写在前面
工作吧,我觉得就像谈恋爱,不一定是找高富帅或者白富美,互相确认过眼神是对的人就可以~而面试的自信和对工资的要求,源于你过硬的基础和平时的思考、积累以及总结~
8月底离职,其实是裸辞,当然大概是在原东家我所在的产品项目组的人集体跑路了,所以我也离开了自己所在一年半的东家,毕竟留下来的都是要填大坑的。于是大概花了两天的时间简单梳理了一下前端知识和回顾了一下,自己做的产品和遇到的一些问题。然后一个星期面试了大概10家企业的样子,每天上午一场下午一场,包含饿了么、小米、大搜车、喜马拉雅、爱回收等这些大中厂的前端面试(都是上海地区的),后来猎头有推荐一些外企ebay和其他一些企业,主要是个人觉得面试了一周累了,所以后来拿到了4家公司电话告知面试通过的消息,然后选了一家自己比较喜欢的公司,就停止面试了,当然面试有被虐的体无完肤,也有比较顺利的,故给大家做个小总结分享,希望对大家有所助力面试和对前端的摸索。
说说我自己吧
这里其实是这也是面试通常套路,面试官一来90%先来个自我介绍吧,只有10%的面试官一来,直接说谈谈你的项目吧,通常我会这样自我介绍
xx理工大学软件工程毕业,上一家公司主要是做xxx的,我在xxx产品项目组里负责xxx,xxx等前端开发,
主要的技术栈是xxx/xxx,然后自己平时比较喜欢玩前端,会把自己的小想法实现写写小DEMO开源在gitHub里,
也会定时做做总结在自己的博客网站和技术社区里写写技术文章做分享其实这里也没什么,我大概就表达几点:计算机科班出身、自己熟悉的业务情况,技术栈和会去研究技术、做分享。当然这里有很多面试技巧可以用,我这边的话,按照自己的实际情况描述~
关于简历
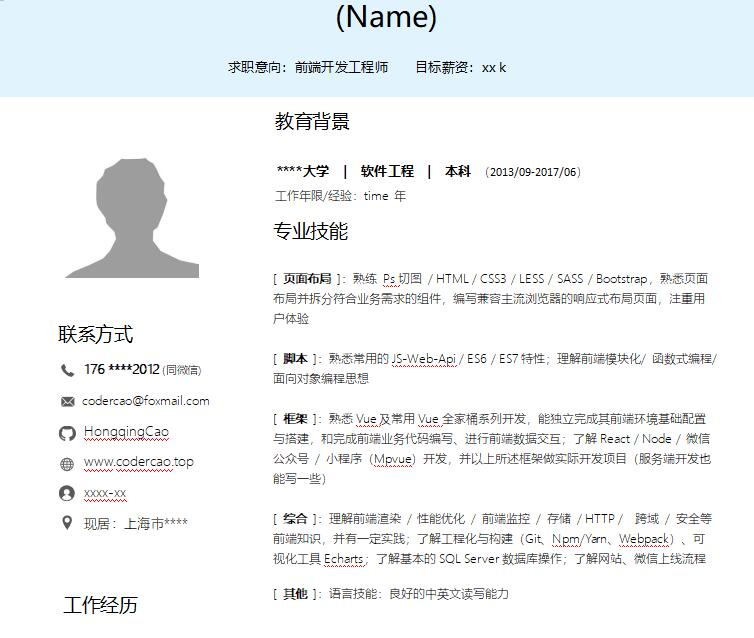
到这里其实面试官基本上不会抓到很多你自我介绍的面试的点,因为他的眼睛往往盯着你的简历,扫描你的简历描述,所以我比较推荐简历上把你的专业技能写一下、工作经历、项目经历、个人项目、其他能写都写上去,建议尽量把事情说清楚,多用数据表达,结果导向(当然这块没有很好的标准,只是个人的观点)。如果有不错的开源项目也写上在简历上去,这边我就贴上我自己的一些描述吧(如果有需要看我这个简历全部,可以移步我github)

专业技能这块,一定不要给自己挖坑,不太清楚的或者忘得差不多东西就不要写了(我是有给自己挖坑过,写了些自己拿到的证书,比如中级软件工程师,Linux网络管理员认证,然后有一家面试官使劲问我Linux操作,最后一句我告辞,结束尴尬的气氛)。个人建议没有十足的对一个技术知识点把握,千万不要写精通,面试官看到这个词语,往往会考考你到底是不是精通,还是在吹牛逼。所以写写熟练、熟悉、理解、了解....等比较谦虚而又不失大气的词语来描绘你的技术栈。
接下来个人项目可以写一下,如果自己所在的公司不是很知名,和在公司做的项目不是很亮的话,只能靠自己的开源来拯救自己了(ps:其实我的所谓gitHub里的东西也没什么,都是很简单的小demo,但是掘金友的老铁们给了很大的支持,目前star累计有300+,可以直接访问我的github看看)

