前言
上篇大致提及了本篇的主要内容,首先是把自己在搭建系统中见识的秒开、跨端、海量部署的学舌给大家(自己掌握的不牢靠,只能大概阐述),主题内容是自己在参加完大会后反刍对搭建工具的理解。
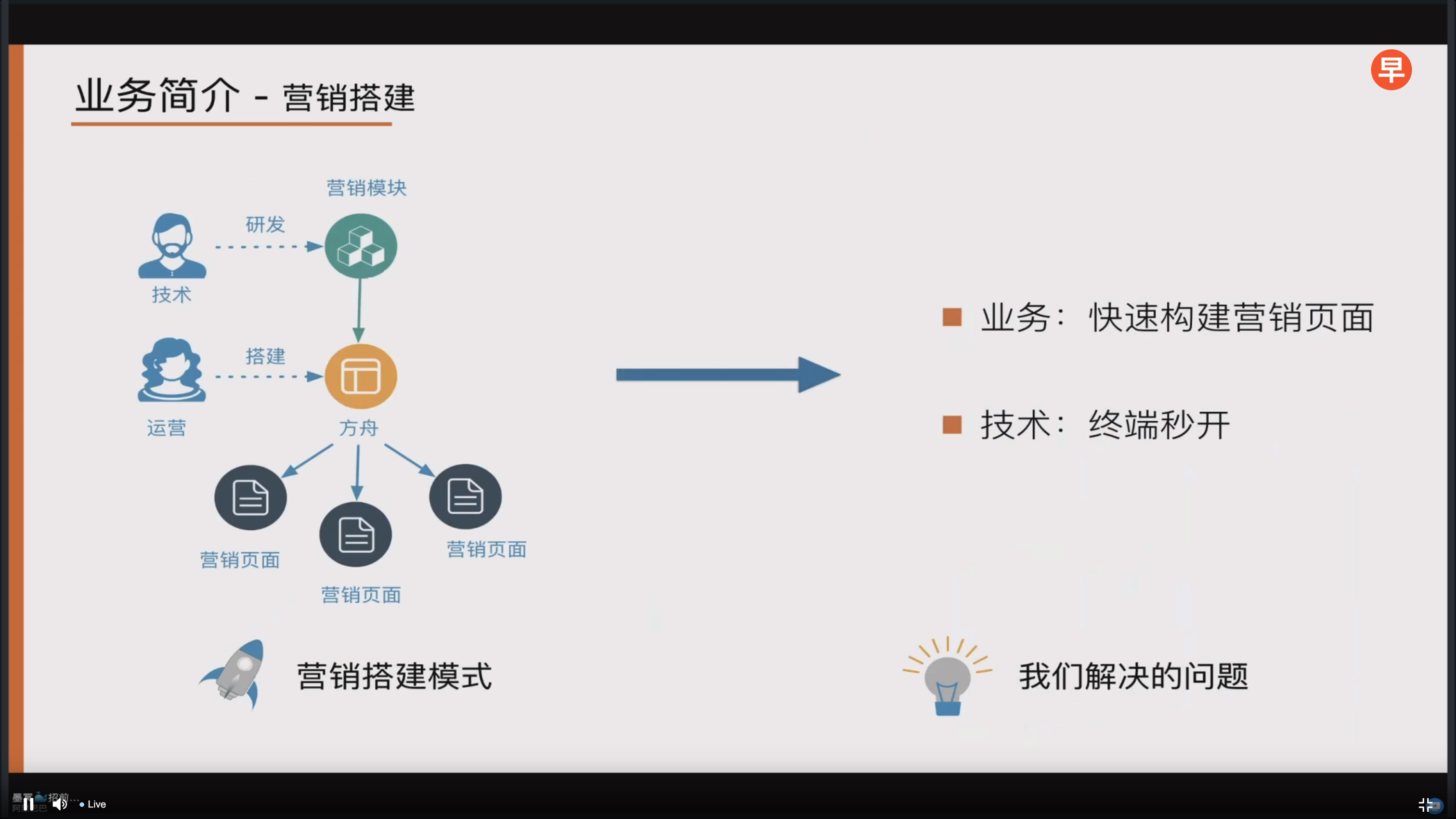
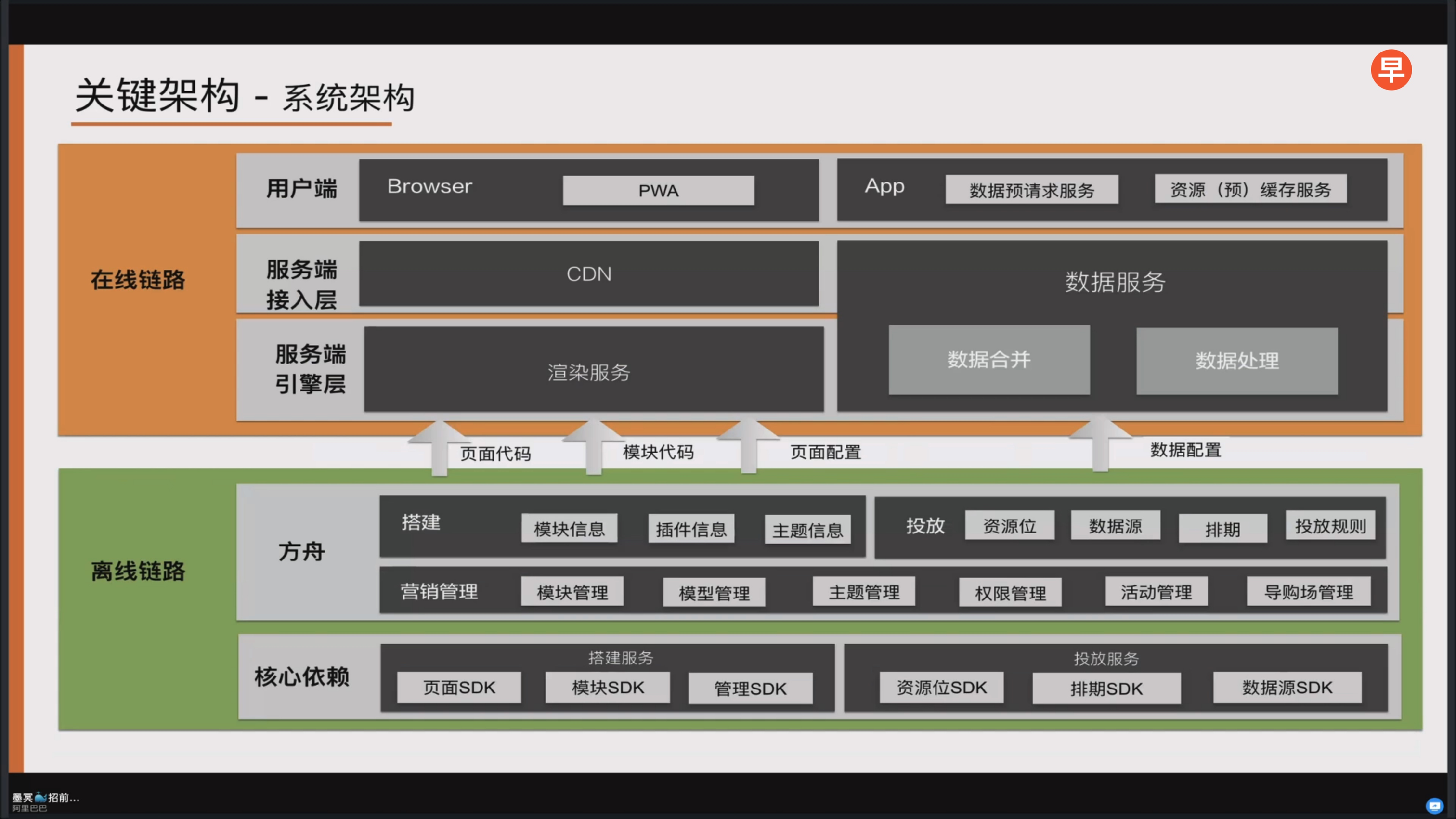
第五场 《如何设计实现 toC 营销搭建系统 | 终端秒开》
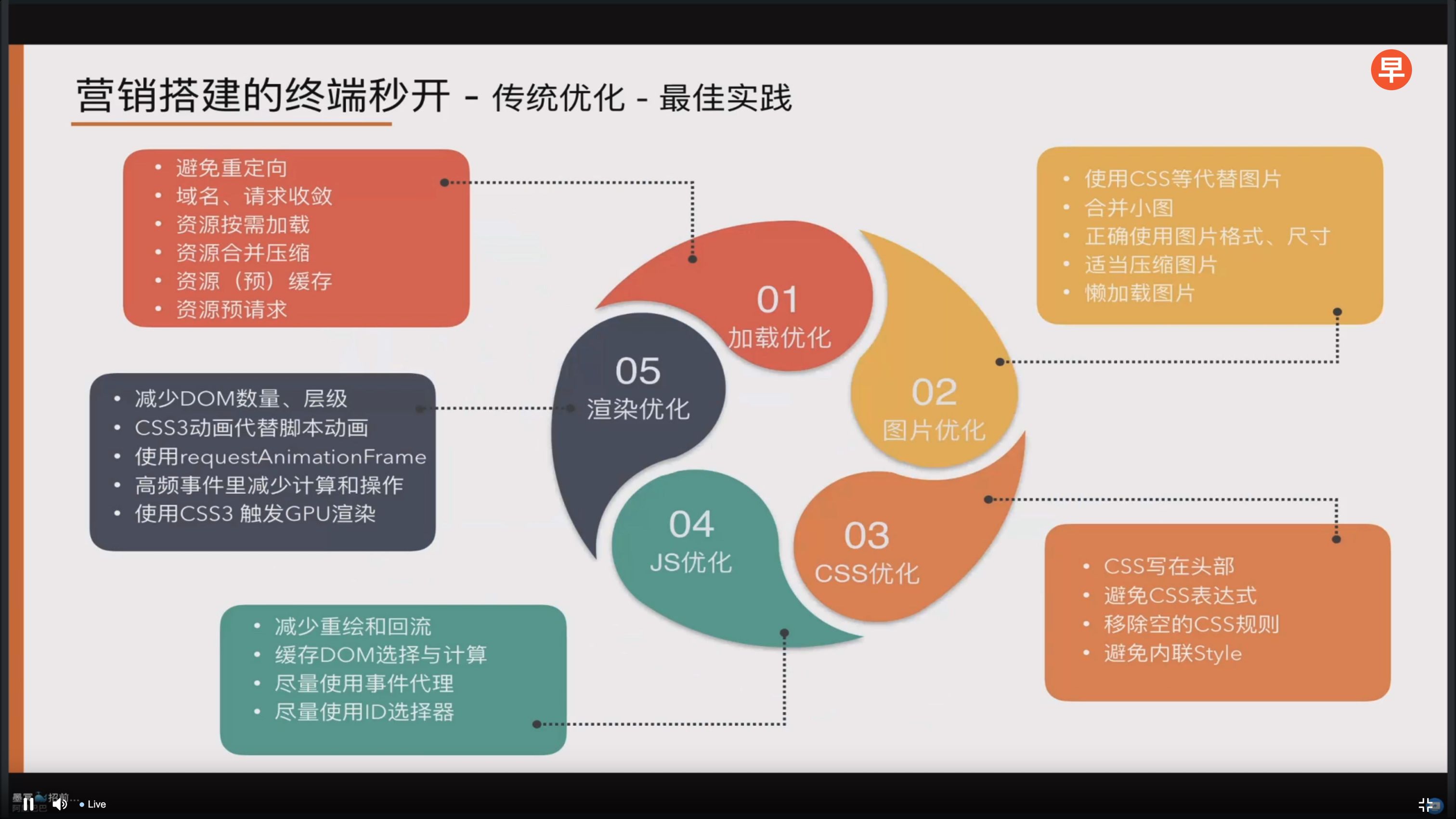
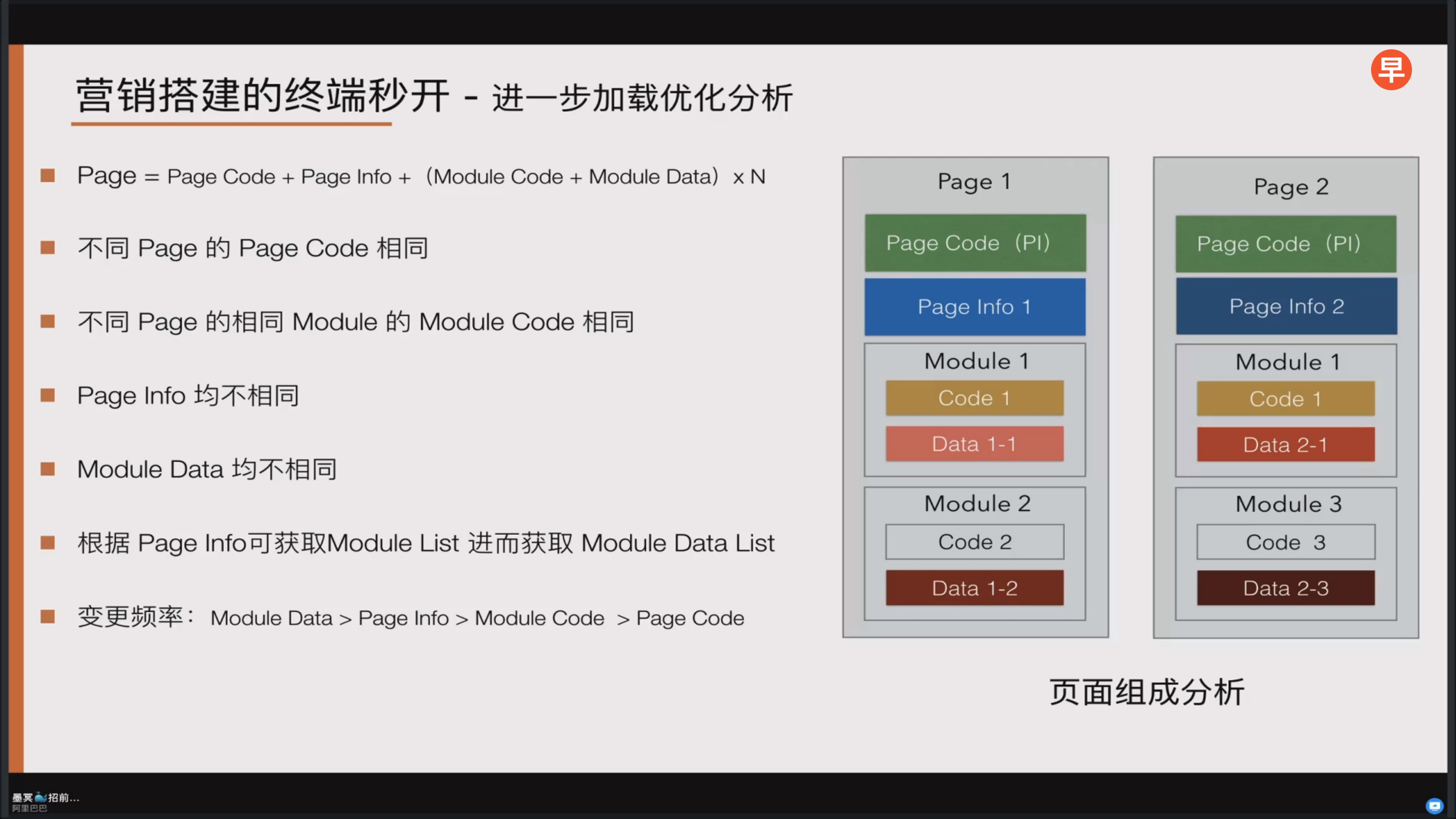
