1.TDD (Test Driven Development) vs BDD(Behavior Driven Development)
TDD:测试驱动型的开发方式,先写测试代码,之后编写能通过测试的业务代码,可以不断的在能通过测试的情况下重构。当需要开发新需求新功能时,也是重复上面的步骤。
BDD:与 TDD 很相似,测试代码的风格是预期结果,更关注功能,看起来像需求文档。
两者其实都是先写测试代码,感觉BDD 风格更人性。
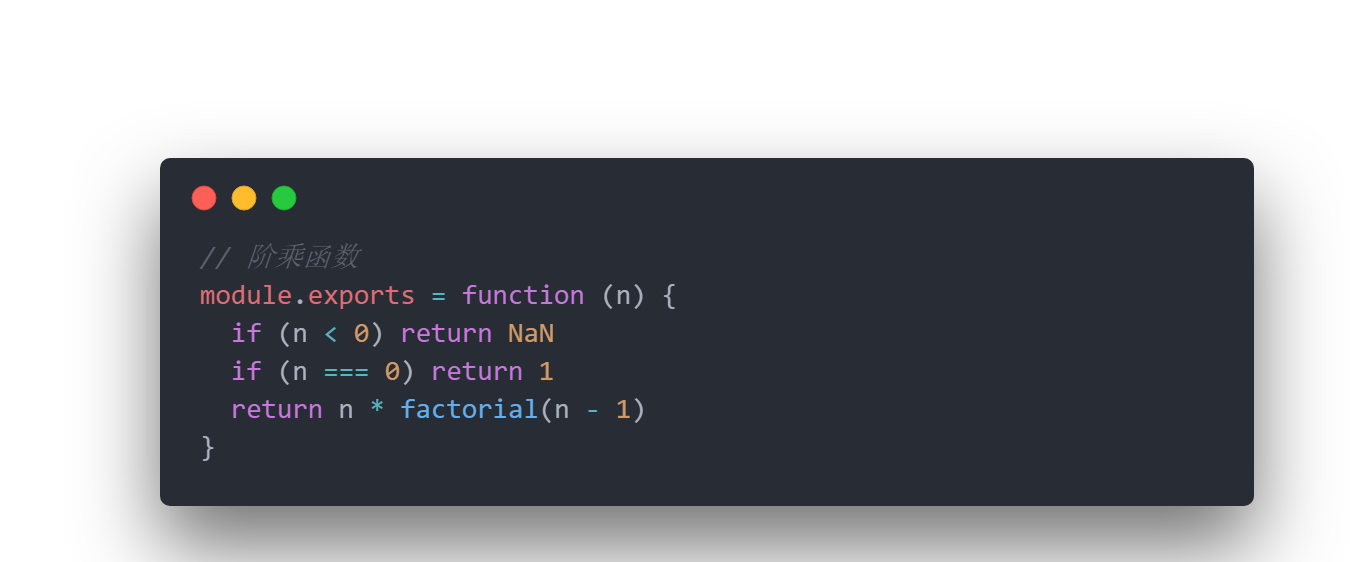
假设我们想写一个计算阶乘的函数,并使用TDD和BDD的方式(基于测试框架Mocha)对其进行测试。
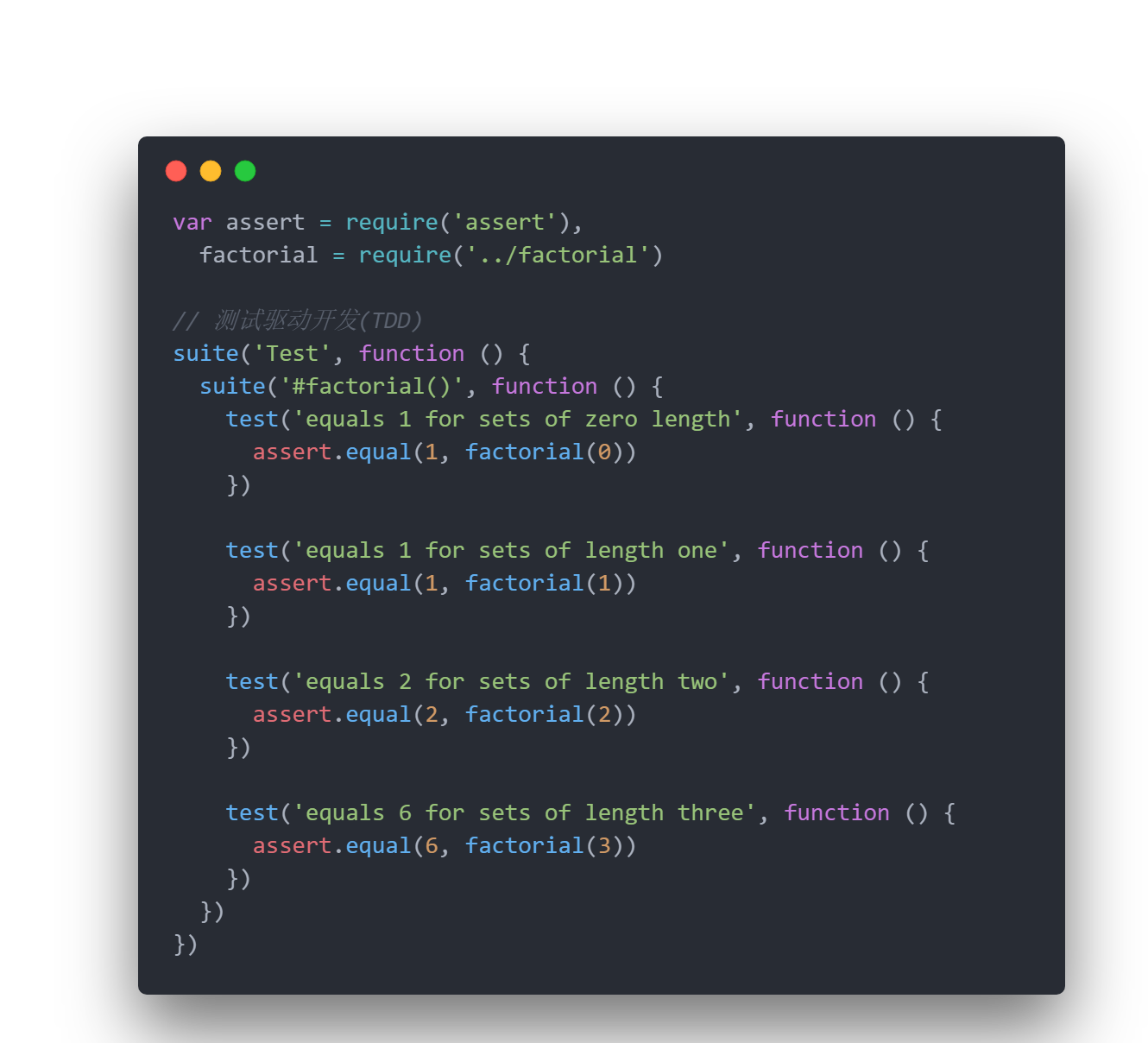
下面是使用TDD的方式。TDD其是通过编写”测试“来驱动软件开发,常用的方式运行某函数,然后断言满足某个值。

下面是使用BDD的方式。与TDD相比,BDD是通过编写”行为和规范”来驱动软件开发。 