前端性能优化实践
本文是以腾讯微证劵首页作为例子,利用性能分析工具收集页面性能数据,得出性能分析报告,以及如何通过性能数据衡量页面性能,并结合现有技术,给出性能优化方案。
主要从以下三个方面阐述:
- 使用前端性能分析工具得出性能数据
- 根据性能标准解读性能数据
- 提出性能优化方案
使用前端性能分析工具得出性能数据
前端页面的性能分析,首页要监控页面,得到监控数据,才能有针对性的分析优化。那性能监控主要有两种形式,一种是合成监控,另一种是真实用户监控。真实用户监控往往还需要分析用户日志服务等等。本文主要介绍合成监控,以Google的 Lighthouse 工具生成报告以及再结合利用 Chrome Dev Tools 进行局部性能分析,最终给出性能优化方案。
Lighthouse 性能分析报告
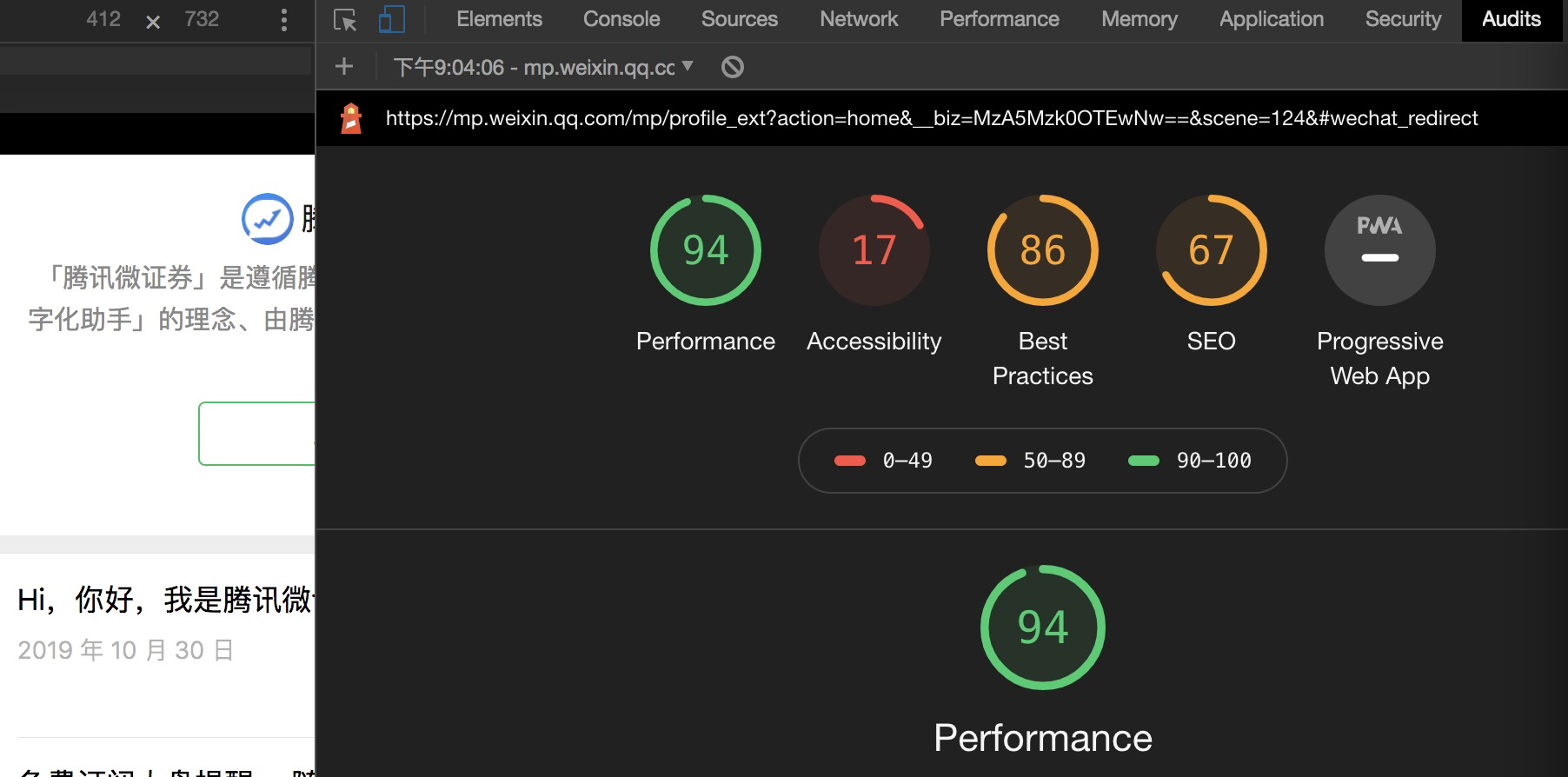
腾讯微证劵首页在网页版打开使用Lighthouse 工具得到的性能数据如下图:

从图上可以看到总体性能94,可访问性17,最佳实践 86, seo:67,没有用到pwa,下面重点看下数据得出的具体来源。
performance
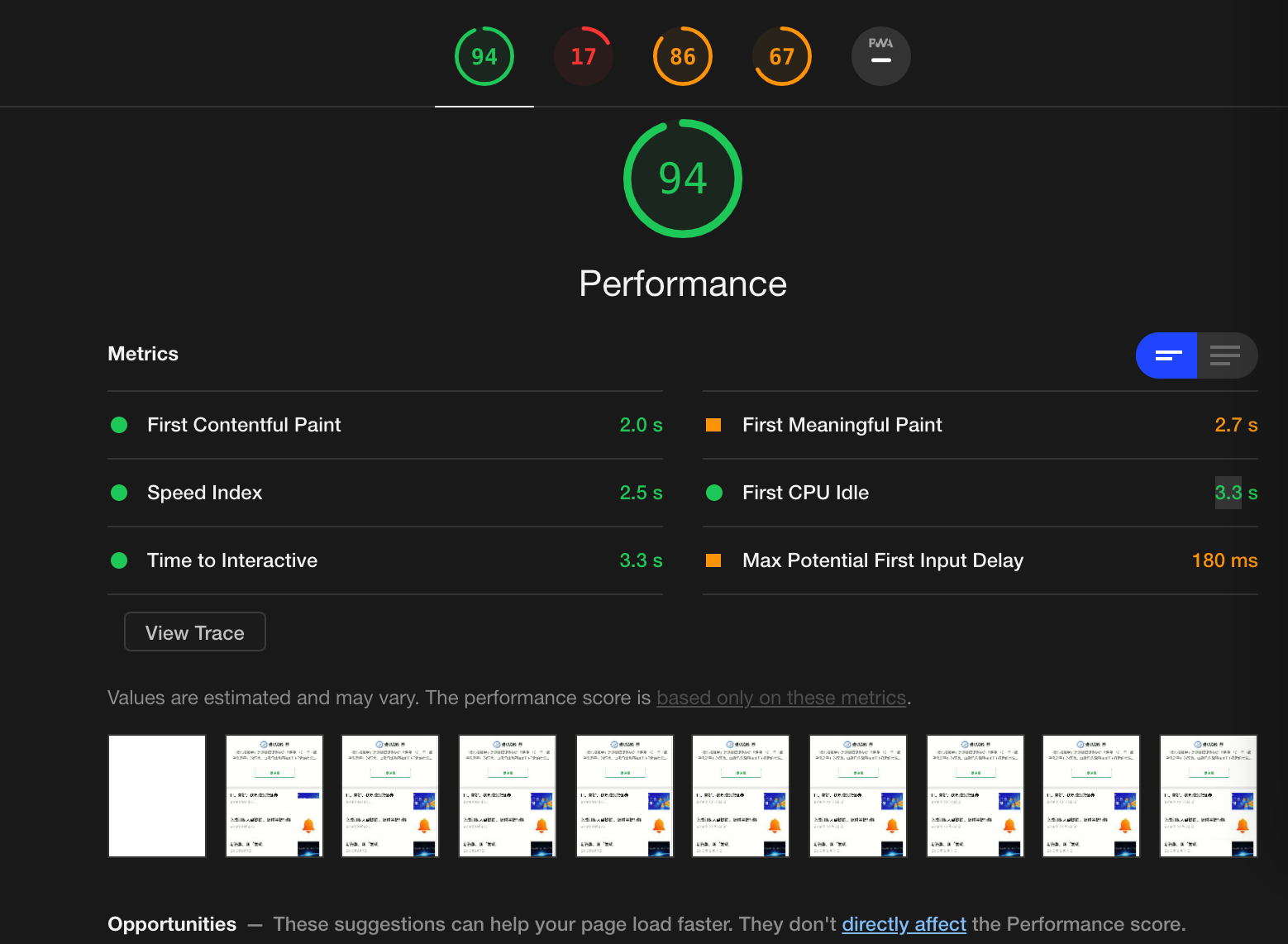
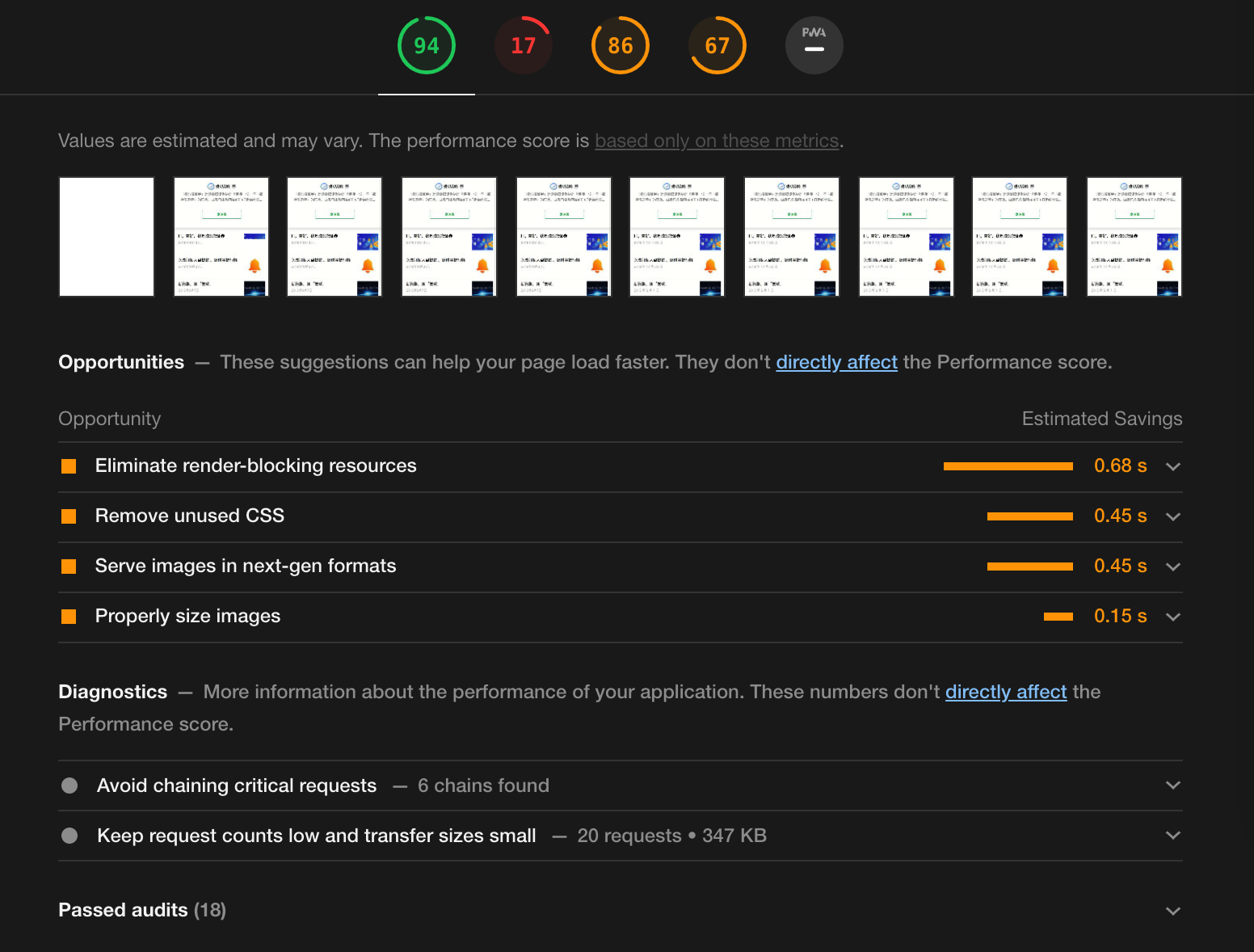
在性能这一部分,分为指标(mertics), 视图路径(view Trace),可选(OpportunitiesThese)。
指标(mertics)
-
