主要从github starts & issues量,npm下载量,使用方式,以及语法示例对三款测试框架做了一下较简单的比较
github stars 以及 npm 下载量的实时数据,参见:jest vs mocha vs ava
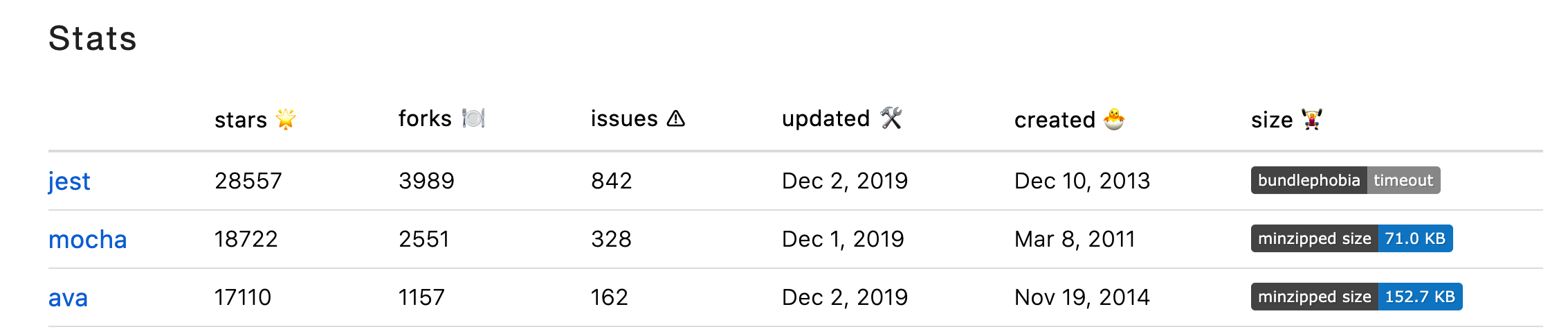
截图日期为 2019.12.2
Github stars & issues

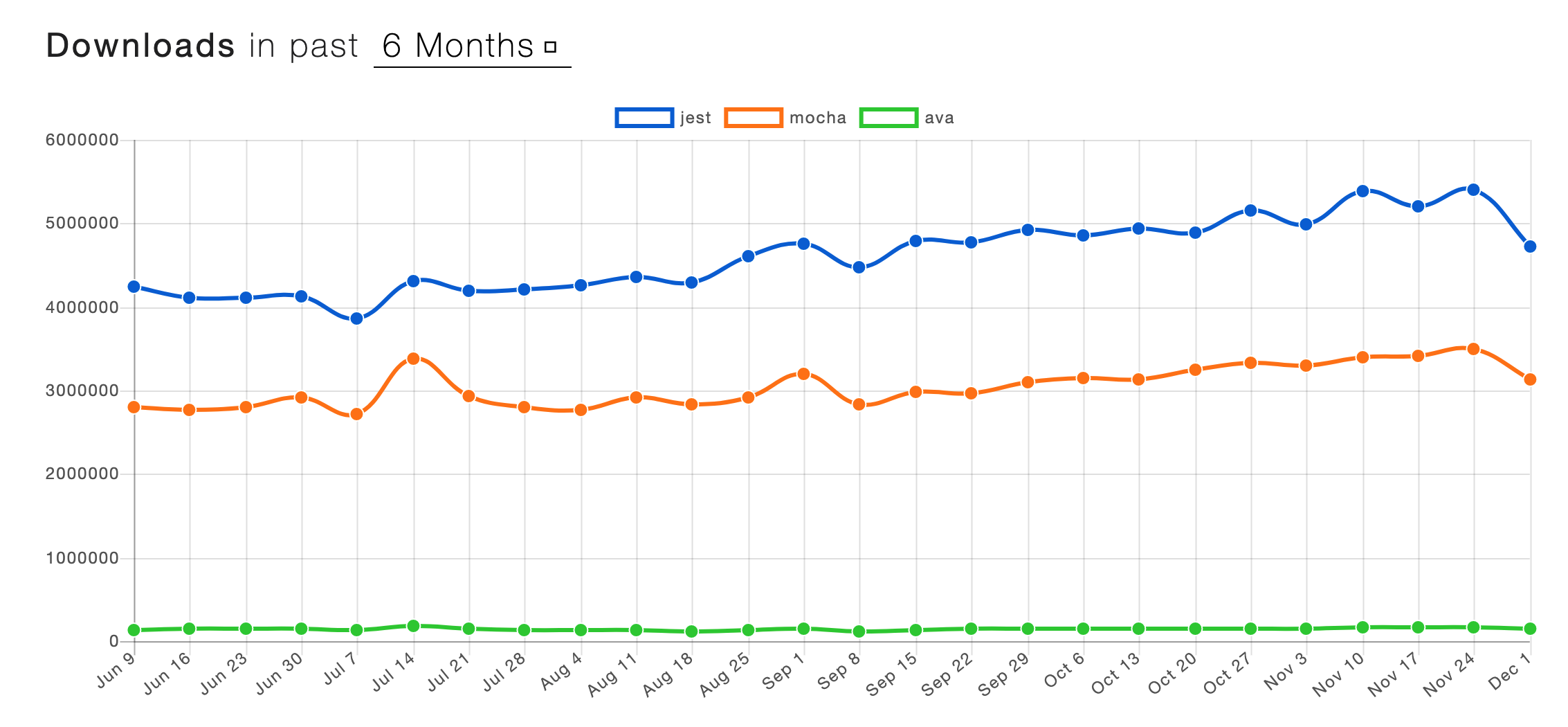
Npm 下载量
Jest的下载量较大,一部分原因是因为create-react-app脚手架默认内置了Jest, 而大部分react项目都是用它生成的

从github starts&issues以及npm下载量角度来看,Jest的关注度更高,社区也更活跃
使用方式
| 框架 | 断言 | 异步 | Mock | 代码覆盖率 |
|---|---|---|---|---|
| Mocha | 不支持(Chai/power-asset) | 友好 | 不支持(Sinon) | 不支持(Istanbul) |
| Jest | 默认支持 | 友好 | 默认支持 | 支持 |
| Ava | 默认支持 | 友好 | 不支持(Sinon) | 不支持(Istanbul) |
- Mocha 生态最好,但是需要较多的配置来实现高扩展性
- Ava轻量、高效且简单,但自身不够稳定,并发运行文件多的时候会撑爆CPU
- Jest 开箱即用
语法示例:
比如对Sum函数写用例
function sum(a, b) {
return a + b;
}
Mocha + Chai方式
const {expect, assert} = require('chai');
const sum = require('./sum');
