-
新特性一:支持低延迟 canvas context 偏好设置
Hint for low latency canvas contexts-
解决什么问题?
-
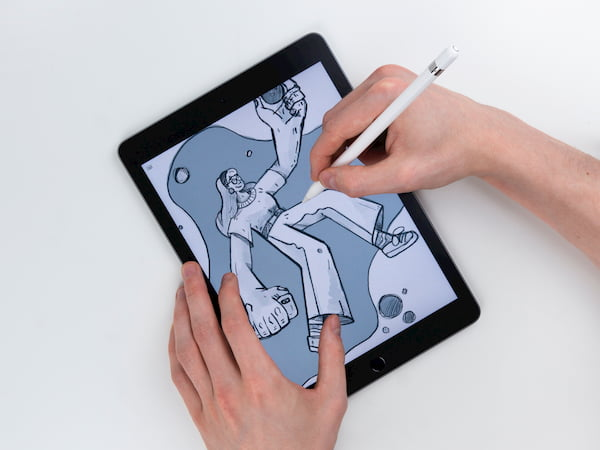
我们使用 canvas 元素来进行绘制时,对 canvas 的绘制操作要呈现到页面上,需要有一个与 DOM 同步的过程,这个过程在某些情况下会存在延迟,如果延迟超过 50 毫秒,用户就可以明显地感受到。比如在一个绘画类的 Web APP 中,如果用户用画笔绘制的速度较快,用户的目光和手的绘制操作就无法做到同步和协调,给用户带来迟钝的感受,从而使得应用的比较难以使用。

-
-
解决思路
- 因为现有的同步机制中,在系统实现上存在许多合成操作,所以如果可以在创建 canvas context (即绘制环境)时,就提示(Hint)系统绕过常规的 DOM 更新机制而采用另一套机制,尽可能多地跳过一些合成步骤(在某些情况下就是直接将 canvas 内部实现中的缓冲区内容直接发送到显示器的控制器上)的话,就可以消除合成步骤所引起的延迟。(之所以称为“提示”,是因为并非所有系统或者所有情况下都支持)
-
解决方法
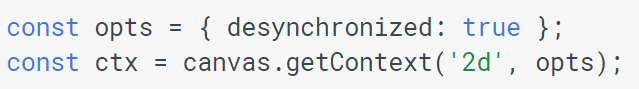
- 在 canvas.getContext() 方法到第二个参数中新增 desynchronized(去同步)选项,当该选项为 true 时,表示创建低延迟的绘制环境(context)。
-
使用示例
 -
相关资料
- Low-latency rendering with the desynchronized hint (desynchronized 选项详细介绍)
developers.google.com/web/updates…
- Low-latency rendering with the desynchronized hint (desynchronized 选项详细介绍)
-
-
新特性二:支持通过 Web Share API 分享文件
- 背景知识
- 在 Web Share 规范没出现之前,网页上的资源分享完全由浏览器掌控,只能做些简单的链接、图片分享;Web Share API 出现之后,将分享功能开放给了网页应用,可以让网页应用自身调用操作系统的分享,将页面、页面中的资源(图片、音视频、文件等)分享给系统中安装的应用。本次的 Chrome 更新,实现的就是对 Web Share 规范的文件分享支持。
- 使用示例
-