简历投递
对于工作机会,主要是一个是技术社区、一个是求职平台,朋友内推也可以
对于这块,笔者是没在很多线上求职平台,放自己的简历,主要是裸辞,所以简历还是要挂一下求职平台的,主要是挂了boss直聘、猎聘这两个平台,其他就拉钩....其实都可以。说实话,boss直聘、猎聘这两个平台效率很高,你一挂上去基本上每天可以收到20-30个消息,猎聘上很多猎头服务也是不错的,笔者全程没自己投简历,基本上都是猎头推荐的岗位,安排好的面试时间,boss直聘里基本上看到大中厂的HR或者前端人员发了信息给我,我才回信息,聊的不错给他们简历,大概是这样样子。如果看到自己喜欢的公司,你可以自己主动去联系这些公司的HR,聊聊~
面试
对于面试,分要笔试和不需要笔试的,分重基础的和重业务的考察。普遍的来讲,大厂看重基础扎不扎实,小厂相对考察对技能的熟练程度多一点。梳理的话,掘金小册有一个《Web 前端面试指南与高频考题解析》推荐一看,当然我也买过了,内容还不错,慕课网也有几个视频可以,但是对每个基础知识点要加一些自己想法和思考会更好
笔试的话,基本上考的都是css的一些运用,js的一些基础,一些简单的算法题,当然也有计算机基础的,后端基础,和浏览器相关的都有。对于项目,他们会拿你的具体做的项目,由浅入深,剖析你对技术和业务的理解。下面这边是我总结的我遇到一些笔试和问到的一些问题:
CSS
1、CSS选择权重(你按照正常描述可以,建议加一些在框架上的比如vue里的样式相关的知识点,比如Vue中的scoped原理及穿透方法是否知道?接下来肯定就是PostCSS转译实现了解多少咯)
2、手写一些半圆,园、三角形、梯形...(注意是手写出来类似这种,三角形原理[伪类也可以实现三角形]必懂)
3、sass、less用了那些特性,这两个有什么区别,怎么自己封装样式库(可以参考element/bootstrap,当然也要知道,webpack打包样式这块的知识点咯,比如css-loader style-loader的内容和区别)
4、css3有什么特性(虽然我面试的时候直接怼面试官了,直接说我接触前端来就是css3,其实就是那些动画、透明度,渐变等这些了)
5、盒模型(除了原理和对比,这里你可以把Bootstrap摊开了一说就是全局重置样式里有box-sizing: border-box;)、清除浮动(几种清除浮动的方式,大厂的网站是这么做的摊开来一说,基本上通过伪类)、BFC(原理和创建),z-index层(比如知不知道层优化可以提升渲染性能,提示:比如GPU加速)
6、布局:三栏、两栏,九宫格,垂直居中,水平居中、自适应响应式(解决方案)。那些浮动、绝对定位、flex、表格布局、网格布局这些应该都熟练于心,各自的优缺点,当然你也要了解一下双飞燕、圣杯布局原理和实现
7、移动端像素知识与Viewport知识,比如怎么在h5网页怎么显示真实的1px边框和12px字体大小
....这里列的只是我遇见的面试和笔试题,其他还有很多考点...