describe('sum function test', () => {
// BDD 方式
it('should be 3 using expect', () => {
expect(sum(1, 2)).to.equal(3);
});
// TDD 方式
it('should be 3 using assert', () => {
assert.equal(sum(1, 2), 3);
});
});
Jest方式
const sum = require('./sum');
describe('sum function test', () => {
// 官方默认写法
test('should be 3', () => {
expect(sum(1, 2)).toBe(3);
});
// it 等同于 test
it('should be 3', () => {
expect(sum(1, 2)).toBe(3);
});
})
区别
Mocha使用的断言库Chai, 支持BDD和TDD的写法 asset/expect
Jest只支持BDD写法 expect
框架选择
具体选择哪个框架,视具体使用场景而定
- 基于React的前端工程的单元测试建议优先选用Jest;因为Jest是facebook出品,对React支持友好,且为Create-react-app的默认配置项
- 对于简单场景,三者都可以,视喜欢的写法而定;因为Jest开箱即用及BDD的写法,也会优先考虑Jest
备注
之前没有使用过JS测试框架的经验,是基于一些调研写的比较,如果有不合适的地方,欢迎指出
参考文档
Jest官方文档
Mocha官网
断言库Chai官方文档
点餐前端测试最佳实践
egg.js单元测试
Picking Jest over Mocha – testing tools comparison