1.生成数据文件:
fs.readdirSync(path):方法将返回一个包含"指定目录下所有文件名称"的数组对象,由于该方法属于fs模块,使用前需要引入fs模块(var fs=require("fs")).
fs.statSync(path):用于查询文件信息,可以用于查询文件的大小、创建时间、权限等相关信息.
fs.statSync(path).isFile():判断是否为标准文件.
path.basename(p, [ext]):p是要处理的path,[ext]要过滤的字符,提取出用 ‘/'隔开的path的最后一部分.
fs.readFileSync(filename, [encoding]):用fs模块读取一个文本文件.
fs.writeFileSync(filename, data, [options]):用fs模块写入一个文本文件.
举例:
function productIcon(){
var fileList = fs.readdirSync('svg/product');
fileList.forEach(function(file){
var filePath = 'svg/product/' + file;
if(fs.statSync(filePath).isFile() && file != '.DS_Store'){
result1.push({
'name': path.basename(file, '.svg'),
'content': fs.readFileSync(filePath).toString()
});
}
});
}
node generator.js
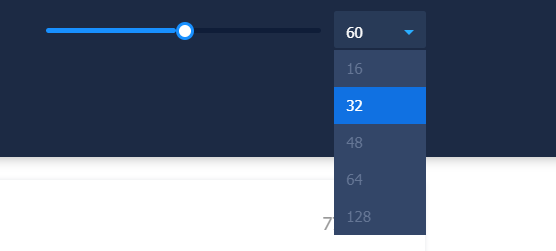
2.重写input range功能
为了美化input原生样式,所以打算手写一个input

.select-box{position:relative;font-size:12px;}
.dropdown-btn{cursor:pointer;width:74px;height:30px;line-height:31px;border-radius:2px;position:relative;background:rgba(146,192,255,0.10);}
.select-value{display:block;max-width: 64px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
.dropdown-btn .arr{position:absolute;top:15px;right:10px;width:0;height:0;border-style:solid;border-width:4px 4px 0 4px;border-color:#2aadff transparent transparent transparent;}
.dropdown-list{display: none;width:74px;position: absolute; top:29px; left:0; z-index:20; text-align: left;background:#283857;max-height:150px;overflow-y:auto;margin-top:2px;}
.open .dropdown-list{display:block;}
.dropdown-list li{padding-top:0;}
.dropdown-list li a{padding:0 10px;display:block;color:#657695;;line-height:30px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis;background:rgba(146,192,255,0.10);}
.dropdown-list li a:hover{background:#1071e2;color:#fff;}
.dropdown-list .btn{display:block;width:121px;height:32px;line-height:32px;margin:12px 12px 7px 12px;background:#2aafff;color:#000;text-align:center;border-radius:3px;}
.app-range{
position: relative;
width:220px;
height:4px;
background:#0f1d38;
border-radius: 2px;
margin-top: 14px;
}
.app-range-left{
position: absolute;
background:#1890ff;
height:4px;
border-radius: 2px;
transition: width 0.2s linear;
width:55px;
}
#app-range-rds{
position: absolute;
left: 0px;
width: 16px;
height:16px;
border-right: 16px;
background:#ffffff;
border:2px solid #1890ff;
width:10px;
height:10px;
border-radius:100%;
top:-5px;
transition: left 0.2s linear;
}
JS样式:
singleClickDropList(){
var num = document.querySelector('.range-box .start-tips');
var svg = document.querySelectorAll('.svg-icon');
var max=220;
var box=$('.app-range-box');
var inner_circle=$('#app-range-rds');
box.click(function(e){
var dis=e.offsetX;
console.log(dis);
$('#app-range-rds').css('left',dis+'px');
$('.app-range-left').css('width',dis+'px')
var fontSize=(128*dis)/220;
if(fontSize>=120){
fontSize=128;
}
if(fontSize<=16){
fontSize=16;
}
var n=parseInt(fontSize);
for(let s of svg){
s.style.width = n + 'px';
s.style.height = n + 'px';
}
num.innerHTML = n ;
});
inner_circle.click(function(e){
e.stopPropagation();//仅阻止冒泡
console.log("111");
})
}
handleClickDropList(){
var num = document.querySelector('.range-box .start-tips');
var svg = document.querySelectorAll('.svg-icon');
$('.dropdown-list>ul>li').click(function(e){
$('.dropdown-list>ul').css('display','block');
var rds=220/128;
var pis=e.target.innerHTML;
var n=parseInt(pis);
var distance=n*rds;
if(distance>=220){
distance=210
}
$('.app-range-left').css('width',distance+'px')
console.log(distance);
currentRemoveX=distance;
$('#app-range-rds').css('left',distance+'px');
$(".select-box").removeClass("open")
for(let s of svg){
s.style.width = n + 'px';
s.style.height = n + 'px';
}
num.innerHTML = n ;
});
}
3.购物筐图标下载及全部图标下载实现
单个图标下载:新建一个空数组,遍历加入到购物框的图标中特有的data-time属性,然后push进数组,拼接到地址栏,代码如下:
btnGenerator.onclick = function(){
var arr = [];
var svgIcon = document.querySelectorAll('.add-box .svg-icon-add');
Array.from(svgIcon).map(function(s){
var dataName = s.getAttribute('data-name');
arr.push(dataName);
});
if(arr.length){
btnGenerator.href = '/iconfont/?svg=' + arr.join();
}else{
btnGenerator.href = 'javascript:void(0);';
}
}
做到全部下载图标,本来想用同种方法,但是发现会报异常,GET 请求有长度限制,所以用了post form表单提交的方式,通过form中的input里面的数据进行传递。上代码把:
allDownload.onclick = function(){
var arr = [];
var svgIcon = document.querySelectorAll('.svg-icon');
Array.from(svgIcon).map(function(s){
var dataName = s.getAttribute('data-name');
arr.push(dataName);
});
var form = document.createElement("form");
var element1 = document.createElement("input");
form.method = "POST";
form.action = "/create_iconfont";
element1.name='ics';
element1.value=JSON.stringify(arr);
form.appendChild(element1);
form.submit();
}