首次内容的渲染时长 (First Contentful Paint) 2.0s
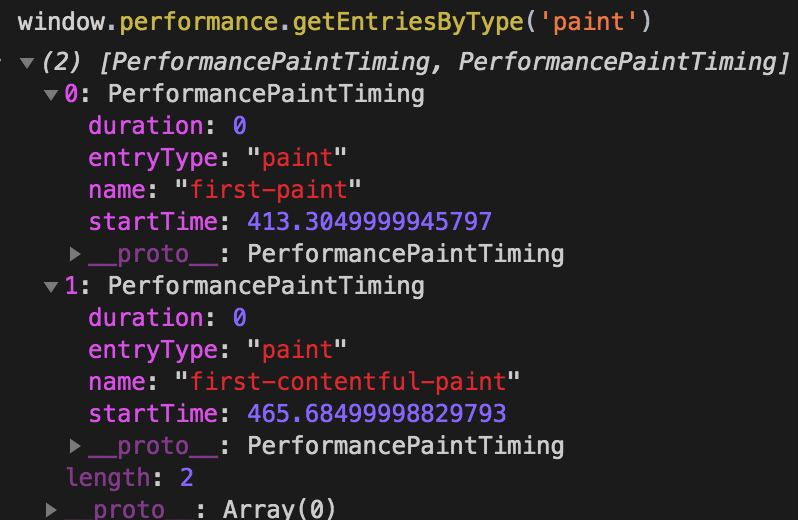
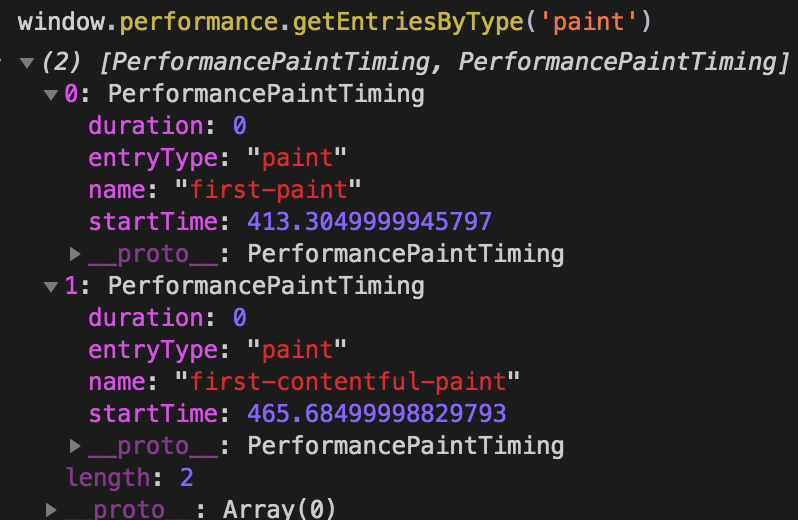
- 除了这个还有一个是首次渲染,并且这两个指标浏览器已经标准化,可用performance的 the Paint Timing API 获取。

-
首次有效渲染时长 First Meaningful Paint 2.7s
- 首屏渲染页面关键元素展示时间
-
Speed Index 2.5s
-
首次cpu空闲时长 - First CPU Idle 3.3s
-
可交互时间-Time to Interactive 3.3s
-
