前提
language+region:特定地区的语言(例如:en-US, zh-HK)
vanilla language:父语言(例如:en, zh)
例如:en-US【英语-美国】/ en-GB【英语-英国】/ en-CA【英语-加拿大】的 vanilla language 是 en;zh-HK 【中文-香港】/ zh-TW【中文-台湾】/ zh-CN【中文-简体】 的 vanilla language 是 zh。
问题
怎样通过浏览器的语言设置去指定服务器返回的内容的语言?
简要解答
大多数桌面浏览器有查看和修改语言首选项的设置,这些设置告诉服务器用户倾向于使用什么语言展示页面和资源(注意和浏览器界面语言区分)。然而,对于移动设备的浏览器,语言首选项更多是由操作系统的语言设置决定的,或者在某些情况下由下载浏览器时的系统语言决定的。
允许用户修改语言首选项的浏览器通常也会允许用户指定多个语言首选项,这样一旦第一选择的语言不能被满足的时候就会按序使用后面的语言选项。
如果您的浏览器设置成请求特定地区的语言,例如:zh-HK (香港地区使用的中文),则应确保紧随其后指定一个 vanilla language,例如:zh。
您可以使用 Internationalization Checker 查看浏览器发送请求时携带的语言偏好信息。
多数情况下,浏览器的初始设置就能满足您的需求。例如:如果您的浏览器是日文版的,浏览器通常会假定您偏好使用日文展示页面并且在发送请求的时候带上偏好日文这个信息。下面详细讲解如何修改语言首选项。
详情
技术背景
当浏览器从 Web 服务器拉取文档时,它会向存储信息的服务器发送请求,即 HTTP 请求。在这个请求中,浏览器会发送它的语言首选项。
浏览器通过 Accept-Language 请求头发送语言首选项,如果请求的页面在服务器有多种语言版本,并且偏好的语言版本也存在,就会经历一个 HTTP 内容协商 的过程来找到并返回偏好的版本。 如果服务器上只有一个语言版本,则返回该版本。 如果请求的语言版本都不存在,则返回服务器设置的默认语言版本。
大多数主流浏览器允许修改 HTTP 请求头的语言首选项,它的值应该符合 BCP 47 规范 (Tags for the Identification of Languages) ,通常是两个或三个字母的语言代码(例如,fr 代表法语),其后是代表国家或区域的可选子代码(例如,fr-CA 代表加拿大使用的法语;es-419 代表拉丁美洲使用的西班牙语)。更多语言标记请参考 language tags。
当浏览器的语言首选项设置了多种语言,浏览器会按序为其设置一个从大至小的权重值,以帮助服务器明白您的偏好语言。下面是一个 Accept-Language 具有多个语言值的例子:da 是首选,如果不可用,就返回 en-gb,还不可用就返回 en 版本(例如,en-US, en-CA, en-DE 等等)。
Accept-Language: da,en-gb;q=0.8, en;q=0.7
指定可选语言
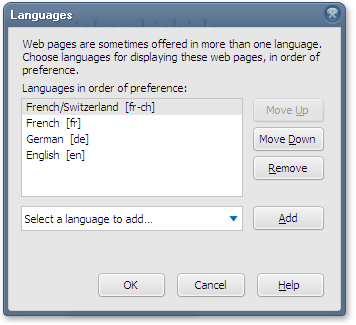
您通常可以指定几个可选语言,它们是有顺序的。如下图是 FireFox 中的语言首选项设置,其中:French/Switzerland [fr-ch] 是首选,如果不可用的话,会依照 French [fr], German [de], English [en] 的顺序请求。

为确保服务器能返回您最偏好的语言版本,您应该在浏览器中按照 language+region, vanilla language 这样的顺序配置(例如,fr-CH -> fr)。这样能确保服务器先寻找 fr-CH 版本,如果不可用的话,再去寻找任意 French 版本,然后是 German 版本。因为首选项是 Swiss French,所以在首选项不可用的情况下,当然 French 是比 German 更好的选择,因为它至少还是 French。
Chrome 会自动为指定区域或国家的语言标记添加一个任意版本(例如,为 zh-CN 添加 zh),即使在语言首选项设置中没有显示列出来。但是大多数浏览器都不会这么做,所以最好还是先检查当前的 Accept-Language 的值,看有没有自动加上任意版本,如果没有的话,手动去语言首选项设置中添加一个任意版本。
检查 Accept-Language headers
在修改语言首选项之前,您可能想先看看当前 Accept-Language 的值。运行 Internationalization Checker,输入任意一个 URL,查看 Request Headers -> Accept-Language。见 demo。
修改浏览器语言首选项
我们在此列出了如何更改 Windows 或 OS X 桌面平台上许多流行浏览器的最新版本的语言首选项的示例。 我们在撰写本文时使用了这些浏览器的最新版本。
对于大多数移动设备,语言首选项是由系统的第一语言决定的,无法单独设置。
Edge
-
在设置页打开 Regions & language,选择 option 添加一个语言 language+region / vanilla language。
-
选好之后,可以在语言列表中调整顺序或删除某个语言。
-
重启 Edge。