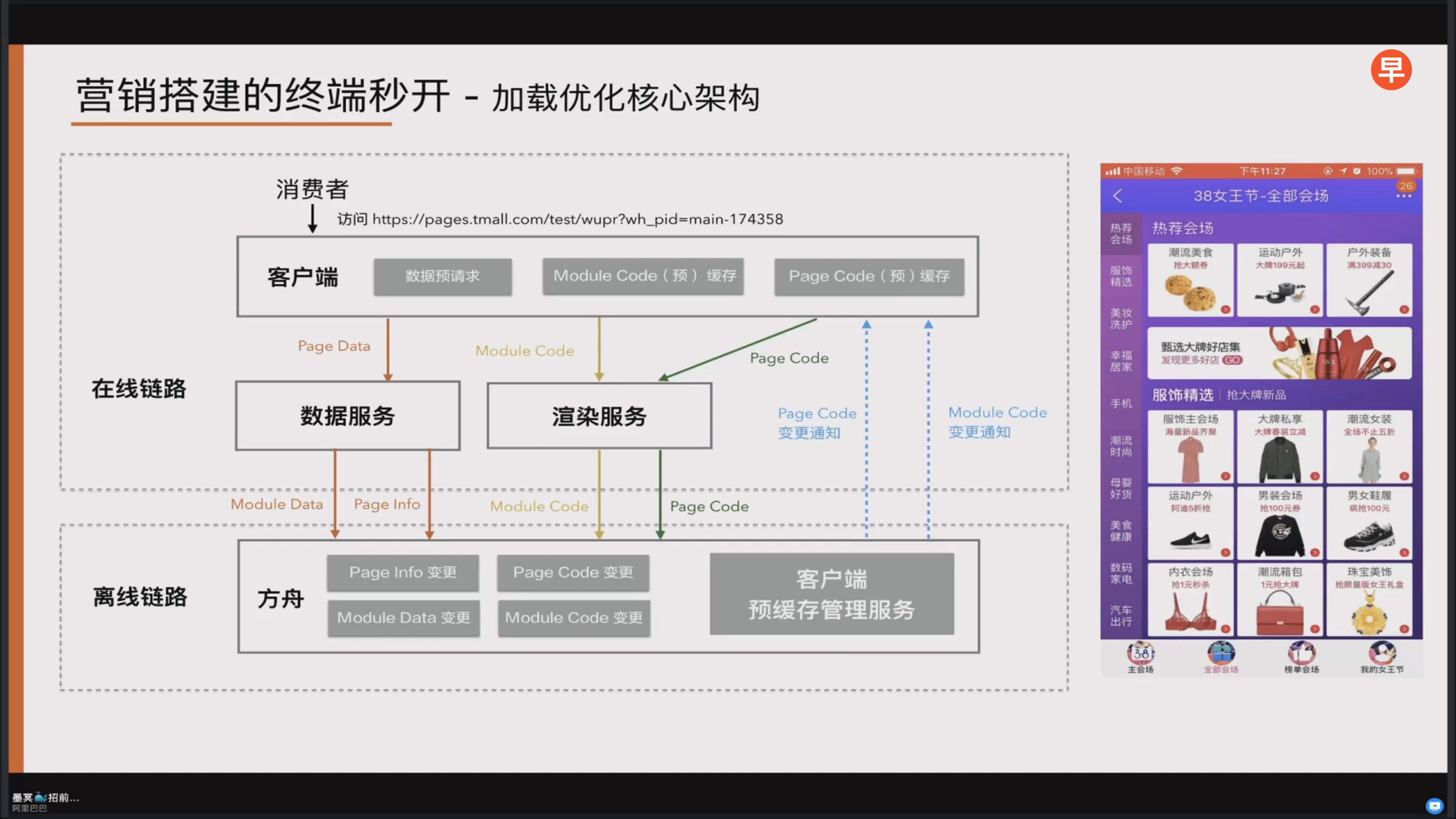
这是供一个运营人员的快速搭建平台,提及了其他系统没有的功能:灰度,更重要的主题是秒开。 讲师重点介绍了,如何把不同page的相同module代码做到复用,页面在进入时,双链路并行提高加载速度。
- 客户端预加载页面代码
- 请求用户数据
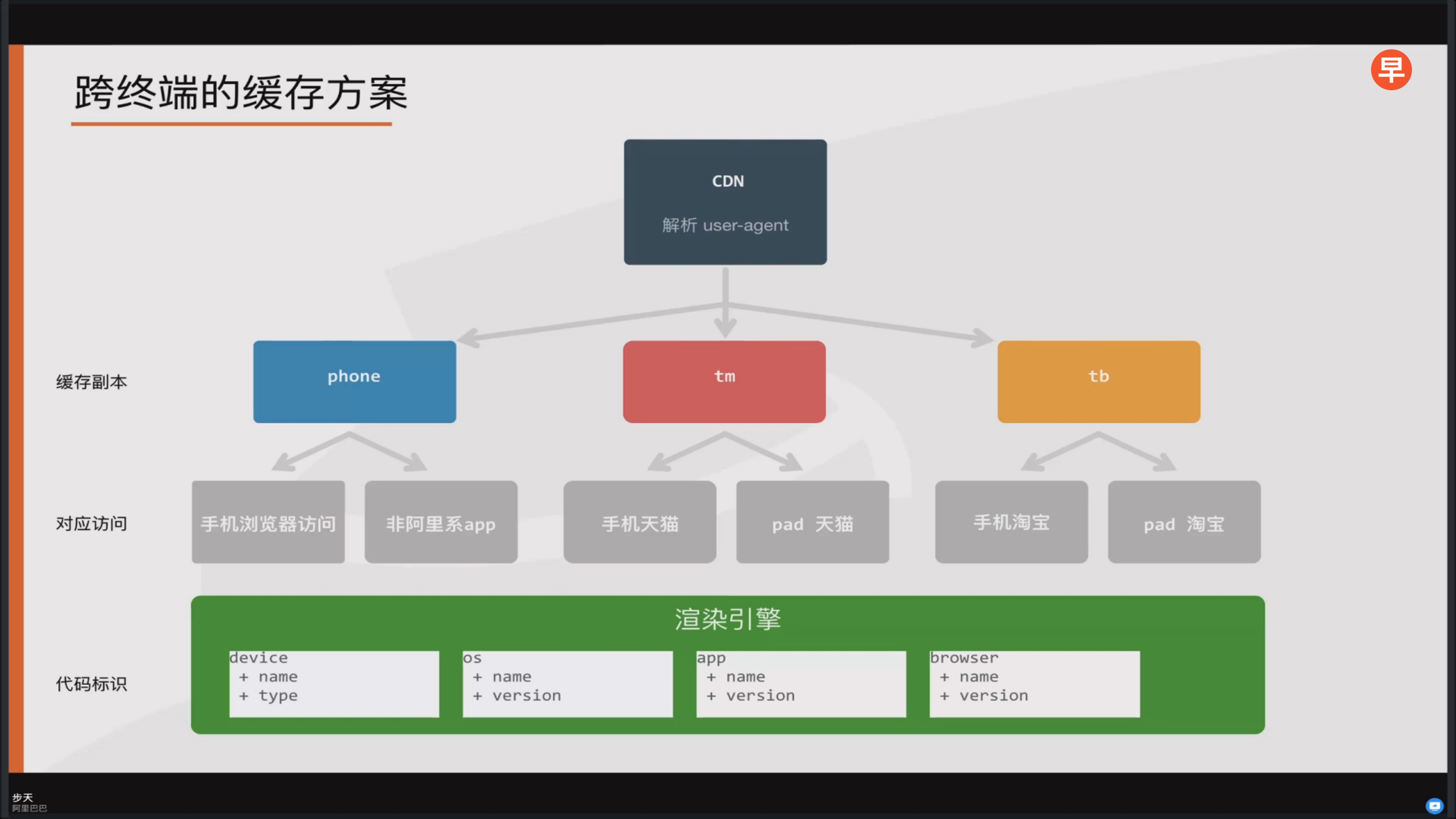
这也依赖了客户端强大的缓存能力。







题外话
说一个小插曲,主持人对步天说: 咱们现在聊的他们听不到,而我则坐在屏幕前怀疑是不是自己的耳朵出问题了,哈哈哈。
后边的分享越来越干货,群里的同学也有反馈说听不太懂。