输入延迟-Max Potential First Input Delay 180ms


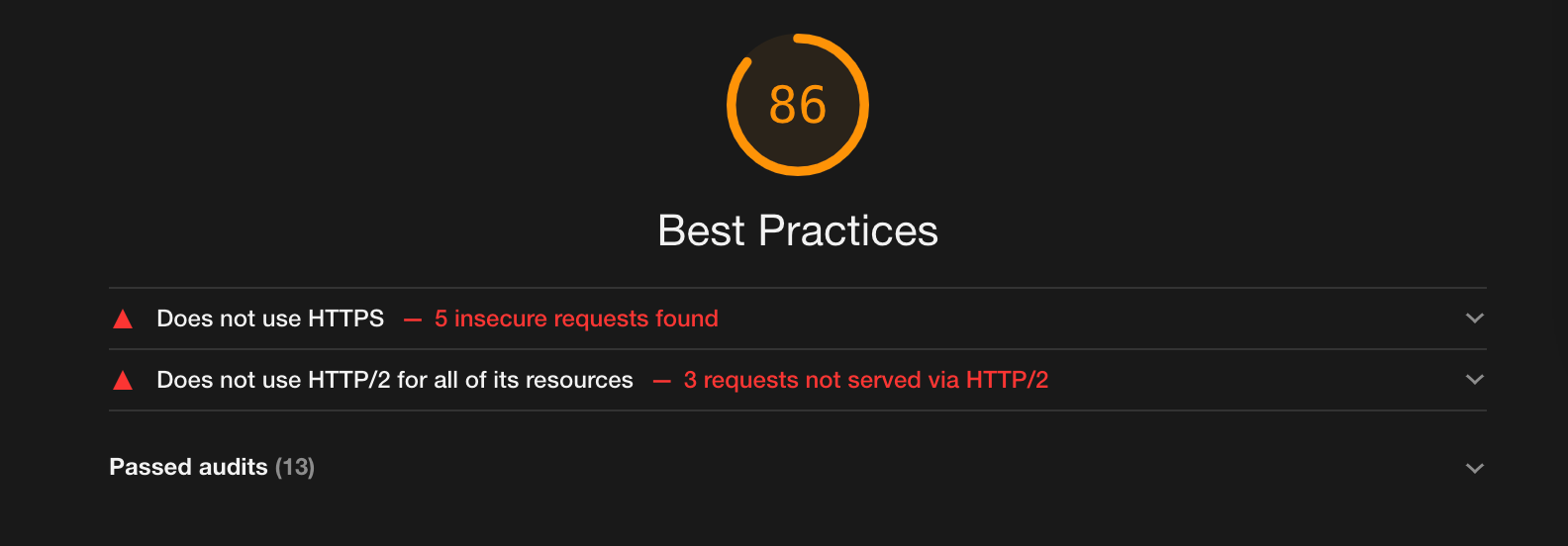
BestPractices



这个是检测页面中有5个请求没有使用https请求,点开之后是发现是图片资源,这个是可以忽略的,并且图片最好压缩使用。 在性能优化中有一条是减少http 情况,目前来说HTTP2 可以实现请求多路复用,减少了建立tcp连接的开销,头部压缩(HPACK算法), 服务端推送等,可以有效提升性能。
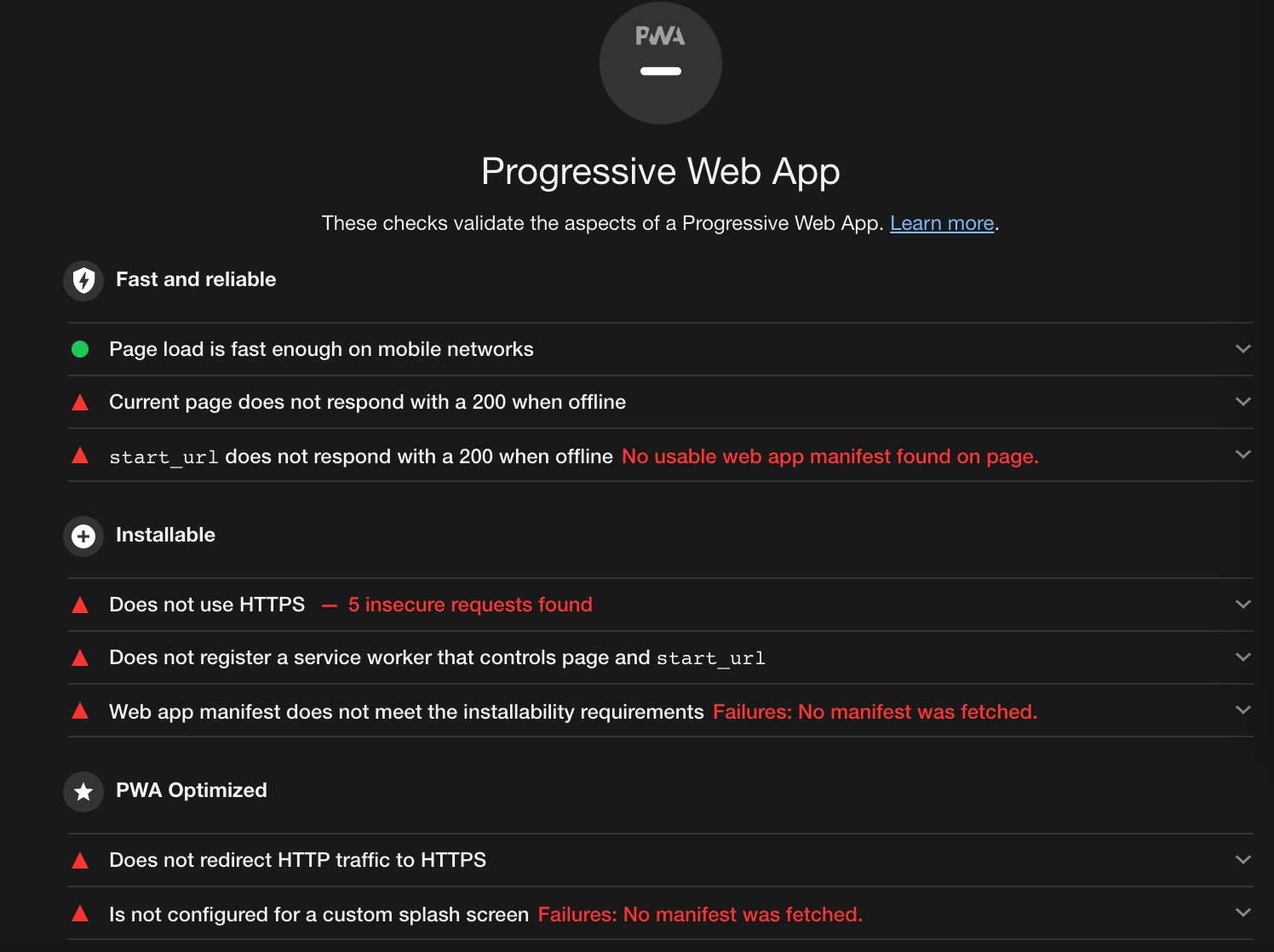
首页看到是没有使用PWA, 可以使用Google 的Workbox 利用SW的服务可以处理网络请求,管理缓存等,提升性能,具体实践步骤可以看我之前有写的一篇文章-Workbox :Service Worker 初尝试