JS(es5/es6/es7/es8)
1、基础JS-Api,判断是不是整数,对数组的操作:增删改查(查重),重组,排序,数组打乱、这些都要求能手写代码,当然这些都有好几种方式实现
2、创建对象、New运算符、事件流(冒泡和捕获)、原生事件绑定、BOM操作(比如对Ie9一下浏览器的判断和一些操作)
3、原型原型链、闭包、类与继承(在class之前的实现继承,构造函数继承、原型链继承、组合方式继承,各自优缺点)、同步异步
6、es6/7/8的新特性,基础指令、箭头函数、字符串模板、promise(原理,运用的场景)、面向对象、数据格式(set/map),async/await(原理,有个cto问我这个函数用babel打包后长什么样子)....
7、模块化、函数式编程,高阶函数的使用,柯里化函数,递归...
浏览器网络相关
1、加载过程、渲染过程(最好也配合着框架聊)
2、性能优化(加载、渲染),可以配合框架聊,比如说vue,异步组件路由的懒加载实现原理,GPU加速这块要了解
3、HTTP(各种状态码、什么无状态连接、管线化、强缓存,问的深的话会问Nginx代理以及面向未来的HTTP的思考等)、存储cookie、localstorge、sessionstorge,各自的区别,当然对这块你要深入一点,比如cookie的工作流程,里面的参数,为什么呢说不安全,爱回收面试官问我的时候,当时有尴尬的场面
4、跨域:jsonp原理,cors、iframe,postMessage....,当然也要知道前端框架下的跨域,比如vue\node下的跨域怎么实现和处理
5、前端渲染和服务端渲染(单页应用SEO, 比如vue2.3 发布后提出了服务端渲染,Nuxt.js
是否了解)
6、前端监控(数据、性能、异常监控,埋点和上报)、请求相关的(比如怎么在vue下二次封装axios请求,你会有什么思考)
vue
1、基本的指令、v-model原理(手写一个双向绑定)watch和computed的区别和运用的场景、事件处理/事件修饰符...
2、响应式原理、生命周期,渲染优先级
3、组件,异步组件、父子组件通讯,兄弟组件通讯,父组件调用子组件的方法,父组件给子组件添加方法,父组件改子组件的样式,父组件怎么给子组件传一个带$的参数,子组件向父组件声明自己存在....可以看看element源码,里面很多值得学习地方
3、vue-router,hash和history实现原理,路由懒加载原理,让你实现一个路由你会有哪些思考
4、vuex,各个api,运用场景,让你实现一个状态管理你会有哪些思考
5、设计一个可以无限嵌套的树组件,并提供使用文档
6、开发中有遇到什么问题,怎么解决的
...
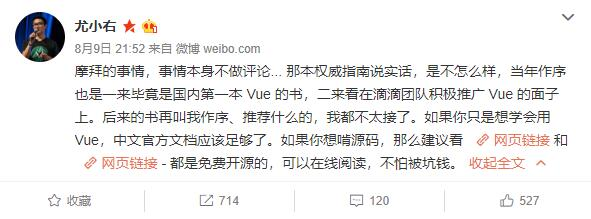
vue 的话主要考原理比较多,要求看源码,当然网上有很多总结的很好的资源,正如尤大大推荐一样

推荐《Vue技术内幕》、《Vue.js 技术揭秘》,当然掘金小册《剖析 Vue.js 内部运行机制》也写的很好,值得快速了解,但最好是自己去看源码
node、webpack、react、angular、微信公众号、小程序
这些其实都有问,因为我简历上写的熟悉vue,所以问的基本上都是vue的问题,其他的都大同小异,比如node两个比较火的框架(koa/express),webpack内部和配置前端开发环境,时间关系就不一一列了。
其他
1、如果让你设计一个前端框架你会有什么思考(通常是CTO会问这个问题)
2、你有什么问题要问我的?通常我会说想了解一下这个招聘岗位的项目业务和技术栈情况和团队情况,我个人在团队上是一个什么角色、简单对我这次面试做个评价和建议
3、你平时工作之外会做什么?我的回答基本上比较固定,每天坚持跑步半个小时,周末篮球(有面试官说他也喜欢打球),除了这些就是逛技术社区,看看前端的技术,实现自己的小想法,在自己的网站和技术社区写写文章分享....
