这两天看了下react的文档,准备搭建一套适用的基本react开发架子。
由于我一直使用的是vue,很少使用过react进行项目的开发,因此此构建主要参考的是vue的项目经验。
项目主要会涉及到的知识点
webpack配置及其优化react-router升级为4.0之后的使用react-router-domreact-router-configreact-router异步4种异步加载配置
项目github源码:github.com/wangweiange…
react和vue的开发模式很像,同样的组件化,模块化,统一状态管理机制,路由 ... 等等,因此我觉得作为一位使用的开发者,我们仅仅需要了解各自的api,各自的大致实现原理就可以开始上手撸代码了。
技术栈的相互切换没有太大的成本,上手开发都比较简单,因为有太多的一致性。
一 :webpack的优化配置前面一篇文章中我有详细的介绍
请参考:blog.seosiwei.com/detail/9
webpack在vue和react里面的配置几乎是一致的,唯一的不同就是loader的配置,这里就不做详细的介绍。
二:react-router4
react-router4版本 相对于v2 , v3有非常大的区别,可以说是完全重构的感觉。
react-router4 中 拆分为
react-router核心功能react-router-dom针对于浏览器的路由react-reouter-native针对于native端的路由
在此基础上我们可能还需要:react-router-redux , react-router-config等插件。
在router4以前,我们是使用getComponent的的方式来实现按需加载的,router4中,getComponent方法已经被移除。
看了一下网上的文章,基本都介绍的不是很全面,因此在此总结一下,并给出实际的源码供大家参考。
在这里主要介绍 v4版本按需加载的配置。
(1)Code Splitting使用 react-loadable , babel-plugin-syntax-dynamic-import
具体到项目配置如下:
1.安装依赖
//安装依赖
npm install react-loadable --save-dev
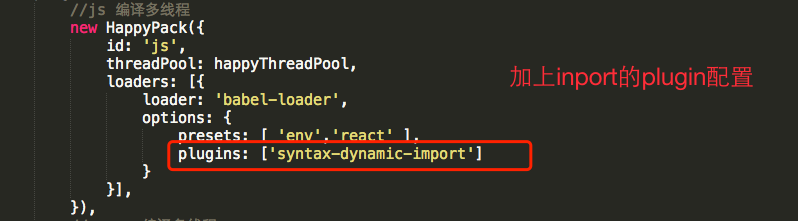
npm install babel-plugin-syntax-dynamic-import --save-dev2.webpack 解析import()配置:

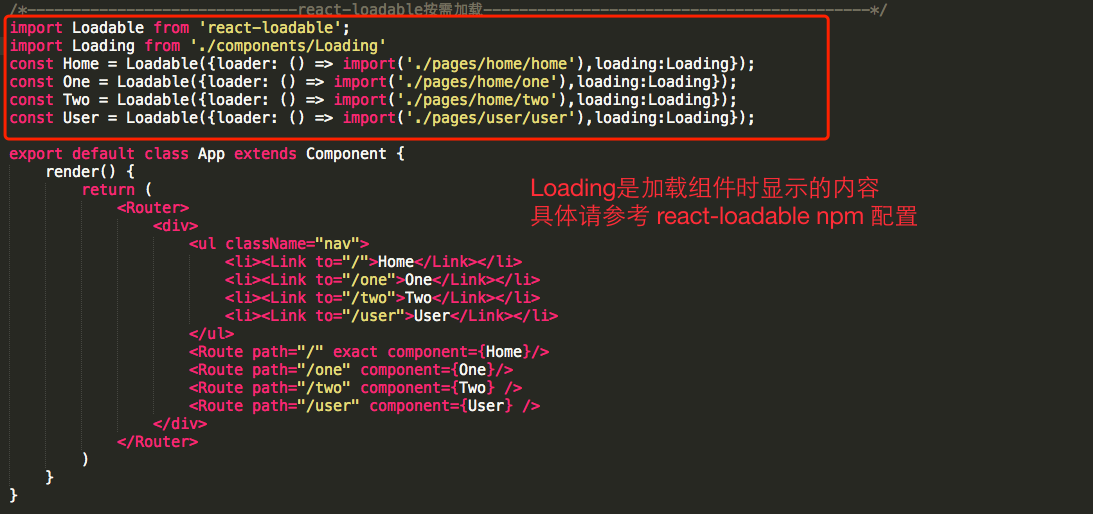
3.router路由配置

(2)bundle-loader 按需加载方式,官方文档案例
参考地址:www.npmjs.com/package/bun…
reacttraining.com/react-route…
1.安装依赖
//安装依赖
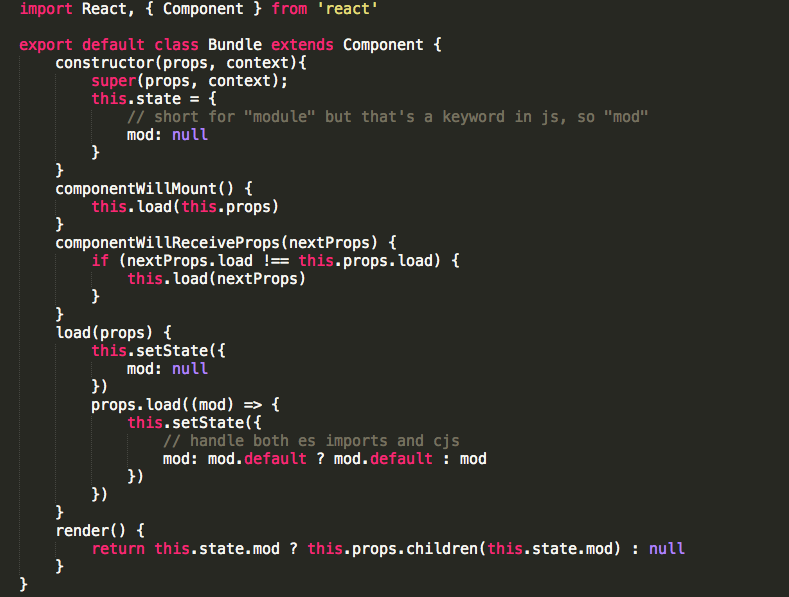
npm install bundle-loader --save-dev2.新增Bundle组件 ./src/components 下新增 Bundle.jsx 组件,内容如下:

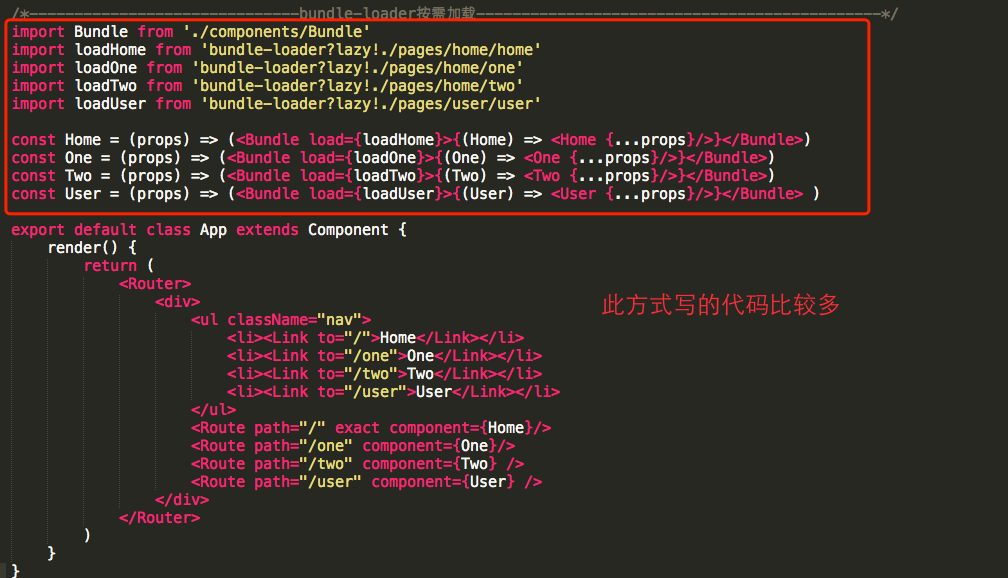
3.router路由配置

(3) 改变2的方案 import按需加载
参考链接:www.jianshu.com/p/547aa7b92…
1.安装依赖
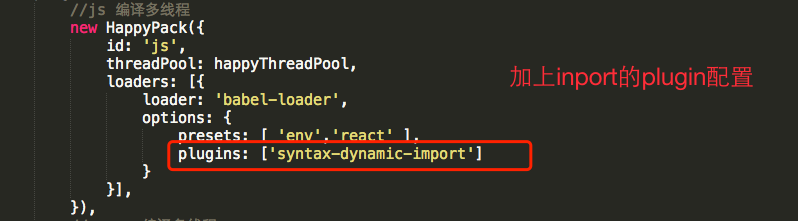
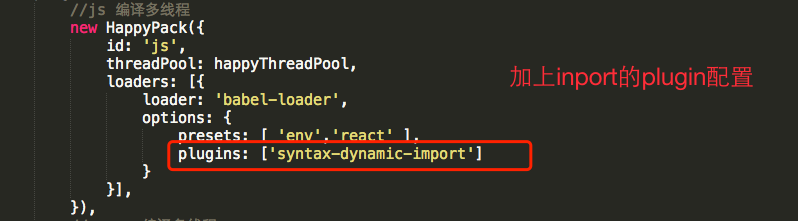
npm install babel-plugin-syntax-dynamic-import --save-dev2.webpack 解析import()配置:

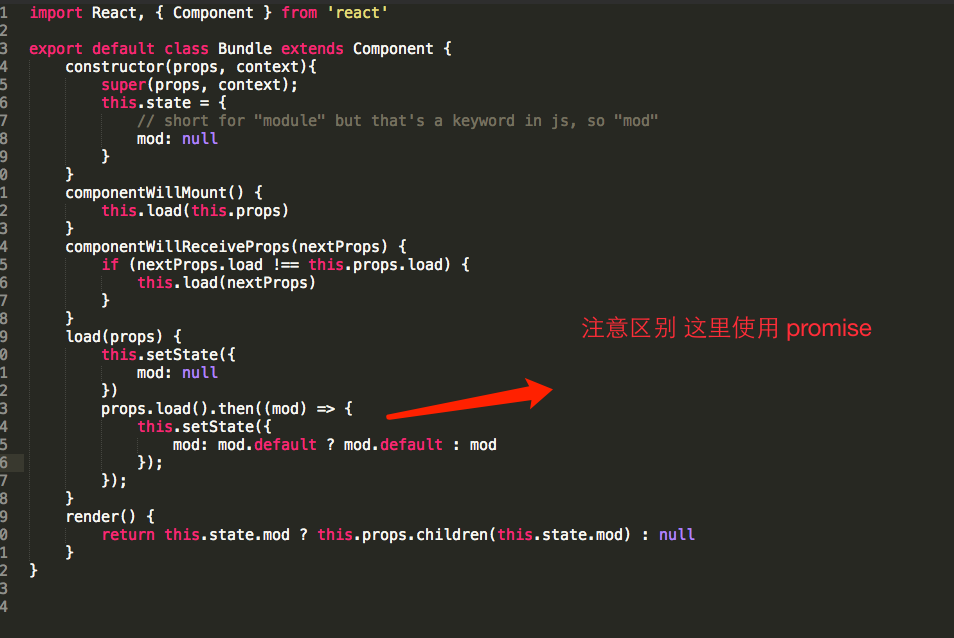
3.新建BundleImport 组件 ./src/components 下新增 BundleImport.jsx 组件,内容如下:

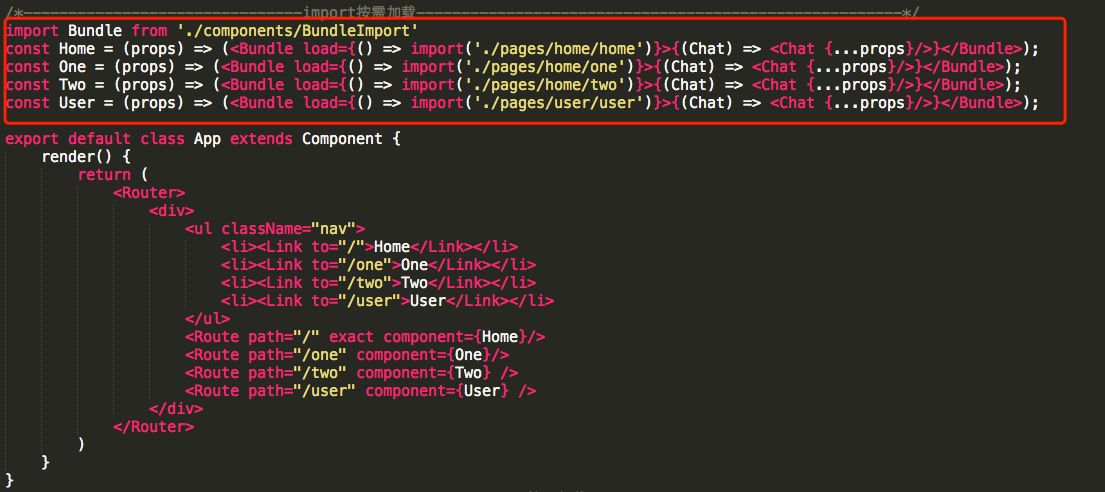
4.router 路由配置

(4)Create an Async Componen 创建一个Async组件方式异步加载
参考链接:serverless-stack.com/chapters/co…
1.由于需要支持 async,await的语法,因此我们安装一下babel-polyfill
npm install babel-polyfill --save-dev
npm install babel-plugin-syntax-dynamic-import --save-dev2.webpack入口配置 babel-polyfill , babel-loader 配置 syntax-dynamic-import plugin


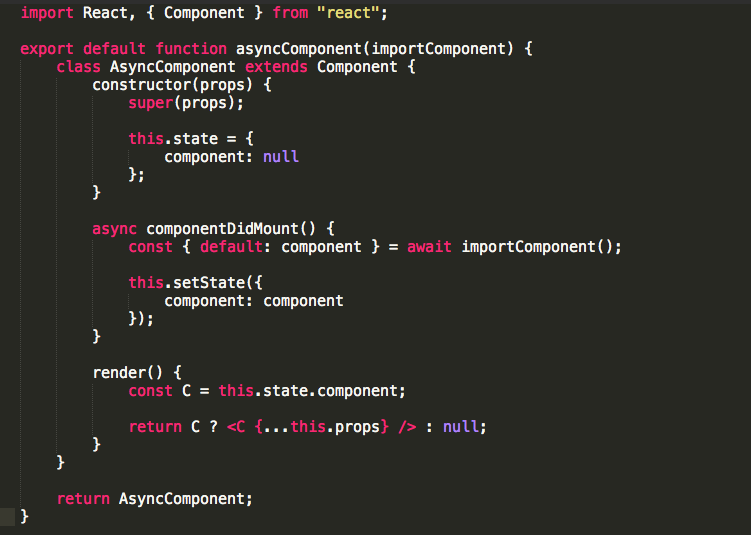
3.新增AsyncComponent组件 ./src/components 下新增AsyncComponent.jsx 组件,内容如下:

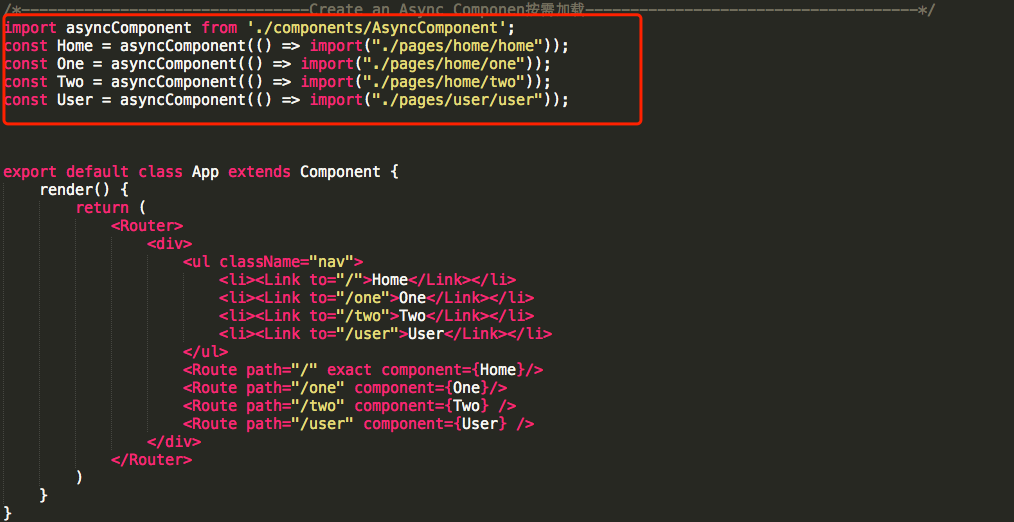
4.router路由配置

总结:react-router 按需加载的方式有很多种,大家各自选择合适于自己的即可。所有的按需加载源码皆在 ./src/app.jsx 文件中。
关于react-router-config 的配置补充请看下面一篇文章
react-router4基于react-router-config的路由拆分与按需加载
关注我的博客:zane的个人博客
原文地址:基于react16 webpack3 搭建前端spa基础框架 react-router的4种异步加载方式