自己也是听个大概思路,随着时间的推移和经验的积累,没准哪天就能看得懂并用得上这些巧妙的设计了。 如果整场分享都是你所了解的内容,不能否定它对你了解的内容有强化和加深,但并不能扩宽你的认知。
第六场《如何设计实现跨端页面搭建系统 - 跨端模块》
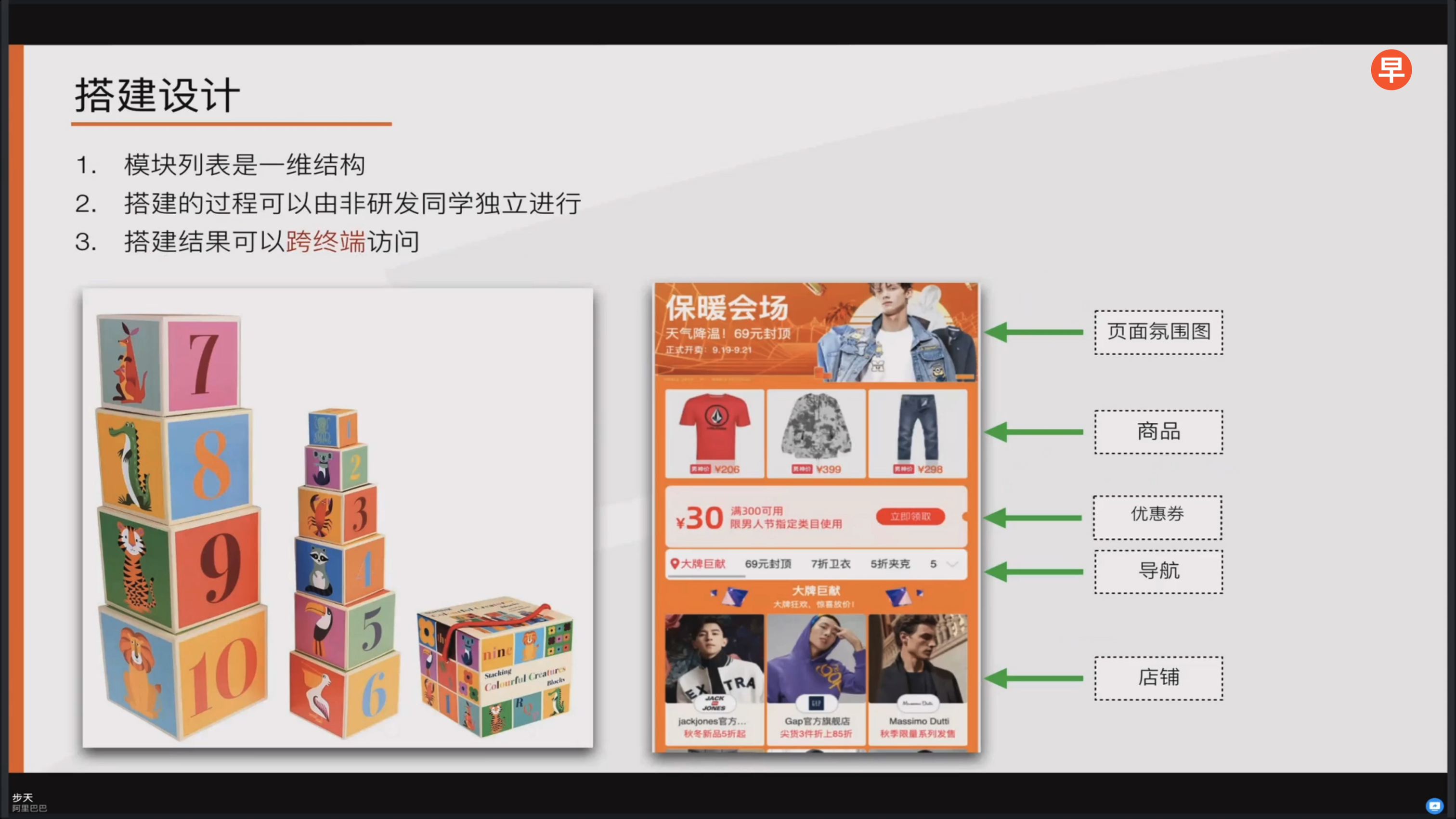
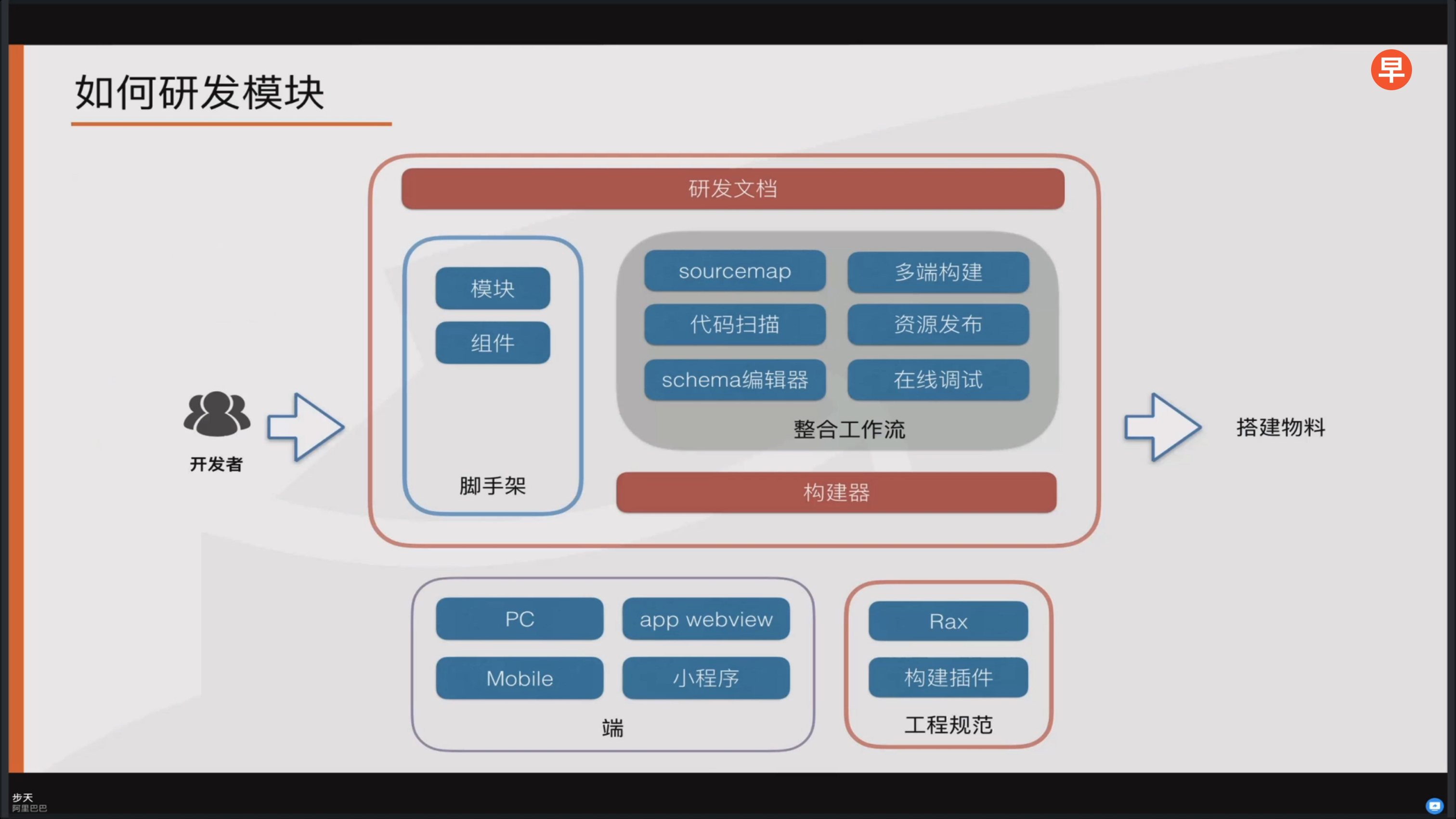
本场和上一场的分享是相辅相成的,上一篇的主题在双链路加载和模块代码复用,这一场则介绍了更多实现细节。 再一次强调了是针对非技术人使用,页面数据为一维度结构,这意味着更简单便捷的操作,不必让非技术人员理解DOM树;