BDD看起来与TDD非常相似,但是它们之间却有着微妙但重要的区别。

仔细观察,其实两者的区别在“措辞”不同,BDD的描述采用了更加’繁琐’的描述风格,阅读BDD的测试用例就像是阅读一篇文档。BDD赋予的这种像阅读句子一样阅读测试的能力有助于带来对测试认知上的转变,有助于我们去考虑如何更好写测试。当你可以流畅的阅读自己写的测试,你自然可以写出更好更全面的测试用例。
总结:BDD更注重功能本身而非单纯的测试用例运行结果,换一种表达方式:BDD帮助开发人员设计软件,TDD帮助开发人员测试软件。
2.前端自动化测试工具
测试框架基本上都做了同一件事儿:
- 描述你要测试的东西
- 对其进行测试
- 判断是否符合预期
目前主流的前端测试工具有两个,Jest和Mocha。相比Mocha,Jest更具备优势,很多项目都从,Mocha转向了Jest,其优点主要有以下几个:
- 测试代码简单
- 开箱即用配置少,API简单
- 支持断言和仿真
- 支持快照测试
- 在隔离环境下测试
- 优雅的测试覆盖率报告,基于Istanbul
- Mocha已处于维护阶段,Jest仍然在频繁的更新中
总结:Jest上手难度小,工具箱工具齐全,省去配置难度,推荐使用。
Jest API 文档: https://jestjs.io/docs/zh-Hans/api
3.使用Jest进行Vue单元测试
项目中会,生成两个文件夹,e2e和unit,e2e为端到端测试(用于流程测试),unit为单元测试(用于组件的功能测试)。
目录结构:
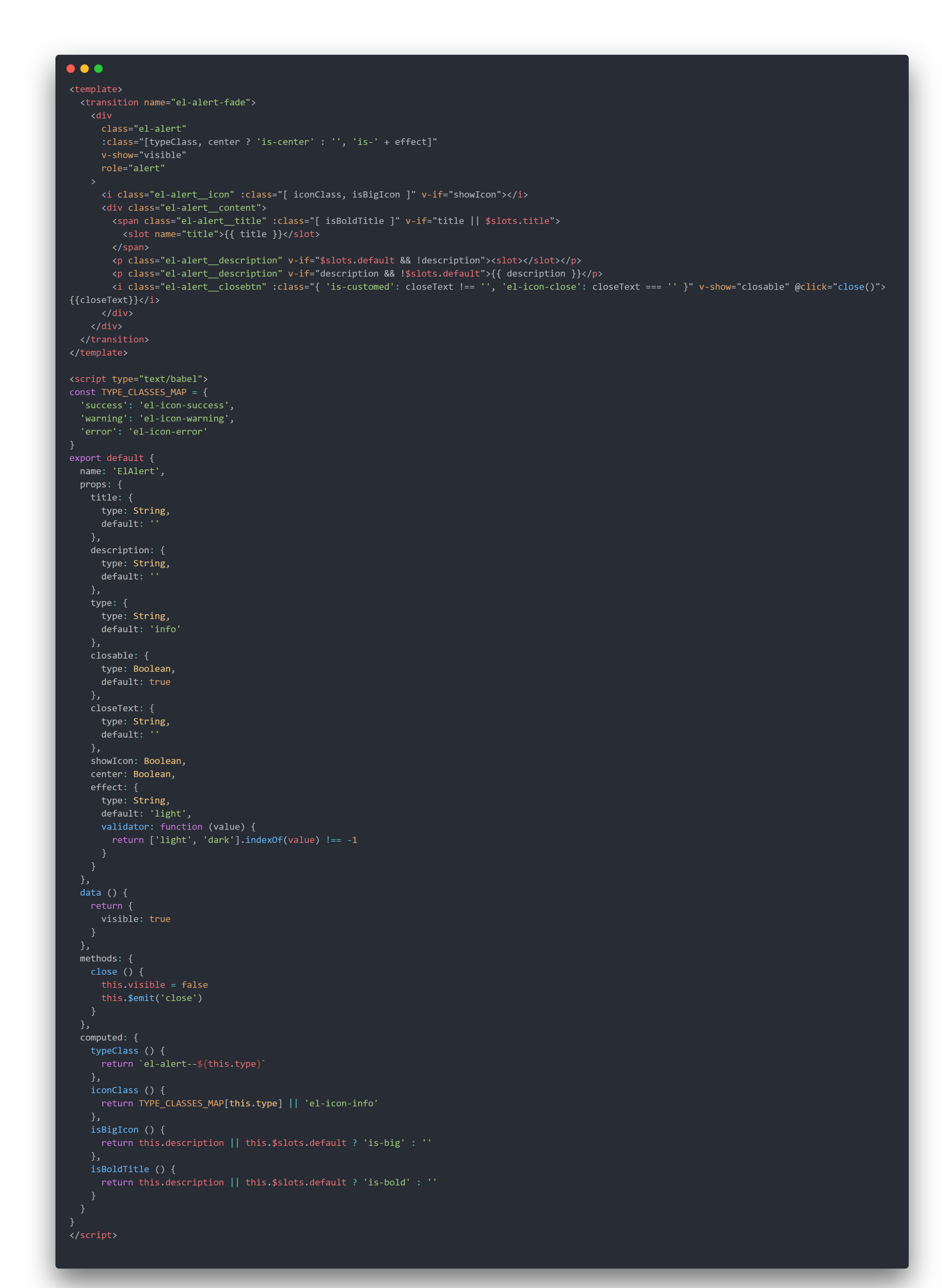
这里准备了一个弹窗组件Alert.vue

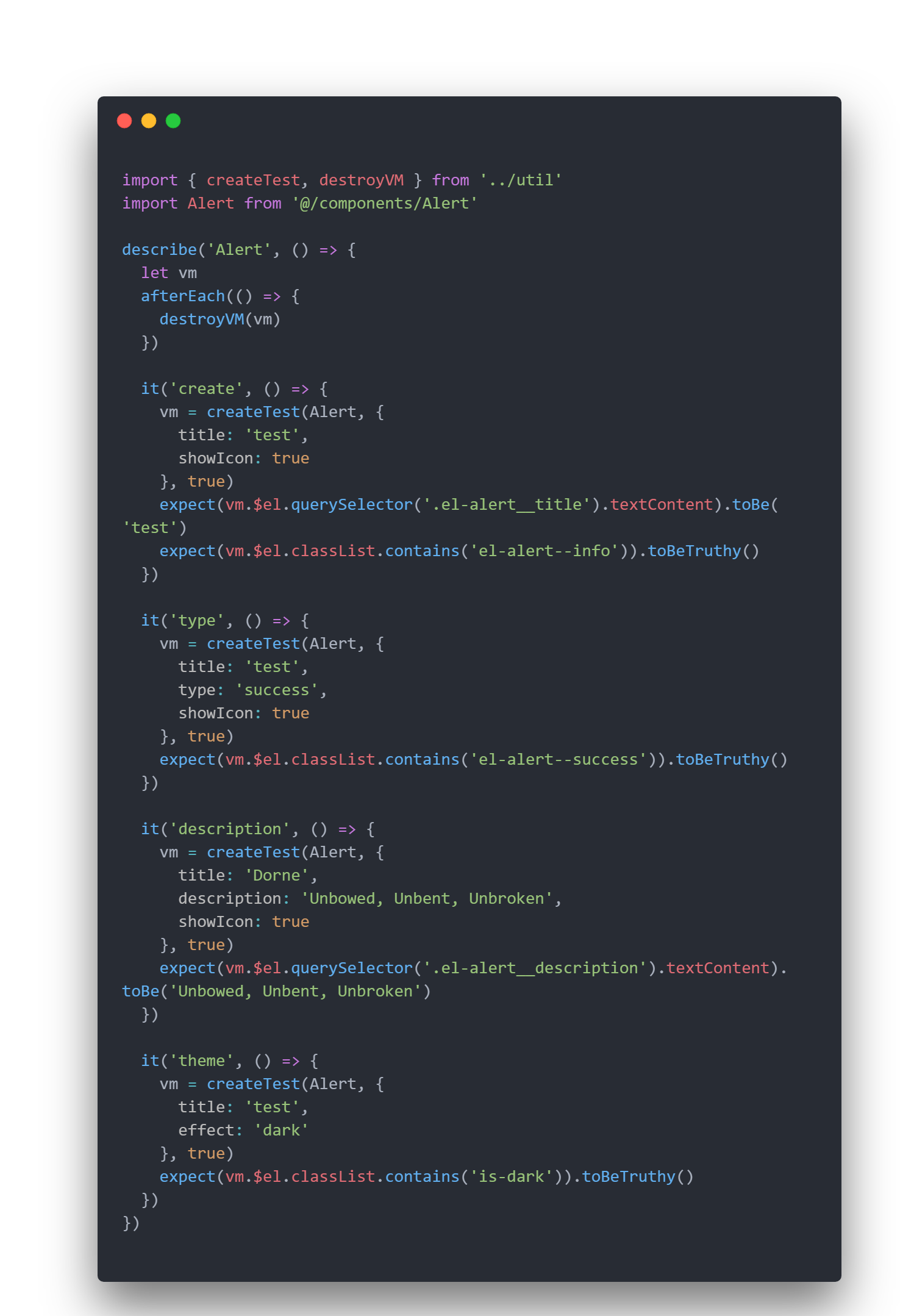
测试用例Alert.spec.js

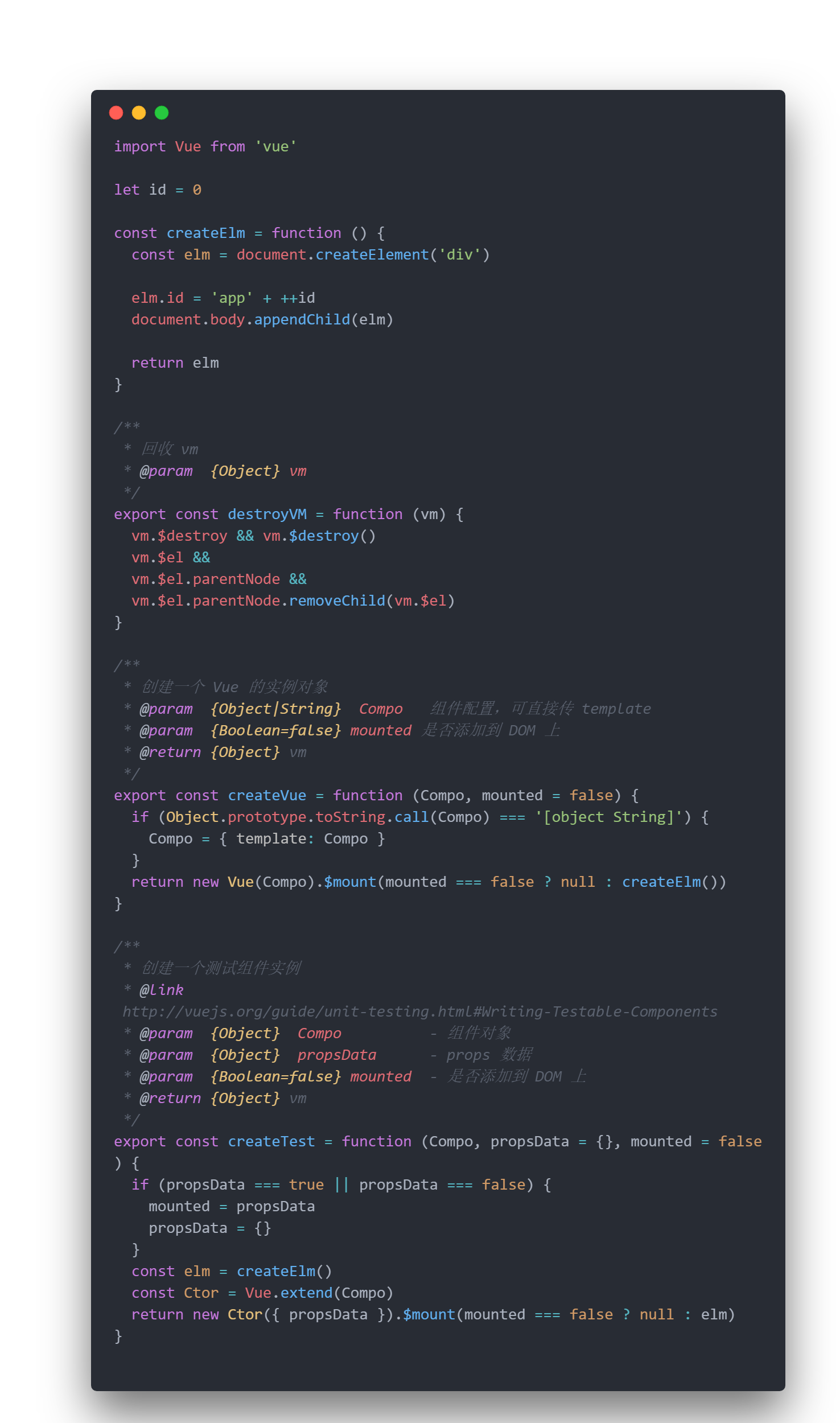
工具类util.js

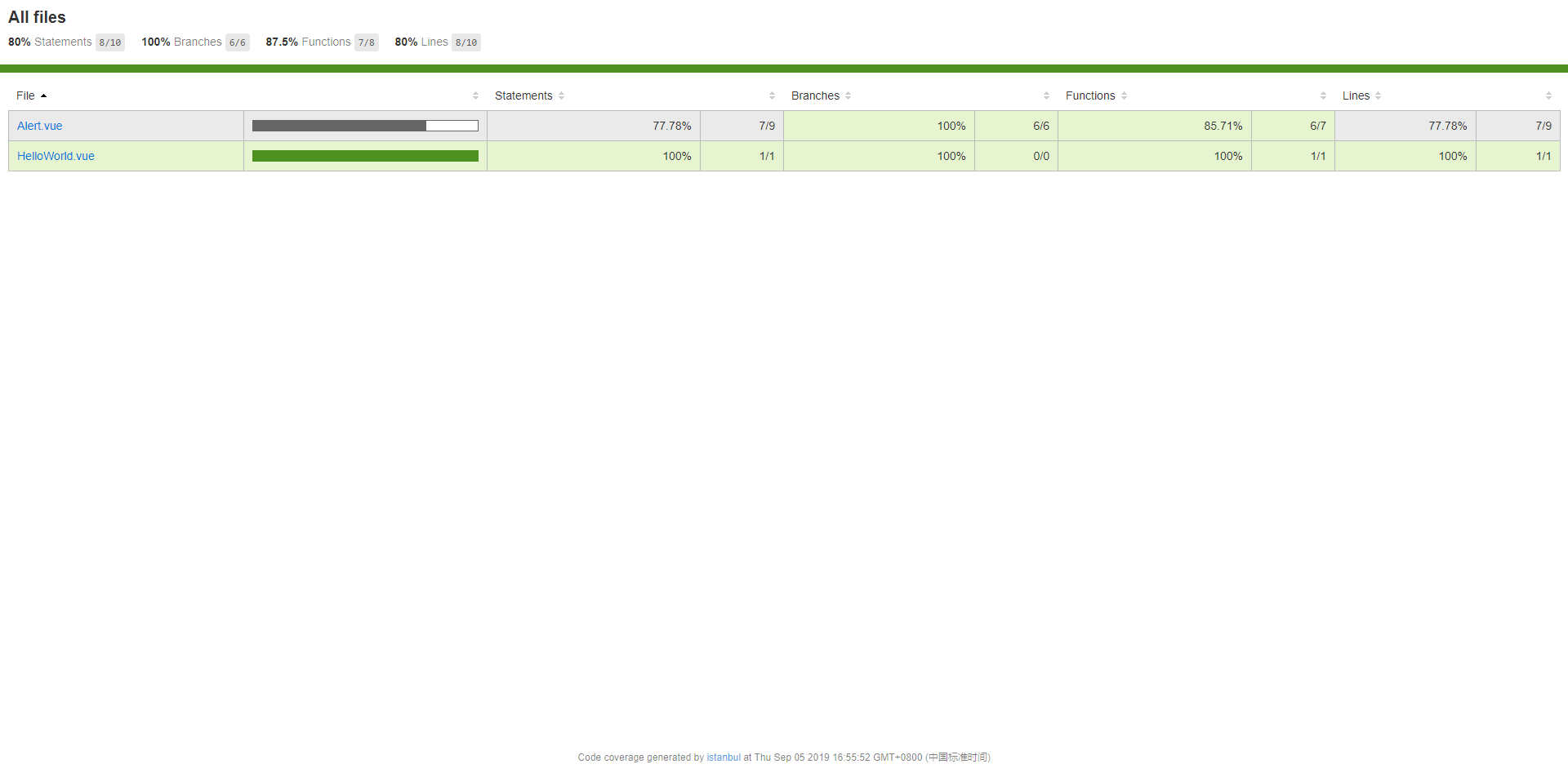
