async
async 函数是 Generator 函数的语法糖。使用 关键字 async 来表示,在函数内部使用await 表明当前函数是异步函数 不会阻塞线程导致后续代码停止运行。
async function name([param[, param[, ... param]]]) { statements }async 函数的返回值很特殊: 不管在函数体内 return 了什么值, async 函数的实际返回值总是一个 Promise 对象.
详细讲就是:若在 async 函数中 return 了一个值 a, 不管 a 值是什么类型, async 函数的实际返回值总是 Promise.resolve(a)
async function asyncFn() {
return 'hello world';
}
console.log(asyncFn())
//Promise {<resolved>: "hello world"}
由上可知 返回的是一个Promise对象
async function asyncFn() {
return 'hello world';
}
asyncFn()
.then(res => {
console.log(res)
//hello world
})如果函数内部抛出异常或者是返回reject,都会使函数的promise状态为失败reject。
async function asyncFn() {
throw new Error('has Error');
}
asyncFn()
.then(res => {
console.log(res);
})
.catch(error => {
console.log(error);
})
await
await意思是async wait(异步等待)。这个关键字只能在使用async定义的函数里面使用。任何async函数都会默认返回promise,并且这个promise解析的值都将会是这个函数的返回值,而async函数必须等到内部所有的 await 命令的 Promise 对象执行完,才会发生状态改变
async function getJsonAsync() {
let result = await axios.get('api/user');
return result
}
getJsonAsync()
.then(function (res) {
console.log(res.data)
})
.catch(function (error) {
console.log(error)
})执行顺序解读
console.log(1);
async function asyncfn1(){
console.log(2);
await asyncfn2();
console.log(3);
};
setTimeout(() => {
console.log('setTimeout')
}, 0)
async function asyncfn2(){
console.log(4)
};
asyncfn1();
console.log(5);
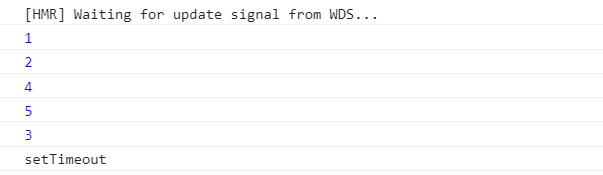
分析:
- 打印 "1"
- 遇到setTimeout,setTimeout是宏任务,将它放在宏任务队列中
执行 asyncfn1 打印 "2"
- 遇到await关键字,先执行关键字后面的 asyncfn2函数 打印:"4",因为await关键字将这块代码asyncContext挂起并执行上级 上下文 所以先打印了"5",执行完后回到 async context 打印 "3"
- 最后打印 "setTimeout"
加入Promise
async function async1(){
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2(){
console.log('async2')
}
console.log('script start')
setTimeout(function(){
console.log('setTimeout')
},0)
async1();
new Promise(function(resolve){
console.log('promise1')
resolve();
}).then(function(){
console.log('promise2')
})
console.log('script end')
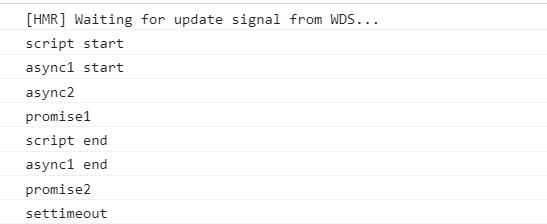
重点:
- 执行到 await async2(),发现 async2 也是个 async 定义的函数,所以直接执行了“console.log('async2')”,同时async2返回了一个Promise,划重点:此时返回的Promise会被放入到回调队列中等待,await会让出线程(js是单线程还用我介绍吗),接下来就会跳出 async1函数 继续往下执行。
- 然后执行到 new Promise,前面说过了promise是立即执行的,所以先打印出来“promise1”,然后执行到 resolve 的时候,resolve这个任务就被放到回调队列中等待,然后跳出Promise继续往下执行,输出“script end”。
- 同步的事件都循环执行完了,调用栈现在已经空出来了,那么事件循环就会去回调队列里面取任务继续放到调用栈里面了。
总结:
优先级: promise.Trick()>promise的回调>setTimeout>setImmediate
async/await 能代替Promise吗
使用Async / Await时,我们仍在使用Promise。从长远来看,对Promise的良好理解实际上对您有很大的好处。 甚至有一些用例Async / Await并不能解决问题,我们不得不回到Promise上 一个这样的场景
const timeoutFn = function(value,timeout){
return new Promise(function(resolve){
return setTimeout(()=>{resolve(value)},timeout);
});
}
async function getABC() {
let A = await timeoutFn(2,2000); // 2 second to finish
let B = await timeoutFn(2,2000); // 4 second to finish
let C = await timeoutFn(3,3000); // 3 second to finish
return A*B*C;
}
getABC()
.then((res)=>{
console.log(res)
//12
})上述7秒之后输出12,因为三个变量A,B和C不相互依赖,每个调用将等待前一个返回结果
Promise.all()。这将允许我们同时发送所有请求。,但异步调用将并行触发,而不是一个接一个地触发,3秒之后返回借过12
const timeoutFn = function(value,timeout){
return new Promise(function(resolve){
return setTimeout(()=>{resolve(value)},timeout);
});
}
async function getABC() {
// Promise.all()允许我们同时发送所有请求。
let results = await Promise.all([ timeoutFn(2,2000), timeoutFn(2,2000), timeoutFn(3,3000) ]);
return results.reduce((total,value) => total * value);
}
getABC()
.then(res => {
console.log(res)
//12
})