欢迎点赞,转载请注明出处
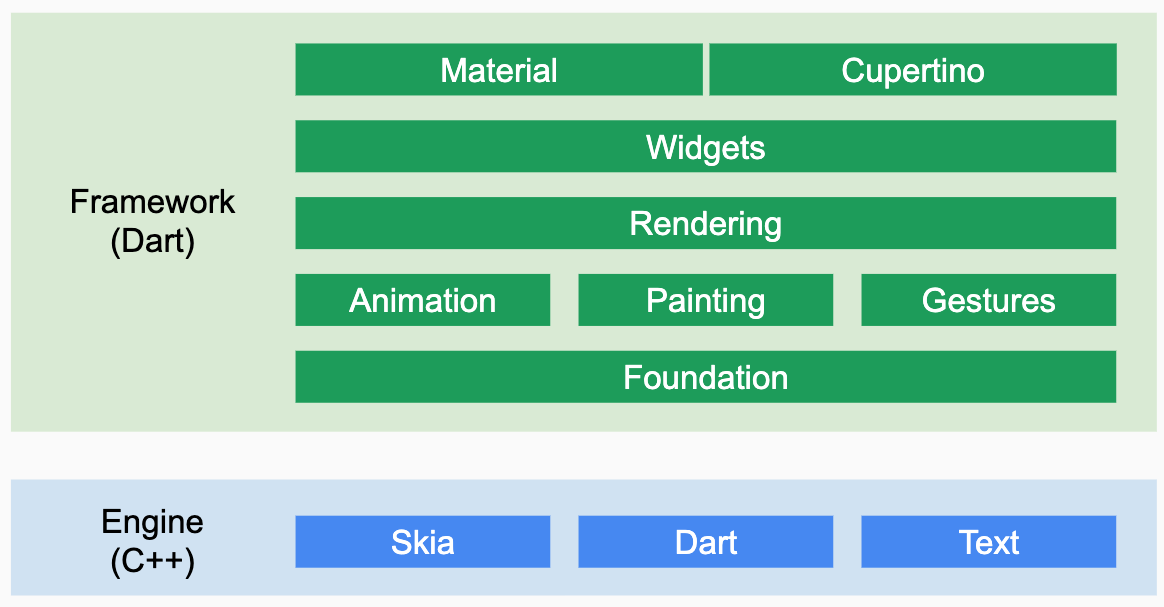
Flutter框架使用Dart作为它的实现程序语言,至于为什么选择Dart,官网有详细地说明,你可以点这里,但我认为最重要的原因应该是Dart和Flutter都是谷歌官方出品的吧,肥水不流外人田🤠。我们之前安装Flutter SDK中就已经包含了Dart SDK,所以我们现在可以直接使用Dart写点什么了。安装Flutter Plugin也会自动安装Dart Plugin。