本文主要介绍整理排查内存泄露的一些经验,希望对大家有用,也是自我勉励的一种方式,一起加油 ^_^

如何判断是否有内存泄露
方法一:打开chrome浏览器面板performance monitor,实时查看内存占用
如果一段时间内,内存持续稳定攀升,就有内存泄漏。这就要求实时查看内存占用。
方法二:利用node命令行
process.memoryUsage()// 输出内存占用情况,字段如下
> rss(resident set size):所有内存占用,包括指令区和堆栈。
> heapTotal:"堆"占用的内存,包括用到的和没用到的。
> heapUsed:用到的堆的部分。
> external: V8 引擎内部的 C++ 对象占用的内存
判断内存占用情况,以 heapUsed为基准。
方法三:在html中周期性输出当前内存大小
// 周期性观察输出的内存是否有变化
setInterval(()=>{
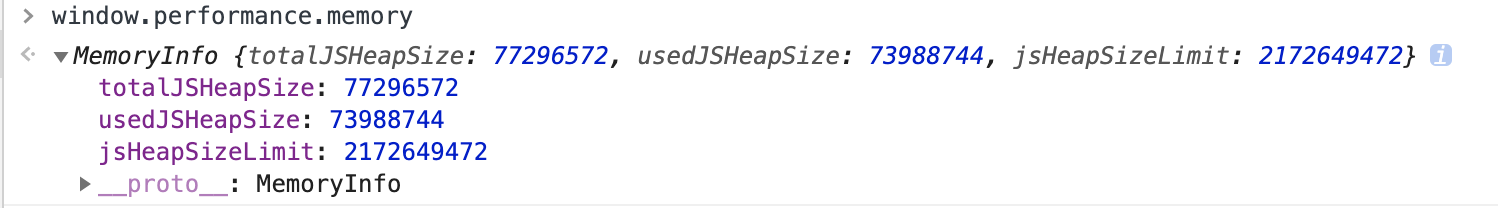
console.log(window.performance.memory);
},2000)
window.performance.memory:输出当前内存属性