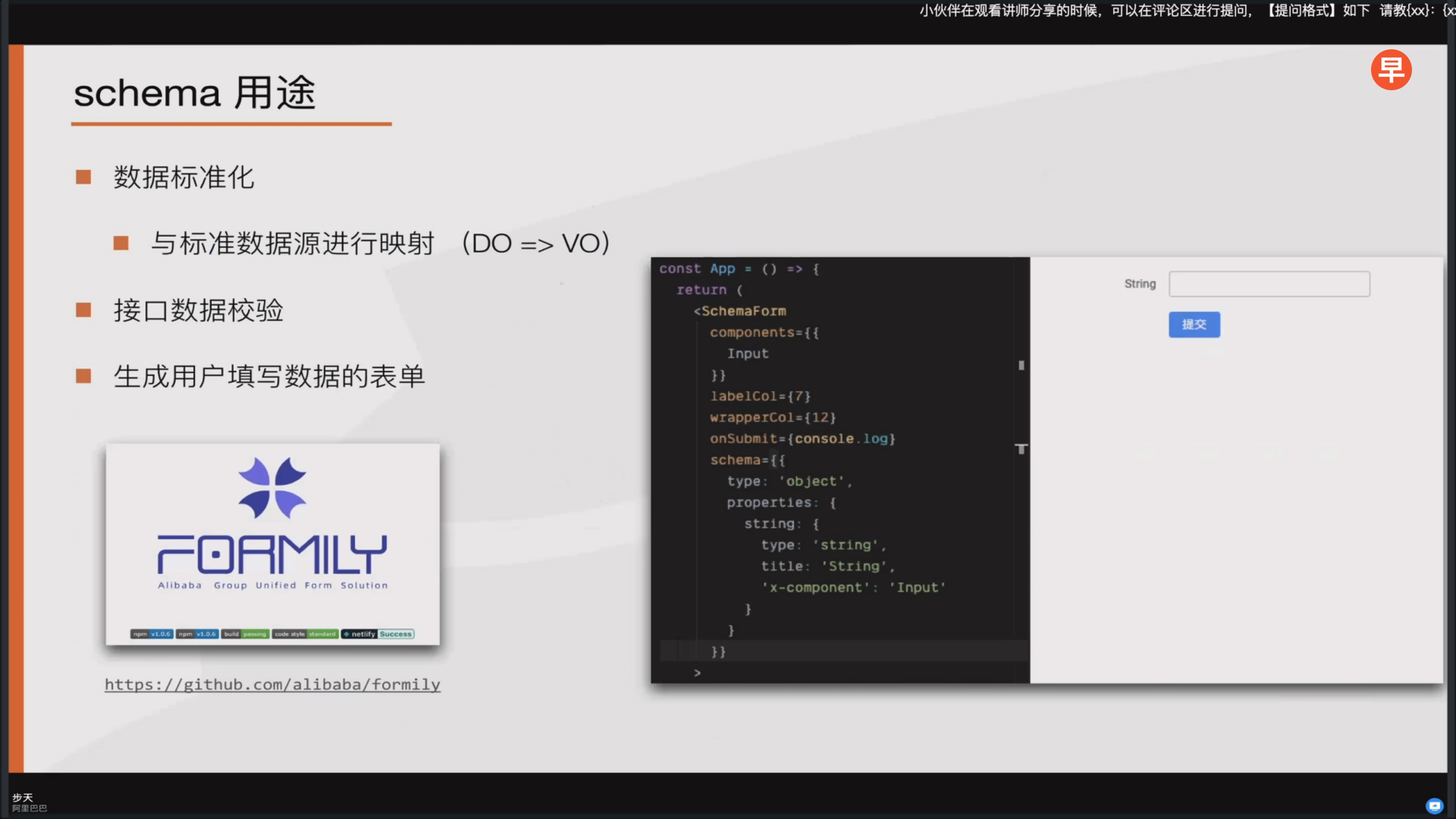
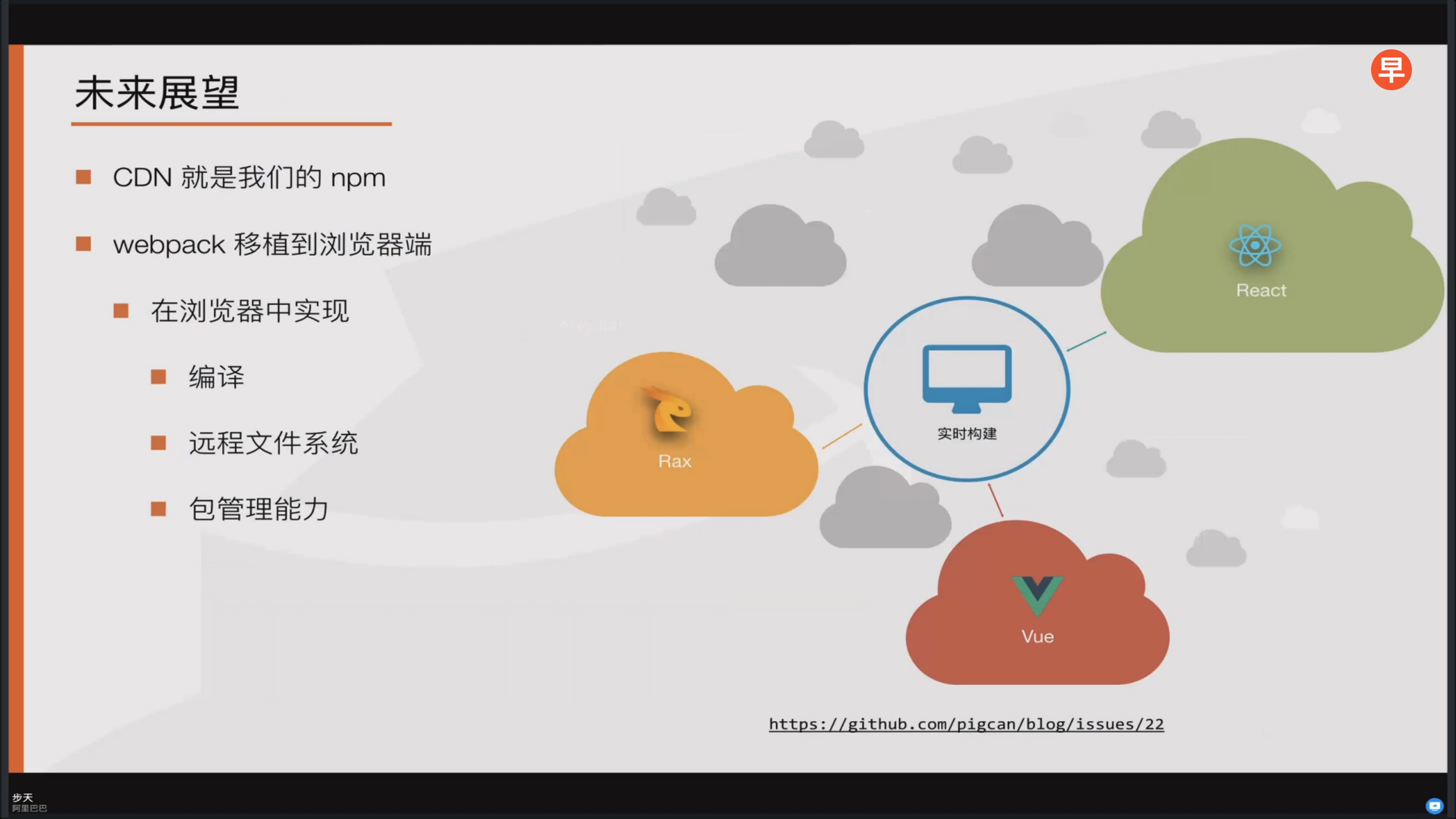
跨端的工作交给处理Rax处理; 在用阿里开源SchemaForm工具formily,并提到一个值得注意的问题:scheam 只能定义第一次的格式,交互变化后则没办法定义;讲师还分享了组件管理、工程化方面的心得。












第七场 《如何设计 toB 商家搭建系统 | 海量部署》
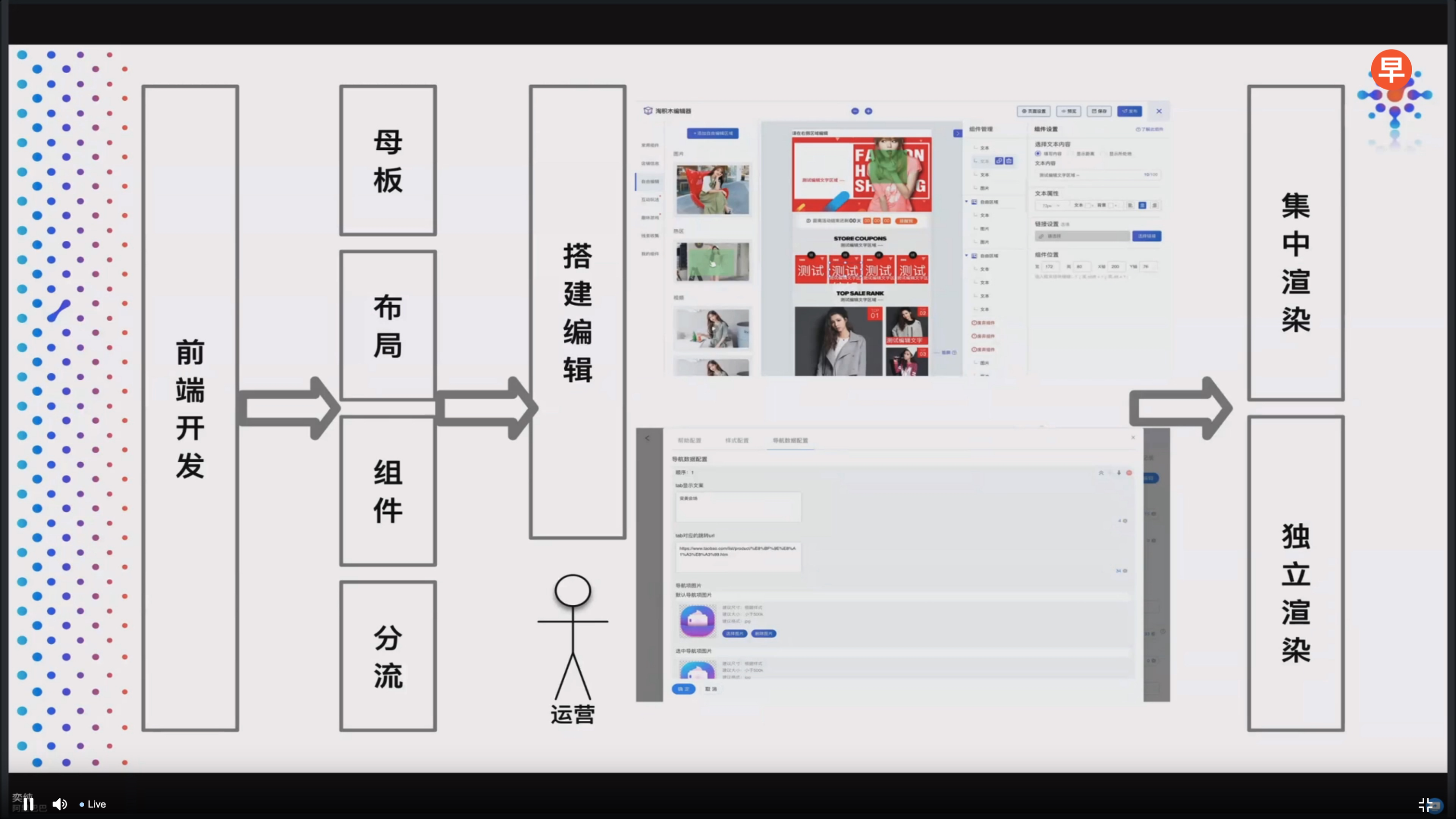
