a lightweight react date picker for mobile, Not more than 4k
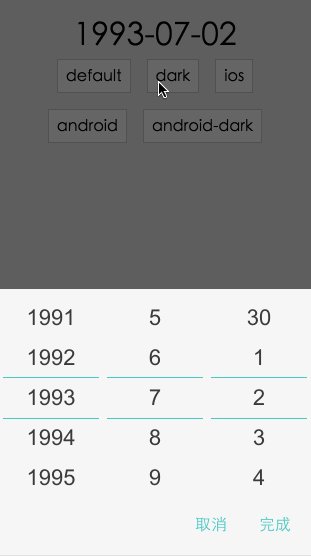
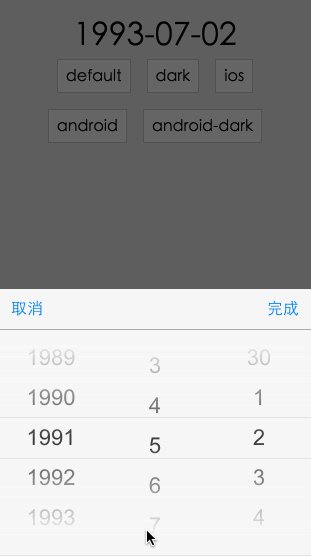
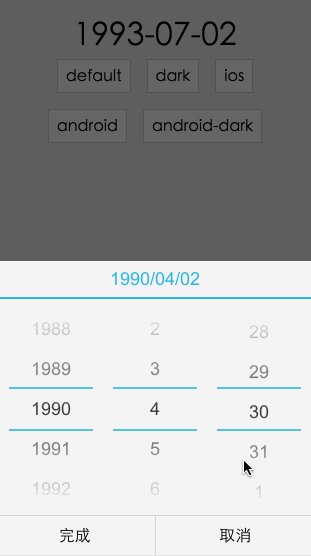
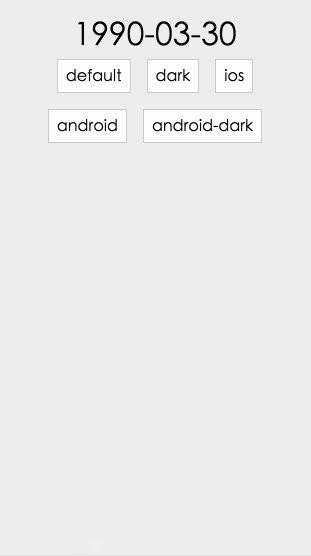
react-mobile-datepicker provides a component that can set year, month and day by sliding up or down.
Features
- is only 4k.
- It does not depend on moment.js
Getting Started
Install
Using npm:$ npm install react-mobile-datepicker --save
Import what you need
The following guide assumes you have some sort of ES2015 build set up using babel and/or webpack/browserify/gulp/grunt/etc.
// Using an ES6 transpiler like Babel
import React from 'react';
import ReactDOM from 'react-dom';
import DatePicker from 'react-mobile-datepicker';
Usage Example
class App extends React.Component {
state = {
time: new Date(),
isOpen: false,
}
handleClick = () => {
this.setState({ isOpen: true });
}
handleSelect = (time) => {
this.setState({ time, isOpen: false });
}
render() {
return (
select time
{this.state.time}
);
}
}
ReactDOM.render(, document.getElementById('react-box'));
PropTypes
Property
Type
Default
Description
btnColor
String
#fff
done button color
dateColor
String
#fff
date of text color
layerBackground
String
#ffa70b
background color
date
Date
new Date()
date value
minDate
Date
new Date(1970, 0, 1)
minimum date
maxDate
Date
new Date(2050, 0, 1)
maximum date
onSelect
Function
() => {}
the callback function after click button of done, Date object as a parameter
Changelog
How to Contribute
Anyone and everyone is welcome to contribute to this project. The best way to start is by checking our open issues,submit a new issues or feature request, participate in discussions, upvote or downvote the issues you like or dislike.