前言
之前看过很多的组件库, 但是它们的Popup行为和原生的界面差别不大, 但是行为上面却各种小细节不足, 所以有了这个强调行为标准的popup组件
特点
- 支持
返回键, 可以按浏览器返回按钮关闭popup - 可以写出小复杂的
过度动画, 比如磁贴按压效果[在popUpMenu可看到] - 支持css动画库, 比如animation.css, 使用的时候自行添加依赖就好了
- 提供了几个比较好的popup组件, calendar, picker, imgViewer
行为定义相对标准, 这一点比较重要的, 前端行为定义犹如算法的输入定义一样, 比如触发关闭之后, 结束动画未结束之前, popup会拦截输入事件, popup属于不可交互状态- 拓展比较方便~, 之后会补充popup编写的教程~
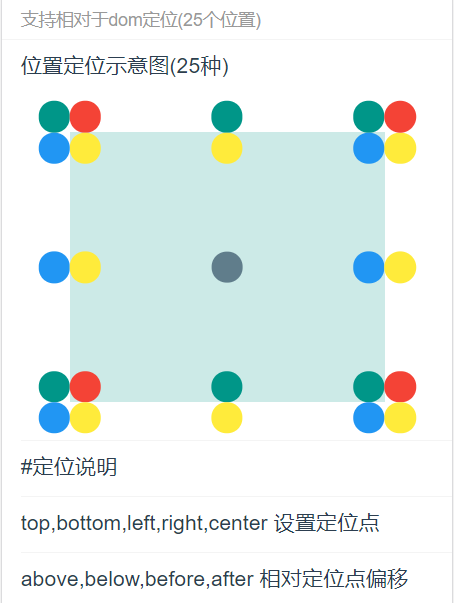
- 差点忘说了, 强大的定位支持, 有
居中,clickRelative,domRelative, 其中domRelative支持25个位置 Layer都经过优化了, 层次合理~, 没有出现压缩层, 或者层爆炸的情况- 采用的是
绝对的置顶策略, 就是即便在页面内元素设置fixed+z-index:99999999999;, 都不会遮盖弹出的popup
在线预览





组件地址: https://github.com/deepkolos/vc-popup
前端行为定义犹如算法的输入定义一样重要, 希望更多有关前端行为定义的文章出现