usedJsHeapSize是内存总数:指的是JS对象占用的内存,包括V8内部对象。 totalJsHeapSize是当前内存总数:指的是JS堆的占用的内存,包括任意js对象的空闲内存。
chrome分析面板使用方法
1.performance monitor:实时内存监测
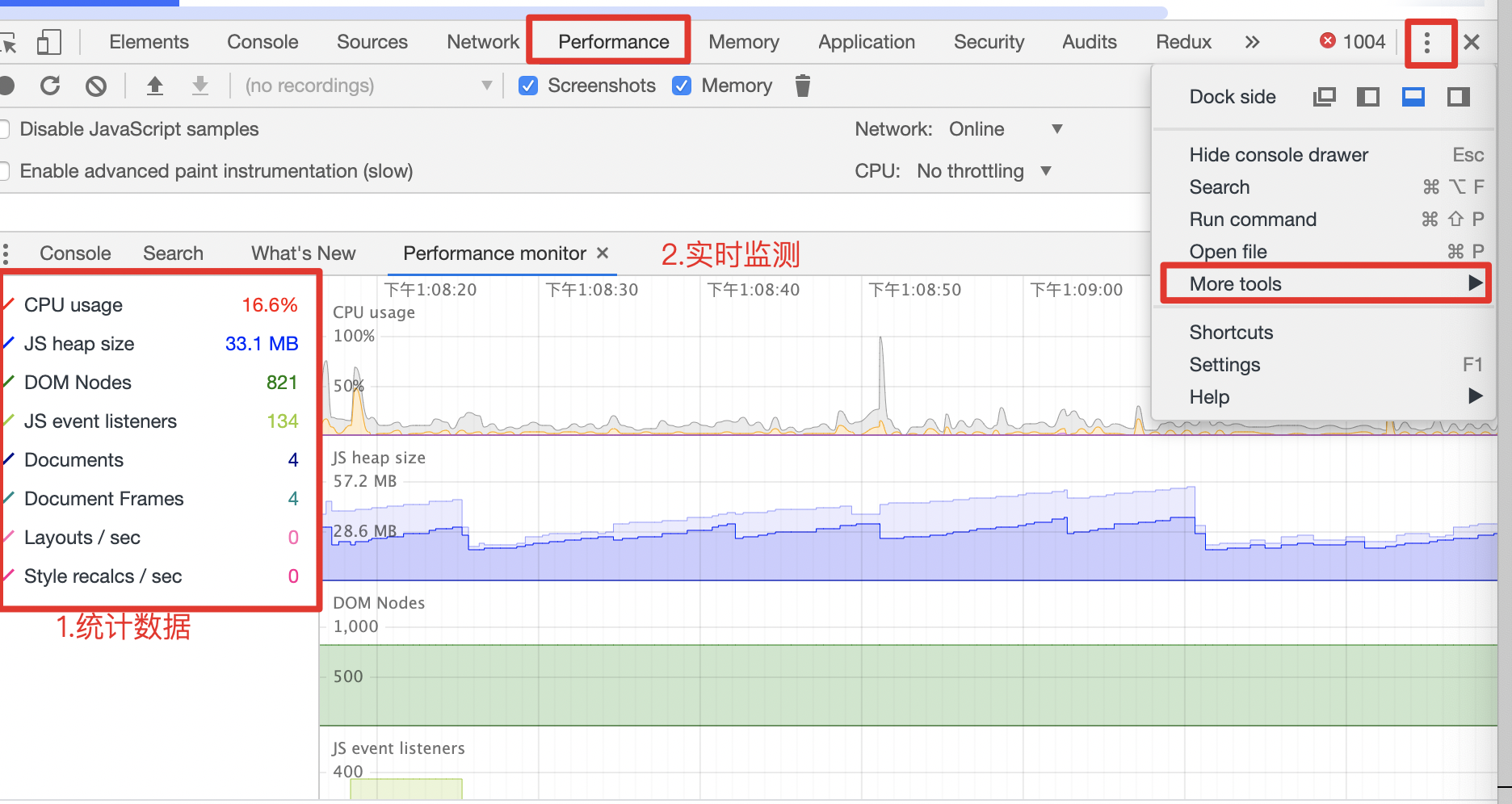
打开chrome面板--performace标签页,点击右上角 ...,选择more tools --> performance monitor

> CPU usage - 当前站点的 CPU 使用量;
> JS heap size - 应用的内存占用量;
> DOM Nodes - 内存中 DOM 节点数目;
> JS event listeners- 当前页面上注册的 JavaScript 事件监听器数量;
> Documents - 当前页面中使用的样式或者脚本文件数目;
> Frames - 当前页面上的 Frames 数目,包括 iframe 与 workers;
> Layouts / sec - 每秒的 DOM 重布局数目;
> Style recalcs / sec - 浏览器需要重新计算样式的频次;
重点关注前4项即可,如果需要进行性能优化,可以关注一下后3项哦!