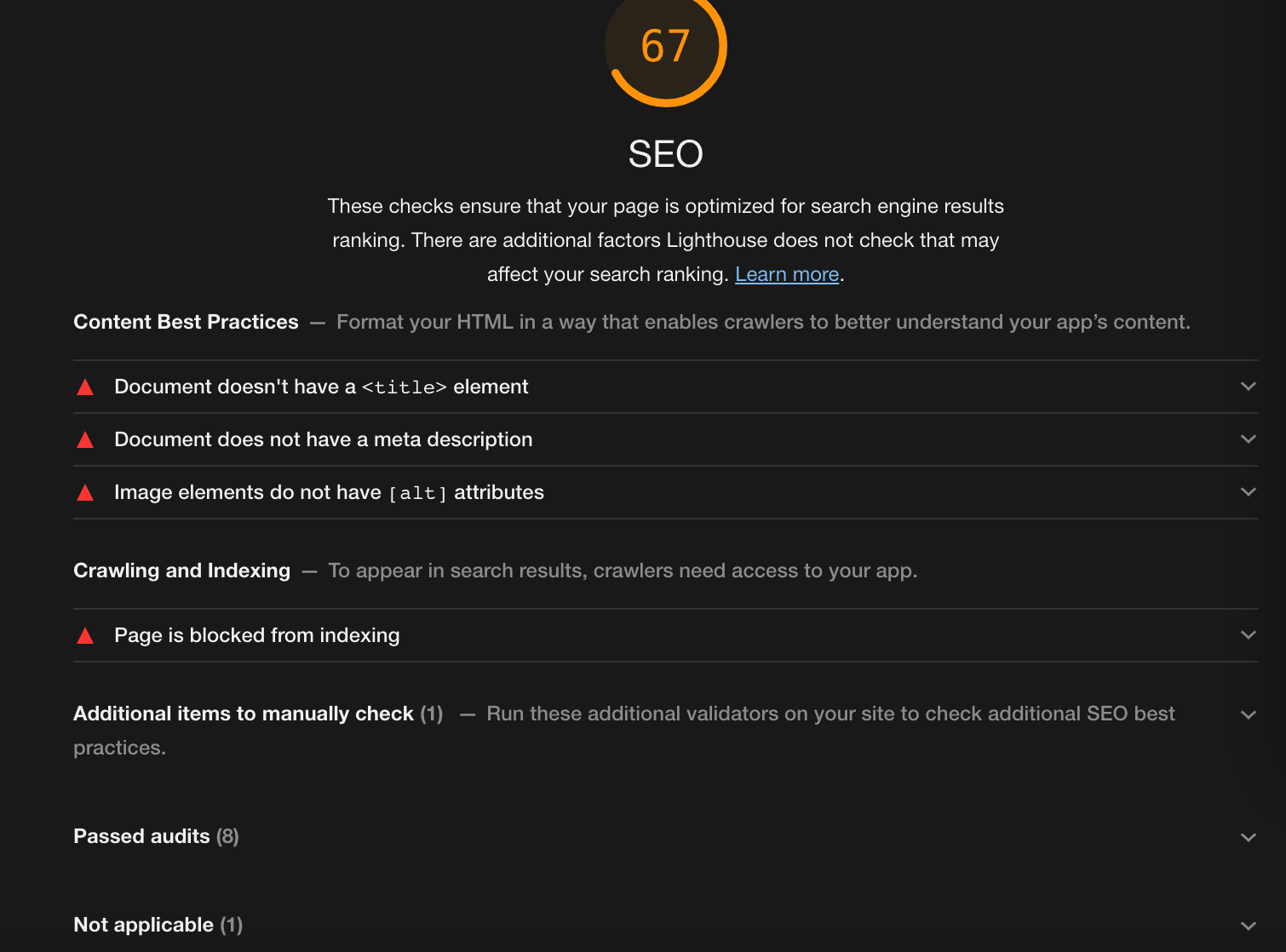
有关seo 方面给出的提示是没有title, img 元素没有使用alt 属性,还有页面没有使用meta(提供页面的信息和指示以及移动适配等)
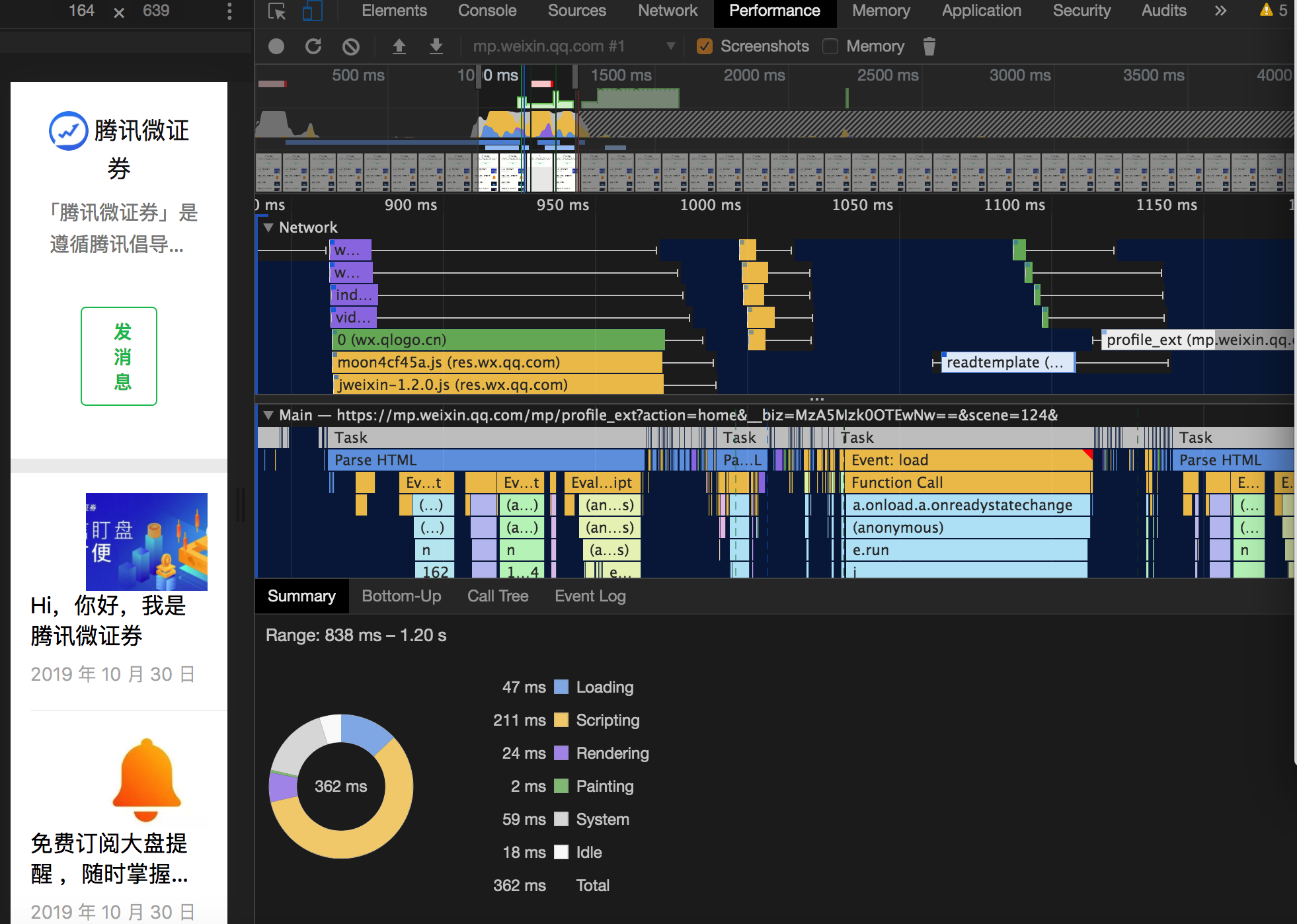
Chrome Dev Tools 计算性能指标

除了使用 Lighthouse 可以拿到一个整体的性能数据,同样也可以使用 Chrome Dev Tools 计算性能指标,拿几个主要的具体来查看。
- Network : 页面中各种资源请求的情况,这里能看到资源的名称、状态、使用的协议 (http1/http2/quic...)、资源类型、资源大小、资源时间线等情况