实际在构建Flutter时不只用到了Dart,还用到了C,C++,Skia(一个二维绘制引擎)。Flutter架构图如下:

Android Studio之Hello Dart
我们可以使用Android Studio编译和运行Dart程序,前面章节的Hello Flutter和Hello Widget工程已经这么做了。我们再写一个纯粹一点的Hello Dart。
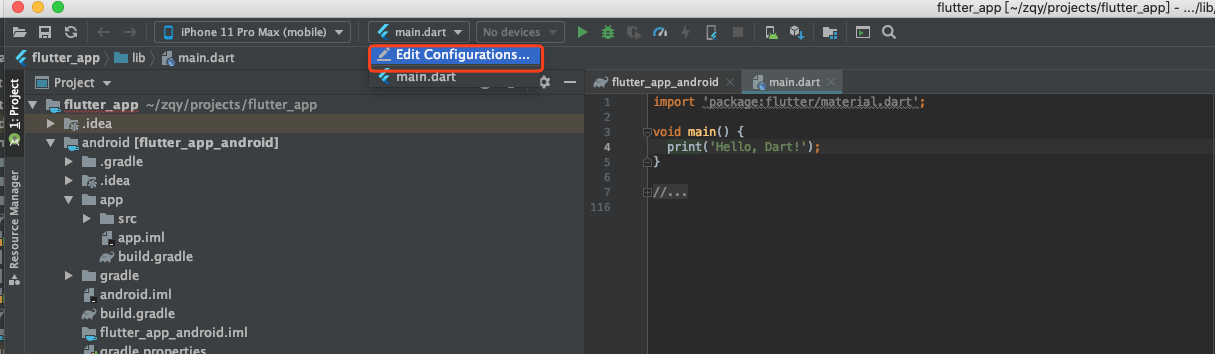
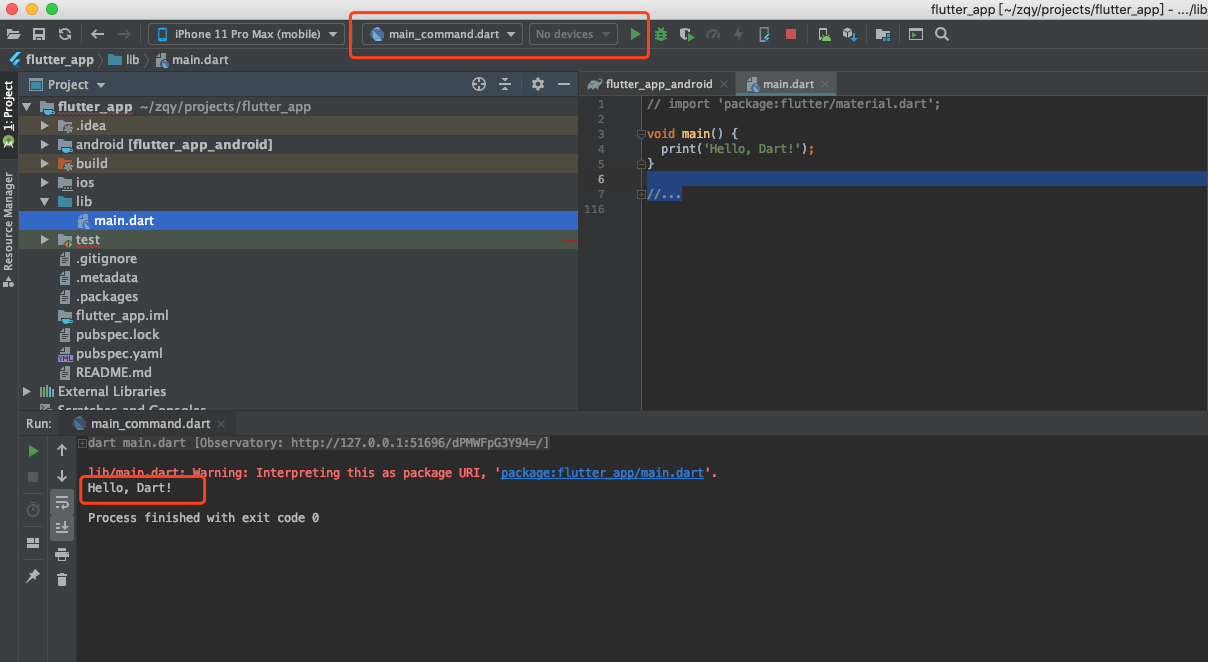
在Android Studio中,我们找不到类似New Flutter Project这样New Dart Project这样的菜单项,因为我们现在要做还不是一个Project类型的Dart项目。尝试把flutter_app项目中的lib\main.dart代码都注释掉,然后写入以下代码,跟大多数编程语言一样,每个Dart应用都有一个main()函数。
void main() {
print('Hello, Dart!');
}
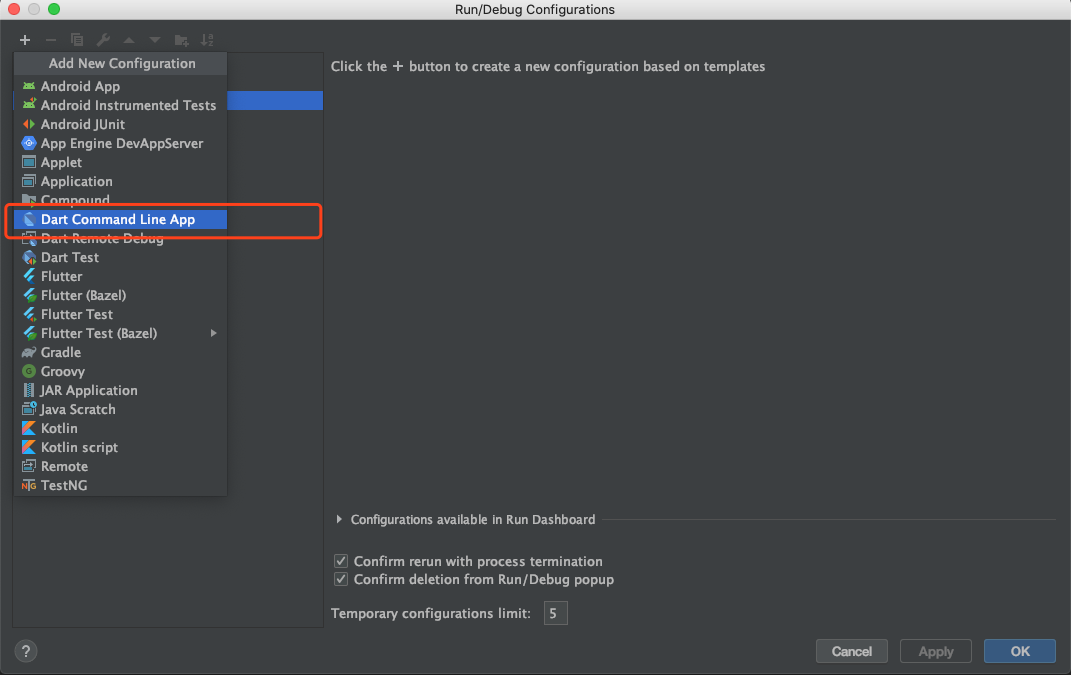
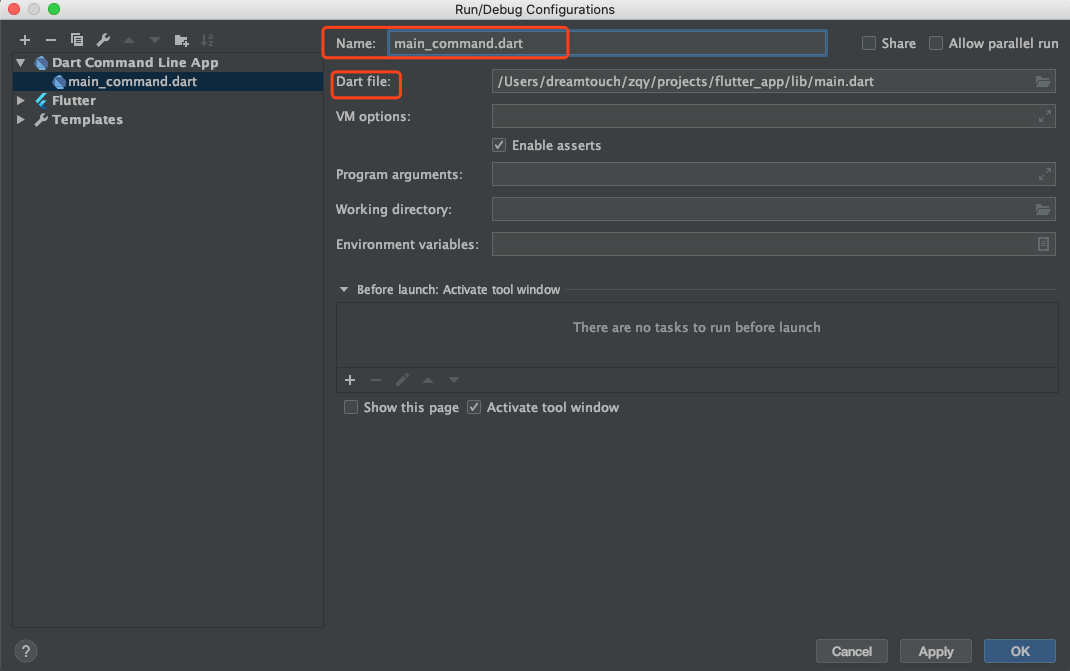
此时,运行项目你会发现真机或模拟器上没有任何的输出,但也没有任何报错信息。这是因为,我们此时运行的main.dart被默认配置成Flutter项目类型。我们需要配置成命令行模式的Dart应用。参照下图所示,打开Edit Configurations...




前面我们使用Android Studio运行了一个Hello Dart,让人感觉有种杀鸡用牛刀的感觉,还有其他几种运行Dart命令行应用的方式。
WebStorm之Hello Dart
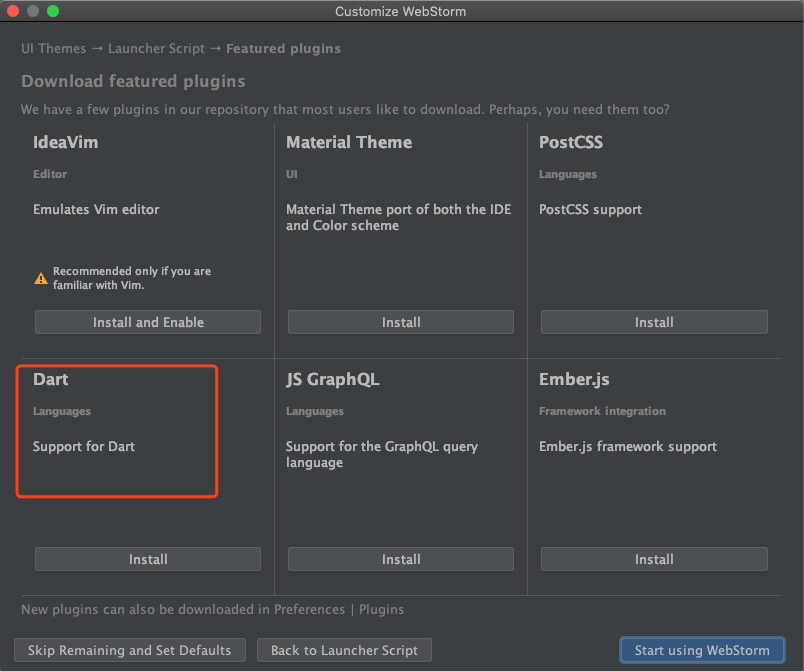
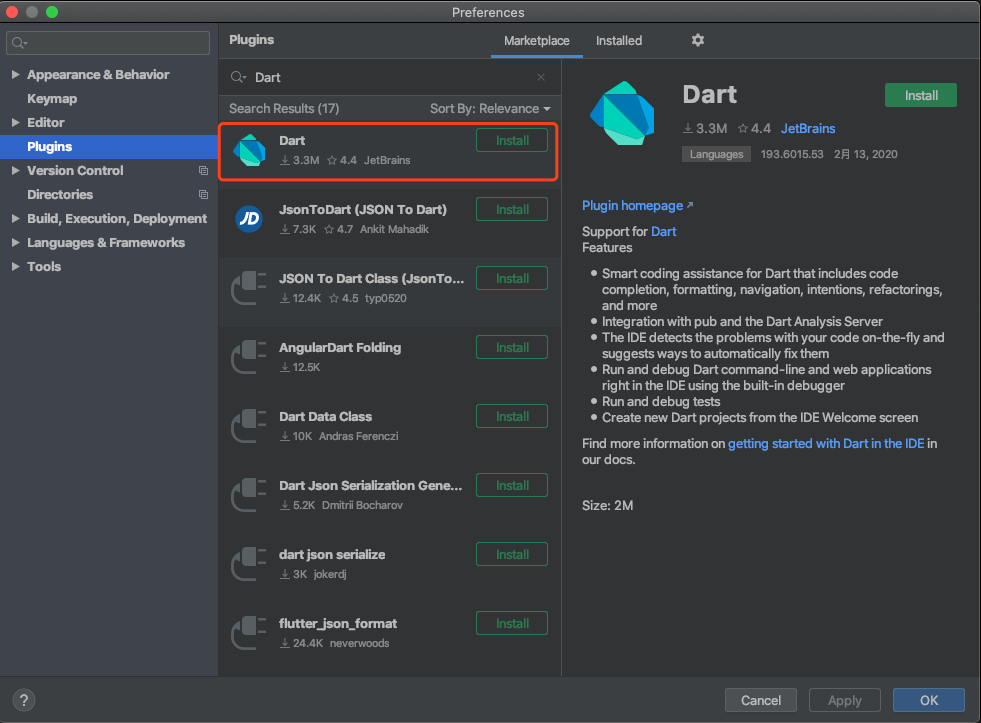
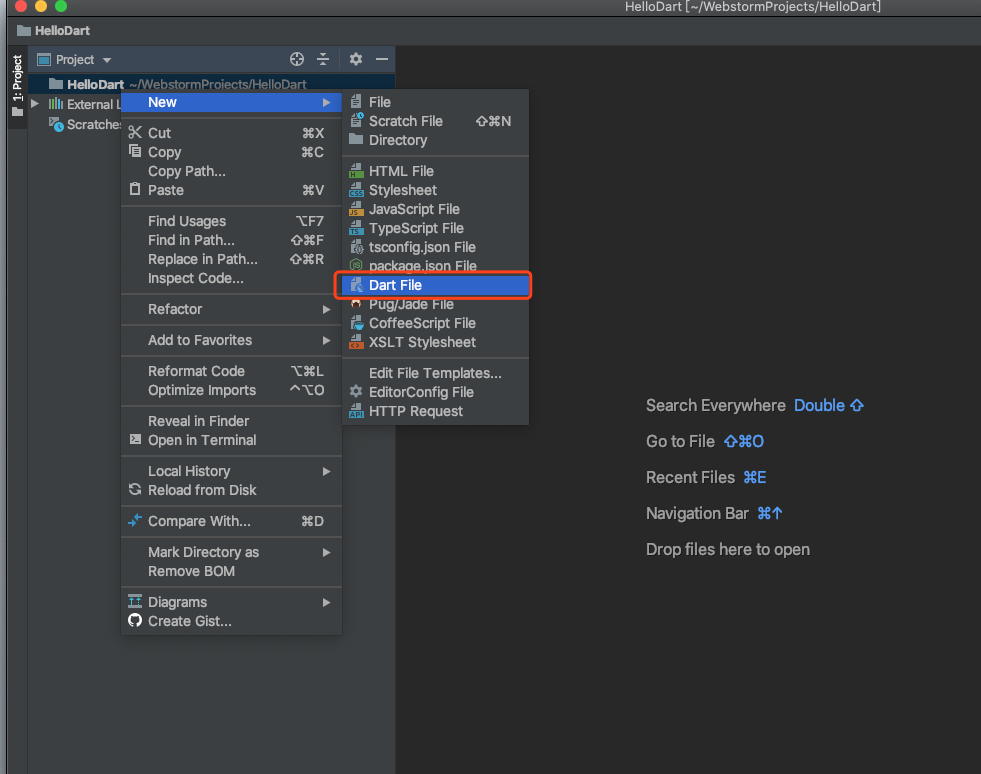
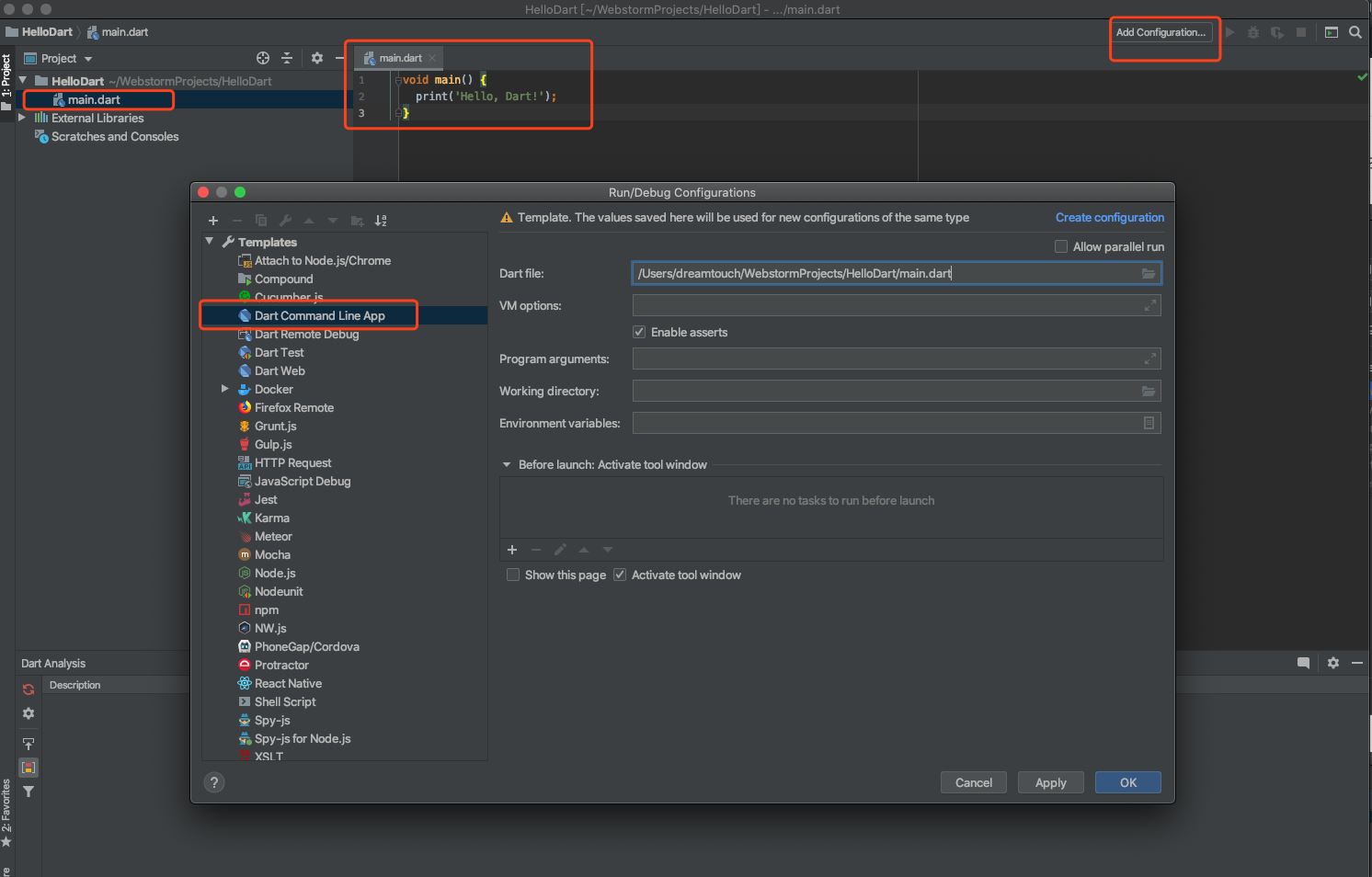
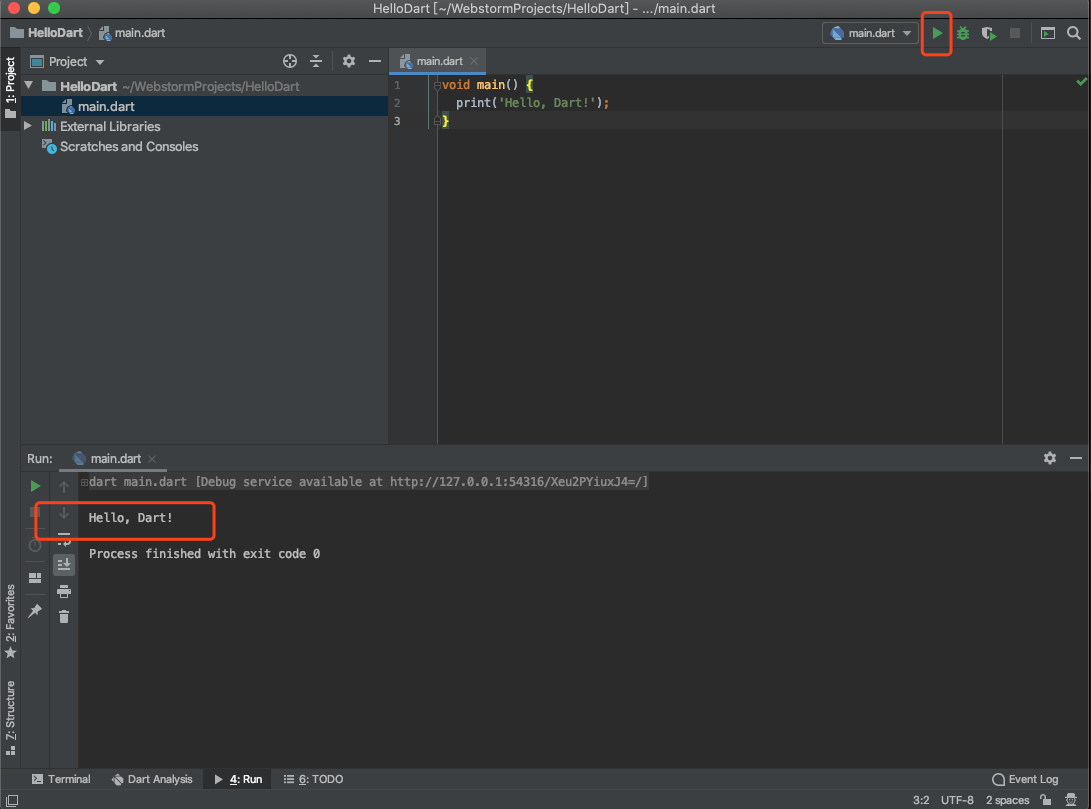
安装JetBrains WebStorm时,可以选择安装Dart插件:








ItelliJ IDEA之Hello Dart
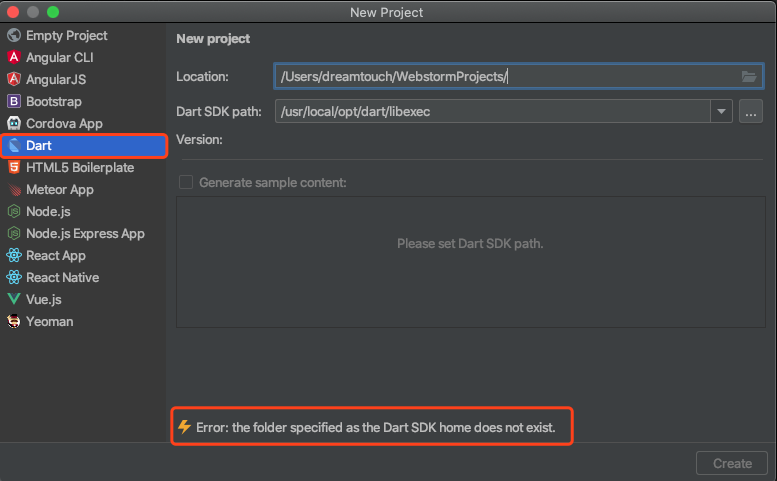
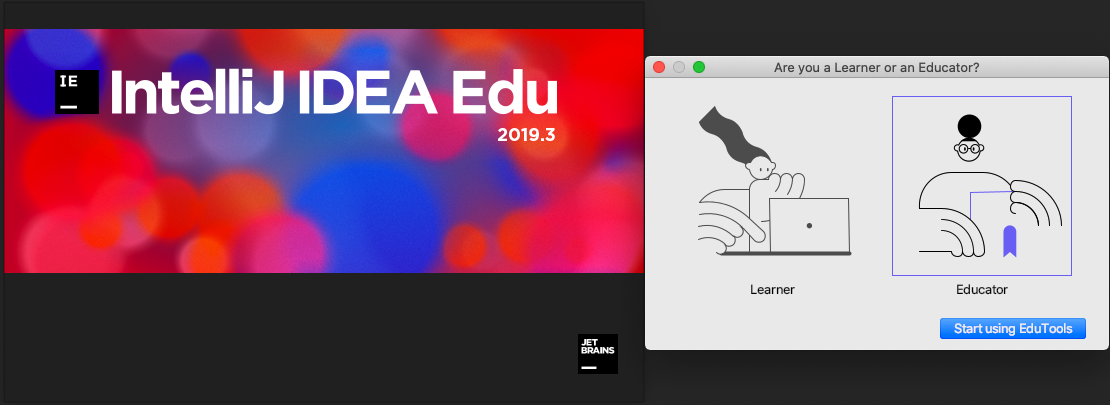
使用JetBrains ItelliJ IDEA运行一个Dart项目,类似于WebStorm,毕竟都是JetBrains公司的全家桶系列的,使用方式上都是通用的,下面以IDEA Edu(教育免费版)为例,贴出主要步骤截图:




Visual Studio Code之Hello Dart
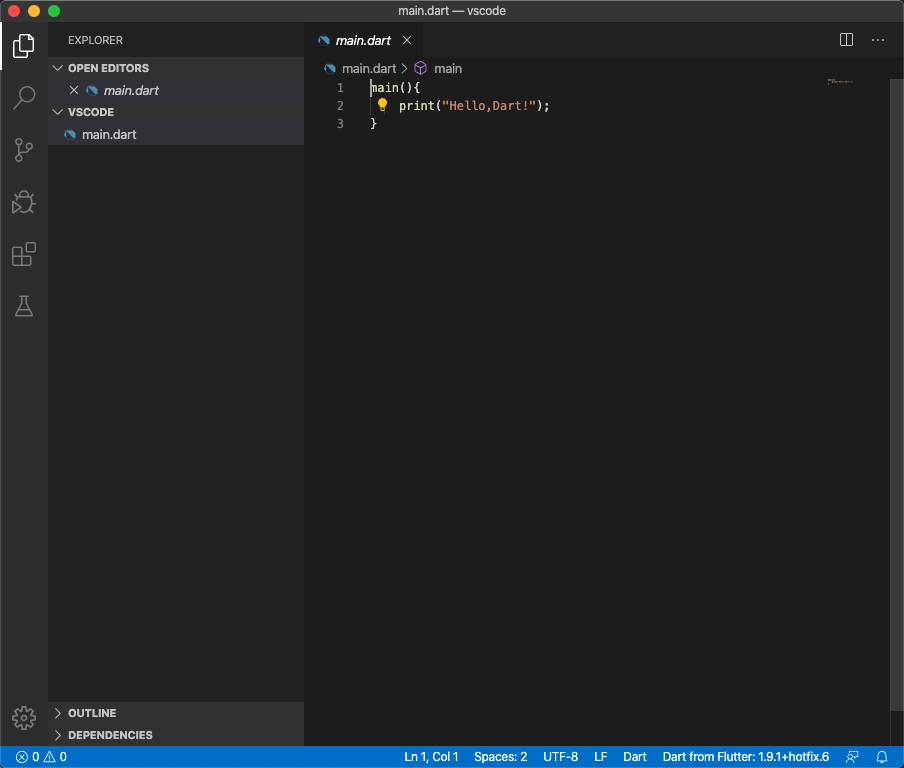
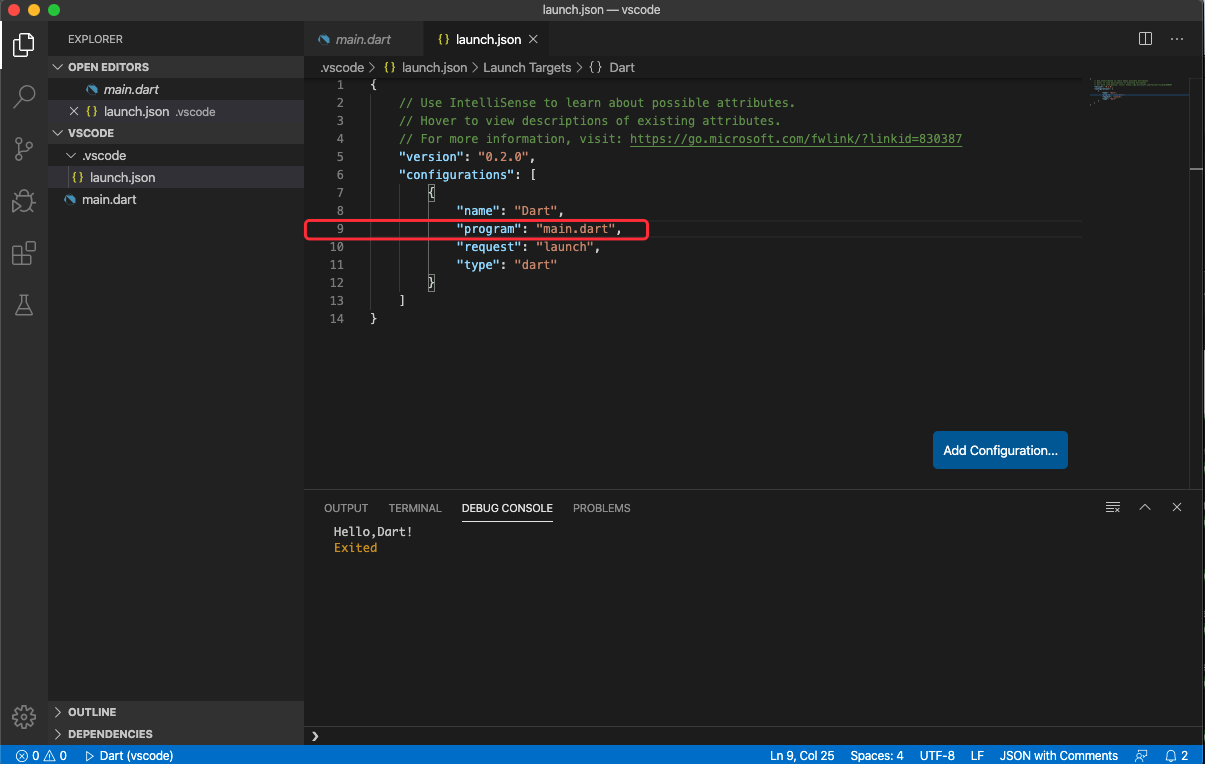
下面以Visual Studio Code 1.42.1为例,运行一个Hello Dart程序:





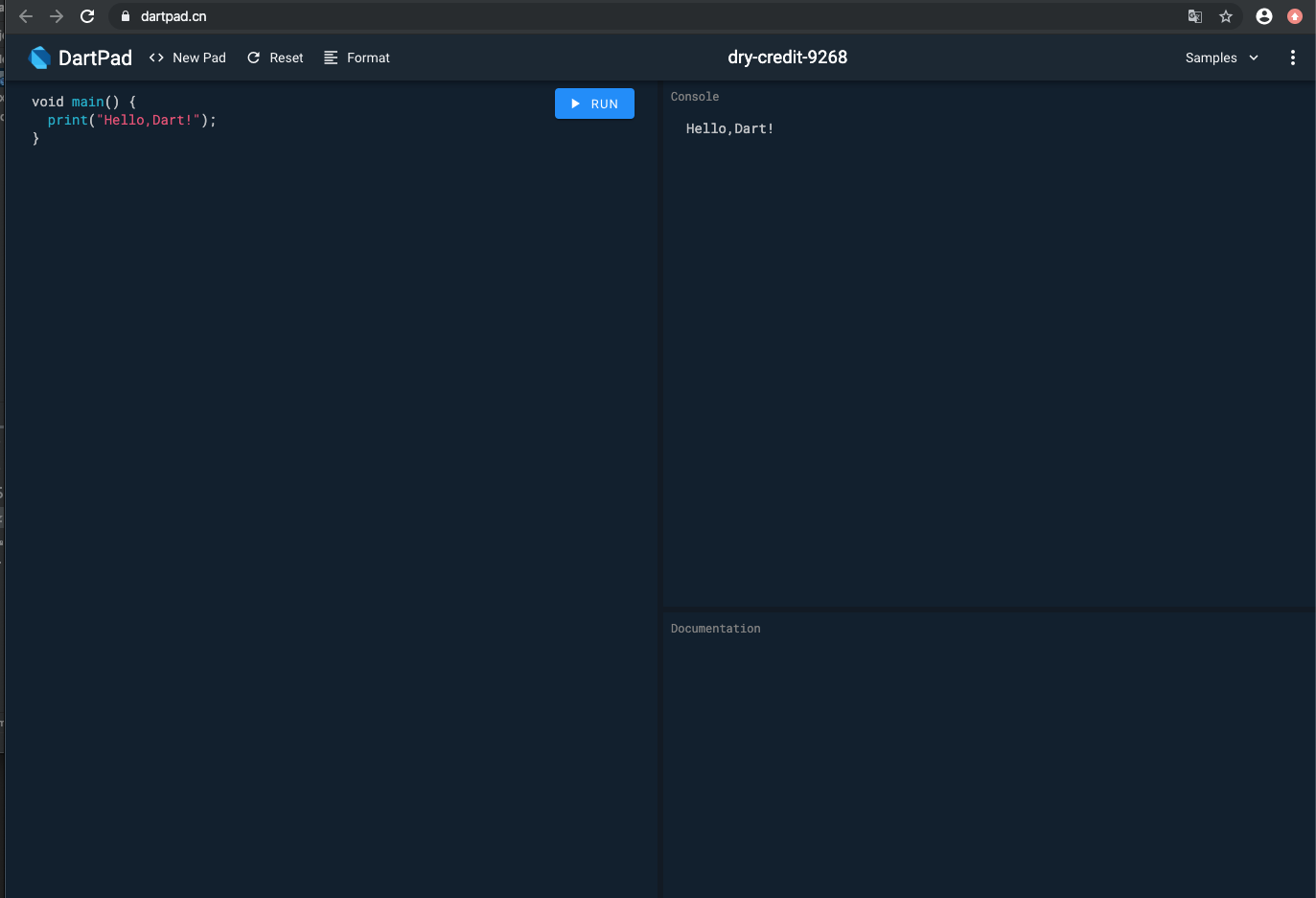
DartPad之Hello Dart
使用开源DartPad可以很方便地在浏览器中体验Dart或Flutter编程语言线上工具,但它在Dart开发上会有些限制或不同,如无法引用包图片。

命令行之Hello Dart
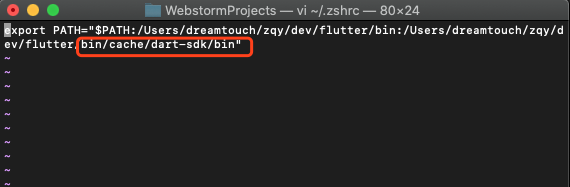
使用命令行的方式,第一次运行时可能会出现下面的错误,这个问题跟前文WebStorm的the Dart SDK home does not exist.",是类似问题:



至此,已经介绍了多种运行dart命令行程序的方法,大家有兴趣的话都可以试试看。
上一篇 Hello Widget 下一篇 Dart变量、类型和流程控制