2.memory
通过监测performance monitor面板,如果发现内存又缓慢的增加,说明存在内存泄露。
我的情况是大概每隔30s,增加1-2MB内存,虽然不多,但随着时间的增加,网页进程会卡死,因此需要详细分析。
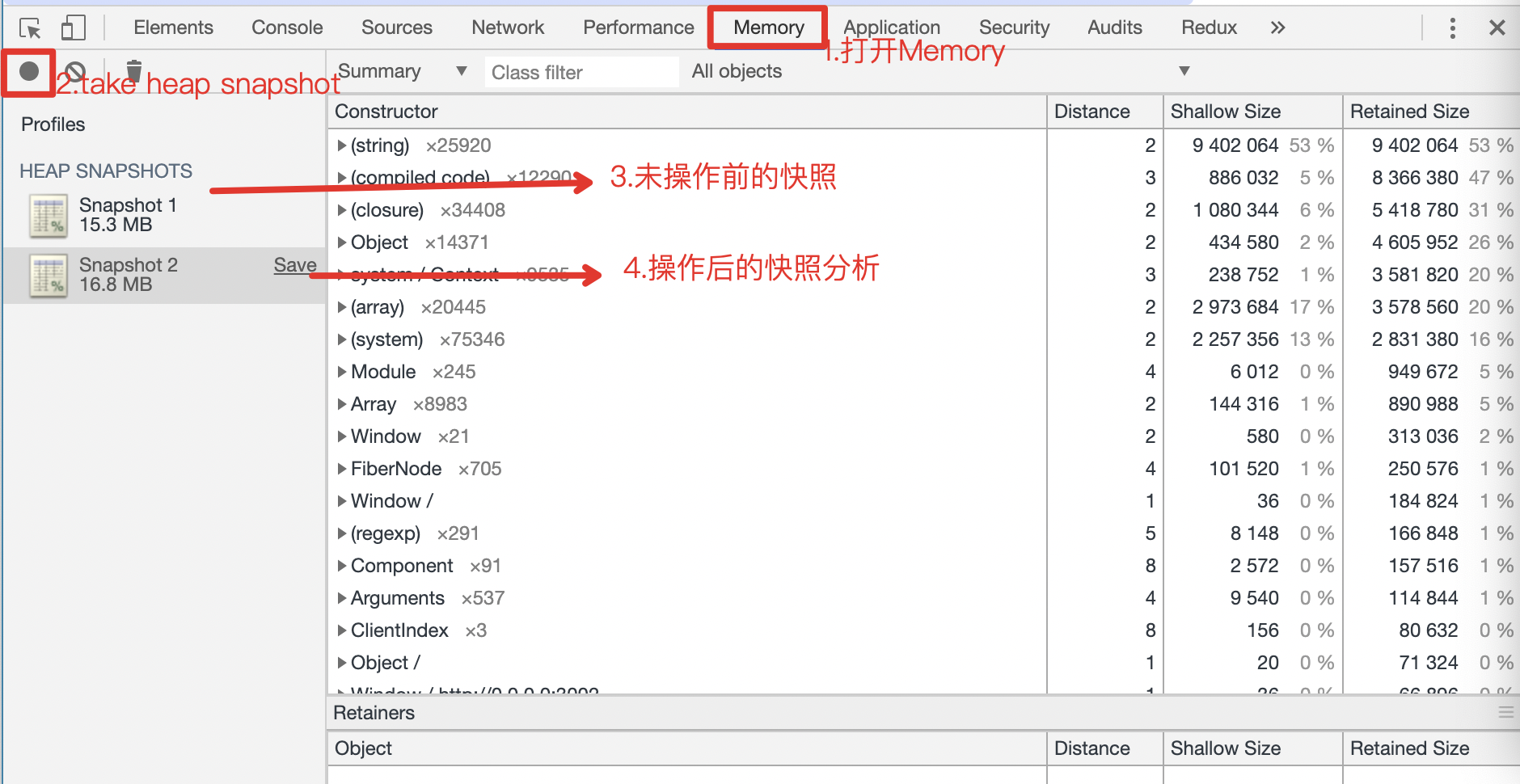
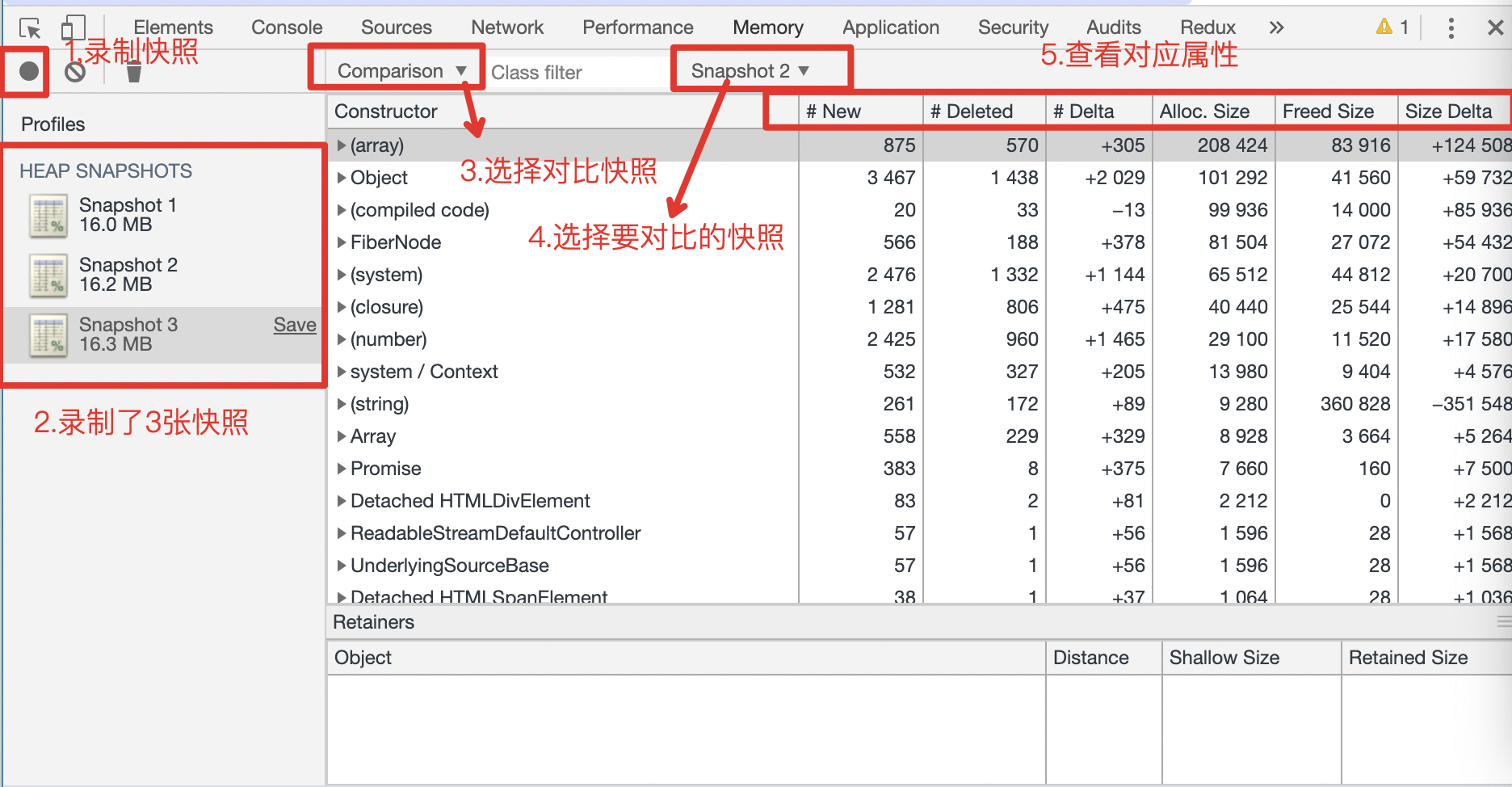
打开chrome下的memory面板,录制内存泄露前的快照1,内存泄露后的快照2,如下图。

在每一个结果视图中都可以展示不同类型的列表,但是对我们的任务最有用的是 summary 列表和 comparison 列表。
summary 视图提供了不同类型的分配对象以及它们的合计大小:
> shallow size:一个特定类型的所有对象的总和
> retained size:shallow size 加上引用此对象的其它对象的大小。
也是指释放了该对象及其引用后,可以回收的内存。
即对象及其依赖对象的内存大小。
> distance 显示了对象到达 GC 根(校者注:最初引用的那块内存)的最短距离。
> constructor:表示所有通过该构造函数生成的对象。
comparison 视图提供了同样的信息但是允许对比不同的快照。这对于找到泄露很有帮助。

3.JavaScript profiler
作用:可以记录函数的耗时情况,方便找出耗时较多的函数。 用途:
4.Performance
统计页面各项性能指标的火焰图,这里能看到白屏时间、FPS、资源加载时间线、longtask、内存变化曲线等等信息。 用途:网页的性能优化。
本文引用
3.前端内存泄露浅析