如果您手动添加了一个 language+region 的语言,Edge 会自动紧随其后添加一个 vanilla language,但是不会在语言列表中显示它。例如,如果您手动添加了 en-US,Edge 会在其后隐式添加一个 en,但您只会在在语言列表中看到 en-US,不会看到 en。此时,如果您再手动添加一个 en-GB,那么最终的语言列表顺序是 en-US -> en-GB -> en,并且您在语言列表中只会看到 en-US -> en-GB。
Chrome
- 打开浏览器设置,滚动到底部,点击【高级】->【语言】-> 【添加语言】,从语言列表中选择 language+region / vanilla language。
- 按照您的偏好调整语言首选项列表顺序。
- 不需要重启 Chrome。
如果您添加了一个 language+region 的语言,Chrome 会自动紧随其后添加一个 vanilla language。例如,如果您手动添加了 en-US,Chrome 会在其后隐式添加一个 en,此时,如果您再手动添加一个 en-GB,那么最终的语言列表顺序是 en-US -> en -> en-GB,您需要手动将 en-GB 调整到 en 的前面。
Firefox
- 打开浏览器设置,【通用】->【语言】-> 【添加语言】,从语言列表中选择 language+region / vanilla language。
- 按照您的偏好调整语言首选项列表顺序。
如果您添加了一个 language+region 的语言,Firefox 就只会添加它,不会自动添加它的 vanilla language,您需要自己紧随其后手动添加它的 vanilla language。例如,如果您手动添加了 en-US,Firefox 不会自动添加 en,您需要手动添加 en,如果您再添加一个 en-GB,那么最终的语言列表顺序是 en-US -> en -> en-GB,您需要手动将 en-GB 调整到 en 的前面。
Safari
- Safari 的语言首选项是由 OS X 系统语言决定的,要想更改,请转到【系统偏好设置】->【语言和区域】->【首选语言】,但请注意,它将更改用户界面语言,而不仅仅是浏览器语言首选项,确保您知道如何切换回您的正常语言!
- 您可以添加多个系统语言,但在 Safari 中,Accept-Language 的值只有优先级最高的语言。如果您添加了如下系统语言:zh-CN -> en-US -> en-GB,Accept-Language 的值只有 zh-CN。
其他
-
为什么需要 language+region 和 vanilla language 成对按序出现?
如果您的添加的语言是 language+region(例如,fr-CH),您应该紧随其后添加一个它对应的 vanilla language(例如,fr)。
这是因为如果服务器遵循的是 HTTP/1.1 规范,并且有 fr 版本,没有 fr-CH 版本,当 Accept-Language 为 fr-CH,服务器在无法提供 fr-CH 版本的情况下也无法返回 fr 版本。
在实际应用中,Apache 服务器遇到上述情况时还是会返回 fr 版本文档,这是因为它隐式地在语言首选项列表中添加了一个 fr 语言。但是,隐式添加的 fr 权重很低,如果您的语言首选项列表只包含一种语言,Apache 服务器会正确返回 vanilla language 版本;如果您指定了多个语言,则很可能会遇到问题。Apache documentation 是这样解释的:
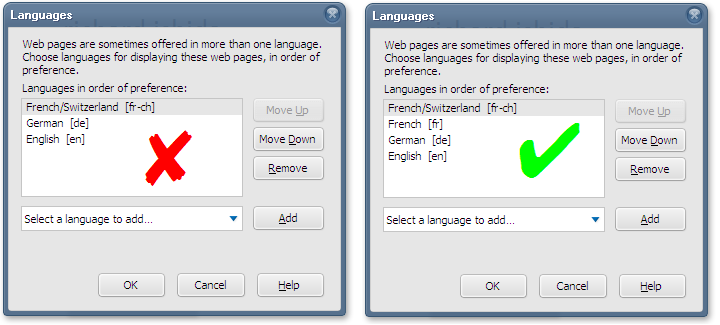
Apache 会隐式地将 vanilla language 添加到客户端的语言首选项列表中,但是权重很低。如果 Accept-Language 是 "en-GB; q=0.9, fr; q=0.8",服务器有 en 版本和 fr 版本,那么当 en-GB 不可用时,即使隐式添加了 en, 但由于权重低于 fr,服务器还是会返回 fr 版本。我们来看一个例子,假定 Apache 服务器除了 French/Switzerland [fr-ch] 版本没有,其他版本都有,根据右图中的首选项列表,Apache 服务器总是返回 fr 版本,因为 French[fr] 的权重第二高。如果我们移除 fr,如左图,尽管 Apache 服务器会隐式的添加一个 French[fr],但由于它的权重是低于 German[de] 的,所以服务器会返回 German[de] 版本。

-
内容协商
- 这是一个拥有多种语言版本的页面:The CSS2 Press Release ,有 Dutch, English,German 和 Japanese 版本,设置浏览器语言首选项为以上可用语言,每次设置完后可以点击 this link 查看页面语言是否更新。
-
操作系统语言设置 VS 浏览器语言设置 VS 浏览器界面语言
-
操作系统语言设置:在【语言和地区】选项中设置的语言,MAC OSX 可以在 系统偏好设置 -> 语言和地区 中设置,windows 可以在控制面板中设置。
-
浏览器语言设置: Accept-Language 的值,可以通过 navigator.languages 获取。
-
浏览器界面语言: 浏览器界面(菜单栏 / 地址栏等)显示的语言。
-
其他文章链接
[译文]一步步构建发布一个 TypeScript NPM 包