使用蒙版(mask)来实现一些惊艳的视觉效果,这个技术已经存在很多年了,不过随着浏览器对蒙版(mask)的支持越来越好,最近在web开发中使用蒙版(mask)也变得越来越流行。
本文找了一些使用SVG或者是Canvas蒙版(mask)的实例,展示了蒙版的一些经典的使用方法。
1、文字蒙版(Text Masking)

上面的这个简单的实例是使用了文字蒙版(mask)来实现的,还可以把文字更改你想显示的任意文字。
上面这个实例的效果只需要使用到CSS中的background-clip这个属性就可以做到。可以使用任何你想显示的文字,当然要配合你需要显示的背景图片。至于图片放大缩小的效果,更加简单,使用一点点CSS就可以实现了。
2、多边形蒙版(mask)

上面这个实例使用JavaScript来实现的,虽然动画有点复杂,但都是通过canvas来实现的。效果确实非常惊艳。
上面效果中的多边形蒙版(mask)遮罩效果的设计确实非常独特,至少是我见到的独特的设计。主要使用了JavaScript来创建这些形状作为蒙版(mask)来对背景图片进行遮罩。
上面使用canvas作为一个大的容器以JavaScript驱动来做动画,跟SVG动画的概念差不多。只要发挥你的想象力,可以做出更多有趣的动画效果。
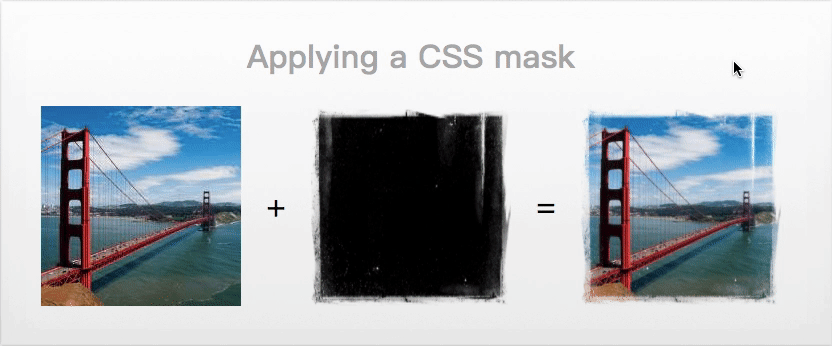
3、图片蒙版(mask)

这个实例是使用CSS中的蒙版(mask)图片来实现的。仔细观察下图片在使用蒙版(mask)前和使用蒙版(mask)后的效果,可以发现使用了蒙版(mask)后的照片在边缘处明显是有一些喷溅的效果。
这张作为蒙版(mask)的图片是一张PNG图片。这张PNG有些地方是透明的还有些是半透明,而蒙版(mask)是支持半透明的,所以把它作为蒙版(mask)来对图片进行遮罩的话,透明区域不显示图片内容而显示底部的背景。半透明区域则会显示图片的内容,只不过会加一点半透明的效果,所以才会出现图中所示的喷溅的视觉效果。
当然,对文字也同样适用。详细的一些蒙版(mask)的知识可以去这里看看。使用SVG也可以做到这样的效果。
4、按钮效果

不知道你有没有看过之前的这篇)关于按钮效果的文章。如果使用蒙版(mask)的话可以做出更加惊艳的效果。
上面按钮的效果也是使用蒙版(mask)来实现的。这个效果最惊艳的是,当鼠标经过鼠标的时候,使用蒙版(mask)来完成的动画。
使用这种技术在WebKit浏览器中完全没有什么问题,相信在不远的将来,使用这种技术来做动画会成为一种主流的技术。
5、SVG 文字蒙版(mask)

上面的这个效果是 Marco Barría 使用SVG蒙版(mask)来实现的。
跟之前使用CSS的不一样,这个效果是完全使用SVG来实现的,文字也是使用SVG中的text标签来完成的。
跟CSS相比起来,在技术上更复杂点,但也给开发人员更多的选项来实现想要的效果。而且使用SVG还有诸如Adobe Illustrator这样的矢量设计工具支持导出SVG。
6、Canvas文字蒙版(mask)

上面这个效果是Calvin Davis使用Canvas实现的,虽然是使用的Canvas一样可以自适应。
由于是使用Canvas来实现的,而Canvas是二维的画布会转换成为图来显示。所以Canvas更像是使用设计工具设计好图片效果然后显示在网页上。
一些设计师可能认为使用Canvas不是很灵活,如果你想是文字的配置更灵活,就不建议使用Canvas来实现这种效果。
7、渐变动画

上面这个渐变文字动画效果是Svante Richter使用SVG蒙版(mask)实现的。
整个文字是用SVG来实现的,整个文字区域的背景是用渐变颜色来填充的,通过蒙版(mask)使只有文字区域的渐变颜色才显示。
然后使用CSS的animate属性来移动渐变颜色的位置从而实现渐变的动画效果。这种效果在一些产品的介绍页用的比较多。
8、使用剪裁蒙版(clip-path mask)来做动画效果

上面这个使用剪裁蒙版(clip-path mask)实现的动画效果主要是配合使用了JavaScript来随机生成不同形状的气泡,最会绘制在Canvas上来完成的。
看起是有点复杂,但是Neil McCallion的代码写的非常好,很容易就看懂理解他的思路和方法。
这种方式虽然实际的用处不是很多,但是这种使用剪裁蒙版(clip-path mask)的思路和方法还是非常值得学习的。
9、SVG 背景蒙版(mask)

上面类似这样的效果经常在一些网站上可以见到。
在很多的网站设计中都会使用hero header这一设计元素,在上面的效果中使用了SVG中的渐变和蒙版来实现这个效果。
这种思路和方法不仅可以使用在hero header中,也可以使用在其它你想使用的任何地方,浏览器支持非常好,放心大胆的用。
10、CSS和SVG蒙版(mask)
最后来总结下CSS和SVG蒙版(mask)的使用差异,具体可以去下面的链接看看。
上面链接的中,针对CSS和SVG蒙版(mask)不同都对应给出了实例,可以好好看看。
这里只是抛砖引玉,你完全可以发挥想象力,实现更多有趣的效果。
本文主要是从10 Amazing Examples of CSS, SVG & Canvas Masks In Action这篇文章整理而来,有删减,有疏漏或者理解不到位的地方,还请多多指教!