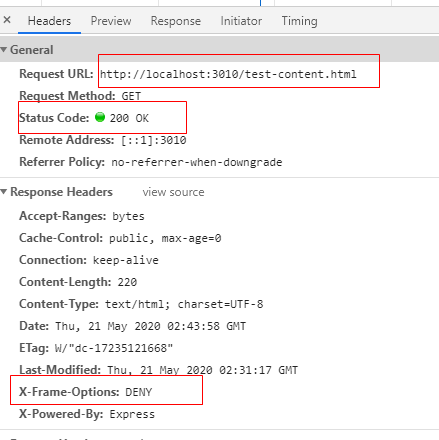
再来看看3010服务返回的响应头

响应状态码还是 200, 但就是不给你返回内容,这就是 X-Frame-Options 的作用 还有一个选项,只要是存在跨域(协议版本+域名+端口 不一致),DENY和SAMEORIGIN 效果一样的

SAMEORIGIN: 表示的就是同源策略的限制, DENY直接就表示拒绝
拒绝白嫖,从我做起,点个 👍👍👍 呗!