这是一个针对B端用户使用的营销平台,快速搭建营销页面,讲师分享了一些关于编辑器的设计,但基本上之前的讲师都讲过了,感觉最后讲好吃亏。不过从标题我们就能看出来,意不在此,拥有百万级的页面,更重要的是海量部署问题。
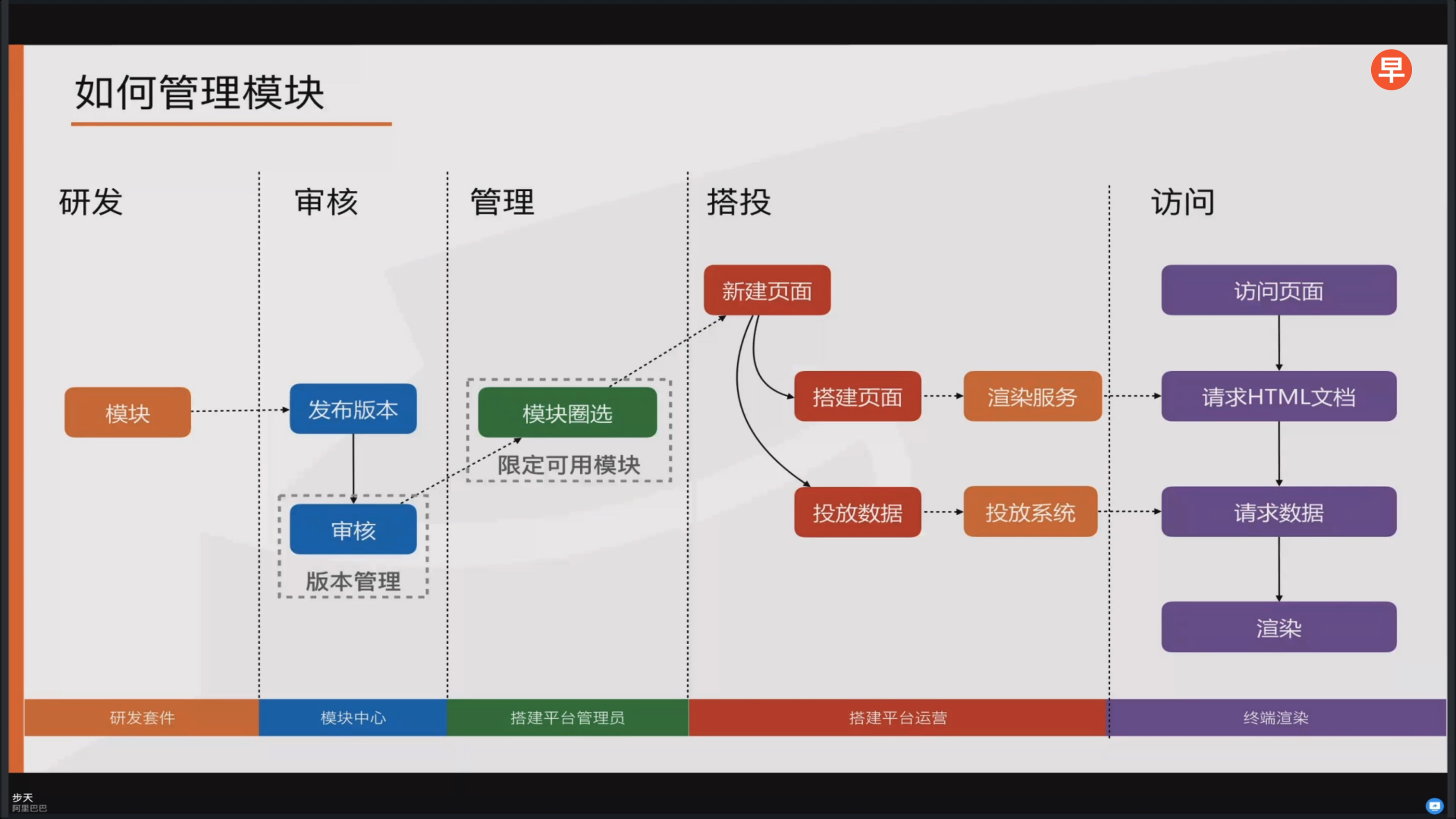
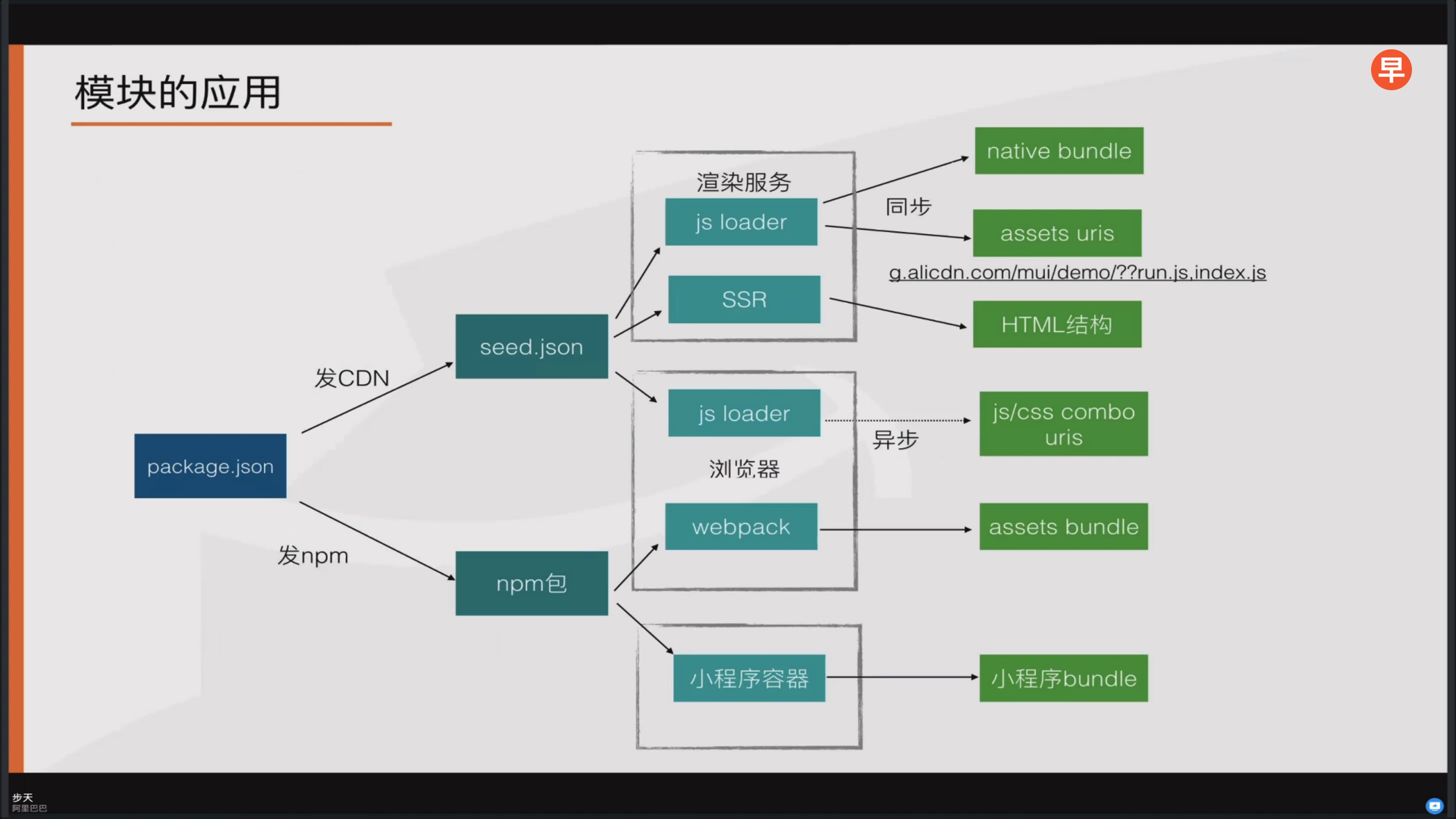
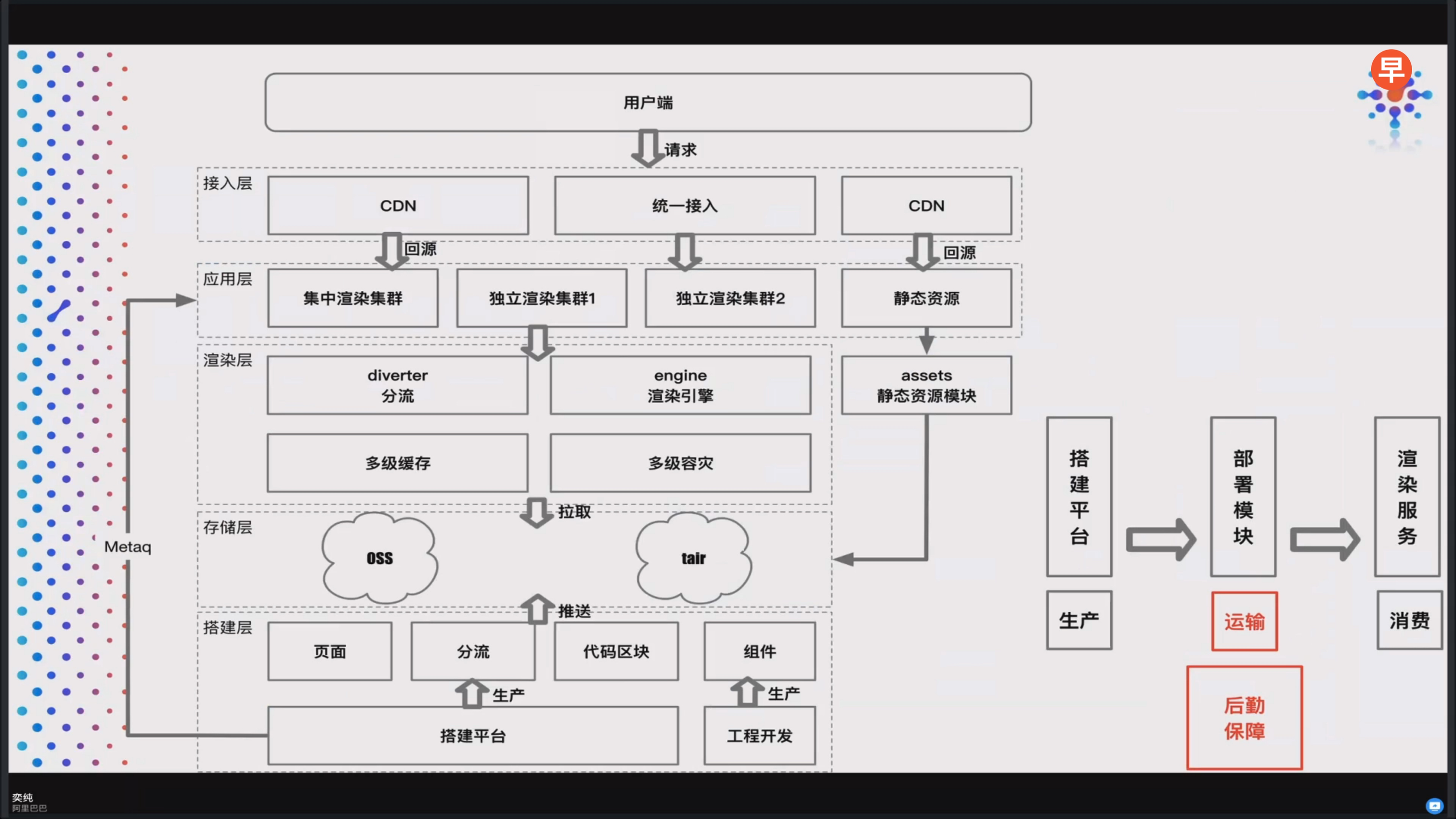
讲师从原有的架构开始讲到如何演变成现有架构,自己也就听个七七八八,更多是运维层面的东西,从原来使用CDN静态资源演变到使用发布平台通知消息队列,再通过消息队列通知Node服务自动部署,有点分治之的意思。