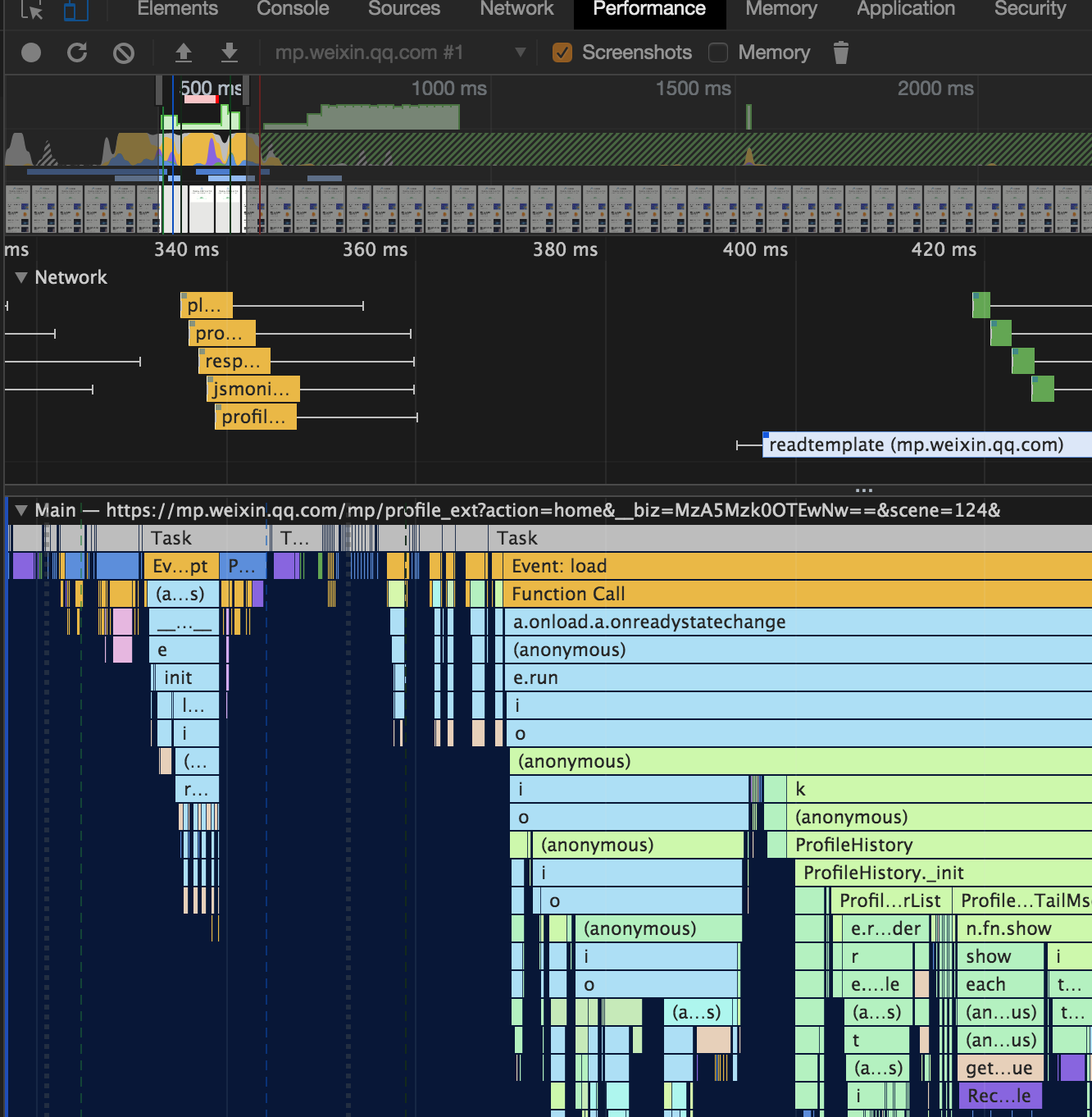
- Performance : 页面各项性能指标的火焰图,这里能看到白屏时间、FPS、资源加载时间线、longtask、内存变化曲线等等信息
首先看白屏时间和网络加载时间如上图:白屏时间约为30ms,从网络资源加载看,没有启用http2, 然后,我们从火焰图来分析具体函数耗时情况来看,基本上首页是函数处理发费了比较长的时间,可以考虑预先拉取,或者服务端直出ssr 方案。

性能标准以及优化方案
性能标准
从以上工具分析,并根据通用性能指标选取几个关键指标如下:
-
页面加载时长

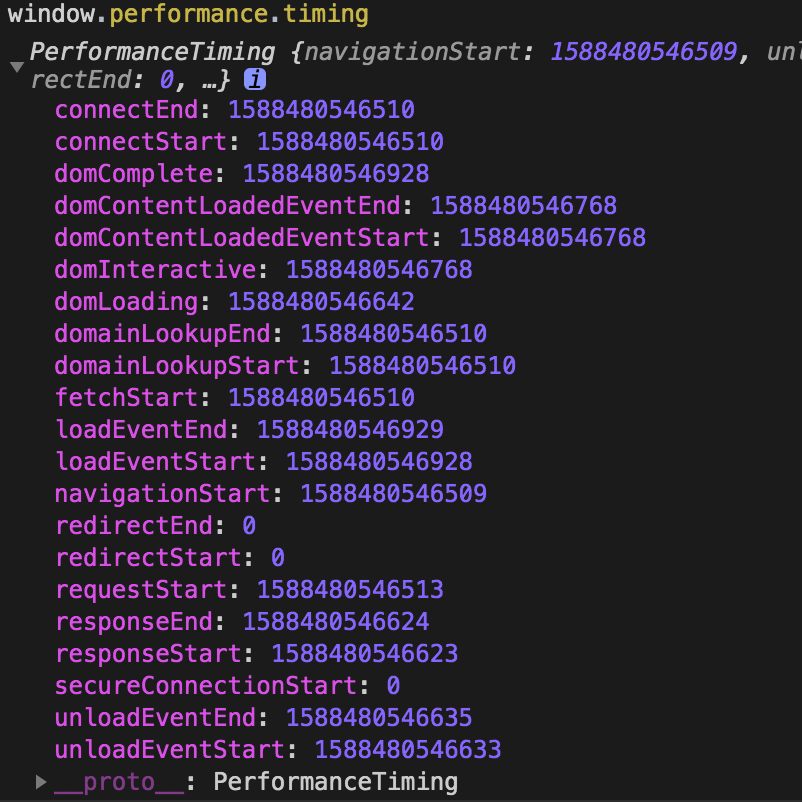