4、为什么在上一家公司离职?由于上家公司业务调整,所在项目组人员长期闲置做维护工作,没有做研发工作,个人觉得没有体现个人价值,所以离职
5、你之前的同事怎么评价你?...
总结
面试其实印象也有比较深回忆
一、饿了么面试,过程很不错,面试官是饿了么的一个前端主管,之前参加过他的技术分享沙龙会,整个面试过程很轻松,最后面,他说来我来测一下你的编程能力,一个在线编译器,没有代码提示的,我是一个代码提示依赖的人....结果是是凉凉的,面试完后,他和我聊了许多,我也把来之前准备的测出的饿了么官网和app前端上的几个bug和一些优化的地方,以及他们开源的作品进行自己看法和他交流,他有推荐看看《重构》《代码整洁之道》《代码大全》,有留微信,说可以半年后再过来面试交流,他也会把我提的相关问题和优化和相关让部门处理~

二、爱回收,这个面试是比较糟糕的,准备不充分,很知识点知道,但是没有了解很深,两个面试官轮流面试我,导致一个面试官给我的评价是,知识广度有,深度没有。其中另外一个面试官聊到最后,有问我是哪里人,然后发现是一个老乡,老乡对老乡的情怀,最后他还和我梳理了前端的知识,站在一个比较高的角度和我聊前端,也互留了微信,结果不用说了凉凉~
三、前端知识零零碎碎,其实吧,大多数看看知识点就ok了,但一定是要有自己思考去回答问题,如果只是按照别人总结的可能你消化不了,如果你回答的问题和百度到的一样的,面试官大多数会觉得不太好,所以还是要自己理解的程度上去回答问题。代码相关的一定要是自己手写,而且尽量不要依赖代码提示(饿了么凉了也是有这一个原因)
四、前端知识、框架都很多,个人觉得其实不需要都熟练,深入理解一两个技术栈就ok了,前提基础一定是要扎实的,就像爱回收面试官对我的评价:有知识广度没有知识深度,虽然这个评价有点狠,但是确实也鞭笞着我,要回归基础,回归JS和数据结构,再读前端框架源码,和玩转node~
五、遇到面试中不清楚或者不知道的知识点,你不要慌,先来一个尴尬而不失礼貌的微笑,然后说在这块知识其实我很早之前是有看到过的,现在由于面试有点慌,短时间内不能总结一个很好的答案,但我是有思考的~说一些相关的东西,如果实在是不清楚,就说不清楚。每个人都有知识盲点,面试官也不是说要问道你什么都会,当然如果你整个面试过程,问的问题你都知道,你内心里觉得都能回答的很好,但我也不建议你全部都回答的很好出来,留一两题表现的不是那么完美的回答即可,道理很简单,一个人永远不要表现太强势,这样可能有些面试官会觉得你有点“狂”,不太好相处~懂我意思吧
六、前端岗位是个敏感的动物,可以平时逛逛大厂的网站和看看他们的产品,把有趣的地方,学习和模仿着写对应的代码,当然技术社区和牛人博客常看看,了解各个常识,比如最近vue/npm/node版本(稳定)更新到多少了,更新了那些东西了解一下。面试的自信和对工资的要求,源于你过硬的基础和平时的思考、积累以及总结~
七、以上面试知识点梳理和答案,js笔试部分我已经整理出一个文档,其他的知识点也有部分整理出来了(但是不一定是正确和最佳答案),包括我自己的简历,如果感兴趣的都可以移步在我github仓库
Front-end-notes 上,也可以 在线文档网页 当字典查看,持续更新...
写的仓促,描述有误之处,谢谢大家指正,也期待和大家在评论区或者在github提交issues交流~最后祝愿各位同学在求职面试中可以收割心仪的offer~
ps:如果有前端同学想换坑位,简历到我个人邮箱:codercao@foxmail.com,我这边评估ok的话,可以内推,当然其他公司可以帮你推荐,坐标限上海~
了解掘金秋招求职征文活动更多信息👉秋招求职时,写文就有好礼相送 | 掘金技术征文