前言:说到这两种布局大家首先想到的就是,三个盒子要让他们并列排在一行,其中中间的盒子自适应。说道这里大家心里肯定会有想象到的事物。我就根据圣杯布局想到的就是奖杯,大家看过奖杯,会发现奖杯中间的躯干很大,两边各自都有一个耳朵。是不是和人的头也很像。今天我重新看了一下这两种布局,并且对比一下他们的不同之处。
1. 圣杯布局
大家都知道圣杯布局就是三个盒子并列的问题,下面首先来写三个盒子
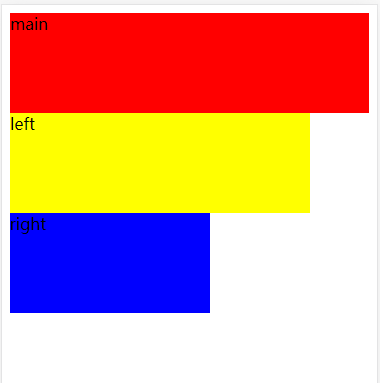
<div class="box"> <div class="main">main</div> <div class="left">left</div> <div class="right">right</div> </div>
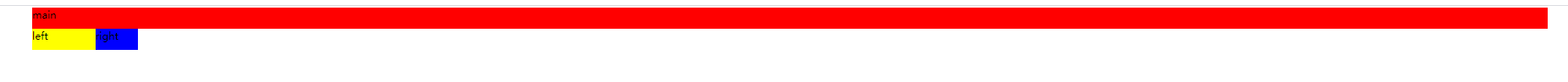
.main,.left,.right{ min-height: 100px; } .main{ width: 100%; background-color: red; } .left{ background-color: yellow; width: 300px; } .right{ background-color: blue; width: 200px; }大家都可以看到盒子是用块级元素div定义的,这样久会形成三个盒子各自独占一行。

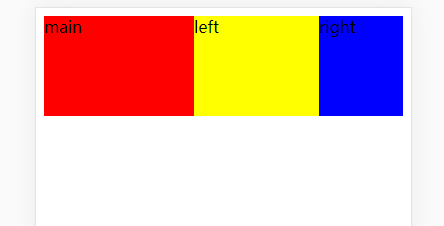
看到这里对css有点基础的朋友,就会想到display:flex ,弹性布局是可以让盒子在一盒展示,但是没有办法让左边的固定在左边,右边的固定在右边。下面还是看看在最外层容器加上display:flex会产生什么效果。
.box{ display: flex; }
大家会发现盒子是按照结构写的先后顺序排列的,所以display:flex还是没有办法达到理想的效果。
下面我们来看看怎样让left在左边,right在main的右边
首先我们在最大盒子在左右两边留出一定的内边距,这个内边就是待会放left和right盒子的宽度
.box{ padding: 0 200px 0 300px; }
看到左边和右边各留出内边距,下面我们就想办法让盒子去占据Main左右两边的空白处。首先我们会想到浮动,左浮动,我们都知道浮动会脱离文档流。
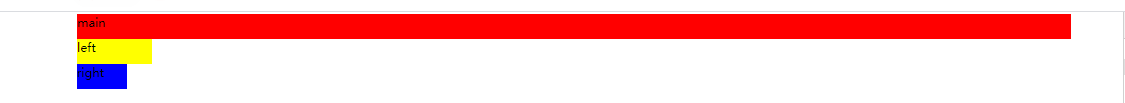
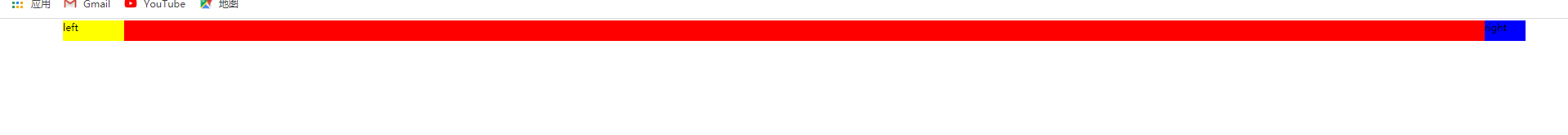
.main,.left,.right{ float: left; min-height: 100px; }我们会发现好像只有right上到left的右边去了。

我们怎样才能让第二行跑到第一行去呢?这个时候我们就会想到定位,还是相对定位,因为相对定位,相对定位是相对于元素在文档中的初始位置
.main,.left,.right{ position: relative; float: left; min-height: 100px; }
会发现还是没有任何变化。这个时候我们会想到还有maigin-left
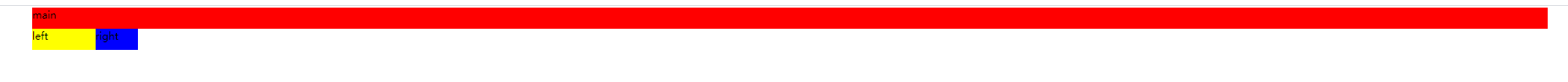
.box{ padding: 0 200px 0 300px; } .main,.left,.right{ position: relative; float: left; min-height: 100px; } .main{ width: 100%; background-color: red; } .left{ background-color: yellow; width: 300px; margin-left: -100%; } .right{ background-color: blue; width: 200px; margin-left: -200px; }
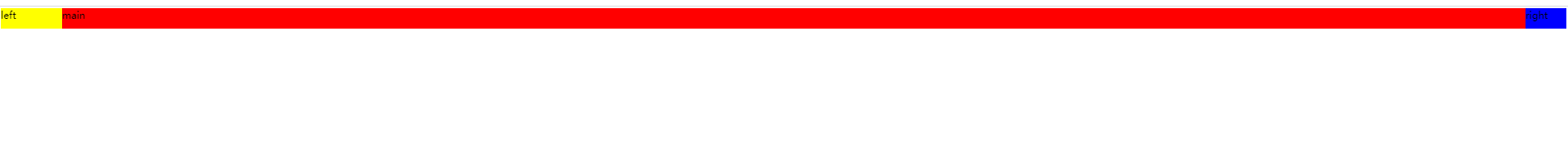
我们发现他们都在一行了,但是细心地你们肯定发现main这个单词不见了,这是因为被left遮住了,除了main之外,还会发现左边和右边都有空袭,这个时候我们就可以想到把他们往左边和右边各挪多少,其实在就是自己各自的宽度也就是最大容器的内边距的距离