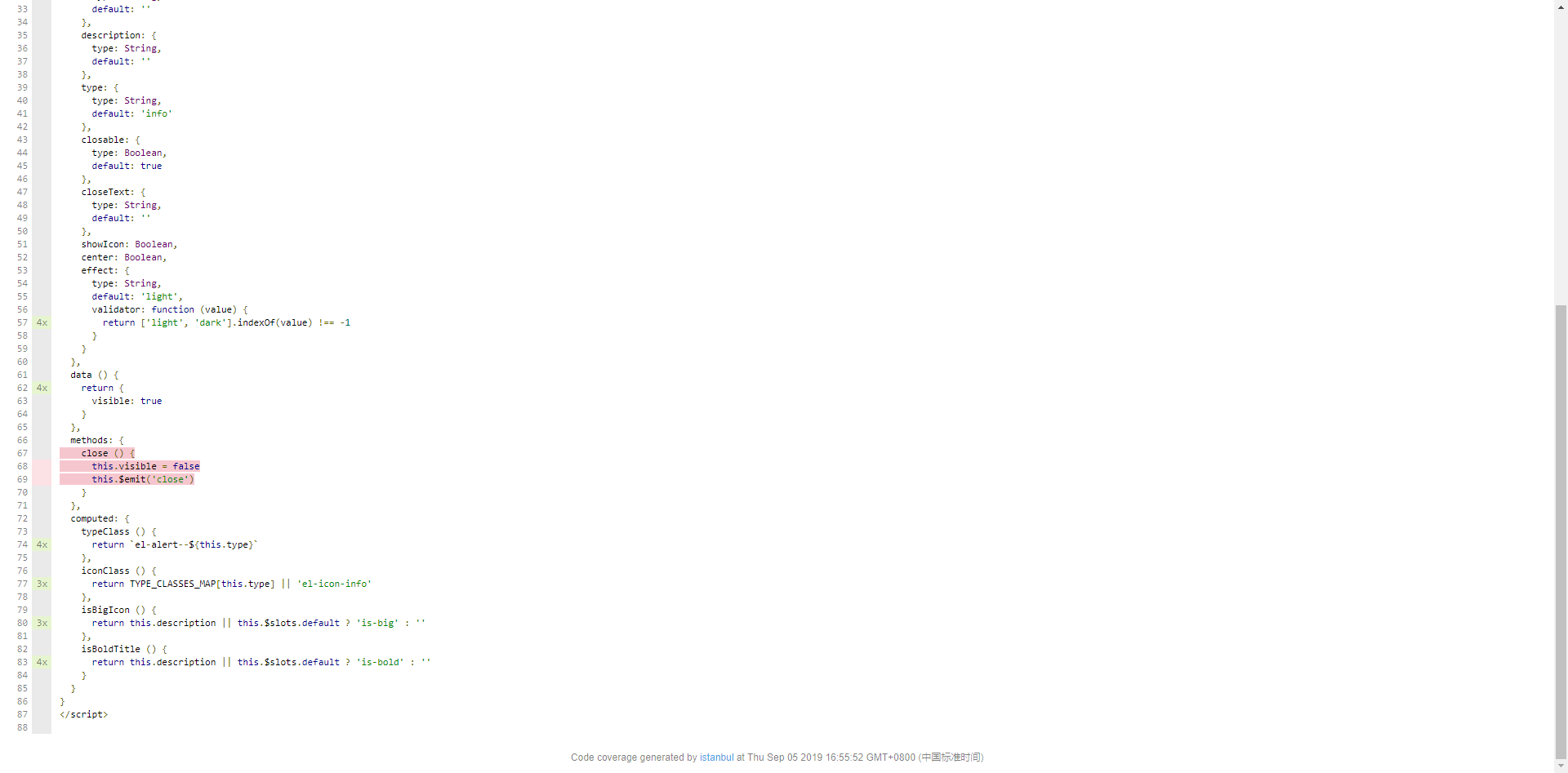
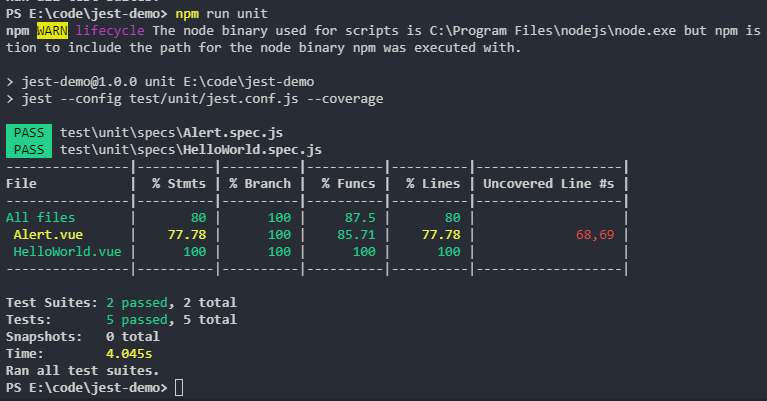
测试报告:
Stmts(Statement): 有多少比例的statment被執行到
Branch: switch 或 if else 等场景是否覆盖完全
Funcs(Functions): Function被执行到的概率
Lines: 测试到的行数比例
Uncoverd Lines: 没有被测到行