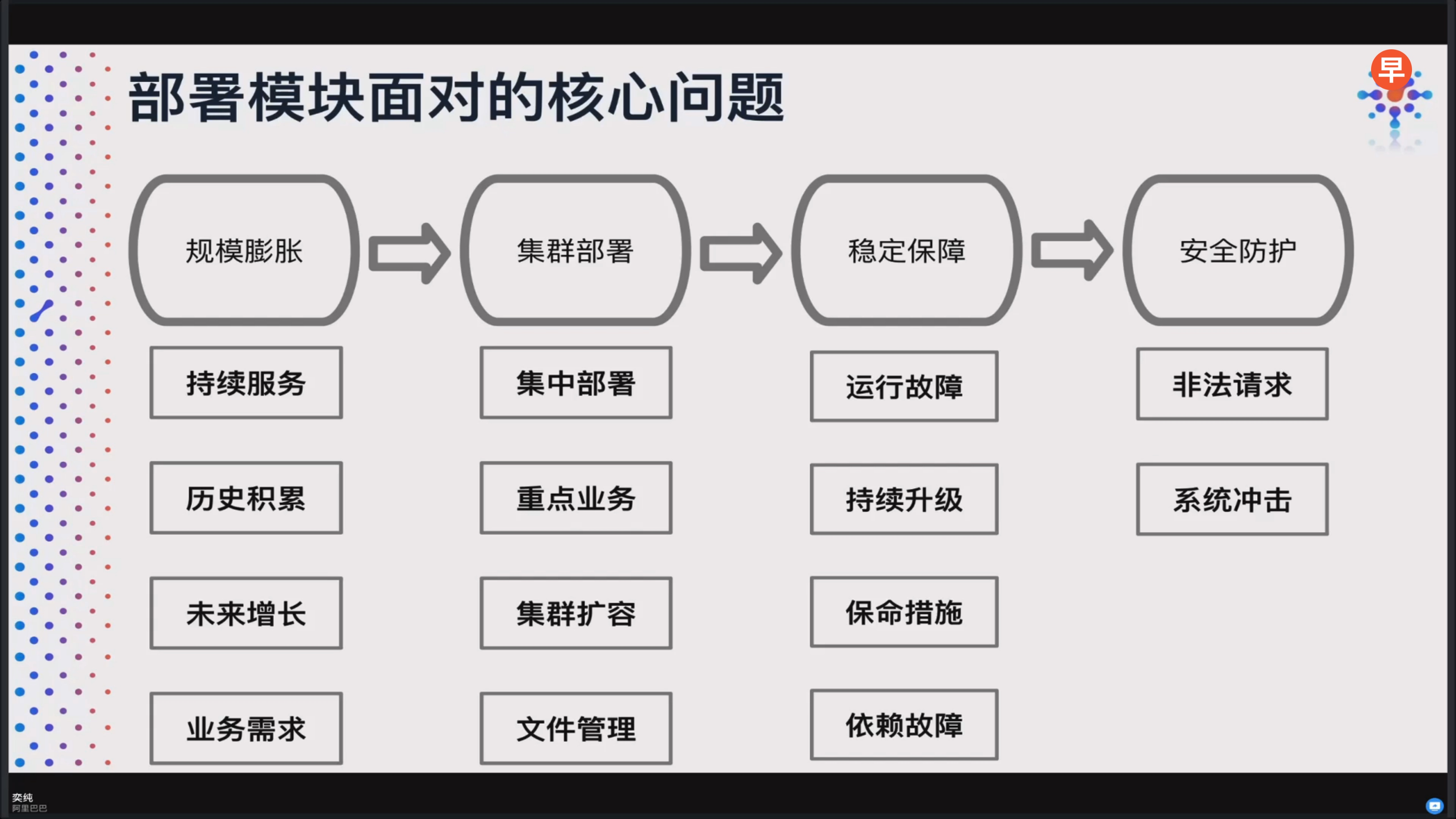
最后真的是抗不下去睡着了😂,技术栈是midway,有用到消息队列;思考:像算法一样, 如果把时间维度拉长,面对海量数据,规模膨胀如何处理。





大会复盘
最后一场要比其他几场时间稍微长一点,最后主持人结尾告一段落。
自己在贪婪的摄取讲师们宝贵的经验时,也记录了自己的体检表,也希望办方能越来越好,让参会的同学有更好的用户体验。
讲师注意事项
会前告知讲师处理好手机问题,防止来电导致分享画面被切出。
讲解复杂架构图时,配合鼠标指示(一头雾水的在架构图中找重点)。
群消息
微信全程很打扰,但又不敢退出,怕万一直播有问题或群里发布重要消息而错过。
提供提问模板表单,有提问的同学直接填写表单,主持人根据表单结果像讲师提问。
参与感
在直播前收集参会同学的问题,然后讲师认领并在分享中回答,这样互动性更强,更具有针对性。
思考与反刍
在如今这个时代,前端加上Node的如虎添翼,而前端搭建工具加vue/react的组件化后,实现一个拖拽页面组件编辑器也不再一个有门槛的技术活,前端可视化搭建工具更是百家争鸣、遍地开花,前端可视化搭建工具存在的价值毋庸置疑,如果你准备或已经着手开发适合自己公司业务情况的可视化搭建工具,有几个问题可参考😁?