.box{ padding: 0 200px 0 300px; } .main,.left,.right{ position: relative; float: left; min-height: 100px; } .main{ width: 100%; background-color: red; } .left{ background-color: yellow; width: 300px; margin-left: -100%; left: -300px; } .right{ background-color: blue; width: 200px; margin-left: -200px; right: -200px; }
这就是圣杯布局,中间内容自适应,两边各自固定。下面上完整的代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>圣杯布局</title> <style> .box{ padding: 0 200px 0 300px; } .main,.left,.right{ position: relative; float: left; min-height: 100px; } .main{ width: 100%; background-color: red; } .left{ background-color: yellow; width: 300px; margin-left: -100%; left: -300px; } .right{ background-color: blue; width: 200px; margin-left: -200px; right: -200px; } </style></head><body> <div class="box"> <div class="main">main</div> <div class="left">left</div> <div class="right">right</div> </div></body></html>2. 双飞翼布局
<div id="container">
<div id="main" class="col">
<div id="main-wrap"></div>
</div>
<div id="left" class="col"></div>
<div id="right" class="col"></div>
</div>从结构就可以看出,在main里面比圣杯多了一个盒子,这是为了解决后面内容被遮盖的情况。
.col {float: left;}
#main {width: 100%;height: 400px;background-color: yellow;}
#main-wrap {margin: 0 190px 0 190px;}
#left {width: 190px;height: 400px;margin-left: -100%;background-color: #0000FF;}
#right {width: 190px;height: 400px;margin-left: -190px;background-color: #FF0000;}对比发现,圣杯布局是在最外面的容器设置内边距,而双飞翼布局是在main里面的盒子设置外边距,还有可以发现对三个盒子没有定位了,更没有左浮动。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>双飞翼布局</title> <style> body { min-width: 550px; } .col { float: left; } #main { width: 100%; height: 400px; background-color: yellow; } #main-wrap { margin: 0 190px 0 190px; } #left { width: 190px; height: 400px; margin-left: -100%; background-color: #0000FF; } #right { width: 190px; height: 400px; margin-left: -190px; background-color: #FF0000; } </style></head><body> <div id="container"> <div id="main" class="col"> <div id="main-wrap"></div> </div> <div id="left" class="col"></div> <div id="right" class="col"></div> </div></body></html>
总结:对比于两种布局我们可以发现,双飞翼布局比圣杯布局相对简单点,还有双飞翼布局的兼容性更好