- 白屏时长:domLoading- fetchStart
- request时长 : responseEnd - resppnseStart
- domReady 时长: domContentLoadedEventEnd - domContentLoadedEventStart
- onLoad: loadEventEnd- loadEventStart
-
首次内容的渲染时长 (First Contentful Paint) 2.0s
- 除了这个还有一个是首次渲染,并且这两个指标浏览器已经标准化,可用performance的 the Paint Timing API 获取。

-
首次有效渲染时长 First Meaningful Paint 2.7s
- 首屏渲染页面关键元素展示时间
优化方案
根据以上指标,yahoo性能优化建议(以及代码优化方面),以及目前前端技术的发展可从以下几个方面进行优化:
-
尽量减少首页渲染资源(主要是上图中函数处理)
- 一方面可对资源区分首屏资源与非首屏资源,并实现按需加载
- 可服务端直出ssr 技术
-
图片的优化-首屏图片的处理(Lighthouse 检测首屏很多图片,并分别发送请求)
- 减少图片的请求
- 首屏 ICON 图片内联处理
- 合成雪碧图
- 图片压缩处理
-
减少请求,开启HTTP2
- 二进制传输,更快
- 复用网络请求
- 头部压缩
- 服务端可推送
-
缓存处理
- PWA 技术
- worker 技术Workbox :Service Worker 初尝试