明确目标人群
搭建平台的类型NoCode、LowCode以及很相似的AutoCode 、ProCode,没有最好,只要最适合,这取决于你的解决方式,毫无疑问,技术人员在代码上是强项;相反,对于非技术人员NoCode更适合。
Schema协议
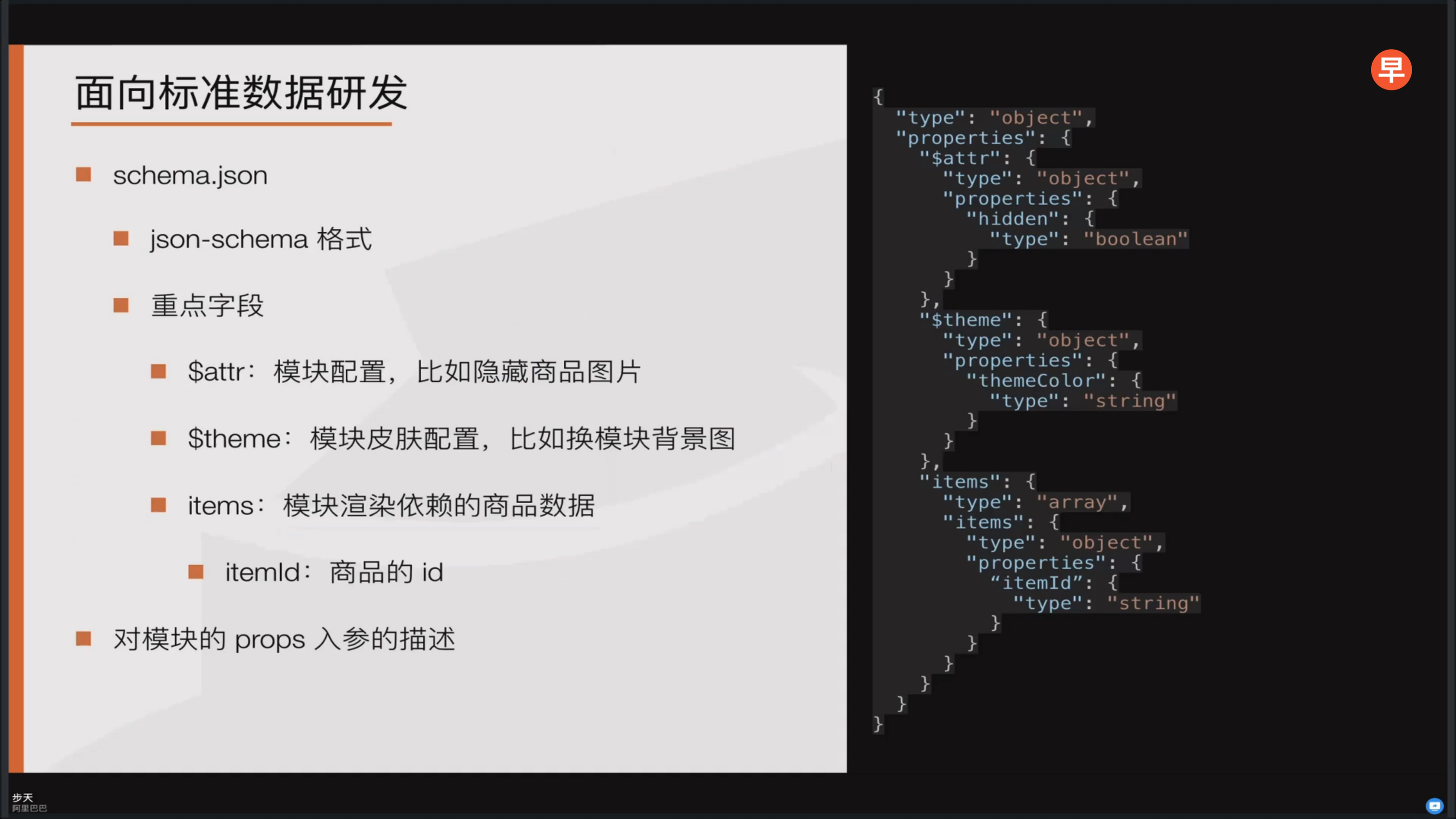
看了这么多搭建工具,讲师们无一例外都讲到了Schema,解决方案也五花八门,组件Schema保障所有组件属性可配置,页面Schema负责组件组件间的关系,Schema协议是生成工具的核心。
组件Schema了普通数据类的定义外,更复杂的是配合页面Schema定义事件和组件通讯,至于页面数据具体是code还是data则无关紧要。云凤蝶的实现是状态外置做组件通讯,虽然已经有很多开源的Schema协议,但大都没提及关于事件和网络请求的相关内容,一个健壮而优雅的Schema方案迫在眉睫,组件其实就是函数,而typescript的interface应该被重视。
编辑器架构
如果你做的不是傻瓜到像穿梭框组件一样,就必须考虑模块间的接口、扩展、维护等问题,值得参考也是业界最知名的也就是Erich Gamma 的VScode架构了。
组件管理
在组件管理方面,要考虑组件版本,组件依赖,以及文档;组件在不同规模的使用量情况下如何升级等(W+),以及安全方面的沙箱隔离,如果保证组件不影响你的平台;相比于制定组件规范和创建生态,云凤蝶的方案更优雅,组件即package,交给npm管理,根据typescript读取interface,不限制组件物料,不需要手动维护组件Schema。
基础能力
不同业务场景需要的基础能力也不同,如果是应用级则需要提供用户管理、权限管理、单点登录等功能;如表单类工具至少需要OSS相关的能力;营销类工具则更重视性能与数据监控;需要多端实现也不是那么复杂,毕竟可视化搭建生成工具只是获取组件配置数据,具体生成一份还是多份就看个人选择了。
多人编辑
这不是一个必选的功能,如果针对开发人员可能很难绕过多人协作,这方面已经有很完善的解决方案,就看哪个更适合自己了。
启发
imgCook给了我们很大的启发,不一定局限在搭建工具层面,比如,使用人工智能的方式建立适合自己的领域模型。
总结
在参加这次分享之前,我还对可视化搭建产品懵懵懂懂,在了解完大厂的可视化搭建产品架构后,使我看到了业界搭建产品的全貌;如果只靠自己摸索和探寻,难以想象会遇到多少弯路和挫折,希望自己能在这个领域内持续学习和积累。
经验是宝贵的财富,也只有互联网独有的礼物文化中才能发酵一个一个有价值的学习分享会,再次感谢讲师们和主办方的付出和馈赠。
相关连接
- 前端服务化:通向零成本开发之路
- 页面可视化搭建工具技术要点
- 前端服务化——页面搭建工具的死与生
- 云凤蝶可视化搭建的推导与实现 - SEE Conf
- 页面可视化搭建工具前生今世
- 云凤蝶可视化搭建的推导与实现
- 云凤蝶如何打造媲美 sketch 的自由画布
- 从零开始的可视化搭建系统
- 从 VSCode 看大型 IDE 技术架构
- 编辑器设计系列:每天都在用,你真的了解它么?
- 前端工程实践之可视化搭建系统(一)
- 蚂蚁中后台快速研发平台的领域思考
- 码良系统核心实现思路
关于大会:前端早早聊大会目标成为用得上,听得懂,抄得走的前端大会,计划 2020 年办 12 期,由前端早早聊与掘金联合举办,未来前端早早聊大会行程动态、资料下载请扫码下方公众号跟进:
