对于程序员来说,能过够写出易读代码是件非常了不起的事情,对于自己以后 review code 也做了很好的帮助,对于团队来说更是重中之重,团队的代码风格,能过高质量、易读更是一件了不起的事情,分享(前端)VSCode +eslint+prettier,会以下面的标题顺序分享
- VSCode安装eslint
- VSCode安装prettier - Code Formatter
- VSCode配置 eslint
- VSCode配置 prettier
- eslint 配合 prettier - Code Formatter 实现代码动态检查和 Code Formatter+eslint
VSCode安装eslint
现在前端开发使用的主流编辑器VSCode、WebStorm、ATOM、SublimeText3...,今天分享 使用VSCode如何产出易读、高质量的代码VSCode官网 下面安装配置
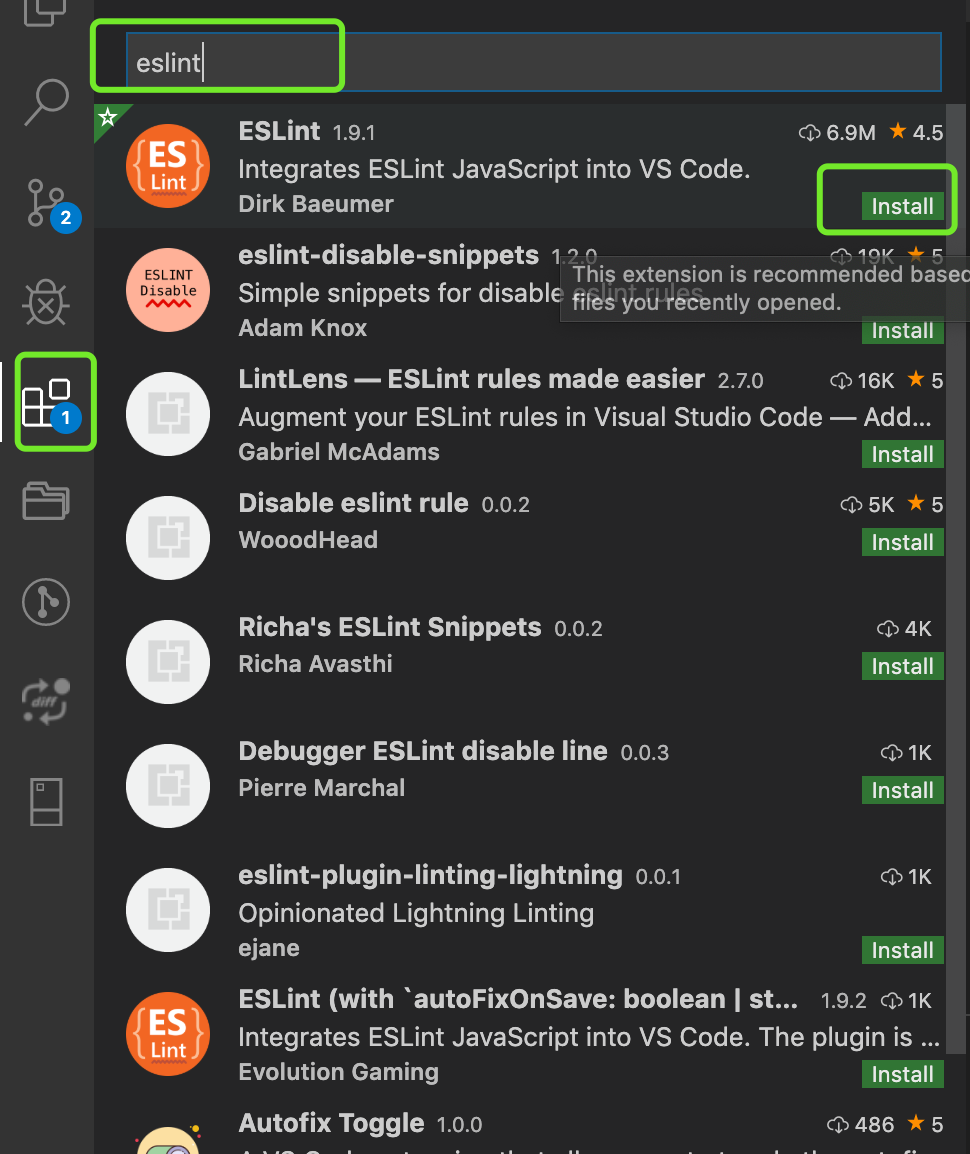
- 点击VSCode Extendsions按钮
- 在search 栏中输入 eslint
- 列表中会出现eslint插件,点击安装 如图,已将eslint安装到了VSCode,一些配置,一会到后面详细说明

VSCode安装prettier - Code Formatter
下面安装配置
- 点击VSCode Extendsions按钮
- 在search 栏中输入 prettier
- 列表中会出现prettier插件,点击安装
如图 已将prettier安装到了VSCode 一些配置,一会到后面详细说明

VSCode配置 eslint
可以看到 eslint的配置参数,如图




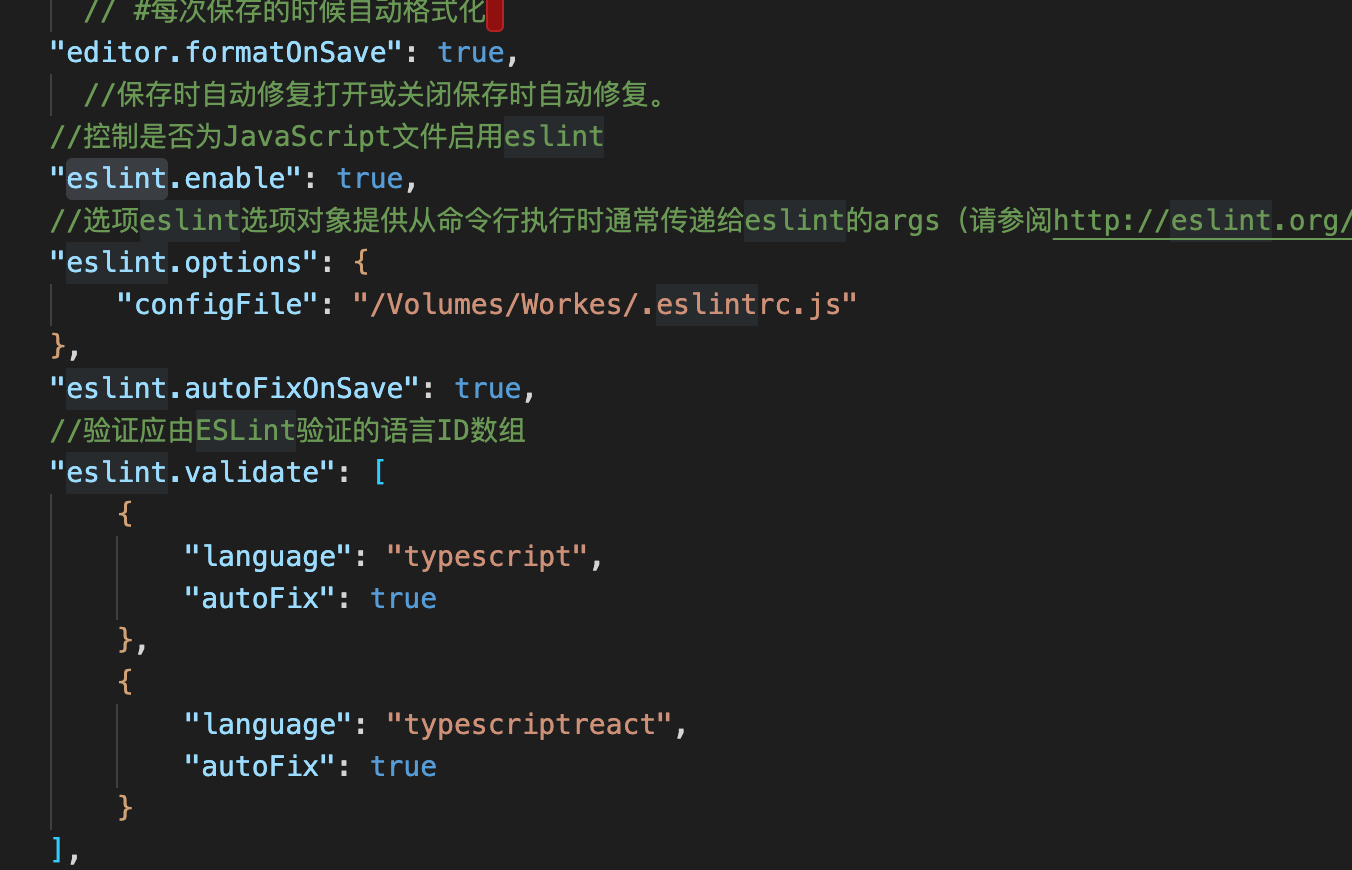
上面的选择可以根据自己爱好来选择,配置设置如下
//保存时自动修复打开或关闭保存时自动修复。
"eslint.autoFixOnSave": true,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
//控制是否为JavaScript文件启用eslint
"eslint.enable": true,
//验证应由ESLint验证的语言ID数组
"eslint.validate": [
{
"language": "typescript",
"autoFix": true
},
{
"language": "typescriptreact",
"autoFix": true
}
],
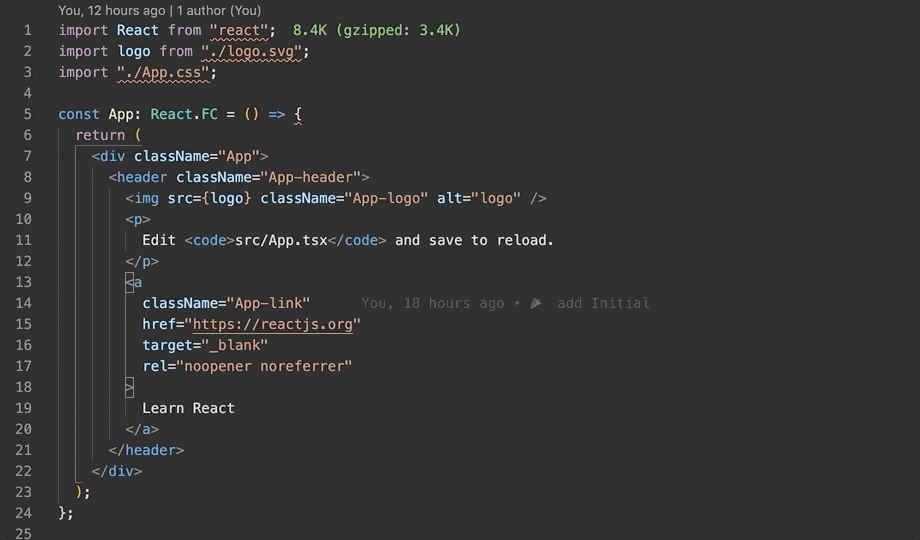
现在我们打开一个js或者ts文件进行编辑保存 ctr+s,进行保存的时候就会根据eslint的配置进行格式化,如图

VSCode配置 prettier - Code Formatter
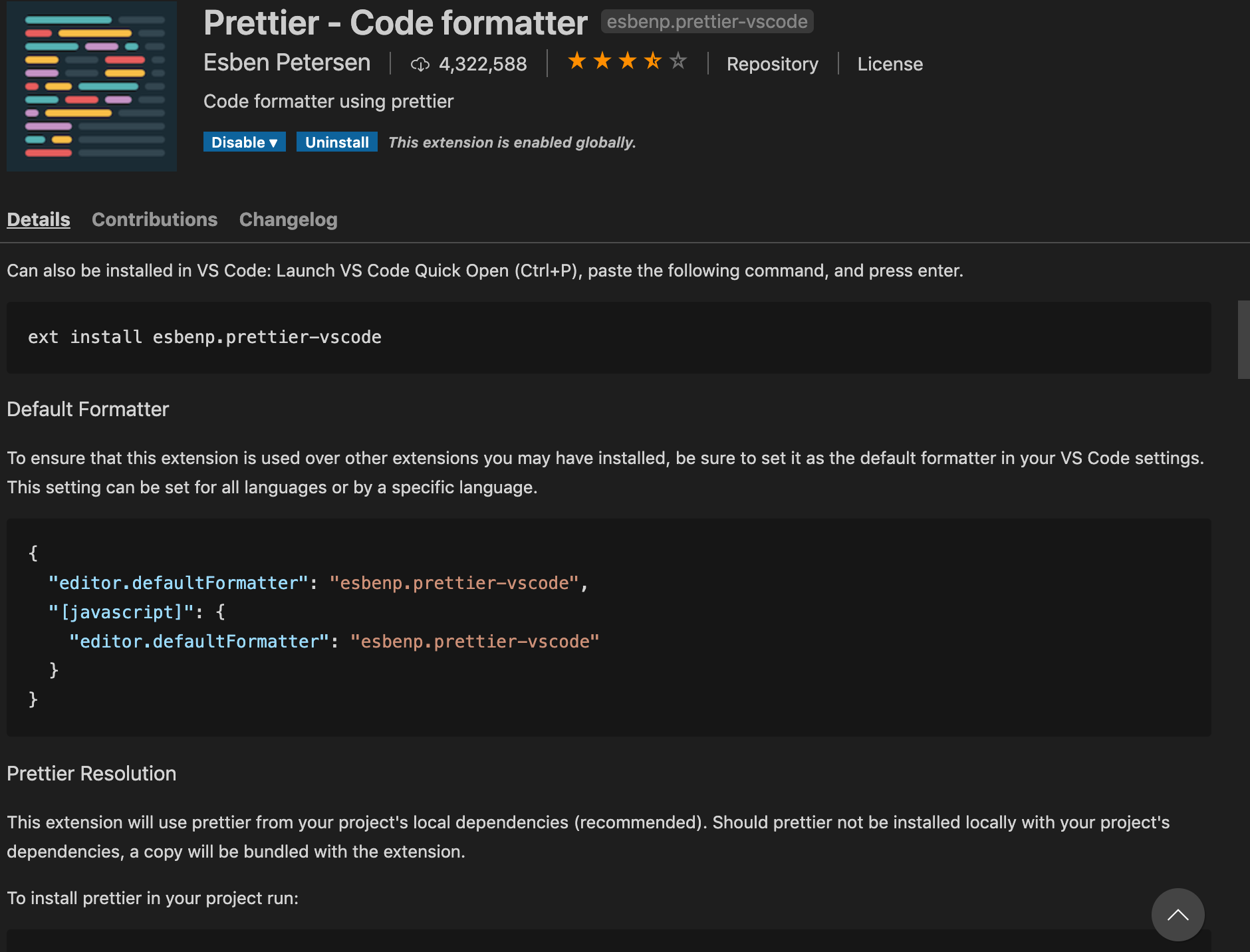
可以看到 prettier的配置参数,如图

1、 通过 settings,方式 workbench.settings.editor 选择为json,(可以全局设置、用户设置 我选择的用户)

//settings.json 中设置
"editor.defaultFormatter": "esbenp.prettier-vscode"
2 、右击文件,选择 格式化的时候,会出现些问题,如图

eslint 配合 prettier - Code Formatter 实现代码动态检查和 Code Formatter继承eslint
在项目的根目录下执行
yarn add eslint --dev
yarn add prettier --dev
yarn add --dev eslint-config-prettier eslint-plugin-prettier
// yarn eslint --init 直接会创建一个 .eslintrc.js 这里的rules 可以配置自定义规范
yarn eslint --init
// 在 .eslintrc.js 的extends属性中添加"plugin:prettier/recommended":
{
"extends": ["plugin:prettier/recommended",....]
}
搞定了,可以学规范的代码了,ctr+s的时候就会帮你纠正不太规范的代码了