11/28更新
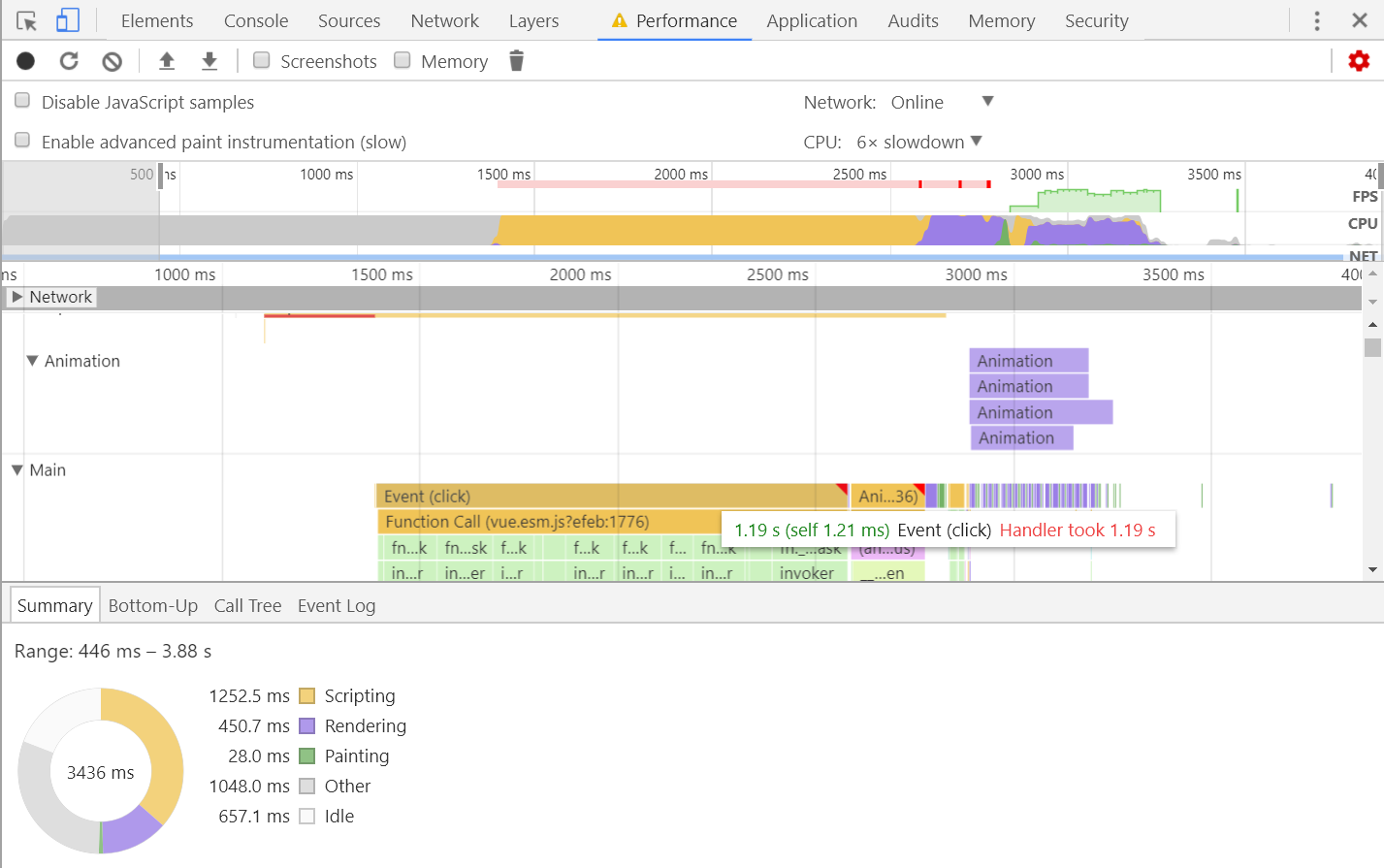
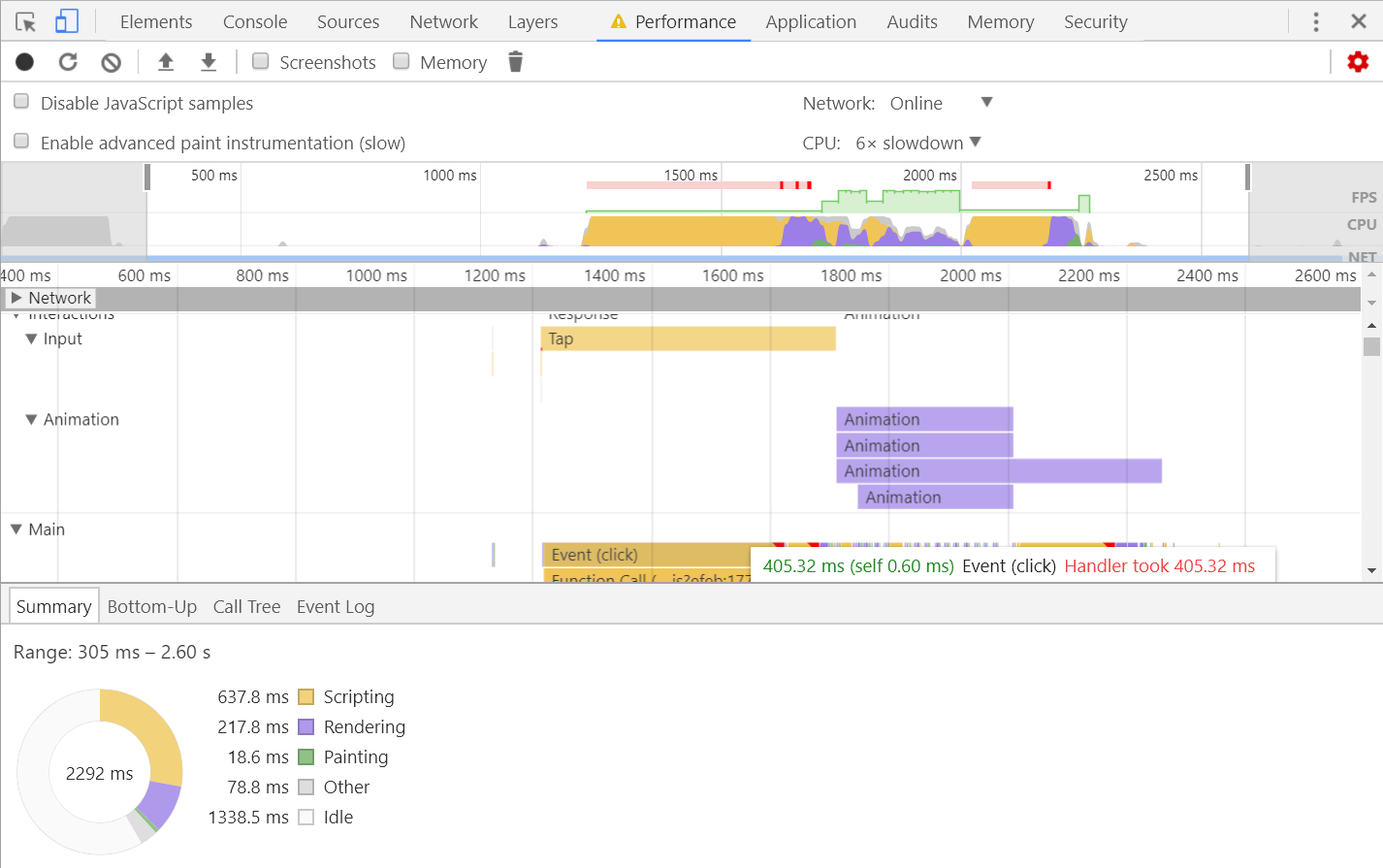
- 优化了calendar组件初始化的模版渲染策略, 消除渲染高峰 ,在chrome使用CPU x 6 slowdown效果对比如下
优化前1.2s

优化后0.4s, 3倍提速

原理很简单, 在于削弱模版编译高峰即可, 把一些给非即时需要显示的部分可以在动画结束之后后续初始化之
12/08更新
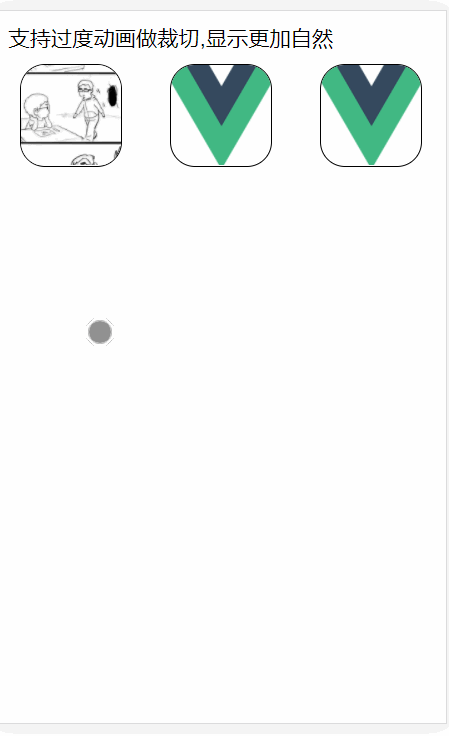
imgView支持懒加载图片,从加载状态的预设图片到加载完成的src同步变化~