
高斯模糊(毛玻璃效果)实现方式
源码,欢迎star哦
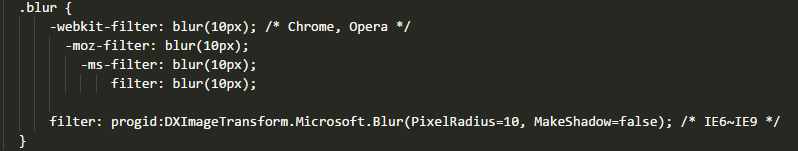
1:css

2:canvas StackBlur.js 借用
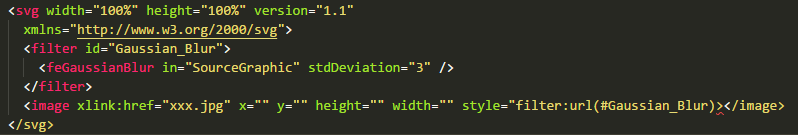
3:svg
本文选用方式 优势:比canvas库小,库源码算法较难懂;实现比 css 样式效果更好,之前遇到过该类需求filter大后 css边会变的模糊,效果较差
解决方案

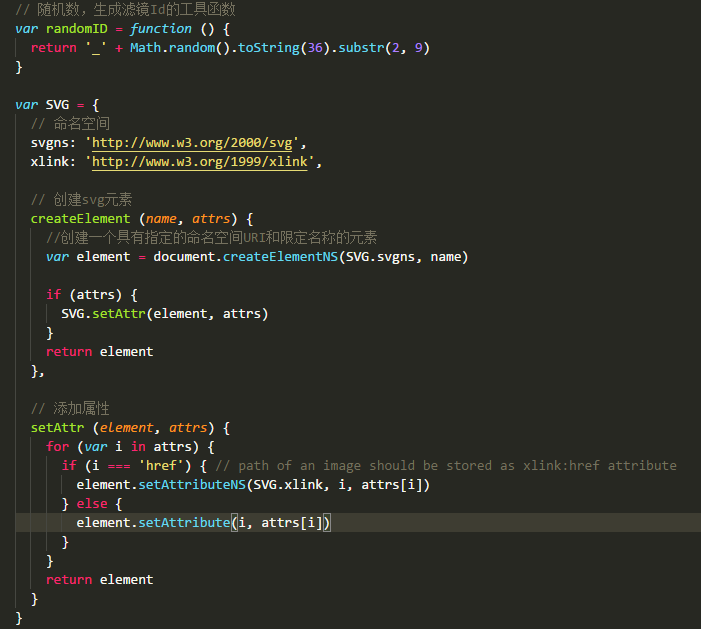
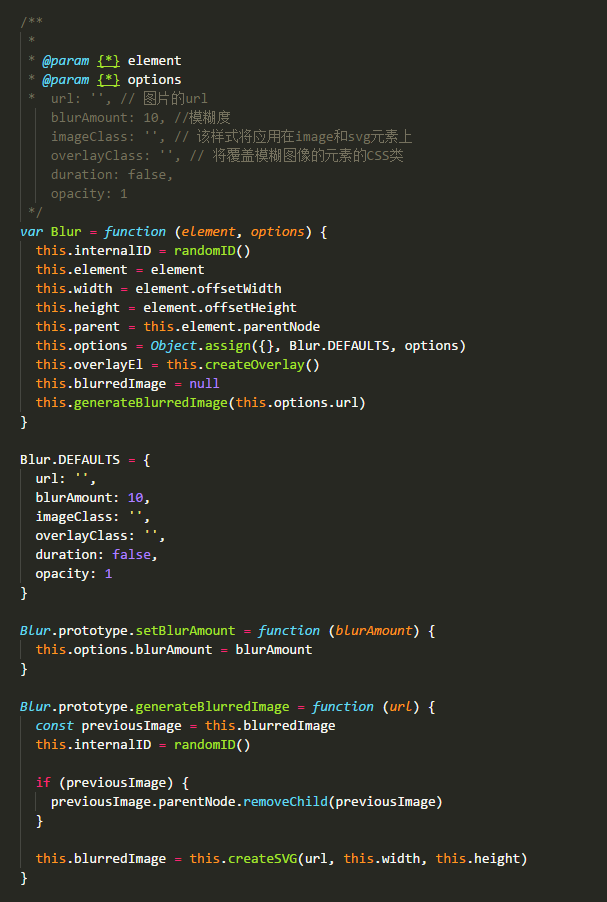
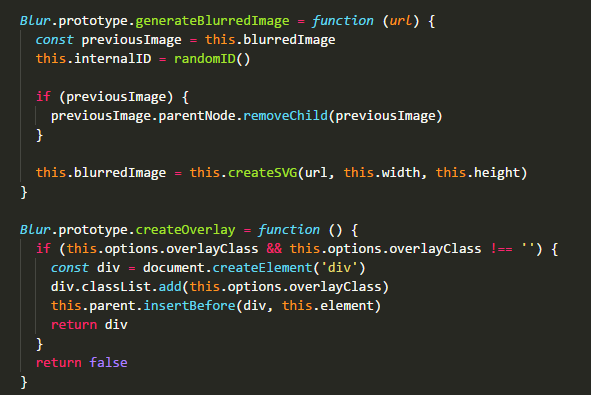
文档注释
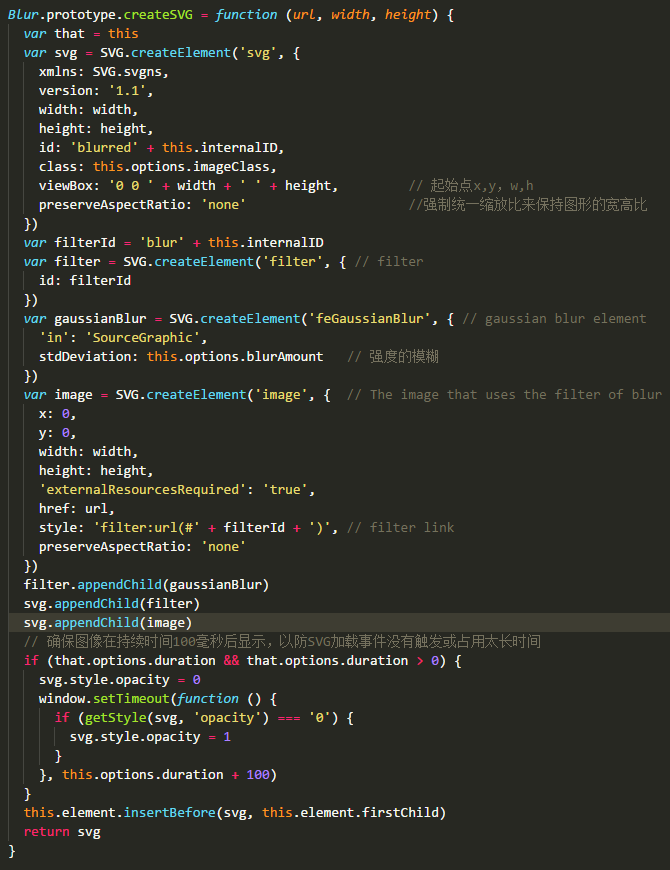
<filter> 标签的 id 属性可为滤镜定义一个唯一的名称(同一滤镜可被文档中的多个元素使用)
filter:url 属性用来把元素链接到滤镜。当链接滤镜 id 时,必须使用 # 字符
滤镜效果是通过 <feGaussianBlur> 标签进行定义的。fe 后缀可用于所有的滤镜
<feGaussianBlur> 标签的 stdDeviation 属性可定义模糊的程度
in="SourceGraphic" 这个部分定义了由整个图像创建效果
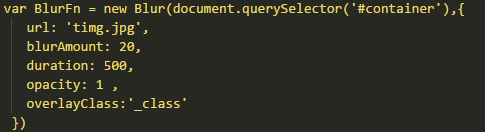
step2:使用

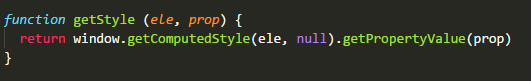
实例提供setBlurAmount,generateBlurredImage两个接口动态设置
源码 欢迎star