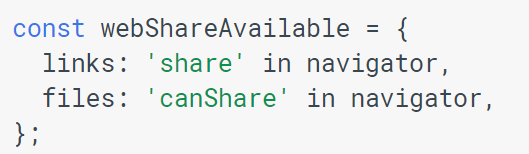
第一步:特性检查
canShare 是用来检查是否支持文件分享的
-
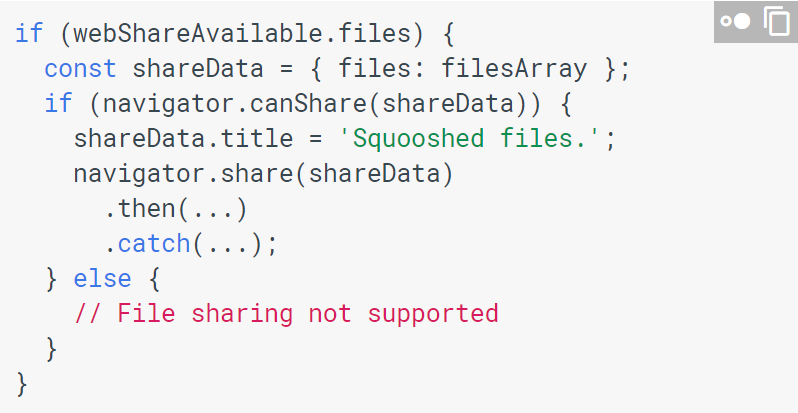
第二步:具体实现
提示:要分享的文件的获取方式之一可以是 获得
-
- 相关资料
-
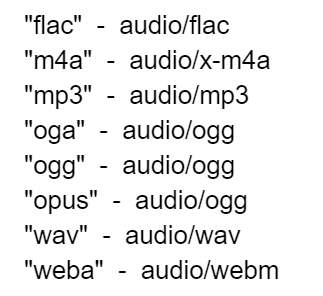
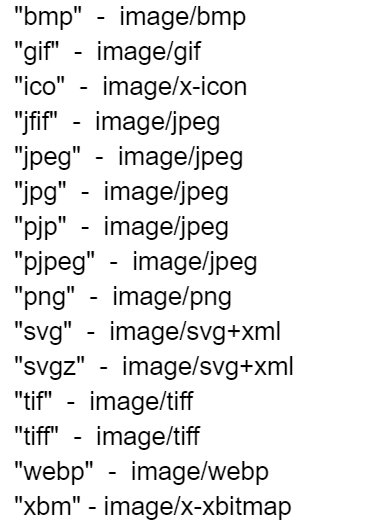
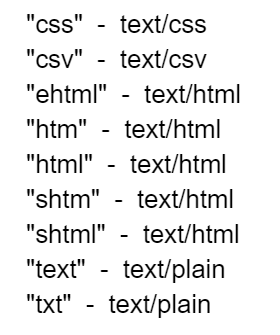
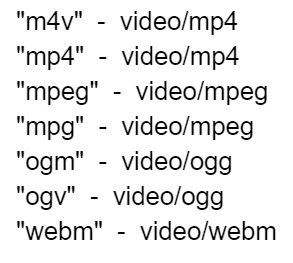
Web Share API 目前所支持分享的文件类型
docs.google.com/document/d/…-
Audio
 -
Image
 -
Text
 -
Video

-
-
Introducing the Web Share API (详细介绍 Web Share API)
developers.google.com/web/updates… -
Share files with Web Share (Web Share API 及其应用教程)
developers.google.com/web/updates… -
Demo(需在手机上测试)
wicg.github.io/web-share/d…
-
- 背景知识
-
新特性三:数值字面量表达式支持使用下划线“_”进行美化
- 解决什么问题?
- 当数值过大,其字面表达式就会过长,影响阅读,比如:1000000000 这个数值,如果不数一下位数,是很难直接看出来它的值是十亿
- 解决方法
- 支持用 _ 作为分隔符来增强可阅读性,如:1_000_000_000
- 注意
- 1. _ 符号只能用在数字与数字之间
- 2. 两个及以上的连续的 _ 是不符合语法的
- 3. 所以像 3._14、_2.71、1.6__2 这些表达都是不合语法的
- 解决什么问题?
-
关联文档
- Chrome 75 开发者工具新特性
mubu.com/doc/7FnUFrg… - Chrome 74 新特性
mubu.com/doc/iLYf0K7… - Chrome 更新日志目录
mubu.com/doc/AObcWUR…
- Chrome 75 开发者工具新特性
-
参考资料
- 编译自:New in Chrome 75
developers.google.com/web/updates…
- 编译自:New in Chrome 75